
これまでご説明してきましたいわゆる「要素」は、html、head、body、meta、titleを除くと(つまりbody要素内で使うものに限定すると)
ですね。これらの要素は「1つの領域(ブロック、まとまり、固まり)を示す」ものであり、ブロック要素と呼びます。
ブロック要素に対し、(ブロック要素内の)特定の部分に何らかの役割や機能を持たせる
要素があります。それらをインライン要素と呼びます。「インライン(行内)」なのですから、ブロック要素の外側に書くことはできませんので注意が必要です。
言い換えますと、原則としてbody要素直下にブロック要素を置くことはできますが、インライン要素を置くことはできない、ということです。(もちろん、body要素直下にポツンとただテキストを書く、というのもルール違反になります。)インライン要素はすべてブロック要素の中に含まれる訳ですね。(ブロック要素が他のブロック要素を含むケースというのはあります)
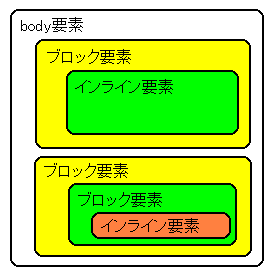
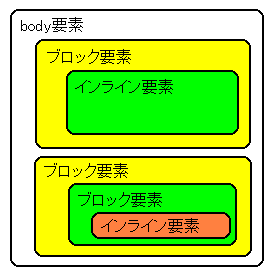
よくある図で表現しますと、下のようになります。

それでは、インライン要素を具体的に紹介します。
ブロック要素内の特定の部分を強調したい場合にマークアップします。用いるタグは<em>~</em>です。
<p>ここは重要ですので、<em>試験に出ます</em>よ。</p>
em要素以上に強調したい場合のマークアップに使用します。使用タグは<strong>~</strong>です。
<p>ここは非常に重要ですので、<strong>必ず試験に出ますよ!</strong></p>
HTML文書にとって最重要、と言っても過言ではないインライン要素です。アンカーは本来「錨」という意味ですが、HTMLでは「文書と文書をつなぐ」機能を提供するものです。この要素があるからこそHTML文書たり得ます。HyperTextのことを「高度なテキスト文書」と説明しましたが、どこが高度なのかと言いますと「ハイパーリンク付きテキスト」だからです。リンクをたどれば次々と関連した別の文書にジャンプできる、これこそHTML文書たる所以ですね。
他の文書をリンク先として示したい(他の文書へリンクしたい)時のマークアップ方法ですが、
<a href="リンク先文書のURL">~</a>
となります。マークアップ例を示しましょう。定義リストを使った、リンク集風の文書です。
<dl>
<dt><a href="http://pasokon-yugi.cool.ne.jp/">パソコン遊戯</a></dt>
<dd>パソコンを使いこなすことによって、パソコンを大好きになり楽しくなれることを目指すウェブサイト</dd>
</dl>
ある文書の特定の部分(起点)から、同じ文書または他の文書の特定の部分(終点)へリンクさせたい時、終点となる部分にまず名前を付けます。名前を付けるには、id属性を使います。
<h2 id="COMPUTER">コンピュータとは?</h2>
上の例では、ある文書(aru.htmlということにしましょう)の「コンピュータとは?」という見出しにid属性で「COMPUTER」という名前を付けたことになります。
この見出しへ、同じ文書(aru.html)の別の部分からリンクしたい場合は、別の部分(起点)の方に下記の様にマークアップします。
<p>これにつきましては、<a href="#COMPUTER">コンピュータとは?</a>で述べましたとおり・・・</p>
また、別の文書からaru.htmlの「コンピュータとは?」という見出しにリンクしたい時は、別の文書の起点にしたい部分に下記のようにマークアップします。(aru.htmlと同ディレクトリにあるファイルからリンクする場合)
<p>これにつきましては前ページの<a href="aru.html#COMPUTER">コンピュータとは?</a>で述べましたとおり・・・</p>
画像を埋め込む要素です。このimg要素というのはHTMLの要素としてはちょっと異色と言えるかもしれません。「文章をマークアップする」というのとは少し違います。ブロック要素である罫線(hr)もそうですけどね。(すなわちimg要素も空要素です。よって終了タグを省略しなければなりません。)
ブロック要素内の、画像を埋め込みたい場所にマークアップします。もちろんインライン要素ですので、body要素直下に書くことはできません。
マークアップ方法は以下のとおり。
<img src="画像ファイルのURL" width="画像の幅" height="画像の高さ" alt="画像の代わりに表示させたい文字列">
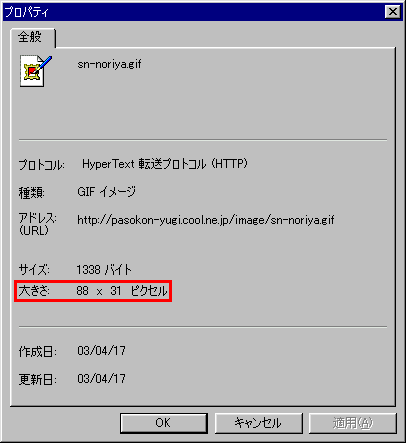
widthとheightはそれぞれピクセルで指定します。画像の幅や高さはプロパティを見るとわかります。

例を示しましょう。定義リスト内に画像を埋め込み、画像にアンカーをマークアップしてみます。
<dl>
<dt><a href="http://pasokon-yugi.cool.ne.jp/"><img src="image/sn-noriya.gif" width="88" height="31" alt="パソコン遊戯"></a></dt>
<dd>パソコンを使いこなすことによって、パソコンを大好きになり楽しくなれることを目指すウェブサイト</dd>
</dl>
かなりリンク集っぽくなりましたね。
ここで、img要素やa要素を示す時に記述する「URL(Uniform Resource Locator)」について少し説明を加えます。
あるファイルから見て、1も2も実は同じ画像ファイルのURLを表しています。が、表記の仕方が少し違いますよね。
1の表記方法を「絶対URL」、2の表記方法を「相対URL」と言います。
2つの違いはと言いますと、
ということになります。「絶対URL」はすぐわかると思いますが、問題は「相対URL」の方でしょうね。
当サイトのサーバー内は下のようになっています。

上の「自ファイル」から見て、sn-noriya.gifまでの相対URLが、
image/sn-noriya.gif
になります。"../"は「1つ上のディレクトリ(フォルダ)」という意味です。よって、../image/sn-noriya.gifは、
(自ファイルから見て)1つ上のディレクトリ(この場合は基準ディレクトリ)内にあるimageディレクトリの中のsn-noriya.gifというファイル
という意味になります。
相対URLに関しては、"./"が「自ファイルがあるディレクトリ」、"../"が「1つ上位のディレクトリ」を示す、ということさえわかれば、理解できると思います。応用すると、"../../"は「2つ上のディレクトリ」という意味になります。
リンクする場合、すべて絶対URLを指定しておけばもちろんリンクとして問題なく機能します。しかしながら、自サイト内の他の文書へリンクする場合は通常相対URLを指定します。