これを崩れない
と称するのは微妙。だって幅固定のサイドバーに大きな画像を入れたら「崩れて」しまうわけです。また、紹介されている方法(float 版)では、必然的に幅固定のブロックを先に記述しなければならない。そして幅固定のカラムが左にあるからこれはいいのであって、右に置くとやっぱり問題が出てくる。サンプルをそのまま真似する限りは、概ね問題が起きないという意味ではありがたい解説なのですが、これで安心すると後で火傷します。
HTML とはそもそも……という原理原則論があまり有効でないケースにおいて、私は「楽をできる方法」を追求すればよいと思っています。件の解説の上位サイト YEAR OF THE CAT がフレームやインラインフレームを駆使しているのは示唆的。趣味のこだわりで CSS デザインに取り組まれているのですね。米国ではほとんど無意味な CSS デザインへの置き換えが進んでいる由ですが、正直いってたいていの場合、テーブルレイアウトやイメージマップを使う方が素直でよいと私は思います。
結局それで誰が一番喜んでいるのかといえば、ありもしないウェブサイトのリニューアル需要で潤うウェブ業界のごく一部だけ。角丸を実現するためだけのテーブルとか、二重テーブルで枠線を作るなんてテクニックは CSS で代替していくべき(その方が楽)ですが、段組はテーブルでいい。img 要素も使ってよい。よく考えて使うなら、テーブルレイアウトは音声系ブラウザ利用者にとって、むしろ便利だったりするのです。(関連:HTMLとCSSの使い方を考える)
さて、本題。件の記事のブックマークコメントを見ると、文字が小さくて読みにくい
といった意見が。その一方で overflow:auto; でスクロールバーが出ている領域内でマウスのホイールが効かないといった意見が多数。はてなブックマークの利用者には Firefox の利用者が多いのかな。overflow とマウスホイールの件は、何年も要望が出ているのに改善されておらず、そろそろ開発チームの怠慢を責めてもよい頃だと思う。
ただし、文字サイズの方は閲覧者側で十分に対処可能です。
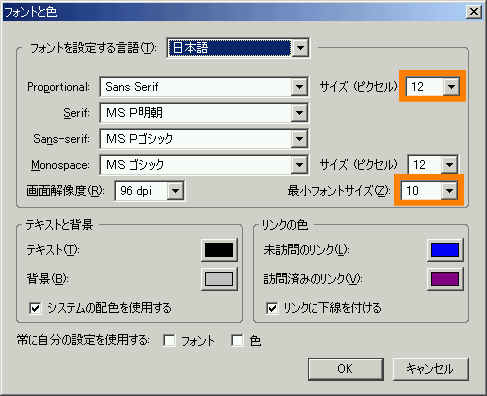
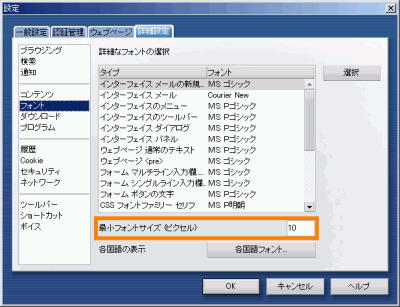
- Firefox ユーザ:ツール→オプション→フォント→最小フォントサイズ

- Opera8.5 ユーザ:ツール→設定→詳細設定→フォント→最小フォントサイズ

せっかくいいブラウザを使っているなら、つまらない悩みとは金輪際おさらばしましょうよ。ちなみに IE では「ツール→インターネットオプション→ユーザ補助→Webページで指定されたフォントサイズを使用しない」とし、ユーザスタイルシートで big,small{font-size:100%;} などとしておけば、概ね文字サイズの問題は解消されます。凝った CSS デザインをしているサイトでは表示が崩れる場合があります。なお当サイトのスタイルシートは設計段階から対策しているので大丈夫のはず。
以下、余談。overflow プロパティを使った擬似フレームは私も長らく採用していたのですが、いまだに一見さんには拒否反応の強く出る方が結構いらっしゃるのだなあ……というあたりから連想した JavaScript 活用例を2つご紹介。
InternetArchive にサンプルはありますが、配布用の圧縮ファイルは残っていない。ソースからスクリプトを拾うのが面倒な方は JSsample.lzh をご利用ください。