Yahoo! 登録おめでとうございます!
来訪者に優しく使いやすい素材サイトを目指して
発展してきたウェブサイト。シンプルな構成ながら、コンテンツの量は膨大。すごいなあ。まあ、世の中には信じ難いレベルの物量攻勢で訪問者を圧倒する素材屋さんがいくつもあり、趣味の世界の奥深さを体現しています。それらを比較すればたしかにちいさなホームページの素材屋さん
なのでしょうけれども、趣味に打ち込むエネルギーはやっぱり主婦がすごい。
今回のアドバイス対象ではないのですが、じつは楽天広場に元祖!?非・DEBU屋という関連サイトがありまして、私は非常に感心しました。楽天広場のユーザにはとんでもなく不勉強+センス皆無の人が多くて、下手なカスタマイズをして見苦しいデザインにしている人が多いわけです。なので、こんなにきれいに、きちんと整理・構成されたコンテンツを提供できるということに感嘆し、ものは使いようだなあ、と思いました。
管理人のひでぶぅ!さんは広島県在住。昨年3月にお嬢さんが生まれて育児にハマっているのだそう。子どもをかわいいと思えるかどうかは人生の幸・不幸の大きな分かれ目ですが、ひでぶぅ!さんは幸せママに仲間入り。末永くお幸せに!
目下の悩みごとは産後太り。このまま中年太りへとダイレクトに移行してしまうのも悔しいので、ダイエットに挑戦中なのだとか。効果は出ているのかな? 出産後もダイエットするどころか母乳のためにとせっせと食べてたらあっという間に更に立派なボディに
というのは、やってしまいがちな間違いと聞きます。別に太るほど食べる必要はないのだそうです。ふつうに健康体重を維持していて母乳が出にくい場合、それは体質の問題だから気にしても仕方がないらしい。
私の父は非常に忙しい仕事をしていたので、母は故郷の愛知県へ帰って私を産みました。父がやってきたのは、なんと1ヵ月後。そのとき母に向かって最初に発した一言は「あれ? まだ産んでなかったの?」……これがジョークじゃなくてマジボケなのが父のとんでもないところ。結局、母が痩せるまでには10年かかったのですが、じつはダイエットにまじめに取り組んでからは半年あまり。ひでぶぅ!さんは2月にはじめたそうなので、そろそろ効果が出てもいい頃?
……とか何とか、アドバイスと関係ない話を書いているのは、正直いってアドバイスするべき内容がないからです。この調子で楽しくサイト運営を頑張っていってくださいね。おしまい。ということにしたいなぁ。今回の「アドバイス」は雑談と思って読んでください。
スタイルシート初挑戦なので、ちゃんと見えているか、ユーザビリティはどうなのか気になります。よろしくお願い申し上げます!!
- 1.ユーザビリティ
まずご相談の件について回答いたしましょう。
スタイルシートが有効でも無効でも問題なく閲覧できました。ユーザビリティが気になるとのことでしたが、素材屋に求められているサービスをきちんと提供しており、ていねいなつくりに好感を持ちました。小物画像の「透過の確認」など、一流どころのサービスからきちんと学んでいるのは立派。サイトの構成やナビゲーションも奇をてらうことなくシンプルにわかりやすく作られており、センスのよさを感じます。
掲示板や自動登録リンク集など CGI が出力するページのデザインをきちんとカスタマイズされていたことにはビックリ! 苦労されたろうなあ……。そして衝撃的だったのが更新情報を RSS で提供されていたこと。RSS リーダの利用者なんて滅多にいないことをよくお分かりのようで、サイトの片隅でつつましく提供されているあたり、お見事です。
- 2.デザイン
全般にきれいなデザインなのですが、気になることがないわけではありません。ひとつだけ、アドバイスいたします。
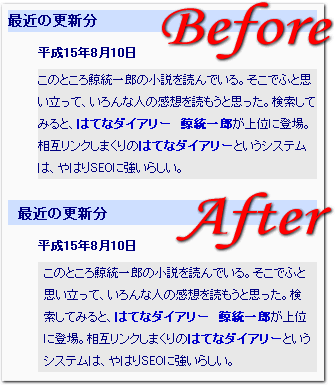
ひでぶぅ!さんのデザインには、「余白」をうまく使おうとする考え方が不足しているように感じられます。例えば画面最上部のタブ風ナビゲーションですが、せっかく角丸にしているのに、上辺と表示領域上端の隙間が 1px しかないので窮屈な印象があります。タブ風ナビゲーションでは Amazon や Apple が有名ですが、いずれもタブ上に余白が設定されています。
