CSS アーカイブ(2003-10-09)
- スタイル一覧
- think(0310)
- ankoku(0310)
- tnstyle(0310)
スタイル紹介
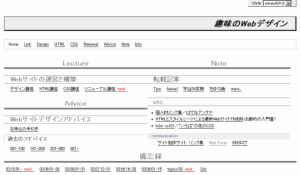
- think(0310)s

デフォルトスタイルです。
deceiver 以来の研究の成果を統合してイチから書き直したのが、この think スタイルです。h2 を復権し、Change!!(0302) が引きずっていた擬似フレームを撤廃。今後、deztec.jp は1カラムデザインを基調とする、と思い定めました。
「個性的でありながら汎用性の高いスタイル」を目指しています。行間隔、ブロックレベル要素の間隔など、地味な部分に意を注いで調整しました。見出し等の背景画像、border を活用したリンクの装飾・配色(とくに hover の効果)など、素朴ながら、よくできていると思う。IE のユーザー補助機能(白黒二色表示、文字サイズ標準化、文字スタイル標準化)を全て有効化しても border を用いた適切な装飾によって見出しレベルが明瞭に表現されるのは珍しい特徴。
think の登場により、私の中では CSS の学習意欲が衰えていくことになります。このスタイルを生み出すために勉強してきた、そんな達成感がありました。……が、いま見返すと、そんなに素晴らしいスタイルにも見えません。私自身、どこか納得のいかない部分があったようで、think はその後も延々と更新が続けられました。頻繁な更新が止まるのは、背景画像とリンクの表現を完全に作り直した2005年半ば以降のことです。
- ankoku(0310)

ankoku(0302)から大きな変化はありません。
- tnstyle(0310)

tnstyle(0302)から大きな変化はありません。
- HTMLの構成
<div id="break">
<h1>サイト名</h1>
<ul id="gn">サイト内移動</ul>
</div>
<div class="lv1a"><div class="lv2">
<h2>Lecture</h2>
<h2>Advice</h2>
</div></div>
<div class="lv1a"><div class="lv2">
<h2>Note</h2>
</div></div>
<div id="break">
<h2>備忘録</h2>
(本文)
<ul id="address">フッター</ul>
</div>- 補足説明
- h1 に始まり ul#address に終るのが基本構成ですが、どのスタイルにも必須の要素はありません。
- ul#gn の配置は自由。
- div.lv1a、div.lv2 は見出しを含むリンク群を2カラムで表示する場合に使ってください。div.break は float を解除します。
- 一覧へ戻る
↓表示サンプル↓
h1 a
h2 a
h3 a
h4 a
h5 a
h6 a
p ひらがな カタカナ 漢字 alphabet
p 使う要素→a リンク, em 強調, strong さらに強調, q インラインの引用
, del 削除, ins 追記
p 使わない要素(基本的にスタイル未定義)→ b 太字, u 下線, cite 出典, i 斜体, strike 取消線, tt 等幅, code コード, dfn 定義されたターム, abbr 略語, acronym 頭辞語, samp 出力例, kbd キーボード入力文字列, var 変数, sup 上付き文字, sub 下付き文字, big 大きな文字, small 小さな文字
- ul li
- ul li ul li いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせす
- ul li ul li ul li
ul li ul li ul li blockquote p
- ul li ul li ul li
- ul li ul li ul li
ul li ul li p とりなくこゑす ゆめさませ みよあけわたる ひんかしを そらいろはえて おきつへに ほふねむれゐぬ もやのうち
- ul li ul li ul li
- ul li ul li いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせす
- ol li
- ol li ol li あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふ せよ えのえ[je]を なれ ゐて
- ol li ol li ol li
- ol li ol li あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふ せよ えのえ[je]を なれ ゐて
- ol li
ol li blockquote p たゐにいて なつむわれをそ きみめすと あさりおひゆく やましろの うちゑへるこら もはほせよ えふねかけぬ
- dl dt
- dl dd
- dl dd
- dl dt
- dl dt
- dl dd ol li
dl dd ol li blockquote p
- dl dd ol li
-
- dl dd dl dt
- dl dd dl dd
blockquote p
- blockquote ul li
- blockquote ol li
- blockquote dl dt
- blockquote dl dd
blockquote blockquote p
| thead th | thead th | thead th | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| tbody th | tbody td | tbody td
|
|||||||||
| tfoot th | tfoot td | tfoot td |
hr は下記の通り(注:一部のスタイルでは非表示)。