
PC 向け視覚系ユーザエージェント(以下UA/WWW ブラウザなど)以外の環境は、基本的に HTML 文書のプレゼンテーションに大きなハンデを背負っています。
例えば携帯電話の画面は非常に小さいので、フレームに対応することは困難です。音声ブラウザのフレーム対応にも面倒がついて回ることは、容易に想像がつくことでしょう。また、マウスやキーボードのない環境での閲覧が想定される Web TV においても、フレームは扱いが厄介です。また、3メートル以上も離れた位置から画面を見るため、文字を細かくすることができないという困った特徴があります。じつはフレームに限らず、PC 向け視覚系 UA による閲覧を想定したプレゼンテーションは、その他のいかなる環境においても HTML 文書利用の邪魔になってしまいます。
本来、HTML 文書はプレゼンテーション情報を持ちません。HTML は文書の論理構造を記述することに特化しており、プレゼンテーションのために利用することは(直接には)不可能です。
不可能? と首を傾げる方もいらっしゃるでしょう。しかしこれは事実です。HTML をかじった方ならご存知の通り、HTML には、文字の大きさを 10.5pt に指定する、ナビゲーションを画面の右側に配置する、といったプレゼンテーションの指定を行う方法が用意されていません。テーブル(表)を組んでレイアウト(の真似事)をする方法が大人気ですが、テーブルの各セルがどのように配置されるか、じつは HTML では指定できません。
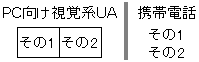
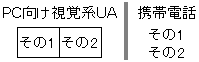
<table>
<tr>
<td>その1</td><td>その2</td>
</tr>
</table>
このように記述したとき、PC 向け視覚系 UA ばかりで HTML 文書を利用している方は、ふたつの td 要素がその1、その2の順で横に並ぶことを期待するでしょう。しかし、例えば携帯電話向け視覚系 UA はたいてい、td 要素をその1、その2の順で縦に並べて表示します。ここで注意していただきたいのは、どちらの表示も間違ってはいない、ということです。

各種 UA では、HTML 文書を各々が用意したスタイルシートにしたがってプレゼンテーションします。携帯電話向けの視覚系 UA では、その小さな画面にあわせて表のセルを縦に並べますし、音声系 UA では見出しを大きな声でゆっくりと読み上げたりします。それぞれの状況と目的にあわせ、HTML 文書の内容を概ね適切にプレゼンテーションできるよう、それぞれに工夫を凝らしたスタイルシートとなっています。
さて、PC 向け視覚系 UA の多くは、戦略的理由から、初期設定のスタイルシートをほぼ統一しています。マイクロソフト社の Internet Explorer がシェア9割を超えたため、各社とも IE のスタイルシートをまねるようになりました。(その IE のスタイルシートは、かつて圧倒的なシェアを誇った Mosaic のスタイルシートをまねたものです)
そのため、HTML 文書を利用する UA として PC 向け視覚系 UA だけを考えていると、HTML はレイアウトに使える、という錯覚をしがちです。font 要素を使えば文字の色が変わる、h1 要素を使えば文字が大きくなり、前後に改行が入る……。IE でチェック、OK! NN でチェック、OK! Opera でチェック、OK! しかしそれらはすべて、錯覚なのです。
ここ数年に発表されたちょっと高級な PC 向け視覚系 UA (IE5,IE5.5,IE6,NN6,NN7,Opera6,Opera7,etc.)はみな、初期設定のスタイルシートを、ユーザ好みの独自のスタイルシート(ユーザスタイルシート)と交換できるようになっています。ユーザスタイルシートを使うことで、あらゆる HTML 文書を自分好みの見た目で表示させることができます。これはたいへん強力で、便利な機能です。ユーザスタイルシートを使いこなせば、文字が小さくて読めないとか、背景色と文字色のコントラストが弱くて何が書かれているのかわからない、といった問題から完全に解放されます。ですから私は、基本的にあらゆる HTML 文書を、ユーザスタイルシートを設定した UA から利用しています。
ユーザスタイルシートが設定されている PC 向け視覚系 UA でどのように HTML 文書が表示されるか、製作者が予測することは不可能です。HTML 文書の表示方法を指定するスタイルシートがユーザ独自のものなのだから、それは当然です。h1 要素を使っても文字は大きくならず、太字にさえならないかもしれません。font 要素で指定した文字色は無視されるかもしれません。そして、テーブルの各セルは縦に並んでいるかもしれないのです。
