
HTML文書を作成するということは、テキスト文書にHTMLを使ってマークアップを施す、ということです。例えば、
<h1>パソコン遊戯</h1>
という具合ですね。この<h1>や</h1>と言ったいわゆるタグで目印を付けていく訳なのですが、これを全部手打ちでやっていくのは正直申し上げて少々辛いですし、面倒くさいです。何とかもう少し合理的で簡単にできないのでしょうか?
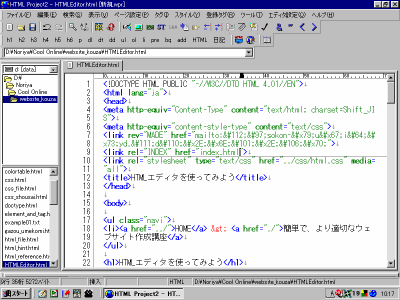
そこで紹介したいのがHTMLエディタです。HTMLエディタとは、テキスト文書に対しHTMLを使ってマークアップすることに特化したテキストエディタです。ネット上には非常にたくさんのHTMLエディタが公開されています。フリーウェアとして公開されているサイト様が多いのが嬉しいですね。
そして私が長期間使用しているHTMLエディタを紹介したいと思います。
| ソフトウェア名 | HTML Project2 |
|---|---|
| 作者 | Kanetoさん |
| 公開サイトURL | http://www1.ttcn.ne.jp/~kaneto/ |
| 種別 | フリーウェア |
私もいろんなHTMLエディタを試してみましたが、このソフトウェアが一番しっくりくるので今も愛用しています。
HTML Project2を気に入っている理由について書いてみます。
とまあ、書き出したらキリがありません。とにかく一度インストールしていただきたいソフトウェアです。
当コンテンツでは適切なHTMLの記述方法を解説させていただきましたが、HTML Project2を使えばそれを非常にわかりやすく簡単に実行することが出来ます。つまり、
という流れでわかりやすく作業することができます。
それではインストールしてみましょう。(レジストリを利用しないソフトウェアですので気軽に試用できますよ。)HTML Project2はとにかくカスタマイズ性が高いので自分仕様にしてしまうことが肝要です。私が自分でどのようにカスタマイズしているのかを紹介させていただき、参考にしていただければと思います。