
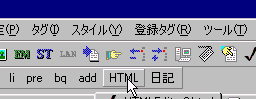
前ページのようにツールバーをカスタマイズするだけで、マークアップが驚くほど簡単になります。どういうことか、実例を示していきましょう。
「私のパソコン日記」というテキストを思い出してください。この講座の最初の方のページで使ったテキスト文書です。こんな感じでしたね。
私のパソコン日記
平成15年4月13日
ウェブサイト作成に挑戦!
今日、自分でウェブサイトを作ってみる決心をしました。今はまだ何が何だかわからないけど、ちょっとがんばってみようかな?って思っています。今日がその第一日目です。この日記が自分にとって初めてのウェブサイトです。
いろんな本を読んだり、いろんなサイトを見たりして勉強中なんですが、なかなか思うようにはいきません。一度にマスターできるわけはないので、コツコツ毎日勉強していきたいと思います。
今日嬉しかったこと
以前からずーっと好きだった人に、実は告白しました(^O^)。「付き合ってください」って。そしたらなんと、速攻でOKもらえたんです~♪ え~、信じられな~い。マジっすか? ホントに付き合ってもらえるんですか?
彼はニコッと笑って静かに頷いてくれました。ヤタ~、\(^o^)/。今まで生きてきた中で一番幸せです。
明日から二人でパソコンのお勉強だ~。がんばろ。イエッ~。(^O^)
このテキストに対し、HTML Project2を使ってマークアップしてみます。HTML Project2を起動し、まずはテキストを完成させます。次には一番上の「私のパソコン日記」の部分をh1要素としてマークアップしたいですね。そんな時は下図のように1行目の「私のパソコン日記」の文字列の両端以外の任意の場所を適当にクリックしてカーソルを移動させます。

そして、ツールバーのh1をクリックします。

するとあ~ら不思議(^O^)、一発でマークアップできましたね。

h2,h3,p要素も同じように、適当に文字列をクリック→ツールバーをクリック という操作だけでどんどんマークアップできます。この要領でやっていけば、あっという間にブロック要素のマークアップは終了するはずです。
<h1>私のパソコン日記</h1>
<h2>平成15年4月13日</h2>
<h3>ウェブサイト作成に挑戦!</h3>
<p>今日、自分でウェブサイトを作ってみる決心をしました。今はまだ何が何だかわからないけど、ちょっとがんばってみようかな?って思っています。今日がその第一日目です。この日記が自分にとって初めてのウェブサイトです。</p>
<p>いろんな本を読んだり、いろんなサイトを見たりして勉強中なんですが、なかなか思うようにはいきません。一度にマスターできるわけはないので、コツコツ毎日勉強していきたいと思います。</p>
<h3>今日嬉しかったこと</h3>
<p>以前からずーっと好きだった人に、実は告白しました(^O^)。「付き合ってください」って。そしたらなんと、速攻でOKもらえたんです~♪ え~、信じられな~い。マジっすか? ホントに付き合ってもらえるんですか?</p>
<p>彼はニコッと笑って静かに頷いてくれました。ヤタ~、\(^o^)/。今まで生きてきた中で一番幸せです。</p>
<p>明日から二人でパソコンのお勉強だ~。がんばろ。イエッ~。(^O^)</p>
ここまでに30秒かからないはずです。
そして次には、ヘッダーとフッターの貼り付けです。ツールバーのHTMLをクリックしてください。

終了です(^O^)。一発です。head要素内にはリンクするCSSファイルも指定してあるので、これだけの操作で外部CSSファイルの適用もできています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<link rel="stylesheet" type="text/css" href="../css/html.css">
<title></title>
</head>
<body>
<h1>私のパソコン日記</h1>
<h2>平成15年4月13日</h2>
<h3>ウェブサイト作成に挑戦!</h3>
<p>今日、自分でウェブサイトを作ってみる決心をしました。今はまだ何が何だかわからないけど、ちょっとがんばってみようかな?って思っています。今日がその第一日目です。この日記が自分にとって初めてのウェブサイトです。</p>
<p>いろんな本を読んだり、いろんなサイトを見たりして勉強中なんですが、なかなか思うようにはいきません。一度にマスターできるわけはないので、コツコツ毎日勉強していきたいと思います。</p>
<h3>今日嬉しかったこと</h3>
<p>以前からずーっと好きだった人に、実は告白しました(^O^)。「付き合ってください」って。そしたらなんと、速攻でOKもらえたんです~♪ え~、信じられな~い。マジっすか? ホントに付き合ってもらえるんですか?</p>
<p>彼はニコッと笑って静かに頷いてくれました。ヤタ~、\(^o^)/。今まで生きてきた中で一番幸せです。</p>
<p>明日から二人でパソコンのお勉強だ~。がんばろ。イエッ~。(^O^)</p>
</body>
</html>
最後に、タイトルをつければ完成です。head要素内には既に<title></title>の文字列は入力済みですので、この間にタイトルを入力するだけです。(title要素はHTMLで唯一省略できない要素です。忘れないでね。)
<title>私のパソコン日記</title>
ね、便利でしょ? こんなに簡単に適切なHTML文書を作れたら、ウェブサイト運営も楽しくなるのではないでしょうか?
また上の例では出てきませんでしたが、実はツールバーをカスタマイズしたことにより、dl,ul,ol要素のマークアップも非常に簡素化できています。例を示しましょう。
(1行上の文章)
フタを矢印まではがします。
粉末スープを麺の上にあけます。
熱湯を内側の線まで注ぎます。
フタをして3分間待ちます。
できあがりです(^O^)。
(1行下の文章)
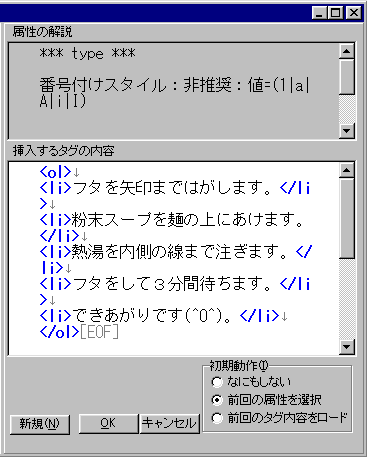
上のように箇条書きにしたい文章があるとします。こういう時はこの部分の上下に1行だけ空白行を作っておきます。そして上の場合ならこの5行の中の任意の場所を1回クリックした後、ツールバーのolをクリックします。すると、

上のようなダイアログが現れます(右半分だけ表示しています)。見ればわかりますが、親切にも既にli要素までマークアップしてくれていますね。後はOKボタンをクリックするだけです。
(1行上の文章)
<ol>
<li>フタを矢印まではがします。</li>
<li>粉末スープを麺の上にあけます。</li>
<li>熱湯を内側の線まで注ぎます。</li>
<li>フタをして3分間待ちます。</li>
<li>できあがりです(^O^)。</li>
</ol>
(1行下の文章)
dl,ul要素についても同様のことができます。う~ん、便利ですねぇ(^O^)。