こうしてみると、HTML でレイアウトのまねごとをしようとする愚かしさに気づかれることでしょう。多くの UA で表示をチェックするのも滑稽だとわかります。HTML 文書の製作者が、文書のプレゼンテーション方法を閲覧者に押し付けようという発想が、そもそも間違っているのです。だって、そんなことは不可能なのですから。
製作者は HTML 文書のプレゼンテーション方法を指定することはできない。HTML 文書のプレゼンテーションは、HTML 文書の利用者が自由に選択するものだ。……この諦観が、多環境対応 HTML 文書の作成の基本的な考え方となります。
HTML 文書= PC 向け視覚系 UA (ただしスタイルシートは初期設定のまま)で利用するもの、という誤った認識が広まってしまった結果、その他の UA ではまともに利用できない HTML 文書があまりに増えすぎているのが現状です。
その結果、とくに携帯電話の世界では、HDML や Compact HTML といった独自の規格だけに対応した UA がかなりのシェアを占めるにいたっています。しかし携帯電話の進化が、状況を一変させようとしています。画面が大きく、美しくなるにつれ、携帯電話専用コンテンツ以外の、膨大な(いわゆる PC 向けの) HTML 文書へアクセスしたいという要求が高まってきました。
現在の各社の対応は、HTML 文書を何らかの方法で独自規格の文書に自動変換しようというものです。しかし独自規格には行き詰まり感があるため、W3C が勧告した XHTML Basic という規格へ移行しようという流れになっています。その結果まもなく、WWW を利用可能なすべての携帯電話が、あらゆる HTML 文書を変換なしに利用する(もちろん結果としてのプレゼンテーションには制限が生じます)ようになります。
こうした状況から考えますと、個人ベースの趣味の Web サイトで、UA ごとに別々の HTML 文書を用意するのはバカバカしい話と思われます。HTML は本来、どんな UA でも HTML 文書を利用できるように仕様が定められているのです。単一の HTML 文書であらゆる UA からの利用に備えるのが、賢いやり方でしょう。
とはいうものの、PC 向け視覚系 UA と携帯電話に同じ HTML 文書を読ませることには無理があります。この場合、大は小を兼ねるの法則が成り立ちます。PC 向け視覚系 UA で携帯電話向けコンテンツを利用することには問題ありませんが、逆の場合にどうしても不都合が生じるのです。小さな画面に大量の情報を詰め込めば、どこかでパンクします。したがって、各種 UA に共通の HTML 文書を読み込ませる場合、高精細大画面の PC 向け視覚系 UA での表示では、現在のクオリティーを維持できません。(補注)
したがって技術と財力のある企業サイトでは、XML と XSLT の組み合わせという解決策が主流となっていくのではないでしょうか。サーバにひとつの XML 文書をおき、UA の種類を自動判別して XSLT による文書の変換を行い、各種 UA に最適な形式の HTML 文書を出力するという方法です。この方法ならば、ひとつの XML 文書を更新するだけで、各種 UA 向けの HTML 文書の出力結果も更新されるわけです。
ただ残念ながらこの方法は、まだまだ趣味の個人サイトにはなかなか手が出せません。ローカルで同様の作業を行うならば、ハードウェア、ソフトウェアともに個人で安く XML + XSLT 実行環境を用意できます。しかし現状では、XML と XSLT を活用するために必要となる勉強が、かなりたいへんなのです。HTML がようやくちょっとわかってきたというレベルの方には、おいそれと手を出せる代物ではありません。
ですから、現状においては、私は趣味でサイトを作成されている方には、無理を通してひとつの HTML 文書で各種 UA による閲覧に対応する方法をお勧めする他ありません。その結果、PC 向け視覚系 UA による表示は少々さっぱりするかもしれませんけれども、それは必ずしも悪いことではない、と申し上げておきます。(simple is the best. と考えましょう)
Non PC ブラウザ対応 WWW コンテンツの制作でとりあげられている各項目について、以下、新規に解説を書き起こしました。
frame は PC 向け視覚系 UA 以外による HTML 文書の利用に適しません。なぜならほとんどの環境では、複数の HTML 文書を組み合わせて利用することに根本的な困難があるためです。そのため、多くの環境では各 frame に読み込まれる HTML 文書を別個に利用することになります。
