受付再開直後に新規のご依頼が。短くパパッとアドバイスしようしようと思いつつも、あーでもないこーでもないと悩んで待たせて長文を書くパターンを繰り返しているので、今日こそは! パパッとやります。(追記:できませんでした)
- 睡猫(すいみょう)
思想・書評などの文章と、ネットゲームの日記
のウェブサイトなのですが、ちょっと珍しい運営方針を掲げていらっしゃるのでご紹介。
- 無断転載を許可
ただし一報を入れると喜ばれるようなので、転載希望者はコトのついでにメールフォームから一言送るといいんじゃないかな。
- 本名でサイトを運営
ただし、検索エンジンに引っかかりにくい工夫があるので注意。つまり、言葉に責任を持つという意味で本名を出しているけれど、本名を知る人に読まれたいと願っているわけではない。この微妙なスタンス、理解できますか? このあたりの機微をわかってくれる人が増えると、言葉に責任を持って発言する人が、現在よりもう少しだけ増えるのではないでしょうか。閲覧者のリテラシーは大切。
とりあえず、このアドバイスでは管理人を甲田さんと呼びます。アドバイスのご依頼文に添えられた名前が「甲田」だったので。
時刻表と外国語辞書が好きだという甲田さんは TTech の学生さん。TTech というのが何の略称か私にはわかりませんでしたが、マークアップもスタイルシートの書き方も端正なので、技術系の学生さんかな、と思いました。その一方で宮城谷昌光さんの本を9割方読んでいるというから、なかなか侮れません。ちなみに私は2作しか読んだことがないのです。大長編が苦手で……。何せ読むのが早くない。文庫本で240ページを超えると仕事のある日は1日では読めませんし。
ナビ・マークアップ・cssなどを見ていただけるとありがたいです。ここのアドバイスや他サイトで一通り勉強はしましたが、HTMLとcssは初めて書いたモノなので不安が残ります。
なるほどー。とくに気になることがなかったので、小さな話題をいくつか拾いますね。
- 1.Amazon のリンク
なぜリダイレクトを使っているのか、よくわからないですね。私なら、こうします。
<a href="http://www.amazon.co.jp/dp/4121001362/suimyou-22/ref=noism"><img class="book" alt="知的生産の技術:書影" src="./4121001362.png" /></a>
URI から & が排除され、文法違反を避けられます。しかも短くてわかりやすい。いいこと、たくさん。現在採用している URI に特別な効果がないのであれば、シンプルな記法の採用を進めます。ついでに Amazon の紹介リンクを簡単に作るツールをひとつご紹介。
私もいろいろ試しましたけれども、これが一番よかったです。自分で完全にカスタマイズできる複数のテンプレートを登録できるので、単純なテキストリンクから画像付やその他様々な形式まで、自分好みのマークアップで出力可能。しかも操作簡単、動作速度も十分速い。当サイトではテキストリンクしか用いていませんが、別のサイトでは書影の画像を Amazon から引っ張ってきているので、こういうツールがないと面倒でやっていられない。
甲田さんも書影をよく用いていますから、お勧めしたいです。というのは、書影について論評しているのでもない限り、書影の画像をダウンロードして使うのは著作権法上怪しいといわれているからです。実際、過去に何人もの方が出版社に問い合わせて「許諾不可」の回答を得ています(OK の出版社もある)。Amazon アフィリエイトで Amazon のサーバから画像を呼び出す分には、Amazon が権利関係の責任を負ってくれますから、安心して画像を使うことができるというわけです。
ただ、AmazonSh.net は初期設定のままでよければすぐに使える簡単ツールなのですが、マークアップにこだわるなら初期投資に1~3時間は見込む必要があります。ちょっとお勉強してテンプレートを書かねばなりませんから。
- 2.レイアウト
