CSS の"いろは"をご存知の方向けに、CSS を用いたリニューアルのサンプルをご紹介します。前回に引き続き、実践篇第2回となります。第1〜3回(理論篇)も適宜ご参照ください。よろしくお付き合いいただければ幸いです。
筆者は本稿(本文)の著作権を主張いたしません。
解説の中で、筆者の著作物でないサンプルをご紹介しますが、いずれも必然性があって引用するものです。たしかに、一般論としてのテーブルレイアウトからの移行を解説するために、各サンプルが選ばれたこと自体には必然性がありません。しかしながら、一般論を語る際にも(絶対にその例でなければならないという必然性のない)具体例を持ち出すことは慣例的に認められています。ただし著作権法第32条に示される引用の要件を満たす必要はあるでしょう。
筆者はこのような考えに基づき、各著作者に断りなく批評の意図を持って各サンプルを例示しております。引用のみならず改変まで行っている点については、「彼の書いた「Aである」という文章は「Aです」と書くべきであった」といった批評が一般に問題ないものとして通用している事実をもって、説明に代えさせていただきます。
実践篇第2回のテーマとして、Web Designing 広報サイトをとりあげます。良心的な編集方針で知られた Web Site Design 誌は志半ばにして休刊してしまいましたが、似た方向性を持つ Web Designing 誌には末永く頑張ってほしいと思います。Web Creators も面白いですが、WC 誌的方向性の情報だけでは寂しいですから。
……というわけで、前回ほどではないものの、長丁場の解説になります。よろしくお付き合いいただければ幸いです。
2004年4月1日の状態を原本とします。

以下、いちいち断りませんが、本稿を読み進む際にはリンクを別ウィンドウ(タブ)に開くと便利です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<meta http-equiv="imagetoolbar" content="no">
<meta name="description" content="『Web Designing』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。">
<title>Web Designing</title>
<link rel="stylesheet" href="init.css" type="text/css">
<link rel="shortcut icon" href="favicon.ico">
<script type="text/javascript" src="js/init.js"></script>
<style type='text/css'>
<!--
p {
margin-top:0;
margin-bottom:12px
}
li {
margin-bottom:5px;
}
ul {
margin-left:1.75em;
margin-top:1em;
margin-bottom:0em;
padding:0;
}
form { margin:0 }
.formInput {
border:solid gray 1px;
width:140px;
}
.submit {
font-weight:bold;
background-color:#06c;
text-align:center;
width:4em;
color:white;
}
a:link,a:visited,a:active { color:#03c; text-decoration:none }
a:hover { color:#03c; text-decoration:underline; }
a.black:link, a.black:visited, a.black:active, a.black:hover{
color:black; text-decoration:none;
}
-->
</style>
</head>
<body>
<div align="center" id="box0">
<table id="maintableIndex" width="640" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="134" valign="bottom" bgcolor="#ffffff" nowrap>
<!--table width="640" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#ffffff" width="6" height="6" class="index_head_l" nowrap></td>
<td bgcolor="#ffffff" width="628" height="6" nowrap></td>
<td bgcolor="#ffffff" width="6" height="6" class="index_head_r" nowrap></td>
</tr>
<tr>
<td colspan="3" height="1" bgcolor="#cccccc" nowrap></td>
</tr>
</table-->
<table width="640" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="640" height="134" valign="bottom"><a href="#"><img src="index_title0.jpg" alt="Web Designing" width="320" height="135" hspace="0" vspace="0" align="left" border="0"><img src="index_title0b.jpg" alt="" width="320" height="135" hspace="0" vspace="0" border="0"></a></td>
</tr>
</table>
</td>
</tr>
<!--tr>
<td height="1" bgcolor="#cccccc"><img src="dot.gif" alt="" width="1" height="1"></td>
</tr-->
<tr>
<td width="640" valign="top" align="center" nowrap>
<table width="640" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="635" align="right" nowrap><a href="#"><img src="lang_en.gif" alt="English" border="0" width="46" height="10" style="margin:5px 0 0"></a></td>
<td width="5" nowrap></td>
</tr>
</table>
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5" nowrap></td>
</tr>
<tr>
<td align="left">
<div class="j12" style="line-height:140%">『Web Designing』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、<br>そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。</div>
</td>
</tr>
<tr>
<td height="10" nowrap></td>
</tr>
<tr>
<td>
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="5" height="5" class="index_top_l" nowrap></td>
<td width="570" height="5" class="index_top" nowrap></td>
<td width="5" height="5" class="index_top_r" nowrap></td>
</tr>
<tr>
<td width="5" class="index_left" nowrap></td>
<td width="570" nowrap>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border-bottom:1px solid #ccc">
