h2#RECENT
テストページにつき、ダミーリンクが多々あります。また (now) の付されたスタイルは更新が続いておりますので、スクリーンショットが古くなっている場合があります。ご容赦ください。
スタイル紹介
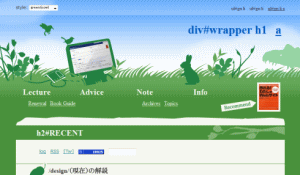
- green(now)

2010年11月6日以降のデフォルトスタイルです。
green(1011) を大幅に書き換えたスタイルです。リンクの装飾を変更、div なし対応、h1 複数回登場に対応、max-width 対応、などが主な変更点です。詳細は「green」変更点メモ(2010-11-06)を参照してください。なお、元のバージョンは green(1011) として保存しています。
- green(1011)

11月4日から6日までデフォルトスタイルでした。
WebbingStudio さんに製作していただきました。詳細は新スタイル「green」の製作過程メモ(2010-11-01)などを参照してください。
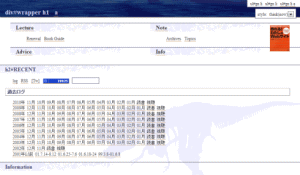
- think(now)

2009年春までのデフォルトスタイル。
- plant(1011)

2009年春から2010年10月までデフォルトスタイルでした。2010年11月9日最終更新。2011年5月11日、代替スタイルからも退役。
- HTMLの構成
<div id="wrapper">
<h1></h1>
<ul id="gn">サイト内移動</ul>
<table id="CATEGORY" class="menu"></table>
<div id="main">
<h2 id="RECENT"></h2>
(本文)
<ul id="address"></ul>
</div>
</div>- 補足説明
- green(now) では、冒頭に h1 を、末尾に ul#address を配置する必要があります。また table.CATEGORY がある場合は、div 2つと h2#RECENT も必要になります。
- green(1011) では、green(now) の制約に加え、常に div#wrapper と div#main がないと見た目がさびしくなる他、h1 の複数回登場は禁止です。
- think(now) に必須の要素は皆無。上記の構成を完全に無視してかまいません。
- plant(2011) では、最初の見出しを h1 にしてください。h1 の前に見出し以外の何かが入るのは問題なし。その他に制約はありません。
- ul#gn の配置は自由。
- ul#gn と table#CATEGORY の利用は任意。
- 一覧へ戻る
↓表示サンプル↓
div#main h1 a
h2 a
h3 a
h4 a
h5 a
h6 a
p ひらがな カタカナ 漢字 alphabet
p 使う要素→a リンク, em 強調, strong さらに強調, q インラインの引用
, del 削除, ins 追記
p 使わない要素(基本的にスタイル未定義)→ b 太字, u 下線, cite 出典, i 斜体, strike 取消線, tt 等幅, code コード, dfn 定義されたターム, abbr 略語, acronym 頭辞語, samp 出力例, kbd キーボード入力文字列, var 変数, sup 上付き文字, sub 下付き文字, big 大きな文字, small 小さな文字
- ul li
- ul li
p
- ul li
- ol li
- dt
- dd
blockquote p
- ol li
- ol li
- ol li ol li
- ol li ol li
- dl dt
- dl dt
- ddにべた書き
dd内のp.as-it-is
- dl dd ul li
- dl dd ol li
- 子dlのdt
- 子dlのdd
blockquote p
- blockquote ul li
- blockquote ol li
- blockquote dl dt
- blockquote dl dd
blockquote blockquote p
| thead th | thead th | thead th | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| tbody th | tbody td | tbody td
| |||||||||
| tfoot th | tfoot td | tfoot td |
hr は下記の通り(注:CSSthink.css では非表示)。
- ul#address li
- ul#address li