現状に大きな問題があるとは思いませんが、今後の参考として。
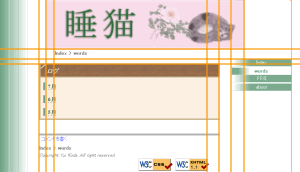
上の図は、睡猫の画面キャプチャに仮想的なグリッドラインを重ねた図です。一見してわかる通り、グリッドラインが錯綜していますね。ひとつの要素の4辺の位置が、他のどの要素の4辺とずれているわけです。
甲田さんは、この崩壊寸前のレイアウトを絶妙なバランス感覚で纏め上げています。配色も画像の配剤もきれいですよね。ただ、これが意図的なものではないのだとしたら、何も好き好んで危ない橋を渡る必要はないはずです。グリッドラインにあわせて画面の構成要素を配置し、しゃっきりとしたレイアウトを採用するのが無難です。本職のデザイナーとは異なり、趣味のウェブサイトで「デザインルールに取り込まれてしまう」ことを心配する必要性は薄いのです。
というわけで改善案を示します。
- 睡猫の改善案(CSS 切替スクリプトで代替スタイルシート「deztec」を選択のこと)
改善案に仮想的なグリッドラインを重ねた図を示します。
タイトル画像の横幅が大きかったので、overflow:visible; を用いて崩していますが、十分横幅が大きい場合には、div#title と div#content のサイドラインがきれいに揃います。div#title に背景色と横幅を指定した効果です。ブラウザの表示領域を大小して、表示結果の変化をお確かめください。
なお、改善案は堅く冷たい感じがします。きっちりグリッドにあわせてレイアウトすると、画面の遊びが圧迫されてそのような印象を与えることになります。ただ、多くの場合、それはより大きな安心感を引き出すので、差し引きプラスと考えるわけです。もちろん、このあたりは感覚的なものですし、そもそもこの程度のレイアウトの変化は多くの閲覧者にとって瑣末な事象に過ぎません。深刻に考える必要はなく、「ふーん、そういうものか」と思っていただければ幸いです。
- 3.ナビゲーション
とくに不備はありませんが、過去ログをどんどん読んでいくには、少し不便なところがありますね。
私のように数か月分の日記を一気に読もうとする閲覧者が多いか少ないかといえば、それは少ないのでしょう。私はこれからささやかな希望を書きますが、改善の手間と作業の意義をよく考えてください。ウェブログツールを用いて日記ログを管理されているなら、テンプレートを書き換えるだけでどうにかなるかもしれません。それなら改善に取り組んでもよいでしょう。しかし100件を超える文書群を全て手作業で書き換えねばならないなら、見送るのが無難です。
私の希望は、「各記事に前後の文書へのリンクを用意してほしい」というものです。個別記事には前後の個別記事へのリンクがほしいし、月別の記事一覧には前後の月の記事一覧へのリンクがほしい。将来、年別の一覧を作成されることがあれば、そこにも当然、前後の年へのリンクがほしいのです。
ADSL くらいの回線速度があれば、別にどうでもいいという感じはします。甲田さんの作成される文書はいずれも軽いので、一瞬で表示されます。それならクリック回数が1回か2回増えたって、どうってことないような気はします。けれども、低速回線の場合、やはり面倒くさい。
私はタブブラウザのユーザですから、月別の記事一覧から個別記事を全部新タブに開きました。つまりそういった対処作はあるのですが、なんだか不自然な感じがします。
- 4.HTML
大変けっこうだと思います。
いわゆる「パンくずリスト」のあたり、他の方に意見をうかがうと異論も出るところでしょうが、私は気にしませんね。一応、書いておきますと、不等号をテキストの中に含めるか否か、そして ul 要素ではなく ol 要素とするのが妥当ではないか、というあたりが争点です。不等号は背景画像として処理した方がいい、あるいは不等号などいらない、などの意見があります。ol 要素を採用すべきという意見の論拠は明らかですね。リスト項目の順番に意味があるのだから云々。