<tr valign="top">
<td><a href="#"><img src="currentissue2.gif" alt="Current Issue" border="0" width="76" height="10" style="margin-bottom:4px; margin-left:2px"></a></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="12">
<tr valign="top">
<td align="left" class="j12"><div class="cr"><a href="#" onfocus="blur()" class="black">
<p style="font-size:16px; line-height:18px">
<strong class="red2">2004年4月号 <span style="font-size:12px">(3月18日発売) <small class="j12">1,280円</small></span></strong>
</p></a>
<ul><a href="#" onfocus="blur()" class="black">
<li><b>特集1:レイアウトとコンポジション</b><br>
―伝わるデザインのための発想と論理―</li>
<li><b>特集2:映画サイトをとりまく状況</b><br>
―「低」予算?「短」納期?制約「多」? <br>それでもやっぱりおもしろい―</li>
<li><b>Special 01</b><br>
スイスのジャパン・グラフィックス</li>
<li><b>Special 02</b><br>
Macromedia MAX 2004 Japanレポート</li>
<li><b><span class="red2">【新連載】</span>Flash! Flash! Designers' Side</b><br>
Flashサイトデザインのアイデアソース</li>
<li><b><span class="red2">【新連載】</span>Flash! Flash! Programmers' Side</b><br>
ActionScriptを基礎から解説</li>
<li><b><span class="red2">【新連載】</span>Photoshop Mania</b><br>
Web制作に役立つ機能を使いこなす</li></a>
</ul></div>
</td>
<td width="150" align="right"><a href="#"><img src="thumbnail_new.jpg" alt="詳しい内容を見る" width="145" height="190" class="bnImg"></a>
<table border="0" cellspacing="0" cellpadding="0" class="bnArrows">
<tr>
<td height="20" align="right" nowrap><a href="#"><b class="j12">詳しい内容を見る</b><img src="index_arrow.gif" alt="" width="16" height="16" class="arrowIconR"></a></td>
</tr>
<tr>
<tdheight="20" align="right" nowrap><a href="#"><b class="j12">購入する</b><img src="index_arrow.gif" alt="最新号の詳しい内容" width="16" height="16" class="arrowIconR"></a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="5" class="index_right" nowrap></td>
</tr>
<tr>
<td width="5" height="5" class="index_bottom_l" nowrap></td>
<td width="570" height="5" class="index_bottom" nowrap></td>
<td width="5" height="5" class="index_bottom_r" nowrap></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="left">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" height="5" nowrap></td>
</tr>
<tr>
<td width="275" valign="top">
<!--submenu-->
<table width="270" border="0" cellspacing="0" cellpadding="0" style="margin-bottom:5px">
<tr>
<td width="5" height="5" class="index_top_l" nowrap></td>
<td width="260" height="5" class="index_top" nowrap></td>
<td width="5" height="5" class="index_top_r" nowrap></td>
</tr>
<tr>
<td width="5" class="index_left" nowrap></td>
<td width="260" height="95" valign="top" nowrap>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="19"><a href="#"><img src="icon_mag.gif" border="0" alt="" width="16" height="16" class="icoL"><b class="j12">バックナンバー紹介</b></a></td>
</tr>
<tr>
<td height="19"><a href="#"><img src="icon_note.gif" border="0" alt="" width="16" height="16" class="icoL"><b class="j12">定期購読のご案内</b></a></td>
</tr>
<tr>
<td height="19"><a href="#"><img src="icon_db.gif" border="0" alt="" width="16" height="16" class="icoL"><b class="j12">全国Web制作会社リストオンラインDB</b></a></td>
</tr>
<tr>
<td height="19"><a href="#"><img src="icon_note.gif" border="0" alt="" width="16" height="16" class="icoL"><b class="j12">本誌広告の詳しい情報へ</b></a></td>
</tr>
</table>
</td>
<td width="5" class="index_right" nowrap></td>
</tr>
<tr>
<td width="5" height="5" class="index_bottom_l" nowrap></td>
<td width="260" height="5" class="index_bottom" nowrap></td>
<td width="5" height="5" class="index_bottom_r" nowrap></td>
</tr>
</table>
<!--submenu-->
<!--submenu-->
<table width="270" border="0" cellspacing="0" cellpadding="0" style="margin-bottom:5px">
<tr>
<td width="5" height="5" class="index_top_l" nowrap></td>
<td width="260" height="5" class="index_top" nowrap></td>
<td width="5" height="5" class="index_top_r" nowrap></td>
</tr>
<tr>
<td width="5" class="index_left" nowrap></td>
