CSSの"いろは"をご存知の方向けに、CSSを用いたリニューアルのサンプルをご紹介します。第3回までは講義に重点を置き、作例はひとつの実践例としてアッサリ取り扱ってきました。今後数回は実践篇となります。個別具体例の紹介に重点を置き、ていねいに私の試行錯誤の過程をご紹介します。よろしくお付き合いいただければ幸いです。
筆者は本稿(本文)の著作権を主張いたしません。
解説の中で、筆者の著作物でないサンプルをご紹介しますが、いずれも必然性があって引用するものです。たしかに、一般論としてのテーブルレイアウトからの移行を解説するために、各サンプルが選ばれたこと自体には必然性がありません。しかしながら、一般論を語る際にも(絶対にその例でなければならないという必然性のない)具体例を持ち出すことは慣例的に認められています。ただし著作権法第32条に示される引用の要件を満たす必要はあるでしょう。
筆者はこのような考えに基づき、各著作者に断りなく批評の意図を持って各サンプルを例示しております。引用のみならず改変まで行っている点については、「彼の書いた「Aである」という文章は「Aです」と書くべきであった」といった批評が一般に問題ないものとして通用している事実をもって、説明に代えさせていただきます。
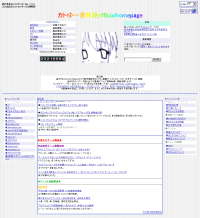
実践篇初回のテーマとして、個人ニュースサイトをとりあげます。このジャンルの著名なサイトとして、今回はカトゆー家断絶をCSSを用いてリニューアルしていきます。長丁場の解説になりますが、よろしくお付き合いいただければ幸いです。

2004年1月19日夜の表紙を原本とします。ただしあまりに長大な文書なので、一部の内容を切り詰めさせていただきました。
まず、原本からテキストを抽出します。
ここから、作業を始めましょう。
マークアップの修正には、2つのレベルがあります。
この順番はどちらでもよいのですが、私は全体の構成を先に考えることをお勧めします。慣れないうちは、順番を逆にすると手戻りが発生しやすいからです。とくに問題となりやすいのは見出しレベルです。
この例では、内容から素直に構成を整理しています。しかし一般のWebサイト作成においては、そう明快にこれが正解と決められるものではありません。単に好みの問題で情報を提示する順番を決めてしまうとしてもです。
具体的には、例えばナビゲーションを本文の前におくか、後におくか、といったことが問題となります。どちらがいいのかは、判断が難しいところです。視覚系ブラウザにおいては、表示結果はCSSでどうとでもなるだけに、悩ましいですね。こうした構成に関する決定事項は多くの文書に波及することが多いわけです。各構成要素のマークアップを終えた段階で迷い出すと、何度も多くの文書をマークアップし直すことになりかねません。
さて、今回はまず、CSSで元のレイアウトを再現することを狙います。そこで基本的に、元の表示結果通りの順番で上からマークアップしていくことにします。
カトゆー家断絶のレイアウトは、大きく4つの部分に分けて考えることができます。この4つのブロックの順番が果たして適切なのかということは、今回、疑わないものとします。(CSSで表示結果を再現するのが困難になるため)


じつは、これとはまったく異なる分け方も考えられます。カトゆー家断絶は、変形の3段組レイアウトを採用していますから、「3段組が上下に二つ重なっているとみて、まず大きく上下2つに分け、それぞれを左、真ん中、右の3つに分ける」というのもアリです。
HTMLは、ソースを見れば明らかなように、いくつかの内容を並列に記録できる形式ではありません。結果としての見た目はともかく、マークアップの段階では情報の登場順は一意に定まっています。正しくHTMLを用いようと志したならば、文書を構成する要素の登場順序を考えないわけにはいきません。
さて、本来であれば結果としての見た目など気にせず、純粋に内容だけを考えて順番を決めてしまえばよいわけです。しかし、なかなかそう割り切ることもできないのが現実でしょう。そこで、何をどこまでこだわるのかが重要になります。
今回、大きな4つの構成要素の登場順序は、再現したい表示結果を考えて、手をつけないことにしました。しかし、大きな構成要素の中にある小項目の登場順序については、再考の余地があるでしょう。
左上に表示されるものが、ソース上でも最初に登場しなければいけない、ということはありません。小項目は、内容から考えて登場順序を考えていくことにいたします。
4つの大きな構成要素をそれぞれdiv要素とし、適当なid属性を与えました。
<div id="header">
タイトル
サイト情報
募金バナー
</div>