その他、本文の配置についても同じことがいえます。いろはの先の CSS 第1回で簡単に図解しているのですが、こちらにも転載しておきましょう。

適度な余白がデザインの質を高めます。スタイルシートの padding プロパティを活用してください。
- 3.画像の圧縮形式
「HPを作ろう♪」のコーナに使われているキャプチャ画像がみな JPEG 形式になっているのは何故でしょう? 画像を軽くするためなのかもしれませんが、それならもう少し圧縮率を調整された方がよいように感じました。なぜなら、壁紙などのページはブロードバンド利用者向けに、1ページに多数の画像を入れているわけです。別にそれはかまわない。それで困る閲覧者の方が今は少ないわけです。画像の数が少ないページで画像を頑張って圧縮する必要性は高くありません。
私は基本的に PNG 形式を使います。お勧めツールの導入手順をご覧ください。私自身、ナローバンドの利用者ですが、ツールの操作方法の図解はきれいな方がいいと判断しています。とくに ViX の導入と設定はかなり大胆に画像を多用しています。参考にしてください。
- 4.リンクの配色
ブラウザのデフォルトを採用するのは悪くありませんが、パンくずリストの部分は背景色が青緑なので、少し見づらい感じがします。その部分だけはリンク色を変えた方がよいのではないか、と思います。リンク以外で下線を用いていませんから、リンク色を変えても混乱はないと思うのです。
- 5.ナビゲーション
とくに利用者が迷うことはないので、ナビゲーションに不満の声が出ることはないでしょうが、作者としては少し損をしていますね。つまらないと思うかもしれませんが、この手のサイトを隅々まで利用してもらうためには、表紙をサイトマップのようにしてしまった方がよいのです。
もちろん表紙に全ページへのリンクは用意できないでしょう。けれども、第2階層までのリンクなら、できそうですよね。そして各第1階層の表紙を「下層の全コンテンツへのリンク+新着紹介+ピックアップ」という構成にすることも可能でしょう。作業負担が大きすぎるようなら現状維持でよいのですが、まずは一度、ご検討ください。(イメージがわかないようであればご相談ください。ひとつ「こんな感じ」という作例を作ります)
- 6.タブとその下の帯の色
ふつう、タブの色を複数用意する場合、タブと帯の色を揃えます。つまり、「トップ」のタブ色が #3bc ですから、トップページの帯色を #3bc とします。え? 現在そうなっているのに何の不満があるのかって? おかしいのは「テンプレート」のタブ色も #3bc になっていること、そして全ページの帯色が #3bc となっていることです。これではいけません。
まず同じ色のタブがあるのがおかしい。タブの色をコーナ毎に変えるなら、全部違う色にしてください。同系色の明るさ違いで構いませんので。そして各コーナの帯色を、各コーナのタブ色と揃えてください。
それが面倒であれば、Apple のような手を使うのが定石です。帯の上端(タブの下端でもよい)に線を用意し、帯とタブを分離します。そして現在地のタブとの間だけ線を消して一体感を演出するわけです。これなら1色で足ります。Amazon は2色を用いています。現在地のタブ色だけ帯色と同じにするわけです。こちらの方がわかりやすいですね。
とはいえ、おそらく PHP の include でタブナビゲーションを読み込んでいるのでしょうから、Apple や Amazon の真似をするのは難しいと思います。タブ色を全部変え、各コーナの帯色をそれに合わせていく他ないのではないでしょうか。
- 7.「トップ」タブは必要?
どうでもいいといえばいいことなので、そのままでも別に構わないのですが……。
個人的に、たった8項目しかないタブナビゲーションの内、最も目立つ左右両端の2つがどちらも表紙へのリンクとなっていることに疑問を感じます。サイト名の方だけ残し、「トップ」は消してもいいんじゃないでしょうか。あるいは、ふつう、これは Amazon のように処理するのです。サイト名が入ったロゴはタブの上に配置しまして、トップへ戻るタブはひとつだけにします。
サイト案内をトップページに統合した際にタブの項目数を変えなかったので、(おそらく暫定的に)現在のようになっているわけですが、そろそろきちんとした方がよいのではないでしょうか。