
- JavaScript実験サイトのindexです。(現在はリニューアルされています)
- 1段組中央寄せのレイアウトですが、細かい装飾が大量に織り込まれています。
- レイアウトのためcenter要素とbr要素、そしてtable要素などが用いられています。
- 配色はbody要素、font要素、table要素の各種属性(いずれもHTML4以降非推奨)とCSSで指定。
- 文字サイズはfont要素で様々に指定。
CSSの"いろは"をご存知の方向けに、CSSを用いたリニューアルのサンプルをご紹介します。ただし、いきなり作例を示して、ハイおしまい、とはいたしません。私はこれまで、多くの方へのアドバイスの中で、CSSの活用案をいくつか作成してきました。この連載では、私が実際に遭遇した活きた課題に、みなさんにも取り組んでいただきます。
すぐに解答(もちろんこれは"ひとつの解答"に過ぎません)を読んでしまってもかまいませんが、ほんの数分でもご自分で考えをめぐらせると、よりいっそう楽しめるはずです。よろしくお付き合いいただければ幸いです。
CSSデザイン導入の勘所を解説します。
まずHTMLを妥当なものに修正し、続いてCSSにより元の文書と同等の表示結果の再現を目指します。最後に改善案をひとつ示しますので、ご参考まで。
息抜きに、興味深く小さな話題をとりあげます。
早速、課題に取り組んでいただいてもよいのですが、今回の課題はたいへんです。改善案の作成は簡単なのですが、再現案の作成が困難を極めます。つまり、CSSで元のデザインを復元するのが大変なのです。元のデザインが、凝ったレイアウトを採用しているのでしょうか? いいえ、違います。難しいことは何もしていません。ただ、装飾のパターンが多すぎるのです。
CSSを用いたデザインの再現において、最終的に最大の難関となるのが、この「装飾のパターンが多すぎる」という問題なのです。
従来、font要素やbr要素、あるいはtable要素などを多用してHTML文書を装飾する方法が多く用いられてきました。その一方で、見出し、段落、箇条書き、といった文書構造に注意が払われることはありませんでした。「ちょっとこの辺、本文と区別しようか」といっては文章をテーブルの中に入れたり、「見出しを強調する」と称してfont要素を用いたり、そんなことばかりに精力が注がれてきたのです。
その結果、見出しはfont要素とb要素で表現し、段落はbr要素による改行で区分、箇条書きは改行と中点で表す、などいうやり方が横行する状況となりました。結果として見出し(段落/箇条書き)のように見えればよいという認識が広まってしまい、HTMLできちんとそれらを明示する必要性にまったく気付かない人が多いのが現状です。この知的怠惰こそが、Web製作の手数を増やす最大の原因です。
結果として見出しに見えるような装飾の仕方は、無数にあります。だから、その場の思いつきで「この見出しは文字サイズ4、文字色blue、太字、前後の改行は2つずつにしよう」などと決めていくと、ひとつの文書、ひとつのサイトの中で、見出しの装飾パターンが無数に増えます。ついにはサイト内での整合が全く取れなくなり、デザインが破綻します。
趣味の個人サイトはたいてい、デザインが破綻しています。「表示結果」という自由度の高い道具を自律的に用いるのは、非常に困難なのです。
正しくHTMLを使い、CSSで装飾する手法は、ある意味、窮屈です。例えば、これまで無数の表現パターンを使い分けて表現してきた見出しは、h1〜h6というたった6種類に制限されます。前後の改行幅をbr要素で自在に増減し、(主に全角の)空白を用いてインデント量を調節してきた段落も、ただ1種類のp要素に統合されます。順不同リストはすべてul要素で、順列リストはすべてol要素です。文中の強調表現だって、em要素とstrong要素の2種類しかありません。
それだけではありません。例えば、見出しをp要素としてマークアップするのは禁止です。b要素やfont要素で装飾すれば、p要素でも十分に見出しらしく表現されるかもしれません。けれども、見出しはh1〜h6要素と決まっているのだから、p要素では絶対にダメなのです。箇条書きは箇条書きとしてマークアップしなければならず、段落は段落としてマークアップしなければならない。これは非常に厳しい制約です。
そしてCSS最大の制約は、「HTMLでマークアップされた各要素を装飾する」という仕組みにあります。CSSはHTMLの仕様に定められた要素の表現しか指定できません。したがって、CSSでは、レガシーなHTMLの発想を置き換えることはできません。例えばp要素への指定は、すべてのp要素に適用されるので、様々な装飾の段落を同居させることは(基本的に)できないわけです。