<div id="menu">
イラスト
目次
近況(募金バナー含む)・更新履歴・検索
</div>
<div id="caution">
諸注意
</div>

<div id="contents">
ニュース記事
リンク柱(個人ニュースサイト)
リンク柱(その他)
</div>
マークアップ言語には、HTML4.01Transitionalを利用することにします。文書型宣言などを添えて、とりあえず以下のような文書が出来上がりました。
見出しをh1要素、サイト情報をul要素としました。サイト情報は詳細にマークアップしようと考えたなら、もっといろいろありうるわけですけれども、ここでは非常に単純に考えることにします。
<div id="header">
<h1>カトゆー家断絶officialhomepage</h1>
<ul>
<li>最終更新日2004年1月19日 19:40</li>
<li>正式開設日2001年7月15日<a href="#"><img src="readme.png" width="37" height="10" border="0" alt="Readme"></a></li>
</ul>
<p><a href="#"><img src="ttsrc.jpg" border="0" alt="募金を"></a></p>
</div>
イラストはp要素とし、目次は定義リスト、近況なども定義リストにまとめました。div#menu直下にあるブロックレベル要素は、この3つだけです。詳細は、みな入れ子のリスト類でマークアップしました。
<div id="menu">
<p><a href="#"><img src="lmisao.jpg" border="0" alt="まだ塗ってます"></a></p>
<dl>
<dt>-CONTENTS-</dt>
<dd><dl><dt><a href="#">自己紹介</a></dt><dd>放置の方向で。</dd>(中略)</dl></dd>
<dd>mail:katoyuu@trust.ocn.ne.jp</dd>
<dd><img src="counter.png" align="BOTTOM" alt="カウンター"></dd>
</dl>
<dl>
<dt>近況</dt>
(中略)
</dl>
</div>
ごくシンプルに、h2要素とp要素、hr要素としてみました。
<div id="caution">
<h2>諸注意</h2>
<p>当HPはInternet Explorer6.0で動作確認済みです。画面サイズ1024×768、文字サイズ小推奨。
当HP内のバナーを除く全ての画像について無断転載、複製を禁じます。(中略)</p>
<hr>
</div>
見出しの使い方に注意してください。
リンク柱はニュース記事の一部ではありません。ですから、「戯言」という見出しの下に配置するのは奇妙です。「link」という見出しは原本に存在しないのですが、これがないと情報の整理ができませんので、私が追加しました。再現案では、この見出しをCSSで消します。
どうせ消すなら最初から書かなければいいじゃないか、という意見は正しくありません。原本のデザインでは「その見出しを表示する必要がないから表示しない」のであって、最初からなくていいというわけではないのです。例えば、リニューアルしてデザインを変えた場合にはどうでしょうか。特定の視覚デザインに依存してマークアップをサボると、他のデザインを採用できなくなってしまうのです。
世の中には少数とはいえ音声系ブラウザなどの利用者もいます。視覚デザインのことだけを考えてマークアップをサボってはいけません。
<div id="contents">
<h2><a href="#">戯れ言</a></h2>
<div id="news">
<p><a name="0119">1月19日(月)</a>(最終更新19:40)</p>
<dl>
<dt>■<a href="#">PULLTOP 『お願いお星さま』 キャラクター紹介追加</a></dt><dd>3人追加されております。</dd>
(中略)
</dl>
<hr>
<h3>◆美少女ゲーム関連◆</h3>
(中略)
</div>
<h2>link</h2>
<dl>
<dt class="e">◆Favoritelink◆</dt>
<dd><dl>
<dt>●ニュース(個人)</dt>
<dd><ul><li class="e"><a href="#">■=)</a></li>(中略)</ul></dd>
</dl></dd>
</dl>
<dl>
<dt class="e">◆Favoritelink◆</dt>
<dd><dl>
<dt>●日記・テキストその他</dt>
(中略)
</dl></dd>
</dl>
</div>
表示結果の再現はなかなか難題です。少々面倒ながら、id属性とclass属性をあちこちに付加します。(詳細は後述)
以上でマークアップの修正は完了です。HTMLソースと表示結果は次のようになります。

続いて、表示結果の再現に取り組みます。
原本のHTMLソースには以下の記述があります。まずはこれを再現しましょう。
<STYLE type="text/css">
<!--
body,th,td { font-size: 90% ;}
A { text-decoration: underline ;}
A:link { color: #3c38ba ;}
A:visited { color: #d36252 ;}
A:hover { background-color: #f5d6f3;color: #4e4e4e ;text-decoration: underline ;}
A:active { color: #84863c ;}
-->
</STYLE>
<BODY BGCOLOR="#ffffff" BACKGROUND="s4_6.gif">