その一方で、frame を利用する場合、情報の冗長を避けるため、各 HTML 文書のもつ情報が減らされる傾向にあります。例えば frame の一つをナビゲーションに活用する場合、その他の HTML 文書からはナビゲーション情報が排除されがちです。すると、各文書を別個にひとつずつ利用しなければならない多くの環境において、様々な閲覧上の不都合が生じます。
noframes 要素の内容は、frame に対応した UA では隠されます。他方、frame に対応しない UA では活用されます。したがって、frame なしでも利用に支障のないよう noframes 要素の内容をていねいに記述すれば frame の問題は概ね解消されることになります。
近年は、ほとんど問題ではなくなりました。そもそも半角カナに対応していない主要な日本語文字コードは旧(しかし現行よく用いられる) JIS のみです。シフト JIS や Unicode などは半角カナをサポートしています。したがって、内部処理に旧 JIS を利用するシステムを間に挟まない限り、シフト JIS で書かれた文書はシフト JIS のまま処理されますから、文字化けは発生しません。
かつては中間処理に旧 JIS を使用するシステムが少なくなかったため、半角カナを使える文字コードで書かれたファイルが途中でいったん旧 JIS へ変換されて文字化けが発生していたのでした。
未だに電子メールの世界では旧 JIS を用いた中間処理を要することが少なくないため、電子メールでは半角カナを避けた方が無難です。しかしこの問題は、システムの改善が進めば解消される問題であり、現時点でも「ほとんど気にする必要はない」といって差し支えありません。
音声読み上げ型 UA では、基本的に記号は読まれません。また半角の円記号は半角のバックスラッシュと同じ番号が割り当てられており、端末によりいずれが採用されるか不明確です。そこで、¥1000 といった表記は 1000 円と改め、半角の円記号は半角のバックスラッシュと入れ替わっても問題ない場面でのみ使いましょう。
丸数字や絵文字などは文字コード体系の中で定義されておらず、コードの余裕を活用して各社が独自に記号を割り当てています。そのため各環境間で互換性がありません。なお、HTML ではいくつかの記号について文字実体参照という仕組みが用意されています。残念ながら丸数字も絵文字も定義されていませんが、一度目を通しておく価値はあります。
諸事情によりある種の JavaScript に(未来永劫)対応できない環境は多々あります。ですから、JavaScript はあってもなくても構わないといった場面で使いましょう。もしどうしても肝心な部分に JavaScript を用いる場合には、noscript 要素を用いて代替手段を示します。
この考え方は Java Applet,ActiveX,Plug-in を用いる場合にも有効です。
XHTML Basic では map 要素も area 要素も廃止されています。イメージマップは UA への要求が大きく多環境対応が不可能なためです。
HTTP の規則です。相対 URI を用いた場合、文書の参照に失敗する UA があります。
画像を表示できる UA には携帯電話のように画面の小さなものがあります。とくに理由がない限り、大きな画像を HTML 文書の中で用いるべきではありません。
多くの場合、画像は単に PC 向け視覚系 UA による表示結果を飾るために用いられます。視覚デザインのための画像は CSS による指定に切り替え、HTML 文書から無意味な画像をすべて排除しましょう。CSS ではメディアタイプを指定できます。PC 向け視覚系 UA から HTML 文書を利用する場合のみ多くの装飾画像を使う CSS を読み込ませ、その他の UA では画像のない軽い HTML 文書のみを利用することが可能です。
PC 向け視覚系 UA はたいてい HTML のエラーをよく補正して表示しますが、そうした機能に乏しい UA もあります。HTML は文法通り正確に記述するよう心がけましょう。
WWW 対応 TV の多くはカスタマイズされた IE を UA としています。そのため、電気店などで Web TV 向けに最適化されたコンテンツを見ていると、ついつい PC 向け視覚系 UA と同じようなものだと勘違いしてしまいます。ところが……。
リモコンはマウスと比較してスクロール、クリックともにやりにくく、いらいらさせられます。したがって、頻繁に利用する目次などは、なるべく最初の1画面の中に収めるよう心がけましょう。また、横スクロールにはとくに苦労するので、注意しなければなりません。
