"いろは"の先のCSS 第10回
徳保 隆夫- SIDE-A はじめに/最近の状況/CSS デザイン普及の理由
- SIDE-B 検索エンジン最適化/CMS/アクセシビリティ
はじめに
CSSの"いろは"をご存知の方向けに実践の道筋を探るこの連載も第10回をもって最終回となります。2年半もの長きにわたってお付き合いいただき、どうもありがとうございました。
この連載では、古典的な手法で作成されたウェブページを Strict HTML+CSS の手法で再構築する手順を示すとともに、Strict HTML の制約や CSS デザインの限界について繰り返し書いてきました。今回はまず CSS デザインをめぐる近年の状況を概観し、続いて「SEO」「CMS」「アクセシビリティ」を切り口として、CSS デザインの「落としどころ」を考えていきます。
最近の状況
ブログを中心に個人が運営する趣味のウェブコンテンツにおいて CSS による装飾指定はもはや常識となりつつあります。多くのレンタルブログサービスにおいて、テンプレートの HTML 部分は中上級者のみに変更の自由を与え、初心者・無料ユーザには CSS だけをカスタマイズさせている様子を見ますと、隔世の感があります。もちろん私が当連載の初期から表明し続けてきた懸念もまた、現実のものとなっています。
すなわち、「なぜ CSS を使うのか」がまったく省みられず、単に便利な道具として用いられているのです。その結果、肝心要の HTML 文書の構造はなおざりとなり、つぎはぎだらけの不細工な CSS の記述が横行しています。ではそれで誰か困っているのかといえば、じつのところ困っていない。いい加減な使い方をしてさえ便利なのが CSS ですから、こうなることは十分に予測できる話でした。
今回の方針
当連載は、基本的には趣味で CSS を学んでいる方に向けて書いてきました。連載第2回において、雑多な装飾を実現するのは CSS の得意とするところではない点、指摘いたしました。しかしプロの CSS 活用はむしろバリバリと巨大な CSS ファイルを作成し、従来の煩雑な装飾を CSS でほぼそのまま再現する方向へと進んでいるようです。
最近1年間に刊行された実践的な(主にプロまたはプロ予備軍向けの) CSS 解説書には、画像を多用したテーブルレイアウトを CSS レイアウトへ置き換える際に必要となるテクニックが満載されています。それらはいずれも貴重な情報ですし、知らないよりは知っていた方がいいと思います。ただ、MSN をはじめ国内のポータルサイトなども軒並み CSS レイアウトを採用しつつある昨今、何かに取り憑かれたような CSS 採用事例が目に付き、少々気になります。
プロのやることですから、強迫観念に支配されているかのような実践例に見えても、それなりに合理性があるのだろうとは思います。無駄なことをやっていたのでは利益が出ませんからね。とはいえ、素人には何とも判断つきかねるケースは多く、単純に参考にしてよいものかどうかは悩みどころです。
CSS デザイン普及の理由
趣味の個人サイトと CSS レイアウト
もともといわゆる「タグ屋」の世界では、「小技」などと称して CSS を用いた小細工は広く普及していました。ただ、レイアウトを CSS に任せる方向性がはっきり打ち出されたのは、ウェブログの普及によるところが大きいことは間違いありません。
注意深く観察されている方ならよくご存知の通り、ブログの段組もテーブルレイアウトで実現されていることが少なくありません。異様な進化を遂げた一部のレンタル掲示板やレンタルウェブ日記などのソースなどを見れば明らかな通り、じつはテンプレートを介して自動的に HTML 文書を生成するシステムは、複雑なソースにより実現されるレイアウトを簡便に扱うのに便利な仕組みです。ウェブログは、複雑で難解なソースを吐き出すことに威力を発揮するわけです。
たいていのブログサービスのデフォルトテンプレートは複雑怪奇です。サイドバーに出力される各種情報の分量と煩雑さには眩暈がするほどですし、記事本文周辺にも雑多な機能を実現する多くの記述が詰め込まれています。したがってテーブルレイアウトのソースの煩雑さだけを否定する意義はほとんどありません。
ブログ=CSS レイアウトという伝説が生まれたのは、偶然、このジャンルのデファクトスタンダードとして君臨した Movable Type のデフォルトテンプレートが CSS による段組レイアウトを採用していたためです。後発で多くの利用者を集めたレンタルブログサービス各社に CSS による段組レイアウトをデフォルトテンプレートとして提供する業者が目立ったこともあり、何となく定説のようなものが出来上がってしまいましたが、あまり実情には合っていません。