*
{font-size:100%; font-weight:normal; font-style:normal; text-decoration:none; margin:0; list-style:none outside;}
h1,h2,h3,p,dl,ul,ol,dt,dd,li,div,a
{padding:0;}
a
{text-decoration:underline;}
a:link
{color:#3c38ba;}
a:visited
{color:#d36252;}
a:hover
{background-color:#f5d6f3; color:#4e4e4e;}
a:active
{color:#84863c;}
body
{font-size:90%; background:#fff url(s4_6.gif); margin:0; padding:2em 1%;}
.selectsheet
{position:absolute; right:1em; top:0.5em; margin:0; padding:0.5em 0.5em 0.2em; z-index:1; background-color:#fff; border:1px solid #006;}

h1
{width:100%; height:30px; background:transparent url(title.png) no-repeat 50% 90%; padding:4em 0 0;}
h1 span
{display:none;}
#header ul
{position:absolute; top:1.5em; left:1em;}
#header p
{position:absolute; top:3.5em; right:1em;}


div#menu
{width:705px; margin:1em auto; position:relative;}
#menu p
{text-align:center; padding:5em 230px;}
#menu p a
{display:block; height:13em;}
#menu dt,#menu dd
{margin:0 0 2px; background:#fff;}
#menu dd.t
{background:transparent;}
#menu .e,#contents .e
{background:#eae8f7;}
#menu .s,#counter,#caution
{text-align:center;}
dl#index
{position:absolute; top:0; left:0; width:230px;}
#index dl dt,#index dl dd
{width:48%; padding:0 1%;}
#index dl dt
{margin:0 0 -1em;}
#index dl dd
{margin-left:50%;}
#index dt#c
{color:#5173e6; font-weight:bold;}
#index dd#counter
{padding-top:2em;}
dl#info
{position:absolute; top:0; right:0; width:230px;}
#info dt,#info dd
{padding-bottom:1em;}
#info #now
{background:#bffbec;}
#info dt.history
{background:#eae8f7; text-align:center;}
#info dd.history
{background:#f7f7f7;}
#info dd#search
{padding:2em 0 0;}

#caution h2,#caution p
{width:600px; margin:0 auto; background:#fff;}
#caution p
{white-space:pre;}
hr.b
{color:#5173e6; border:thin solid #5173e6; margin:1em 0;}
ようやくこれで、表示結果の再現も最終ステップです。


div#contents,#contents h2,div#news
{margin:0; padding:0;}
div#contents
{position:absolute; left:1%; width:98%; border-bottom:thin solid #fff;}
dl#l1,dl#l2
{position:absolute; top:0;}
dl#l1
{left:1%; width:16%;}
dl#l2
{right:1%; width:16%;}
div#news,dl#l1,dl#l2
{background:#fff;}
#contents h2
{margin:0 18%;}
div#news
{margin:0 18% 2em; border:thin solid #5173e6;}
#news p a
{font-size:x-large; color:#9370db;}
#news dt
{margin-top:0.5em;}
#news q
{display:block; color:#317333;}
#news h3
{font-weight:bold; text-decoration:underline;}
#news h3.gg
{color:#ff0000;}
#news h3.fg
{color:#991fa7;}
#news h3.ac
{color:#22b329;}
#news h3.tm
{color:#fcbe03;}
#news ul
{text-align:right;}
#contents dt,#contents dd,#contents li
{padding:0.2em;}
#lt1,#lt2
{color:#8e5492;}
dl.l dt
{color:#567856;}
お疲れ様でした。
 →
→ 
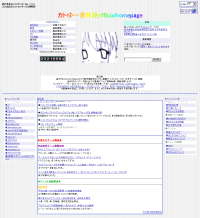
原本の表示結果を、CSSで(ほぼ)再現できたといっていいのではないでしょうか。
HTMLソースはそのままでも、CSSを書き換えるだけでこんなことができますよ、というコーナ。

適用しているCSSは以下の通り。
う〜ん、そのまんまですね。

適用しているCSSは以下の通り。
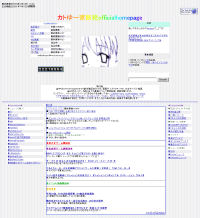
これも、そのまんまといえばそうなんですけれども、目次周りをちょっと工夫して、あまり見かけない感じのデザインを少しだけ狙っていたりします。
NN7とOpera7ではIE6とけっこう違う表示になるのですが、(私には)黙認できる範囲内だったので、これでよしとします。

適用しているCSSは以下の通り。
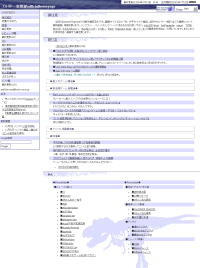
なんだかゴチャゴチャしていて見にくいですね、これは。この段階では失敗作なんですけれども、丹念に作り込んでいけば新聞社風のデザインに進化させることができるのではないかと思います。
今回は意想外に手間取りました。本当は、私のトライアンドエラーの過程まで詳述しようと考えていたのですが、分量が膨大になりすぎて全然書き終わりません。結局「こうしたらうまくいきました」という、いつも通りの展開になってしまいました。
以上で本稿を終えます。最後まで読んでくださったみなさま、本当にお疲れ様でした。それでは、次回をお楽しみに。