<td width="260" height="85" valign="top" nowrap>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#ffffff" align="left"><a href="#"><img src="wdexpress.gif" alt="WD EXPRESS" width="260" height="59" border="0" vspace="0" style="margin-bottom:5px; margin-top:1px"></a></td>
</tr>
<tr>
<td bgcolor="#e6e9ee" height="32" align="center" nowrap>
<form method="post" action="#">
<input type="hidden" name="check_kanji" value="喝">
<input type="hidden" name="ref" value="wd">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="5" nowrap></td>
<td nowrap><b style="line-height:100%">e-mail:</b></td>
<td width="5" nowrap></td>
<td><input type="text" size="25" class="formInput j10" name="email" maxlength="128"></td>
<td width="5" nowrap></td>
<td><input type="submit" class="j10 submit" value="登録"></td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" height="18" valign="bottom" align="right" nowrap><a href="#"><b>新コーナー続々登場</b> <img src="index_arrow_small_right.gif" alt="" width="14" height="14" class="arrowIconR"></a></td>
</tr>
</table>
</td>
<td width="5" class="index_right" nowrap></td>
</tr>
<tr>
<td width="5" height="5" class="index_bottom_l" nowrap></td>
<td width="260" height="5" class="index_bottom" nowrap></td>
<td width="5" height="5" class="index_bottom_r" nowrap></td>
</tr>
</table>
<!--submenu-->
</td>
<td width="305" align="right" valign="top"><a href="#"><img src="wdyearbook.gif" alt="Web制作会社年鑑2004" border="0" width="305" height="158" style="margin-bottom:5px"></a><a href="#"><img src="wddatabase.gif" alt="全国Web制作会社リストオンラインデータベース" width="305" height="72" border="0" hspace="0" style="margin:0"></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="15" nowrap></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="1" background="dots.gif" bgcolor="#000000" nowrap><img src="dot.gif" alt="" width="1" height="1"></td>
</tr>
<tr>
<td align="center" nowrap>
<table width="580" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" height="5" nowrap></td>
</tr>
<tr>
<td valign="top"><div class="j10" lang="ja">編集部へのお問い合わせは <a href="#">wd@pc.mycom.co.jp</a> まで</div>
<div class="a10" lang="en">Copyright ©2001-2004 Mainichi Communications. All rights reserved.</div></td>
<td align="right">
<a href="#"><img src="mycombooks.gif" alt="MYCOM BOOKS" width="88" height="31" border="0" class="banner"></a><a href="#"><img src="pcweb.gif" alt="MYCOM PC WEB" width="88" height="31" border="0"></a>
</td>
</tr>
<tr>
<td colspan="2" height="10" nowrap></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
キャプチャ画像からは想像もつかないくらい長大なソースです。ガチガチのテーブルレイアウトを採用し、CSS で多くの補助的装飾を行っています。
マークアップによる文書の構造化は行われておらず、本文(インライン要素含む)は、すべて td 要素直下にあります。CSS の使い方もまずく、class 属性の値として red2 といった文字列が採用されています。リニューアルの際に文字色を変えたくなったら、どうするのでしょうか。あまり、参考にしてはいけないテクニックが満載です。
しかし、プロにはプロの事情があり、趣味の Web デザインとは基礎条件が異なることには注意すべきです。本稿は現状への批判に多くの内容を割かず、CSS によるデザインの再現に注力することにしますが、私の再現案が実際に Web Designing 広報サイトに採用可能か? といえば、いささか怪しいといわざるをえません。趣味の Web デザインにおいてそうであるほど、プロの Web デザインにおける Strict HTML と CSS による Web デザインの利点は明確ではありません。
皮肉にも、4月18日発売の Web Designing 5月号の第1特集は「HTML&CSSがWebデザインを変える」です。その内容は大筋で6年前に「スタイルシートWebデザイン」が提示した内容を超えないでしょう。参考情報として本連載も紹介される予定ですが、結局のところ、プロが全面的に「正しいやり方」を採用するには苦しい状況が、この先何年も続くはずです。本連載で企業サイトを取り上げるのは初めてのことですが、それは敢えて避けてきたからなのでした。
マークアップの修正は、次の手順で行うことにします。
原本は文書の論理構造をまったくマークアップしておらず、視覚デザインのために非常に煩雑なマークアップを施しています。修正は困難な状況です。そこで、原文のマークアップをすべて破棄し、一から意味付けし直すことにします。
さあ、作業を始めましょう。
まず、原本からソースに登場する順番通りにテキストを抽出します。画像の多い HTML 文書なので、代替文字も注意深く拾います。こうしてえられたテキストは、概ね音声系ブラウザの読み上げ結果や、検索エンジンのロボットによる HTML 文書の解析結果と一致します。
Web Designing
English
『WebDesigning』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、
そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。
Current Issue
2004年4月号(3月18日発売)1,280円
特集1:レイアウトとコンポジション
―伝わるデザインのための発想と論理―
特集2:映画サイトをとりまく状況
―「低」予算?「短」納期?制約「多」?