テレビ画面の解像度は基本的に640×480です。そのため文字も画像も(PC の場合と比較して)意想外に大きく表示されて見えます。またブラウン管テレビでは、縦 1 ピクセル幅の横線は表示がちらつきます。細かいストライプ模様も、しばしばたいへん見難くなります。
かなり改善されてきましたが、しかし PC 向け視覚系 UA と同等の表示を行うにもかかわらず処理系が貧弱なようです。画像の展開には意想外の時間がかかります。複雑な入れ子構造をもつテーブルなどは、表示もスクロールももたつきます。
個人サイトレベルでの対策は、シンプルなデザインの提供に尽きます。装飾画像を HTML 文書から CSS へと追い出し、WWW 対応 TV 向けには CSS を読み込ませず、UA のデフォルトスタイルで表示させる、といった方法が現実的でしょう。
3通りの方法があります。
前2者が現在よく使われている方法です。送信文書選択法では各 UA に対応した複数の HTML 文書をあらかじめ用意しなければならないため、更新文書が飛躍的に増大する欠点があります。Proxy や Gateway による変換は品質に難があります。いずれにせよ、どの方法も個人の趣味レベルではハードルが高いものです。
現実的な解決策は、CSS のメディアタイプによる適用判別の活用です。HTML 文書は装飾を排したシンプルなものとし、PC 向け視覚系 UA で閲覧する場合のみ装飾画像などを多く使った美麗なデザインが実現されるようメディアタイプを指定します。そうすれば、PC 向け視覚系 UA はシンプルな HTML 文書だけを読み込みますから、問題も起こりにくいというわけです。
<link rel="stylesheet" type="text/css" href="***.css" media="screen" title="***">
JPEG や PNG など WWW でよく利用される画像形式は、じつはいずれも画像のデータを圧縮しています。ですから画像が表示されるためには、画像を読み込み、圧縮されたデータを展開するという2段階の手順を踏む必要があります。PC は処理速度が速いので画像の展開は一瞬ですみますが、多くの環境では展開にも相当の時間を要します。とくに JPEG の展開には時間がかかりますので、もし選択可能であれば PNG または GIF の利用をお勧めします。
基本的に、その技術のない環境でも肝心な情報の取得に問題がないように配慮されていれば、特定 UA の機能に依存した技術を使ってもかまわないでしょう。
私はよく「テーブルレイアウトに可能なことは、全部 CSS でも(仕様によれば)再現できます。だから、見栄えの指定はすべて CSS にわたして、HTML は Strict なものにしていこうよ」という話をします。これに対して「角丸テーブルは Strict+CSS デザインでは真似できないじゃないか」という反論があります。私はここで、ううむ、と悩むことになります。
テーブルレイアウトを「わかりやすい」「使いやすい」と思う方が多いのは、HTML文書としての妥当性を気にしないからです。CSS はたしかに、テーブルで表現できることのひとつひとつは再現できます。けれども、Strict な HTML にこだわろうとすると、いささか話が面倒になります。正直いって、多くのことが不可能となってしまうのです。
装飾目的以外に意味のない img 要素や内容のない td 要素を臆せず使い、HTML の理念を無視して特定 UA における見た目ばかり追及するのがテーブルレイアウトの発想です。Strict な HTML であれこれの利点(シンプル,再利用性が高い,etc )を確保しつつ、特定 UA における見た目でも全面的に勝つことはできません。9つの td 要素と4つの img 要素を駆使する角丸テーブルを、1つの p 要素+CSS で再現できるはずがないのです。背景画像を複数指定できれば可能だ、という意見もあります。しかしその場合、背景画像の順番指定といった問題が生じ、話はそうそう簡単ではありません。
ひとつの HTML 文書であらゆる環境に対応しようという、そもそもの発想に問題があるのでしょう。それは夢のような話であり、現実には人々の欲求をうまく吸収できませんでした。目が見え、パソコンを使いこなせる人のほとんどは、結果としての見た目ばかりに注目します。だから「Strict な HTML と CSS では基本的に角丸テーブルを再現できません」といわれたら、「それならテーブルレイアウトでいいです」という方が多いのは道理かもしれません。
けれども、やはり私は価値観の変革を促したいのです。「見た目第一でいいのですか? それは本当に重要なことなのですか?」と。多環境対応 HTML 文書の作成に、ぜひ取り組んでほしいのです。その結果、少々文書の見た目が寂しくなるとしても。→本文