ただ、「無料版では CSS のみカスタマイズ可能、HTML を変更したければ有料オプションを導入せよ」といった仕様を採るレンタルブログサービスが人気を集めたこともあって、多くの人々に CSS の存在を認識させることには成功しました。
とりあえず、でもよい
「理解不十分であれ何であれ、CSS がとりあえず知られるようになったのはよいことだ」という意見を私は一概に否定しません。
例えば、「囲み記事を作りたい」という希望に対して、従来は「2重のテーブルを作成して、それぞれ背景色を指定すればいいよ」などという馬鹿げた「テクニック」が勧められていました。
- エンピツからのお知らせ
- 作例略
<table border="0" cellspacing="0" cellpadding="1" width="80%" bgcolor="#808080">
<tr><td align="left" valign="middle">
<table border="0" cellspacing="0" cellpadding="4" width="98%" bgcolor="#ffffff">
<tr><td align="center" valign="middle">
<font size="2" color="#202020"><br>更新、障害情報を<br>お知らせします<br><br></font></td></tr>
</table>
</td></tr>
</table>
これは一例です(一部改変)。とくにエンピツがひどいというわけではなく、従来のレンタル掲示板やレンタルウェブ日記では常識的に用いられてきたテクニックでした。タグをひとつひとつ手入力して作成される個人ウェブサイトでさえ、ちょっとデザインにこだわりがある方は、苦労を厭わず採用してきたのです。
しかしながら、こんな簡単な装飾であっても、完全な再現を狙うのは簡単ではありません。右側の太い border の幅は外側テーブルの2%と指定されていますが、CSS では border プロパティの値に%は使用不可能だからです。したがってブロックレベル要素を2重に配置して背景色で枠線を作る方法=テーブルで枠線を作る方法を踏襲する他ない。この場合、画像を枠線に使用することも可能となるものの、Strict HTML 志向との両立は簡単でない。
- border-width に%は使えない
test
<p style="border:2% solid #000">test</p>
- 枠線に画像を使う
- キラキラ
- <ul style="padding:1em; background:#fff url(sample_bg.gif)">
<li style="background:#fff; padding:0.2em 0.5em;">キラキラ</li>
</ul>
無地の枠線を実現したいだけなら、原本の完全な再現は諦めていいだろうと思う。すると、例えば以下のような解決策が考えられます。
- 改善案
更新、障害情報を
お知らせします- HTML
<p class="info">更新、障害情報を<br>お知らせします</p>
- CSS
p.info
{width:76%; border:1px solid #808080; border-width:1px 1em 1px 1px; padding:1em; text-align:center; font-size:small;}
1箇所だけ、このような枠線を実現したいなら、あまり意味がないのですが、あちこちで同様の装飾をしたいのであれば、HTML 側の記述を簡素化し、CSS を使いまわすのが効率的です。毎回、2重のテーブルを書く愚行は避けられます。
CSS の第一歩は、「とりあえず楽をしたい」でもよいと思います。
Six Apart 社には HTML の望ましい使い方などについて詳しい方がいないか、いても十分なポストを与えられていないのでしょう。Movable Type のデフォルトテンプレートが CSS レイアウトを採用しているのは、単にテーブルレイアウトの煩雑さを嫌っただけのようにも見えます。それでも、おかげで多くの人々が CSS を学ぶきっかけを得て、装飾の手間を圧縮することができたのは、よいことだったのではないでしょうか。
企業サイトと CSS レイアウト
「幅広い環境で製作者の意図通りの表示結果を再現するため」などといって、プロは長らく CSS を避け続けてきました。それが最近2年ほどで急に CSS による本格的な文書装飾の技術がウェブデザイナーの新常識としてクローズアップされるようになったのは何故でしょうか?
