W-0024 スタイルシート選択スクリプト
- 2000/10/22
- 10/23
- 10/29
- 2001/1/9
- 1/19
- 1/31
- 2/4
- 2/19
- 5/19
- 6/11
- 6/21
- 6/23
- 6/25
- 7/25
- 8/28
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
CSS の利点の一つに「シートを入れ替えるだけで見栄えを変えることができる」というものがあります。
以下は複数のシートを選択して切り替えるスクリプトの例で、 JavaScript と Cookie でシートの切り替えを行います。使いたい方はご自由にお持ち帰り下さい。又、改造・再配付も自由です。
ダウンロード
- スタイルシート選択スクリプト (SSS.js)
- 旧版: Ver.3.12 (SSS312.js)
当サイト専用にカスタマイズしたものもありますので、改造の参考にしてみて下さい。
このスクリプトの概要と使い方
概要
- JavaScript のみでできているので、 JavaScript 非対応の環境では使えません。
- 複数シートを同時に組み合わせて使えます。
- 選択したシートを Cookie で記憶します。
- NN 4.x 専用のシートを別途指定できます(その場合、 NN 4.x では「スタイル有効」と「スタイル無効」の選択になります)。
導入と設置
シート切り替えを行いたいページ全ての<head> 内に、このスクリプト( SSS.js )を埋め込んでください。外部ファイルで参照しても、ページの中に直接埋め込んでも OK です。
スクリプトを埋め込んだページ内の好きな位置に以下のような記述を埋め込めば、その場に切り替えのためのフォームが表示されます。
<script type="text/javascript">
<!--
SSS.writeForm()
//-->
</script>実際に設置する場合は、こんな感じになると思います。
<!DOCTYPE 〜 >
<html>
<head>
<script type="text/javascript" charset="Shift_JIS" src="SSS.js"></script>
</head>
<body>
<script type="text/javascript" charset="Shift_JIS">
<!--
SSS.writeForm();
//-->
</script>
</body>
</html>
フォームは、 body 要素の中であれば好きな位置に埋め込んで構いません。ただし、 p 要素などの中に入れるのは HTML の文法的に宜しくないので、なるべく body 要素の直下に置くようにしてください。
設定
- 規準パスの設定
-
SSS.rootPath で規準ディレクトリのパスを指定します。以後のシートのパスは全てここからの相対パスになります。
- シートの指定
-
「基本設定」の項で
Sheet()関数を使って指定します。Sheet(' シート名 ', ' シートのパス ', ' シートの適用メディア ', デフォルト指定 );シート名・パス以降の項目は省略可能です。
Sheet('name1','path1');とだけ書いても構いません。シートのパスは規準ディレクトリからの相対パスで指定します。複数のファイルを組み合わせる場合、各ファイルの相対パスを
sheets/sheet1.css,sheets/sheet2.cssのようにカンマ (,) 区切りで指定してください。個々のパスとカンマの間にはスペースを入れてはいけません。適用メディアの指定を省略すると all 扱いになります。複数メディアを指定する場合は、ファイルパス同様にカンマで区切ってください。
通常は、一番最初のシートがデフォルト(初期選択スタイル)になります。他のシートをデフォルトにしたい場合、そのシートのメディア指定の後に
,trueを付けてください。(例:Sheet('DefaultStyle','def.css','screen',true)) - シートのグループ分け
-
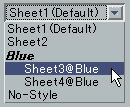
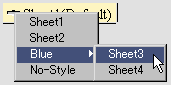
シート名の部分を
シート名 @ グループ名と記述するとリストがグループ化されます。スタイルが多い場合、グループ分けしておくと選択がしやすくなるでしょう。Sheet('Style1',' 〜 '); Sheet('Style2',' 〜 '); Sheet('Style3@Blue',' 〜 '); Sheet('Style4@Blue',' 〜 ');この例のように、同じグループのシートは必ず並べて書いてください。尚、グループ分けは1段階までです。「 @ 」を2つ以上書いても最初の一つしか認識しません。
- NN 4.x 専用シートの指定
-
NN 4.x は CSS の解釈に様々な不具合があるため、 NN 4.x 向けのスタイルだけを別個に指定する機能を設けてあります。
NN4Sheets には NN 4.x 用のシートのパスを指定してください。ここでファイルが指定されていると、 NN 4.x ではスタイル切り替え機能が「スタイル有効」「スタイル無効」の選択のみになります。
NN 4.x でのみ常にスタイルを無効にしたい場合は、
noneと書いてください。 - HTML のバージョンの設定
-
HTML 4 と XHTML ではソースの記述方法が少し違います。このスクリプトでは、 SSS.modeXhtml で HTML 文書のバージョンを指定しておくことで、自動的にバージョンに合わせたソースを出力します。
HTML 4 で使う場合、
falseを指定してください(初期状態)。 XHTML 1.0/1.1/Basic ではtrueを指定します。 - シートの強制変更
-
以下のように URI の末尾に
? シート名を付けてアクセスすると、 Cookie に記録されている情報を無視してそのシートを適用します。http://piro.sakura.ne.jp/index.html?Purple
この機能によるスタイル変更は一時的なもので、ページを移動すると元のスタイルに戻ります。 Cookie に変更を記憶させたい場合、 index.html?Purple-FORCE というように、 URI 末尾に更に