こうした制約にすべて合理的な理由があることは、HTMLとCSSのいろはを既に習得されているみなさんなら、よくご存知でしょう。
なぜ、きちんとマークアップする必要があるのでしょうか? そう、計算機に見出しは見出し、段落は段落と認識させるためでした。見た目と文脈で判断できるのは人間だけです。だから例えば検索エンジンが情報を整理するには、音声系ブラウザが正しく文書を読み上げるためには、計算機が文書構造を判断する目印が必要なのです。
そしてCSSの制約もまた、結果的にはよい方向へと働きます。「内容的には些細な差なのに見た目が全然違う」「区別するべきものがそっくりな外見だ」といった欠陥デザインはよく見かけます。HTMLで明示した要素毎に表現を指定するCSSの仕様は、装飾の段階で文書構造を意識することを要求しますから、ピントのずれた表現の防止につながります。
Strict HTML + CSS という手法に従えば、HTMLの制約により文書の表現がかっちり制御されます。内容に即した自然で統制の取れた表現を実現できますから、文書は見やすくわかりやすいものとなるはずです。
レガシーなHTMLによる装飾のひとつひとつは、たしかにCSSでも再現できます。しかし、CSSは場当たり的な表現の指定には向きません。ですから、ルール無用の不統一なデザインをCSSで再現するのは難しいのです。とはいえ、そのようなデザインはあまりよいものではないはずです。せっかくCSSを導入してリニューアルするならば、原状の再現を放棄して、新しいデザインを模索するべきでしょう。
じっくり取り組みましょう。

"表示結果"ではなく"文章の内容"に即したマークアップに修正します。そうすれば、適切なCSSと組み合わせることで、その文書にふさわしい様々な表示結果を無理なく実現できるようになります。……と、前回は書きました。
ところが今回の教材は、HTML文書として破格の構造をもっています。すんなりとマークアップを修正できそうにありません。こんなときは、以下の手順を踏むことにしましょう。
今回の課題が難しいのは、続きがあるからです。
マークアップの結果と教材を見比べると、教材では段落も見出しも箇条書きも、箇所によって全然違った表示結果が与えられていることに気づきます。詳細に見ていけば、なるほど、内容によって表示結果を使い分けているとわかります。
内容による段落の見た目の違いが、見出しと本文の見た目の違いより大きいことには当惑させられます。しかし、今回はまずこの表示結果をCSSで再現しようと考えていますので、教材をよく検討して、箇所により異なる見た目が与えられている要素はすべてclass属性、id属性を与えていかねばなりません。この作業には慎重を要します。
修正案の作成で、困ったことがありました。この教材は、大見出し、目次、サイトの説明からなっているのですが、目次の前には見出しがあるのに、サイトの説明の前には見出しがありません。これでは文書の構造上、サイトの説明も目次の一部ということになってしまいます。困ったので、サイトの説明の前に見出しを挿入しました。しかし教材にはないものですから、再現案ではこれをCSSで表示しないよう設定しています。

class属性とid属性で分類された各要素について、ひとつひとつ地道に表現を指定していきます。たったこれだけの長さの文書ですが、気の遠くなるような作業になります。
とはいえ、ほとんどの箇所は文字色、文字サイズ、揃え方向、背景、borderといった基本的なプロパティーを、ふつうに使うだけで目標を達成できます。だから、技術的な困難はそれほどではない……といいたいところなのですが、数箇所、どうやっているのかよくわからない部分もあるでしょう。興味のある方は、別途解説を書きましたので、そちらをご覧ください。
CSSによるシナリオ風の文書整形について考えてみましょう。
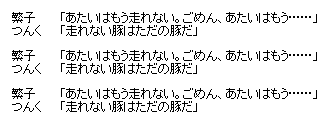
文章を書いた後にマークアップするときはとても迷う事があって「えい、これでいいや」としてしまうこともあり、この言葉はなんだか気が楽になるのだけどもちろんマークアップは適当でええんちゃう? ということではないのでなるべくそれらしくやろうとは思っていたり思っていなかったり。マークアップの理念(?)とは直接関係ないんだけど見え方の問題として俺が最も苦心しているのはシナリオ形式のマークアップで、行頭にその科白を言う人の名前を書くとどうやったらいいのか途方に暮れる。具体的な見え方は以下。
