
自分には作れないスタイルにする、というのが新スタイル「green」の狙いだったので、デザイナーの WebbingStudio さんとのやり取りの中で、細かいことをゴチャゴチャいうのはナシにしてました。
でも4日に「green」を公開し、5日には代金も支払ったので、この先は自分の領域だと思う。先代の「plant」も、あれこれ改造していく中で、少しずつ「自分のスタイル」になっていきました。「green」も、1年くらいかけて好きに手を入れていこうかな……と思っていたのですが、カツヤマさんの反応を発見して、特急工事をすることにしました。
- 五日
- “新スタイル「green」を追加”だそうで。右上に恐竜の骨がある等、中々良いセンスを感じるデザイン。って作ったのはプロの人のようなので当然か。“気になる点があれば、ご指摘をいただければ幸いです。”とのことなので色んなHTMLで試してみるのも一興かと。俺は新しく自分とこのCSS書く時は色んなサイトのHTMLを使って確認したりする。そうすることで意外な落とし穴が見つかったりするからな。まあ汎用性だけに特化したものが良いCSSとは断言はできないけど。てなわけで今週一杯〈趣味Web祭り〉とす。(Info/趣味のWebデザインに則って直接読み込ませて頂いています。もし問題あればご連絡下さい。)確認するまでもなく言えることは字が小さいのは如何なものかという点だが。
- とりあえず徳保氏のサイトでも発生しかねない問題点と俺が感じたもの。
- blockquote内のアンカーが背景色と同化して読めない場合がある
- h1要素の文字量が多い場合、青いテキストが背景画像の濃い緑(モニターの上を飛ぶ鳥等)と重なった際に可読性が落ちる
- 同様にh1要素よりも先にそれなりの量の文章が入った場合に可読性が落ちる
- 個人的に問題点と俺が感じたもの。と自分ならこうするかも案。
また見つけたら追加することにしよ。あくまで汎用性を考慮するならってことなので別にデザインに難癖つけてるわけではないのでそこはご理解頂きたい。でも文字が小さいのは致命的だと思う。シートの書き方はやはりプロの方らしく非常に美しい仕上がり。わかりやすいしグルーピングも良い。俺の書くシートはほんとどれも汚くて。
- 幅固定はどうか。例えば現状の幅をmax-widthで指定してやれば小さなウインドウでも横スク不要で読めるように配慮できると思うが。
- 緑に白抜き文字はどうか。徳保氏のサイトが基準になってるのでdivってれば問題無いのだろうけど汎用性を考慮するならば本文がそのような状態で読まれる可能性は排除しておきたいところ。多分、この文章をgreenスタイルで読んでるアナタもそろそろ目が痛くなってきたのではないだろうか。HTML要素に背景、BODY要素にHTML要素より薄い背景とかすれば特定のdiv要素が無くとも可読性の高い色調で配色できると思う。やってみないとわかんないけど。
- 本文メイリオってどうなんですかね。俺個人の好みやPCの設定の問題かもしれないけどXPでメイリオはMSIE以外のブラウザでかなり文字が読みづらくなるんだよな。背景緑の白抜き文字+メイリオ+文字の小ささ、のジェットストリームアタックで相当に目が疲労し気分まで悪くなったのは、決して俺が徹夜で仕事しているせいだけとは言えない気がする。
<ul>
<li>テキスト
<p>ブロックレベル要素</p></li>
</ul>
カツヤマさんご指摘の箇所を中心に、あれこれ変更しましたが、本文メイリオだけはそのまま。従来の「think」「plant」と新スタイル「green」の一番の違いって、じつはこのフォント指定だと思います。ビットマップフォントを偏愛してきた私が、文字のアンチエイリアス表示を「これも悪くないな」と思うようになったのが、今年の夏。そこへメイリオ指定のスタイルがデザイナーさんから出てきたので、「2010年の新スタイルとして、これは外せないな」と。
メイリオ自体に思い入れはありませんが、よそで見慣れたフォントがいい、とは考えていました。「メイリオ, ヒラギノ, "MS Pゴシック"」というフォント指定順は、よく見かけるもの。デザイナーさんの提案は、私の心積もりとズバリ一致していました。メイリオを指定するサイトは数多いので、どうしてもメイリオがダメな場合、私だけが別のフォントを選択しても意味は薄いはず。自分のPCのメイリオを、自分の好きな別のフォントで置き換える、といった対策をした方がよいのでは?