-FORCEと付け加えてください。 - その他の設定
-
以下の設定は、特にいじらなくても問題ありません。お好みで変更してください。
- SSS.modeAlt
trueにしておくと、選択されなかったシートを代替スタイルシートとして出力します。初期状態はfalseです。- SSS.cookieLimit
- 選択したシートの情報を保存するクッキーの有効期限。日数で指定します。初期状態は
30です。 - SSS.defaultStr
- シートの選択リストで、デフォルトのシートの後ろに付ける文字列。初期状態は
(Default)です。
以下は、旧版( Ver.3.12 )でのみ利用できる設定です。
- SSS.modeHidden
隠しシート機能を使うかどうかの設定。シート指定の時にデフォルト指定の後に更に
,trueと付け加えたシートは隠しシートとなり、切り替え用のリストに名前が表示されなくなります。テスト用のシートをこっそり加えておきたい場合などに使ってください。falseにすると、この隠しシート機能が無効になります。- SSS.viewDisabled
- 隠しシート機能を使った場合、隠し設定になったシートは選択リストには表示されませんが、この値を
trueにすると、 disabled の状態でリストに表示されるようになります。初期状態はfalseです。
使用上の注意
- スタイルシート選択スクリプトの他に link 要素で指定されたスタイルシートは、このスクリプトでは制御できせん。「 No-Style 」選択時にシートが本当に何も適用されないようにしたい場合、 head 要素中にはスタイルシートを指定しないでください。
- シートがうまく適用されなかったり、 N 6 などのスタイルシート選択機能がうまく働かなくなる場合があります。その場合、選択されなかったシートを代替スタイルシートとして出力する機能をオフにして下さい。
技術解説
このスクリプトは、フォームにおいて選択されたスタイル情報を Cookie に記録し、次のページ読み込み時に、 Cookie を参照してヘッダ内に link 要素を書き出すという処理を行います。例えば以下のような指定を行えば:
Sheet('style1', 'common.css,sheet1.css');
Sheet('style2', 'special.css,sheet2.css');
Sheet('style3', 'sheet3.css');以下のような link 要素のセットが書き出されます(代替シート出力の設定が ON になっている場合)。
<link rel="stylesheet" title="style1" href="common.css" type="text/css" />
<link rel="stylesheet" title="style1" href="sheet1.css" type="text/css" />
<link rel="alternate stylesheet" title="style2" href="special.css" type="text/css" />
<link rel="alternate stylesheet" title="style2" href="sheet2.css" type="text/css" />
<link rel="alternate stylesheet" title="style3" href="sheet3.css" type="text/css" />link 要素としては5個ともそれぞれ別々のモノですが、スタイルシートとしては title 単位で処理される(つまり、ここでは「3つのシート」と解釈される)という点に注意してください。
その他のスタイルシート選択スクリプトのリンク
- (´д` ;)(カヅサツ) / ダウンロード
- CGI ・ SSI も利用するタイプ。ローカルのシートを適用できます。
- S5
- link 要素で指定された代替スタイルシートを JavaScript と DOM2 Style によって切り替えるタイプ。
更新履歴
- 1.2
- IE 3 ・ NN 4.x 専用シート機能を追加
- 1.5
- ランダム選択機能を追加
- 1.51
- バグ修正
- 1.52
- 選択と同時にスタイルを適用するように変更
- 1.53
- IE 3 判別部を削除
- 1.54
- デフォルトのシートを変更できる機能を追加
- 1.6
- ファイルサイズ切り詰め
- 1.61
- 選択されなかったシートを代替シートとして出力するかどうかを設定できるように変更
- 1.61R2
- ソースの掃除
- 1.7
- ランダム選択機能を削除、ソースを簡略化
- 1.71
- 設定部分をソースの最初に持ってきた
- 1.72
- URI 末尾に「 ? スタイル名」と付け加えることで Cookie を無視してスタイルを適用する機能を追加
- 1.73
- NN 4Style に none を指定した場合に NN が落ちる問題を修正
- 1.74
- Cookie 判別部を変更
- URI に「 # 」が含まれていてもスタイル変更がすぐ適用されるよう修正
- 1.8
- optgroup 要素を出力できるように変更
- 1.81/1.82/1.83
- 色々修正(機能的には変わってない)
- 1.84
- 強制スタイル変更機能による変更を Cookie で記憶できるようにした
- 1.85
- URL エンコードされたパラメータに対応
- 2.0
- ソースを大掃除しただけ
- 2.01/2.02
- バグ修正
- 2.1
- 隠しスタイル機能を追加
- 3.0
- 優乃氏の改造されたスクリプトをもとに、全体を書き直し
- 3.01
- グループ化関係のバグを修正
- 3.02
- 最後に定義したシートが適用されないバグを修正
- 3.03
- デフォルトシート名に付加する文字列、及びクッキーの有効期限をカスタマイズ可能にした
- 他、微修正
- 3.1
- XHTML 1.1 に対応、カスタマイズ性を少し拡張
- 3.11
- 微修正
- 3.12
- 正規表現を使いソースを微修正
- 3.2
- 不要な機能を削った
- 3.3
- NN4 の場合のみ全体を from 要素として出力するようにした(これにより、 HTML3.2 以前の仕様には合致しなくなった)
 ちなみに、 MacIE 5 もこのような表示をするそうです。
ちなみに、 MacIE 5 もこのような表示をするそうです。