W-0031 width/height プロパティの裏技!
- 2000/11/21
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
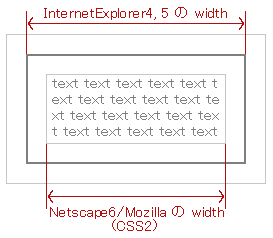
 CSS 2 の width プロパティ・ height プロパティを使うと要素のボックスの大きさを好きなように指定できますが、 IE 4/5 と Netscape 6(Mozilla) で解釈が違うという問題があります。具体的には、 width/height で指定した幅・高さを IE ではボーダーラインまでの幅で計算するのに対し、 N 6 では要素の内容の幅・高さで計算してしまうのです。
CSS 2 の width プロパティ・ height プロパティを使うと要素のボックスの大きさを好きなように指定できますが、 IE 4/5 と Netscape 6(Mozilla) で解釈が違うという問題があります。具体的には、 width/height で指定した幅・高さを IE ではボーダーラインまでの幅で計算するのに対し、 N 6 では要素の内容の幅・高さで計算してしまうのです。
CSS 2 の仕様では、ボックスモデルの幅・高さは「マージン + パディング + 内容」の合計で、 width などのプロパティで指定できるのは内容のサイズだけということになっています。つまり N 6 の解釈の方が正しいということになります。
とはいえ内容幅を考えるたびにいちいちパディングを引き算するのも面倒ですし、使う方としては IE の解釈、即ちボーダーまで( = パディング + 内容)のサイズのほうが便利です。そこで CSS 3 (策定中)では、 box-sizing というプロパティが用意されました。これを使うと、要素の幅(高さ)の計算を「ボーダーまで」に変更することができます。
dt { box-sizing: content-box; width: 80%;
/* 「内容のサイズ」で計算( N 6 的・ CSS 2 の仕様通り) */ }
dd { box-sizing: border-box; width: 90%;
/* 「ボーダーまでのサイズ」で計算( IE 的) */ }
この機能を実装しているのは今のところ MacIE 5 と N 6 だけなので、 box-sizing:border-box; を全ての要素に対し指定しておけば、 IE と N 6 で表示を揃えることができます。
ただし N 6 ではこれは隠し機能なので、 -moz-box-sizing と指定しないと動作しません。そこで私の場合、以下のような指定を使っています。
html * {
box-sizing: border-box; /* CSS 3 の記述。 MacIE 5 で有効。 */
-moz-box-sizing: border-box; /* Mozilla 用の記述。 N 6 で有効。 */
}
このように両方併記しておけば、いずれ N 6 で正式に box-sizing がサポートされたときにも問題は起こりません。
ちなみに、 box-sizing 指定は以下のプロパティなどにも影響を与えます。
- width
- height
- max-width (最大の幅)
- max-height (最大の高さ)
- min-width (最小の幅)
- min-height (最小の高さ)