繁子「あたいはもう走れない。ごめん、あたいはもう……」
つんく「走れない豚はただの豚だ」
「繁子」と「つんく」の字数が違うのでセリフの始まる部分が見た目ズレてしまっていて面白くない。また、長いセリフだとブラウザの幅によって強制改行されるわけなんだけど、それが名前の部分にかぶってしまって読みにくくなる。これをCSSでなんとかしようと思うのだけど全然いい方法が見つからなくて、じゃあ定義型リストの<dl><dt><dd>を使ってかぶらないようにしようとか考えると、どうもマークアップ本来の意味と違ってきてしまうような。入れ子のリスト(<ul><li>)も然り。table要素は論外。自分が書いた過去ログの会話劇(のソース)を見ると、毎回毎回はちゃめちゃなマークアップで笑えるという話。
私なら、dl要素を用います。しかしul要素というのもアリでしょう。p要素でもいい。いずれにせよ、整形に用いるCSSの記述は同じです。
<dl>
<dt>繁子</dt>
<dd>「あたいはもう走れない。ごめん、あたいはもう……」</dd>
<dt>つんく</dt>
<dd>「走れない豚はただの豚だ」</dd>
</dl><ul>
<li><span class="speaker">繁子</span>
「あたいはもう走れない。ごめん、あたいはもう……」</li>
<li><span class="speaker">つんく</span>
「走れない豚はただの豚だ」</li>
</ul><p><span class="speaker">繁子</span>
「あたいはもう走れない。ごめん、あたいはもう……」</p>
<p><span class="speaker">つんく</span>
「走れない豚はただの豚だ」</p>*
{margin:0; padding:0; list-style:none;}
body
{padding:1em;}
dl,ul
{margin:1em 0;}
dl,ul,p
{margin-left:4em;}
dt,span.speaker
{position:absolute; left:1em;}
再現案の作成にたいへん苦労したのは、求める整形結果がCSSに向かないデザインだったからでした。改善案ではCSSを無理なく使ってすっきりとした表現を追及していきます。

CSSデザインらしい整然とした美しさを追求した、素朴な作例です。配色を中心に、教材と似た雰囲気も残しています。

段組風レイアウトに挑戦してみましょう。今回は2段組です。

CSSの記述は非常に簡単ですが、背景画像が230KBもあります。いわば説明のための作例。
背景画像を軽いもの(2KB)に取り替えた実用的な改善案です。

本稿に適用しているCSSは単純素朴なものなので、少々カスタマイズすれば、たいていの文書にマッチします。課題 No.3 とも案外、相性がよかったようで、一部におかしいところもありますが、悪くない感じではないでしょうか。(黒とオレンジは相性のいい配色だから、というのが、じつは大きいのですが……)
BonusTrackです。
みなが正しくHTML文書を作成するためには、ツールの進化が欠かせない、といわれてきました。そして現在、いくつかのツールは十分に進化を遂げたといえます。日本で最もよく売れているというWebサイト作成ソフト「ホームページビルダー(HPB)」は、正しく使えば(たいていの局面において)文法違反のないHTML文書とCSSを作成できます。より高級なツールは、みな同等以上の能力を持っています。
では、HPBの利用者は、みな正しくHTML文書を作成しているのでしょうか? いいえ、まったくダメです。
現在、自然言語を人間と同等に解釈できるソフトはありません。翻訳ソフトの類は、膨大な事例を元に機械的な構文解析を行っているに過ぎません。音声認識ソフトは、抑揚のパターンを認識しているだけです。「自然言語要訳」を実用レベルで実現するソフトもありますが、これもパターン認識しかしていません。いずれのケースにおいても、人間のように言葉を理解しているわけではないのです。
ですから、HPBなどのHTML文書作成ツールに可能なことは、文法のチェックだけなのです。したがって、本来ならば段落としてマークアップすべき文字列を見出しとしても、箇条書きを改行と中点で実現しても、それをチェックし修正することは不可能です。引用でないのに、左右に余白がほしいというだけの理由でblockquote要素を用いる愚行も、指摘できません。