私はどう考えているかといいますと、これはもう当サイト内の適当な文書をご覧いただければすぐに気づかれる通り、安直な対応も悪しとしていません。
<li>趣味のWebデザイン>Note>2005年>07月>アクセス統計</li>
見やすくするために a 要素の記述を省略していますが、とにかく簡単なマークアップで済ませていることは、お分かりいただけましょう。「こんなのでいいの?」と問われたら、たしかに迷う気持ちはあります。ただ、こんなところに重厚なマークアップを施す意味があるのかな? と思いまして、あれこれ試した結論として現状のようなマークアップを採用している次第です。
これに対して私の知る限り最も凝ったことをされているのが Personnel というウェブサイトです。現在のデフォルトスタイルシートを適用した場合、画面左上に配置される、いわゆる「パンくずリスト」風のナビゲーションは、じつは文書の最後尾「ご案内」の中に配置されている要素です。その実体をぜひソースなどを見てご確認いただきたいのですが、音声系ウェブブラウザの利用者に対して、これほど親切なナビゲーションを私は他に知りません。
現状、多くの音声系ウェブブラウザは IE の表示結果を読み上げてしまうので、目の前の状況だけを見れば、あまり意味がありません。あるいは、視覚障害者がパソコンを始めて利用するとき、現在はたいてい健常者が最初の手ほどきをいたします。その際、視覚系ウェブブラウザの表示内容と音声系ウェブブラウザの読上げ内容に差異があると、混乱を招きやすい。「メディア毎に最適な出力を」という理想は、なかなか理解されないという現実があり、これは今後も解消されない問題かもしれません。となると、大半の音声系ウェブブラウザは今後もずっと視覚系ウェブブラウザの表示内容を参照し続ける可能性があります。
ただ、いずれも可能性の話であるならば、そしてまたテキストブラウザをスクリーンリーダで読上げさせている方のことなどを考えるなら、Personnel のような配慮は有意義です。こだわる意味はあります。ただ、私はもっと単純に考えることにしました。いくらかわかりやすさを犠牲にして、自分が楽する道を選んだわけです。
あえて書けば、どちらでもいいのです。何を理想とし、何のためにどこまで頑張れるか、という話なんです。W3C 自身、その文書群のナビゲーションにはそれほど詳細なナビゲーションを用意していません。「まあこれくらいでいいんじゃないの?」という妥協ラインを用意している。そういった状況を認識した上で、甲田さんには、適当なポジションを選択していただきたいと思っています。
パンくずリストは、マークアップを考えるひとつの場面に過ぎません。例えば、blockquote 要素に title 属性を用意する人としない人がいて、甲田さんは後者であるらしい。私もたまにしか title 属性や cite 属性を付しません。別に必須属性じゃないのだから、付さなくてもいいんですね。文脈から引用元がわかればいい。けれども、「どちらかといえば cite 属性を付した方がよい」という意見は、よく理解できます。
だったら何でも安全策でいけばいいじゃないか、という意見が浮上するわけですが、現実的には「面倒くさい」は無視できない因子です。これを考えずにあれこれいっても仕方ない面がある。「べき」論だけでコトは片付きませんから、最終的には甲田さんの思いの強さに関わる問題だと思うのです。
私は妥協に妥協を重ねてこのサイトを作っています。「中途半端なサイトなんかやめちまえ」という意見もないではない。けれども、中途半端なりにウェブサイトを公開してきてよかった、と私は確信しているので、そうした主張を却下し続けています。そしてまた、アドバイスにおいても多くの場合「面倒ならお勉強はしないでもいい。サイトを継続することの方が大切」と書いてきました。
私の見る限り、甲田さんの作成される HTML 文書は美しく、大きな瑕疵はないようです。これ以上の「何か」を求めるか否か、それは甲田さん次第です。
- 5.CSS
かなり凝ったスタイルシートだと思いました。