ブラウザの進化? それはありえませんね。今だって、素人はともかくとして少なからぬプロは WinIE5 (場合によっては MacIE5 も!)まで対応しなければならないのです。ちなみに NN4 はさすがに無視してよくなり、Gecko 系も Firefox1.0 より古い NN6.1 以前のバージョンは気にしなくてよくなりつつあるそうな。その一方で Opera7 以降や Safari1.2 といった新興勢力が無視できなくなりつつある……というあたりが新常識。いずれにせよ、IE6 のリリースだって4年ほど前の話。それから何か状況が変わりました? ブラウザの性能に着目する限り、変化はない。
21世紀初頭のウェブ利用状況において、最大の変化はブロードバンド(+常時接続)の進展です。それってテーブルレイアウトの温存要因、あるいは企業サイトにおいて Flash の利用を躊躇う必要がなくなった状況の背景要因では? ところが、そうでもないのです。
検索エンジン利用の大変化
ナローバンド利用者と比較してブロードバンド利用者はインターネットの利用時間が長くなる傾向にあります。ブロードバンド利用者が増えた結果、2002年には69.6%を占めていた1日平均1時間未満の利用者層は、2005年には16.2%へ激減しています(© impress インターネット白書による)。インターネット接続環境の世帯普及率は頭打ちの傾向にあった数年間、ネット利用の質と量に劇的な変革が起きていたのでした。
多くの人々が長時間ネットに接続し、多くの情報に接するにあたって、ますます重要性が増すのがポータルサイトと検索エンジンです。ここでは検索エンジンに注目したい。

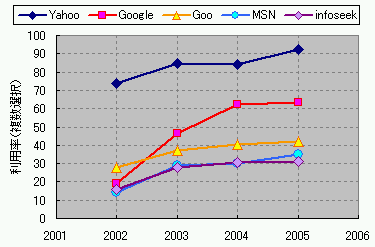
上図(©Access Media/impress,2002-2005)は複数回答で調査した検索サービス別の利用率推移です。一人勝ち Yahoo を Google が追撃し、一時は逆転の可能性も見えたものの、Yahoo がページ検索のエンジンに Google を採用したあたりで膠着状態に陥ります。その後 Yahoo はページ検索のエンジンを独自技術の YST へ変更して一層シェアを伸ばしていきます。
この過程で Yahoo は本来の売りだった人力で作成した巨大なディレクトリを次第にフェードアウトさせていき、ディレクトリへの有料登録ビジネスは検索キーワードに対応した広告ビジネスの陰に隠れていきます。一見、Google の挑戦を王者の貫禄で退けたかに見える Yahoo ですが、じつは Yahoo は Google の強さをよく研究し、その特徴を大胆に取り込みながら勝ち残りを図ってきたのでした。
ウェブ利用時間の増大は、必然的に、ごく僅かな主要サイト「以外」のコンテンツの需要を増大させつつあります。各テーマの定番サイトや公式サイトを知るだけでよければ、ディレクトリを辿るのが確実です。しかし現在、それだけでは飽き足らない人々が非常に多くなっています。彼らは、より多くの関連情報を求めてウェブを散策したいと思う。そこで需要が増大するのがページ検索なのです。
2005年10月、ついに Yahoo はデフォルトの検索結果を「ディレクトリ登録サイト優先」から「ページ検索」へ変更しました。競争に敗れた人力ディレクトリは、ロボット検索による自動インデックスにおいて順位を決めるための参考情報へと格下げされたのです。Yahoo の陥落によりひとつの時代が終わり、前世紀末に喧伝されたディレクトリとロボット検索の「住み分け」論は、ここに決着しました。
現代の検索エンジン対策
多くの検索エンジン利用者がディレクトリを辿っていた時代には、SEO もマイナーな話題に過ぎませんでした。Yahoo サーファーに認められるウェブサイトを作成する、あるいはディレクトリ登録権を買えば、自然と goo 検索の対象ともなる……そんな古きよき時代は過ぎ去りました。利用者の賞賛と支持を得てシェアを急拡大した Google は、企業サイトを容赦なく情報の海へと叩き込み、膨大な個人サイト群との競争をさせていくことになります。
そしてウェブログブームがやってきます。個人作成のコンテンツが激増したのみならず、なまじっかの企業サイトでは太刀打ちできないほどの検索エンジン攻略能力の高さは、リスク管理の面からも無視できないものとなりつつあります。商品名で検索したとき、公式カタログよりも個人ブログの感想が上位に登場してしまうのだからたまりません。
このようなバランス調整が果たして適切なものかどうかは疑問がありますが、巨大なシェアを誇る Google も YST も同様の傾向を持っているのだから、企業サイト側にゲームから降りる選択肢はありません。そこで道は2つ。
- 広告枠を購入する。
- ウェブサイトおよび各コンテンツを検索エンジンに対し最適化する。
検索エンジン最適化の手法は、多くの場合、CSS レイアウトの採用を促します。現在、CSS レイアウトが俄然、脚光を浴びている最大の理由のひとつは、検索エンジン最適化が重要課題となりつつあることです。
ブログが検索エンジンに強いのは CSS レイアウトだから?