それでもやっぱりおもしろい―
Special01
スイスのジャパン・グラフィックス
Special02
MacromediaMAX2004Japanレポート
【新連載】Flash!Flash!Designers'Side
Flashサイトデザインのアイデアソース
【新連載】Flash!Flash!Programmers'Side
ActionScriptを基礎から解説
【新連載】PhotoshopMania
Web制作に役立つ機能を使いこなす
詳しい内容を見る
詳しい内容を見る
購入する 最新号の詳しい内容
バックナンバー紹介
定期購読のご案内
全国Web制作会社リストオンラインDB
本誌広告の詳しい情報へ
WD EXPRESS
e-mail: 登録
新コーナー続々登場
Web制作会社年鑑2004
全国Web制作会社リストオンラインデータベース
編集部へのお問い合わせはwd@pc.mycom.co.jpまで
Copyrightc2001-2004MainichiCommunications.Allrightsreserved.
MYCOM BOOKS
「さすが Web Designing の広報サイト」というべきでしょう。HTML 文書のアクセシビリティについて繰り返し解説している雑誌の広報サイトらしく、ガチガチのテーブルレイアウトを採用しつつも、伝えたい順番に情報が並べられています。線形化しても意味の通じるテーブルレイアウトになっているわけです。

今回は実現したい視覚デザインが予め決まっていますから、邪道ではありますが、表示結果を眺めるところからはじめます。

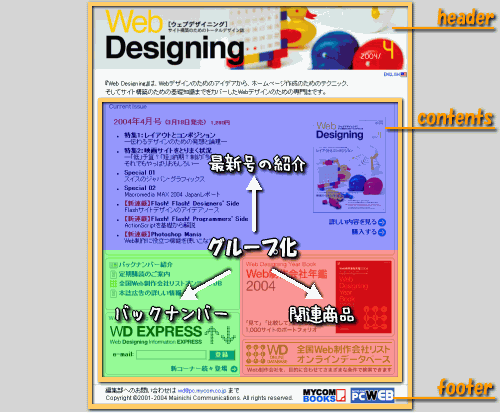
どうやら、大きく header, contents, footer と分類できそうですね。

contents はさらに、最新号の紹介、バックナンバー、関連情報という3つのグループに分けられます。

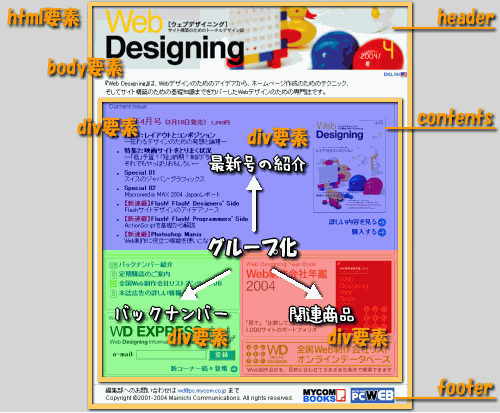
整理された各グループをマークアップにより明示しておきましょう。全体を body 要素、contents を div 要素とします。contents 内の3つのグループも、それぞれ div 要素とします。
整理された構成に抽出したテキストを流し込み、見出しをマークアップすると、新しいソースの概要は以下のようになります。
<body>
<h1>Web Designning</h1>
ヘッダー
<div>
<div><h2>CurrentIssue</h2>
コンテンツ1(最新号の紹介)</div>
<div>コンテンツ2(バックナンバー)</div>
<div>コンテンツ3(関連情報)</div>
</div>
フッター
</body>
なんだか、変ですね。……そう、コンテンツ2・3の見出しが足りないのです。抽出したテキストには、グループ2・3の見出しが欠けているのです。
見出しを補った結果を示します
<body>
<h1>Web Designning</h1>
ヘッダー
<div>
<div><h2>Current Issue</h2>
コンテンツ1(最新号の紹介)</div>
<div><h2>Information</h2>
コンテンツ2(バックナンバー)</div>
<div><h2>Item</h2>
コンテンツ3(関連情報)</div>
</div>
フッター
</body>
これですっきりしましたね。もちろん、元のデザインには存在しない見出しですから、再現案ではこれらの追加情報は非表示とします。しかし、原本のデザインではその見出しを表示する必要がないから表示しないのであって、最初からなくていいというわけではないことに注意してください。特定の視覚デザインに依存して情報の整理をサボると、リニューアルのときなどに困ります。
マークアップ言語には、HTML4.01Transitional を利用することにします。原本で画像が用いられている箇所はそのまま画像を用いることとし、さらに文書型宣言などを添えて、以下のような文書が出来上がりました。原本では 11196byte ありましたが、再現案は 4553byte ですみました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD html 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-script-Type" content="text/javascript">
<meta http-equiv="content-style-Type" content="text/css">
<meta http-equiv="imagetoolbar" content="no">
<meta name="description" content="『Web Designing』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。">
<title>Web Designing</title>
<link rel="alternate stylesheet" type="text/css" href="01.css" media="screen,tv" title="01">
<link rel="alternate stylesheet" type="text/css" href="02.css" media="screen,tv" title="02">
<link rel="alternate stylesheet" type="text/css" href="wd.css" media="screen,tv" title="wd">
<script type="text/javascript" charset="Shift_JIS" src="../z-css.js"></script>
</head>
</head>
<body>
<h1><a href="#"><img src="index_title0.jpg" alt="Web Designing" width="320" height="135"><img src="index_title0b.jpg" alt="" width="320" height="135" hspace="0" vspace="0"></a></h1>
<p id="english"><a href="#"><img src="lang_en.gif" alt="English" width="46" height="10"></a></p>
<p id="tagline">『Web Designing』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、<br>
そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。</p>
<div id="contents">
<div id="currentissue">
