
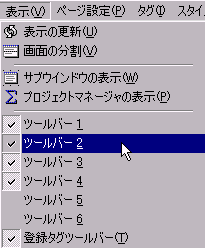
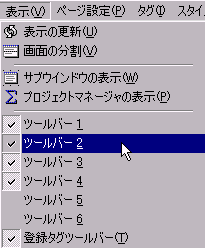
まずはブロック要素をマークアップしやすいように、ツールバーをカスタマイズしてみます。メニューバーの「表示」をクリックしてみます。

ないとちょっと不便になりそうなツールバー1以外のチェックをクリックして外してしまいます。するとツールバー1以外は当然ながら非表示になります。ツールバーを1から自分で構築していこうという訳です。
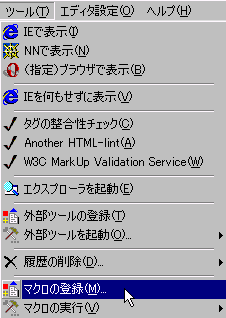
次に、メニューバーの「ツール」→「マクロの登録」をクリックします。

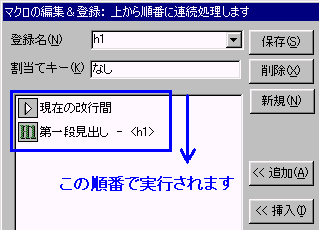
ダイアログが出ますので、例えば登録名に「h1」と入力、右上の窓で「検索」をクリック、その下の窓で「現在の改行間」を探してクリックした後「追加」ボタンをクリックします。次に右上の窓で「タグ」をクリック、その下の窓で「第一段見出し-<h1>」を探してクリック、さらに「追加」ボタンをクリックします。最後に「保存」ボタンをクリックします。すると下図のようになっているはずです。

いきなりマクロの話をしたので「?」な方がいるかもしれません。マクロというのは、簡単なプログラミングと考えればいいでしょう。上の例でいうと、
という2つの操作を1つのマクロとして登録したことになります。ですから、このh1というマクロを実行すると上記2つの操作を一遍に行なってくれるわけです。(なぜこんな事を私がしているのかは後ほどわかるはずです)
こういうように、「現在の改行間」+「ブロック要素」というパターンのマクロをdl,ul,ol要素以外すべて登録しています。
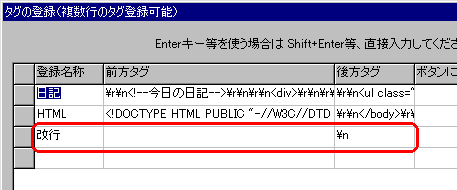
dl,ul,ol要素については、ちょっとだけ違います。メニューバーの「登録タグ」→「タグの登録」で改行という名前で後方タグのみ「\n」としてまず登録します。(「\n」は正規表現で「改行」という意味になります)

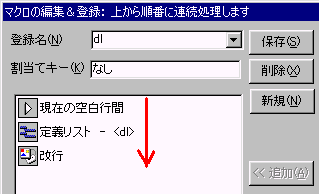
そしてマクロの登録で、
の順番でそれぞれ登録しています。

なぜこんな事をしているのかは、やっぱり後ほどわかるはずです。
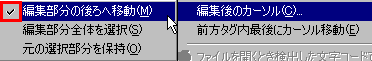
合わせてカーソル位置の調整もしておきましょう。(これをやっておかないと、マクロが思ったように上手く動作しませんので…)メニューバーの「エディタ設定」→「編集後のカーソル」で、「編集部分の後ろへ移動」にチェックを入れておきます。

また、同じくメニューバーの「エディタ設定」で「前方タグ内最後にカーソル移動」のチェックは外しておきます。
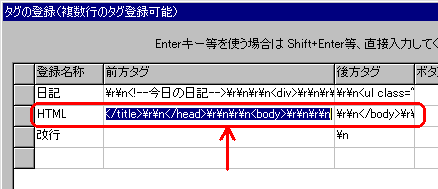
さらにもう一つマクロ登録しておきます。その前にメニューバーの「登録タグ」→「タグの登録」でこんな風に登録しておきます。登録名称はHTMLとしてみました。

前方タグは、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<link rel="stylesheet" type="text/css" href="../css/html.css">
<title></title>
</head>
<body>
後方タグは、
</body>
</html>
という風に登録しています。(CSSファイルの名前や相対URLはご自分の環境に合わせて適宜変えてね) ダイアログ下半分の大きい窓から直接入力してタグ登録できるから便利ですね。
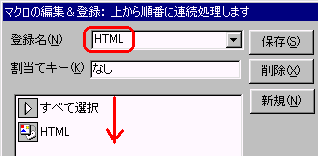
タグの登録が終わったらマクロ登録です。メニューバーの「ツール」→「マクロの登録」で、登録名をHTMLとして「すべてを選択(編集)」→「HTML(先ほど登録したタグ)」の順番で登録しておきます。ここまで「?」な方、次のページでわかりますから(^O^)。

マクロ登録はこれでOK。メニューバーの「表示」→「マクロツールバー」をクリックして表示させてみましょう。私のマクロツールバーはこんな感じです。
簡単なHTML文書を書くなら、これだけの設定で十分なんです。