

<ul id="sitemap" title="サイトマップ">
<li id="light" title="軽量版"><a href="#">Light Version</a></li>
<li id="standard" title="標準版"><a href="#">Site Map</a></li>
</ul>
ul#sitemap
{text-align:left;}
ul#sitemap li
{font-size:90%; display:inline; padding:0 0.2em;}
li#light,li#standard
{border-left:1em solid #666;}
li#standard
{border-right:1em solid #666;}
教材では<DIV align=left><FONT size=1>■<A title=軽量版 href="#">Light Version</A>■<A title=サイトマップ href="#">Site Map</A>■</FONT></DIV>というようにテキストで四角形の記号が書かれているのだけれども、改善案の作成を考えた場合に、これでは都合が悪いのです。
リニューアルしてデザインを変更することを考えるなら、単なる装飾はテキストから分離すべきです。そこで、borderで擬似的に四角形の記号を再現することにしました。
li要素をdisplay:inline;とした上で、borderを指定しています。li#lightは左側のみ、li#standardは両側にborderがあります。

<ul id="counter">
<li><img src="pngcount.png" alt="キリ番の方、掲示板かメールで連絡ください!" width="90" height="20"></li>
<li id="today" title="本日"><img src="pngcount1.png" alt=" " width="36" height="9"></li>
<li id="yesterday" title="昨日"><img src="pngcount2.png" alt=" " width="36" height="9"></li>
</ul>
ul#counter
{border:orange 3px solid; width:90px; margin:1em auto; list-style:none;}
li#today
{float:left; width:40px;}
li#yesterday
{float:right; width:40px;}
トリッキーな整形を行っています。画像の大きさがわかっているので、それに合わせて各要素の大きさを指定し、floatを用いて。li要素はul要素の子要素なので、floatしてもul要素の中に収まります。

<ul id="contents"><li><img></li><li><img></li><li><img></li>
<li><img></li><li><img></li><li><img></li></ul>
ul#contents
{border:orange 6px solid; width:230px; padding:10px; margin:1em auto; white-space:pre;}
ul#contents li
{display:inline;}
white-space:pre; は、pre要素のようにソースの改行が整形結果に反映されるプロパティ値です。今回の目標は、目次を構成する6つのimg要素を3つずつ2行で表示することでした。これをきれいに実現するのはなかなか面倒な話で、li要素に display:inline; を指定し、ul要素を white-space:pre; とするのが、一番簡単だったというわけです。

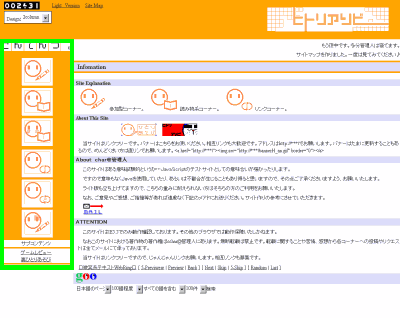
<h3><span class="sub">サブコンテンツ</span></h3>
h3 span.sub
{font-size:95%; margin:0.5em auto; border-left:1em solid #ccc; border-right:1em solid #ccc;}
span要素を用いていますが、これはいわば痛恨の極み。再現案作成のために致し方なく導入した意味のない要素です。blocklevel要素のborderとinline要素のborderでは結果が異なります。要素のアウトラインが異なるためです。そのため、ここではどうしてもinline要素であるspan要素が必要だったのです。(註:h3 と ul.sub を包含する div#sub を導入し、div#sub h3 を display:inline; とする手もあります)

<dt class="main">***</dt>
<dd>
<ul id="banner">
<li><img></li>
<li><img></li>
<li><img></li>
</ul>
<p>***</p>
</dd>
<dt class="main">***</dt>(後略)
dt.main
{color:#fff; background:blue; font-size:120%; clear:both;}
dl.main dd
{padding:0.5em 0 0.5em 1em; font-size:95%; font-weight:normal;}
ul#banner
{width:100px; float:left;}
floatを用いる際の注意点は2つ。

<p id="ring"><a href="#">□微笑系テキストWebRing□</a>
[ <a href="#">5-Previwew</a> | <a href="#">Preview</a> | <a href="#">Back</a> ]
[ <a href="#">Next</a> | <a href="#">Skip</a> | <a href="#">5-Skip</a> ]
[ <a href="#">Random</a> | <a href="#">List</a> ]</p>
p#ring
{font-size:90%; margin:1em auto; white-space:pre;}
p要素とするのが妥当かどうかはさておき、これは white-space:pre; を使わずにお望みの整形結果を得るのが難しいケースのひとつです。br要素を用いてしまうと、改善案の作成に困ります。WebRingに4行も消費されたくありませんからね。
改善案ではbr要素を display:none; とすればよい、という考え方もできますが、装飾の役にしか立たない要素はなるべく使いたくないものです。
position:absolute; のポイントは、まず空白をいかに作るかを検討するということ。お望みの場所に、希望通りの空白さえ作ることができれば、そこに収まるように絶対配置で要素を置くのはそれほど難しくありません。

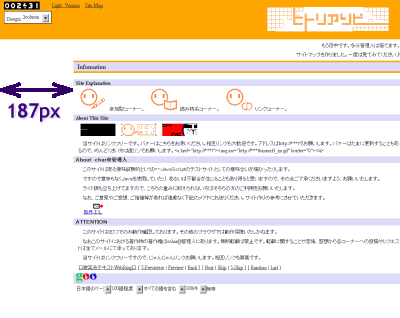
h1,p#time,p#notice
{text-align:right;}
h2#info,dl.main,p#ring,dl#search
{margin-left:187px;}

div#index
{position:absolute; top:100px; left:0; width:187px; background:#ffa500;}