<h2><a href="#"><img src="currentissue2.gif" alt="Current Issue" width="76" height="10"></a></h2>
<dl id="summary">
<dt>2004年4月号 <span class="info1">(3月18日発売) <small>1,280円</small></span></dt>
<dd><ul>
<li><b>特集1:レイアウトとコンポジション</b><br>
―伝わるデザインのための発想と論理―</li>
<li><b>特集2:映画サイトをとりまく状況</b><br>
―「低」予算?「短」納期?制約「多」? <br>それでもやっぱりおもしろい―</li>
<li><b>Special 01</b><br>
スイスのジャパン・グラフィックス</li>
<li><b>Special 02</b><br>
Macromedia MAX 2004 Japanレポート</li>
<li><b><span>【新連載】</span>Flash! Flash! Designers' Side</b><br>
Flashサイトデザインのアイデアソース</li>
<li><b><span>【新連載】</span>Flash! Flash! Programmers' Side</b><br>
ActionScriptを基礎から解説</li>
<li class="last"><b><span>【新連載】</span>Photoshop Mania</b><br>
Web制作に役立つ機能を使いこなす</li>
</ul></dd>
</dl>
<dl id="more">
<dt><a href="#"><img src="thumbnail_new.jpg" alt="詳しい内容を見る" width="145" height="190"></a></dt>
<dd><a href="#">詳しい内容を見る<img src="index_arrow.gif" alt="" width="16" height="16" class="icon"></a></dd>
<dd><a href="#">購入する<img src="index_arrow.gif" alt="最新号の詳しい内容" width="16" height="16" class="icon"></a></dd>
</dl>
<hr>
</div>
<div id="Information">
<h2>Information</h2>
<ul>
<li><a href="#"><img src="icon_mag.gif" alt="" width="16" height="16" class="icon">バックナンバー紹介</a></li>
<li><a href="#"><img src="icon_note.gif" alt="" width="16" height="16" class="icon">定期購読のご案内</a></li>
<li><a href="#"><img src="icon_db.gif" alt="" width="16" height="16" class="icon">全国Web制作会社リストオンラインDB</a></li>
<li><a href="#"><img src="icon_note.gif" alt="" width="16" height="16" class="icon">本誌広告の詳しい情報へ</a></li>
</ul>
<ul>
<li><a href="#"><img src="wdexpress.gif" alt="WD EXPRESS" width="260" height="59"></a></li>
<li><form method="post" action="#"><input type="hidden" name="check_kanji" value="喝"><input type="hidden" name="ref" value="wd">e-mail:<input type="text" size="25" class="input" name="email" maxlength="128"><input type="submit" class="submit" value="登録"></form></li>
<li class="last"><a href="#">新コーナー続々登場 <img src="index_arrow_small_right.gif" alt="" width="14" height="14"></a></li>
</ul>
</div>
<div id="Item">
<h2>Item</h2>
<ul>
<li><a href="#"><img src="wdyearbook.gif" alt="Web制作会社年鑑2004" width="305" height="158"></a></li>
<li><a href="#"><img src="wddatabase.gif" alt="全国Web制作会社リストオンラインデータベース" width="305" height="72"></a></li>
</ul>
</div>
</div>
<ul id="footer">
<li id="company"><a href="#"><img src="mycombooks.gif" alt="MYCOM BOOKS" width="88" height="31" class="banner"></a><a href="#"><img src="pcweb.gif" alt="MYCOM PC WEB" width="88" height="31"></a></li>
<li>編集部へのお問い合わせは <a href="#">wd@pc.mycom.co.jp</a> まで</li>
<li>Copyright ©2001-2004 Mainichi Communications. All rights reserved.</li>
</ul>
</body>
</html>
まずは完成したサンプルをご覧ください。
以下の解説では、再現案を別ウィンドウに開いていることを前提として話を進めてまいります。

CSS 切替スクリプトが利用できる環境の方は、再現案の画面右上に表示されているセレクトボックスで「no-style」を選択してください。直接に代替スタイルを扱える環境の方は、製作者スタイルシートをすべて無効化してください(ただし製作者スタイルシートはすべて代替スタイルとして指定してありますので、初期状態では無視されているはずです/Opera7 で確認済)。
キャプチャ画像は、基本的にデフォルト設定の IE6 に表示された状態を示しています。まだ製作者 CSS を適用していない step0 では、IE6 のデフォルトスタイルだけが適用されています。ユーザスタイルシートをご利用になられている方は、キャプチャ画像とは異なる表示結果となっているはずです。Opera のユーザモードをご利用の方は、以下の解説を読み進む際には、製作者モードをご利用になることをお勧めします。