ツールの進化は、もはやひとつの限界に達しています。プログラムが人間のように自然言語を解釈できるようになるのは、遠い未来のことです。ツールがダメだ、という議論はもはや意味がありません。「ツールは進化した。にもかかわらず、ダメなHTML文書が一向に減らない。それは何故なんだ?」この認識を出発点としなければ、未来は開けないでしょう。
「ツールが進化すれば、人間はHTMLに無理解でもOK」という予測は外れました。それはあまりにも安直な考えでした。たしかに、ツールを前提とすれば細かい文法規則を覚える必要はありません。開始タグ、終了タグを自分で直接に記述する手間もいりません。しかし、見出しは見出し、段落は段落、箇条書きは箇条書きとしてマークアップする、というHTMLの基本的な考え方だけは、勉強する必要があったのです。

練習問題です。No.03 に引き続き、やっかいな課題です。そこで今回は、再現案を作らず、いきなり改善案を作成いたします。「マークアップをいかに修正するか」を焦点とし、改善案のCSSには本稿と同じものを使いました。
最近のQ&A実例から。(一部、改稿しています)
アホらしいと思うかもしれませんが、僕は余白とかフォント弄りが好きです。サイトのデザインに関しても、現時点では全員に同じ見た目を提供したいと考えています。(最終的には、何通りかのスタイルを閲覧者が選べるようにしたい)
ご相談の内容を実現するためには、CSSを邪道なやり方で用いるのが、現実的な解となります。
ただし、全員に同じ見た目を提供する目的があるなら、CSSはつまらないと思います。なぜなら、CSSには次のような問題点があるからです。
しかし、実際問題としてはほとんどの閲覧者(おそらく95%以上)は、製作者CSSを閲覧者CSSで上書きなどしないし、CSSをOFFにもしません。よって問題点1、2は気にしなくともよいでしょう。
残るは問題点3ですが、何通りかのスタイルを閲覧者が選べるようにしたいのであれば、どれほど苦労するとしてもCSSを使うしかありません。ひとつのスタイルだけでよいのであれば、実装のズレがほぼ解消されている(註:IE、NN、Operaという主要なPC向け視覚系ブラウザについての話)テーブルレイアウトを採用するのが、目標の現実的な実現手段としては簡単です。
なるほど、CSSはつまらないというのはわかりましたが、CSSを使用せずに今のような(もしくはそれに近い)レイアウトをしようと思えば、どうすれば良いのでしょうか?その場合テーブルを使うのでしょうか? いや、それはないですよね。それだったら以前に逆戻りだし・・・
CSSは、HTMLの各要素の表現方法を指定するものですから、本来の使い方をする限り、強調表現は2種類に限定されます。em要素とstrong要素です。このたったふたつの要素にしか、CSSによる強調表現の指定はできません。
一般に、フォントいじりをされる方は、「文字サイズ」と「文字色」と「文字の太さ」を適宜使い分けますから、全部で20パターン以上の強調表現を駆使されます。ということはつまり、CSSでフォントいじりを再現するのは不可能なのです。
もちろん、em要素などをひたすらclassで分類すればいいのですが、製作者CSSを潰してしまえば全部同じem要素としてしか扱われないのですから、CSSとHTMLを正しく使う限り、強調表現は2種類限定と考えるべきです。
レイアウトについても同じことがいえます。HTMLにはレイアウトを組むための(大きな)要素がありませんので、div要素で文書をまとめることがしばしばあります。しかしdiv要素には仕様上、意味が与えられていません。したがって、やはり製作者CSSを潰してしまえば、レイアウトブロックは表現されません。
非常に悲観的な回答になってしまうのですが、そもそもHTMLにレイアウトやフォントいじりの付け入る余地はありません。したがって、正しく作られたHTML文書をCSSで装飾するならば、ご相談の要求を満たすことは根本的に不可能なのです。希望を貫くならば邪道なことをする他なく、その意味でテーブルレイアウト+フォントいじりだろうとCSSデザインだろうとサイト作成の苦労に変わりはありません。
ご希望を実現する現実的な手段を考えるならば、(スタイルの選択ということを考えないならば)テーブルレイアウトとfont要素、br要素の多用は有力な選択肢なのです。かなりの割合で、テーブルレイアウト+フォントいじりからCSSへ移行できる部分はあるでしょう。しかし、全面的に移行するならば、あきらめねばならない部分が少なくないわけです。
CSSを使うと、どんな場面でトクするのですか?