文字サイズ固定は、ひとつの決断。IE9ベータで「文字サイズの変更」が半ば隠蔽されたように、競争に勝ったのはズームでした。もはや文字サイズ可変を重視する意味は乏しいと思う。私は Yahoo!Japan の 12px 固定(10月時点)を参考に、デザイナーさんの 13px 固定案を了承しました。
個人的にズームは嫌いで、フォントをMS Pゴシックにして文字サイズ 9~12px くらいで閲覧するのが好きでした。しかし周囲の人はたいてい IE7 や IE8 の文字サイズ「中」でウェブページを閲覧しています。その設定で「think」や「plant」の font-size:100%; なMS Pゴシックのテキストを表示すると、どうにも間抜けな感じに見え、敗北感がありました。そのときのやるせない思いが、13px 固定メイリオの背景にはあります。
デザイナーさんのブログで紹介していただいたばかりなのに、たった一晩でけっこう変更箇所が多くて申し訳ない。パッと見てわかるのはリンク表現の違いだけで、他は地味な変更ばかりですが……。

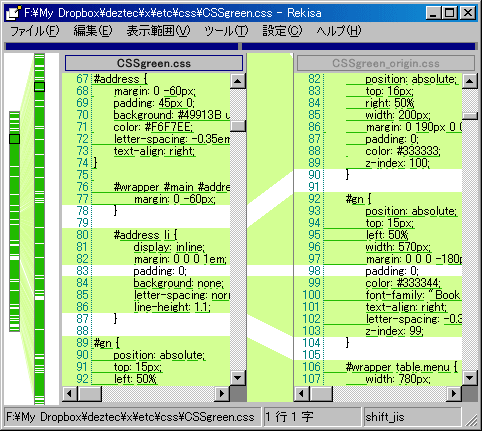
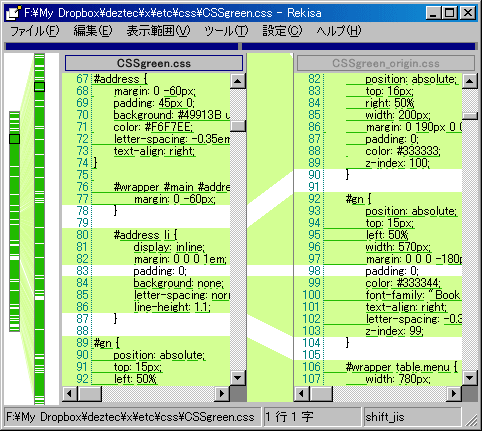
新旧のCSSファイルの内容を比較した様子。同じ部分がほとんど残っていない。実際には、記述の順番変更による変化が大半。なので、見た目ほどの違いはありません。それでも、「think」のCSSはたったの108行なのに対し、「green」のオリジナルは968行だから、私にとっては大仕事ではありました。
なお、「green」の改訂版CSSがオリジナルより3割ほど短くなっているのは、面倒くさがりな私が、リンク周りなど、一部の装飾をバッサリ単純化したためです。
別にその「green」に限った話ではないけど、onselectイベントでアクションが起こるのは非標準的。そしてその切り替え用のGUI部品がスタイル毎にコロコロと位置を変えるのは紛らわしい。俺はユーザースタイルシートでマルチカラムにして流し読みしているが、悪しき「フラット」な構造が踏襲されているため、「Information」以下をコンテンツと区別できずにいる。長文を読むときに致命的なゴミになる可能性があるが、一サイトにこれ以上の手間はかけられない。
申し訳ありませんが、ゼロ回答とさせてください。小さな需要よりは、作者の趣味や都合を優先したい。CSS切替は滅多にやることではないでしょうし、RSSに記事の全文を出しているので、記事のみをマルチカラムにして読むのは、RSSリーダーの方で実現していただければ……。
個人的にマイクロWeb日記は3ヶ月ごとにはてなアンテナに登録しなおさなきゃいけないのが面倒くさいと思っているのですが、Jintrickさんとしては、そういう不満の声に応えるつもりはないと思う。RSSを出してほしい、日付の見出しにIDを振ってほしい、なんて要望にも答えはノーですよね?
それと同じ……といってしまっていいのかどうかはわかりませんが、ご希望は理解しましたが、少なくとも今すぐ対応する意欲は出てきません。