ところで、NN4 などの古いブラウザは代替スタイルシートに対応していませんから、再現案はブラウザのデフォルトスタイルで表示することしかできません。ご注意ください。
さて、私は本稿において原本の完璧な再現を目指しません。概ねそれらしくなれば良しという方針を採ります。といいますのは、Web Designing 広報サイトにはプロ一流の微調整が無数に加えられており、スタイルの指定が非常に煩雑だからです。この大量のスタイル指定を追いかけることは、本連載の趣旨を外れます。同様に、角丸の枠線も再現を諦めます。
本連載の第2回で、無理・無茶はしない方が良い、と繰り返し説明しました。CSS は、自然な使い方をするとき、最も力を発揮するのであります。私は再現案作成のために多少の手間は厭いませんが、どこまで徹底するかは考えどころです。

代替スタイル「01」を選択してください。
.selectsheet
{position:absolute; right:1em; top:0.5em; margin:0; padding:0.5em 0.5em 0.2em; z-index:1; background-color:#fff; border:1px solid #006;}
/* 01 */
*
{margin:0; padding:0; color:inherit; font-style:inherit; font-size:inherit; background:transparent; text-decoration:none; line-height:1.3;}
html
{color:#000; background:#eee url(bg2.gif) repeat scroll left top;}
body,dl#more dt img
{border:1px solid #c0c0c0; border-bottom-color:#999;}
body
{width:640px; margin:4px auto; background:#fff;}
h1,p,div,h2,li,dt,dd
{margin:0 0 5px;}
li
{list-style:none outside;}
img
{border:none; vertical-align:bottom;}
a:link,a:visited,a:active,a:hover
{color:#03c;}
a:hover
{text-decoration:underline;}
難しいことは何もしていません。手順はいつも通りです。
step1 では、まず html 要素にグレーの背景を指定。続いて body 要素に枠線を指定しました。dl#more dt img の枠線も同じスタイルなので、まとめて指定しておきます。それから body 要素の幅固定して中寄せし、いくつかの要素にまとめて margin を設定。img 要素の枠線を消し、縦配置を bottom とします。最後にリンクの装飾を指定しました。




代替スタイル「02」を選択してください。
step2 では、dl#summary と dl#more の2段組と、div#currentissue の枠線を都合つける方法が少々トリッキーなので注意してください。私は float で段組しましたが、float:left; を指定した dl#summary が dl#more よりも縦長なので、そのままでは dl#summary が div#currentissue の枠線を突き抜けてしまいます。そこで、div#currentissue の終了直前に hr 要素を置き clear:left; と指定しています。
もし dl#more が dl#summary の前に登場していれば、この問題は生じません。float:right; を指定される dl#more が dl#summary よりも縦に短いからです。あるいは、dl#more に position:absolute; と指定して段組した場合も、同様です。しかし、内容を読む限り、dl#more と dl#summary の順番入替には無理があります。まず目次を示し、興味を持った方により詳細な情報を提供する、という流れが崩れるからです。また今回、position:absokute; による段組は簡単ではありません。
hr 要素の導入は強引な手法ですが、一応、hr 要素が登場してもおかしくない位置でもあり、他の手段よりはマシではないかと考えました。
<h1><a href="#"><img src="index_title0.jpg" alt="Web Designing" width="320" height="135"><img src="index_title0b.jpg" alt="" width="320" height="135" hspace="0" vspace="0"></a></h1>
<p id="english"><a href="#"><img src="lang_en.gif" alt="English" width="46" height="10"></a></p>
<p id="tagline">『Web Designing』は、Webデザインのためのアイデアから、ホームページ作成のためのテクニック、<br>
そしてサイト構築のための基礎知識までをカバーしたWebデザインのための専門誌です。</p>
<div id="contents">
<div id="currentissue">
<h2><a href="#"><img src="currentissue2.gif" alt="Current Issue" width="76" height="10"></a></h2>
<dl id="summary">
<dt>2004年4月号 <span class="info1">(3月18日発売) <small>1,280円</small></span></dt>
<dd><ul>
<li><b>特集1:レイアウトとコンポジション</b><br>
―伝わるデザインのための発想と論理―</li>
<li><b>特集2:映画サイトをとりまく状況</b><br>
―「低」予算?「短」納期?制約「多」? <br>それでもやっぱりおもしろい―</li>
<li><b>Special 01</b><br>
スイスのジャパン・グラフィックス</li>
<li><b>Special 02</b><br>
Macromedia MAX 2004 Japanレポート</li>
<li><b><span>【新連載】</span>Flash! Flash! Designers' Side</b><br>
Flashサイトデザインのアイデアソース</li>
<li><b><span>【新連載】</span>Flash! Flash! Programmers' Side</b><br>
ActionScriptを基礎から解説</li>
<li class="last"><b><span>【新連載】</span>Photoshop Mania</b><br>