端的にいって、いわゆるタグ屋や、ちゃらけたCSS辞典などを眺めつつ、「あ、この表現、きれいだな、使えそう!」などといっているうちは、何もいいことはありません。その場の思いつきで場当たり的にCSSを用いた装飾をしているのなら、font要素やら何やらを使って適当にHTML文書を楽しげに装飾するのと変わりないのです。
一歩進んで、CSSファイルをHTML文書と別に作成するとしましょう。いくつかのHTML文書に対して、ひとつのCSSファイルでいくつかの装飾を指定するようにしてみました。ここまで勉強したのだから、CSS導入も大きな成果を生み出すことができそう……と思ったら大間違い。まだまだ全然ダメです。
こう話すと、「ええー!?」と驚かれることが多いのですが、私の失敗事例をごらんいただければ、一目瞭然かと思います。
このサイトでは150以上あるHTML文書のほぼ全てにCSSファイルが読み込まれています。さて、このサイトをリニューアルするのは簡単でしょうか? CSSで表現を指定している部分に限れば、たしかに簡単です。2002年1月19日版をご覧ください。ほぼ全ての文書で背景画像が変更されていますが、書き換えたのはCSSファイルのみです。しかしじつは、簡単にできるのはその程度のことだけなのです。選択の余地があらかじめ想定された範囲内に限定されてしまいます。
CSSはHTML文書の表現手段ですから、不出来なHTML文書はうまく装飾できません。CSSで自由自在にHTML文書を装飾するためには、HTML文書が正しい構造をもっている必要があります。
「どんな場面で?」というご質問ですが、HTML文書さえよいものならば、その答えは「プレゼンテーションを考えるあらゆる場面」です。HTML文書の出来が悪くなるにつれて、CSSが便利に使える場面は減っていきます。
いろいろ便利なようなので、正しいHTMLとCSSでサイトをリニューアルしようと思っています。CSSデザインに取り組むにあたって、何に一番気をつけたらよいでしょうか?
本来できないことを擬似的に実現しようとしているから、テーブルレイアウトは無理に無理を重ねた方式になっているのです。CSSを採用した場合も同じことで、できないことをやろうとする限り、やはり無理に無理を重ねることになります。するとCSSデザインの利点など、すぐに相殺されてしまいます。
その場の思いつきで特定の文書内の特定の文字列について、文字を右に寄せたり、フォントをいじったり、改行で空白を増減したりし続けたいならば、少なくともそれらの表現をCSSで代替しようとは考えないことです。CSSはそのような使い方を想定していません。ですから、それらの部分は、(もし今後も続けたいのなら)これまでと同様のやり方を踏襲していく方がよいでしょう。
では、CSSはどのように用いるべきなのでしょう?
意識の変革なしにCSSを導入しても、思うような効果は上がりません。何よりまず、正しくHTML文書を作成しようと心がけること。そうすれば、自ずと答えは見えてきます。