正直、私は CSS に意見するのは苦手です。自分のスタイルシートの書き方がかなり特殊なものだということは認識していますが、自分ではそれが一番いいと思っているわけです。ところが他人には、「こんなんで混乱しない?」と疑問を投げかけられたりする。それはこっちの台詞だよ、といいたいのですが、いっても理解してもらえないらしい。
というわけで、「文法違反がないのだから、まあいいんじゃないか」と適当なことを書いてお茶を濁しておくことにいたします。
- 6.CSS(その2)
余談なのですが、私がスタイルシートを書く際に気をつけていることをいくつかご紹介します。
- 全称セレクタで margin, padding, font, line-height などを指定し、ブラウザのデフォルトスタイルを潰す。この手法の難点はフォーム部品の扱いに難渋することです。とくに input 要素は様々な形態で用いられるので、ひとつのスタイル設定できれいに表現することはほぼ不可能。class 属性をいちいち設定して、形態別にスタイルを設定する羽目に陥る場合も。不精して全称セレクタを用いず、自分が文書内で用いるフォーム部品以外の全要素を列挙するのが無難かも?(お勧め度:高)
- font-weight:bold; といった設定は、複数のセレクタに対して一括で設定する。文字サイズと異なり、文字の太さはブラウザの対応状況を鑑みるに、事実上は標準と太字の2種類しかないわけです。であれば、太字にしたいセレクタは全部まとめておくことで、全体の雰囲気を簡単に調整できるようになります。これは配色も同様ですね。基本と例外の内、基本の配色についてはまとめて指定した方が便利だと私は思っています。(お勧め度:中)
- class や id がない場合のスタイル設定を、私用する全要素について設定してから、class や id 別の指定を行う。これを徹底すれば、スタイルの設定漏れチェックから解放されます。また特設ページなどを作った場合に、とりあえずそれなりに統一感のある見た目を簡単に実現できるわけです。(お勧め度:高)
- プロパティごとに改行しない。これは全く私個人の趣味です。エディタの1画面内になるべく多くの情報を詰め込みたいんですね。記憶がすぐに揮発してしまうので、スクロールをできる限り避け、常に多くの情報を「見渡せる」状態にしていたいのです。(お勧め度:低)
- プロパティの記述順序を決めておく。私自身、すぐにいい加減になってしまうのですが、一応、ルールを決めてはいます。迷ったときにはこうしよう、という感じで活用していますね。(お勧め度:中)
- 7.CSS(その3)
結果としての見た目について少しだけ補筆しますと、a 要素の表示結果についてずいぶんいろいろ分岐を設けていることが少し気になります。とくに混乱があるわけではありませんが、これは面倒だろうな、と。リニューアルする際には、a 要素の表現を1種類に限定してしまうと、スタイルシートを書くのが楽になるでしょう。もちろん、表現の幅が狭まるわけですから、一概にそれがいいことだとは申しません。
もう1点、h2 要素の背景色に茶色を指定した方がいいでしょうね。「CSS 有効、画像非表示」という設定にしている方は非常に少ないでしょうけれども、私のような低速回線の利用者はそこそこいます。背景画像が読み込まれるまで h2 要素の文字がよく読めないのは、残念なことです。背景色を指定することにデメリットはありませんので、これはぜひやっておくべきでしょう。
アドバイスは以上です。
- 余談
-
連想した話。推理小説で「探偵が犯人」というのがあります。中でも極め付きの殺人方法が「**さん! 大丈夫ですか!?」「ダメだ、返事がない」「錠を銃で撃ち抜くんだ!」バーン! そして弾丸が扉の裏側にいた**氏の胸を打ち抜いた……。ラストに名探偵が語る「真相」に警官たちは口あんぐり。「事故じゃあしょうがない」という最低のオチ。あはは。これは「このミステリーがすごい!」にランクインした作品ですから、甲田さんもどこかでめぐり合うかもしれませんね。