Web制作に役立つ機能を使いこなす</li>
</ul></dd>
</dl>
<dl id="more">
<dt><a href="#"><img src="thumbnail_new.jpg" alt="詳しい内容を見る" width="145" height="190"></a></dt>
<dd><a href="#">詳しい内容を見る<img src="index_arrow.gif" alt="" width="16" height="16" class="icon"></a></dd>
<dd><a href="#">購入する<img src="index_arrow.gif" alt="最新号の詳しい内容" width="16" height="16" class="icon"></a></dd>
</dl>
<hr>
</div>
/* 02 */
p#english,dl#more dt,dl#more dd,div#Information li.last
{text-align:right;}
p#english
{padding-right:5px;}
p#tagline,div#contents
{padding:0 30px;}
div#currentissue
{border:1px solid #999; padding:0 5px;}
h2
{padding:5px 0; border-bottom:1px solid #ccc;}
dl#summary
{width:400px; margin:0 0 0 5px; float:left;}
dl#summary dt,dl#summary span
{color:#c30;}
dl#summary dt,b,div#Information
{font-weight:bold;}
dl#summary dt
{font-size:16px;}
dl#summary dt span
{font-size:12px;}
dl#summary dt small
{font-size:10px;}
dl#summary ul li
{margin-left:2em; list-style-type:disc;}
dl#more
{padding:0 5px 0 0;}
hr
{clear:left; visibility:hidden;}
h1 要素は全称セレクタ(*)によって既にスタイル指定されています(* {margin:0; padding:0;})ので、追加の指定は不要です。そこで、続く p#english からスタイル指定をはじめています。
まず、いくつかの要素にまとめて右寄せを指定。次に、p#english に小さな右 margin をとります。続いて p#tagline と div#contents に padding を指定。後は div#currentissue の各種スタイルを地道に設定していくだけです。ただしこのとき float する要素には width の指定を忘れないよう注意してください。

代替スタイル「wd」を選択してください。
山場を越え、残りの作業は淡々としたものです。ひとつひとつのテクニックに特別なものはなく、ていねいに float を使っていくということに尽きます。div#Information は float:left; で左へ、div#Item は float:right; で右へ配置され、ul#footer に clear:both; と指定してまとめています。これは CSS で段組する際には非常にポピュラーな手法のひとつです。
li#company は本社サイトへリンクするバナー画像ですが、これも float:left; で表示結果を再現しています。
<div id="Information">
<h2>Information</h2>
<ul>
<li><a href="#"><img src="icon_mag.gif" alt="" width="16" height="16" class="icon">バックナンバー紹介</a></li>
<li><a href="#"><img src="icon_note.gif" alt="" width="16" height="16" class="icon">定期購読のご案内</a></li>
<li><a href="#"><img src="icon_db.gif" alt="" width="16" height="16" class="icon">全国Web制作会社リストオンラインDB</a></li>
<li><a href="#"><img src="icon_note.gif" alt="" width="16" height="16" class="icon">本誌広告の詳しい情報へ</a></li>
</ul>
<ul>
<li><a href="#"><img src="wdexpress.gif" alt="WD EXPRESS" width="260" height="59"></a></li>
<li><form method="post" action="#"><input type="hidden" name="check_kanji" value="喝"><input type="hidden" name="ref" value="wd">e-mail:<input type="text" size="25" class="input" name="email" maxlength="128"><input type="submit" class="submit" value="登録"></form></li>
<li class="last"><a href="#">新コーナー続々登場 <img src="index_arrow_small_right.gif" alt="" width="14" height="14"></a></li>
</ul>
</div>
<div id="Item">
<h2>Item</h2>
<ul>
<li><a href="#"><img src="wdyearbook.gif" alt="Web制作会社年鑑2004" width="305" height="158"></a></li>
<li><a href="#"><img src="wddatabase.gif" alt="全国Web制作会社リストオンラインデータベース" width="305" height="72"></a></li>
</ul>
</div>
</div>
<ul id="footer">
<li id="company"><a href="#"><img src="mycombooks.gif" alt="MYCOM BOOKS" width="88" height="31" class="banner"></a><a href="#"><img src="pcweb.gif" alt="MYCOM PC WEB" width="88" height="31"></a></li>