ブログ利用者が急速に増加するに伴い、多くの検索キーワードにおいて、個人が趣味で作成した記事が検索結果の最上位に登場するようになりました。
その理由は主に3点挙げられました。
- 非常に多くの文書が自動で生成され、高密度なリンク関係を形成する
- ブログ同士をリンクでつなげる仕組みが豊富で、多くの外部リンクを集めやすい
- 正しい HTML 文書構造+ CSS レイアウトのため検索エンジンに強い
きちんと作られた企業サイトは、従来からリッチなナビゲーションを用意してきました。外部リンクを集めるのは非常に難しいものの、映画の公式サイトや新商品の広報のために独自ドメインを用意する事例が増えたのは、「コンテンツをメインサイトの下に置かない」方策として理解できます。そして HTML をきちんと用いて SEO に取り組もう、という地点に到達することになります。
でも、どうなんでしょうね。日本で最も Page Rank が高いのは慶応大学です。リッチなナビゲーションはありますが、テーブルレイアウトですし本文のマークアップはスカスカです。W3C の公式文書群からリンクされていることが最重要なのです。
検索結果上位に登場するブログのソースをよく調べてみるならば、たいてい大したことはしていない。テーブルレイアウトだって全然問題なく上位に登場します。文書がまともに構造化されず、見出しは div 要素、強調は font 要素、段落は br 要素で表現するといった方針で作られているブログは決して珍しくありません。それでも「できることは何でもやる」ということなのでしょうか、ウェブデザイン系の雑誌では毎号のように SEO が重要なテーマとして挙げられています。
ウェブデザイン業界のローテーション
Web Designing の2005年10月号によれば、ウェブデザインの世界も次第に成熟しつつあり、安く請け負って最低の労働条件でどんどん量をこなす時代は過ぎ去りつつあるそうです。
ちょっとした企業ならウェブサイトを持つことは既にふつうのこととなっています。したがって、全くの新規案件としてウェブ製作を請け負う需要は長期的にはジリ貧です。更新・メンテナンス作業だけでは稼ぎが小さい。そこで大規模なリニューアルの提案が必要とされますが、現状で満足している相手に翻意を促すためには、魅力的なテーマが必要です。そこで今、注目されているキーワードに「検索エンジン最適化」や「アクセシビリティ」があり、その実現手法としての CSS デザインが半ば必然的にクロ−ズアップされています。
5年後のリニューアルの主要な口実は、どんなものなんでしょうね? もっとインタラクティブに! なんて方向に進むとしたら、アクセシビリティとかいっていたのは何だったのか、という話にもなりそうなのです。これは冗談ではなくて、実際にテーブル→ CSS デザインと進んできたサイトが Flash 中心のデザインへリニューアルされる事例があるのです。
大企業サイトの現況は5年後の中小企業サイト(多数派)の進む方向を指し示しています。不安を感じているのは私だけではないでしょう。
小まとめ
ウェブログブームにより個人が趣味で作成するウェブコンテンツが激増する中、幸福な誤解により CSS の存在が広く認知されるようになりました。インラインで部分装飾に用いるのではなく、外部スタイルシートを活用して、レイアウトも含めたウェブログ全体の装飾指定を行うことが常識となりつつあります。HTML への理解は相変わらず進んでいませんが、とりあえずはこれでよいと思います。
一方、インターネット接続環境の普及率の伸びは鈍化したものの、ブロードバンドの進展によりウェブコンテンツの利用時間が急激に伸びています。その結果、ページ検索の重要性が増大しましたが、ウェブログブームなどのため、企業サイトにとってページ検索で高順位を獲得することはたいへんな難題となっています。企業サイトにできることは限られているため、優先順位は高くないはずの「文書の構造化と CSS レイアウトによる SEO」がクローズアップされています。費用対効果は微妙ながら、業界が成熟してリニューアル案件の掘り起こしに注力しているデザイン会社のセールストークに格好の題材を提供しています。
そんなわけで、個人サイト、企業サイトのいずれにおいても、CSS を十全に活用したデザインの需要が高まりつつあります。 ![]()
- 2005-10-30
Profile
- 徳保 隆夫
- [comment]おかげさまで、どうにかこうにか10回の連載を書き終えることができました。この2年半の間に CSS デザインが急速に「常識」化していったことには驚かされました。レガシーな手法で作成されたウェブサイトを CSS デザインで再現したり、フル CSS デザインの勘所を解説したりする書籍も多数刊行され、無料で読める解説サイトも激増しました。私の拙い連載記事も役目を終えたかな、と思います。
[site]趣味のWebデザイン