<li>編集部へのお問い合わせは <a href="#">wd@pc.mycom.co.jp</a> まで</li>
<li>Copyright ©2001-2004 Mainichi Communications. All rights reserved.</li>
</ul>
/* 03 */
div#Information
{width:270px; float:left;}
div#Information h2,div#Item h2
{display:none;}
div#Information ul
{border:1px solid #999; margin:0 0 5px; padding:5px; width:260px;}
div#Information img.icon
{margin-right:3px;}
form
{background:#e6e9ee; padding:3px 5px; font-size:13px;}
input
{margin:0 3px;}
input.input
{border:solid gray 1px; width:140px; background-color:#fff;}
input.submit
{color:white; background-color:#06c; text-align:center; width:3em;}
div#Item
{width:305px; float:right;}
ul#footer
{border-top:1px dotted #666; clear:both; padding:0.2em 30px 1em;}
ul#footer li
{margin:0;}
li#company
{width:200px; float:right;}
というわけで、やってみましたリニューアル。今回はけっこうきれいにできたかな? おまけなので、再現案をちょっと改造しただけのお手軽な作りです。

.selectsheet
{position:absolute; right:1em; top:0.5em; margin:0; padding:0.5em 0.5em 0.2em; z-index:1; background-color:#fff; border:1px solid #006;}
/* 01 */
*
{margin:0; padding:0; color:inherit; font-style:inherit; font-size:inherit; background:transparent; text-decoration:none; line-height:1.3;}
html
{color:#000; background:#7cd0fa url(img-s-back.png) no-repeat fixed left bottom;}
body
{margin:1em 0 0 150px; background:#fff url(img-s-back2.png) no-repeat left top;}
p,div,h2,li,dt,dd
{margin:0 0 5px;}
li
{list-style:none outside;}
img
{border:none; vertical-align:bottom;}
a:link,a:visited,a:active,a:hover
{color:#03c;}
a:hover
{text-decoration:underline;}
/* 02 */
h1
{margin:20px 0 -80px; background:#fff url(img-s-back3.png) no-repeat 20px 10%;}
h1 img
{visibility:hidden;}
p#english,dl#more dt,dl#more dd,div#Information li.last
{text-align:right;}
p#english
{padding-right:5px;}
p#tagline,div#contents
{padding:0 30px;}
div#currentissue
{border:1px solid #999; margin-right:2px; padding:0 5px; width:400px; float:left; background:#fff url(img-s-back4.png) no-repeat 10% 95%;}
h2
{padding:5px 0; border-bottom:1px solid #ccc;}
dl#summary
{margin:0 0 0 5px;}
dl#summary dt,dl#summary span
{color:#c30;}
dl#summary dt,b,dl#more dd,div#Information
{font-weight:bold;}
dl#summary dt
{font-size:16px;}
dl#summary dt span
{font-size:12px;}
dl#summary dt small
{font-size:10px;}
dl#summary ul li
{margin-left:2em; list-style-type:disc;}
dl#more
{padding:0 5px 0 0;}
dl#more dt img
{border:1px solid #c0c0c0; border-bottom-color:#999; width:145px; float:right;}
dl#more img.icon
{margin:0 3px;}
hr
{clear:right; visibility:hidden;}
/* 03 */
div#Information h2,div#Item h2
{display:none;}
div#Information ul
{border:1px solid #999; margin:0 0 5px; padding:5px; width:293px;}
div#Information img.icon
{margin-right:3px;}
form
{background:#e6e9ee; padding:3px 5px; font-size:13px;}
input
{margin:0 3px;}
input.input
{border:solid gray 1px; width:140px; background-color:#fff;}
input.submit
{color:white; background-color:#06c; text-align:center; width:3em;}
ul#footer
{border-top:1px dotted #666; clear:both; padding:0.2em 30px 1em;}
ul#footer li
{margin:0;}
li#company
{width:200px; float:right;}
"いろは"の先の CSS 第5回は以上でおしまいです。お疲れ様でした!