"いろは"の先のCSS 第10回
徳保 隆夫- SIDE-A はじめに/最近の状況/CSS デザイン普及の理由
- SIDE-B 検索エンジン最適化/CMS/アクセシビリティ/おわりに
検索エンジン最適化と CSS デザイン
日経BP社の nikkeibp.jp ビジネススタイル は、blog 化された企業サイト、CSS デザインの高度な実践例、SEO への強力な配慮という3つの観点から、よく書籍や雑誌に紹介されるウェブサイトです。以下ご紹介する事例は、立花隆さんの連載記事です。
この異様に長いタイトルは SEO を強く意識したものでしょう。さて、転載版では CSS 切替スクリプトを導入しております。JavaScript が有効の場合、主要ブラウザでは画面右上にセレクトボックスが出現いたします。「standard」を選ぶとデフォルトの CSS が適用され、「no style」を選ぶと各ブラウザのデフォルトスタイルでの表示となります。
カラムの並び順制御
ビジネススタイルでは高度な CSS デザインのテクニックが駆使されています。さすがまともな企業サイトだけあって、安直に対応ブラウザを制限していません。それでいて、きれいな表示結果と気の利いた特殊効果まで実現しようと欲張った結果、多くの問題を抱えているのは事実です。幅固定+文字サイズ固定となってしまっていますし、ベーシックな float による段組を採用したために、ヘッダーのナビゲーションに加えて左カラムの長大なリンク集までもが本文の前に配置されています。
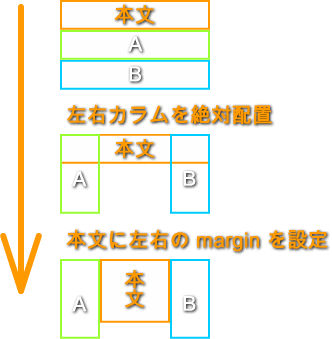
……あれれ? と疑問に思われる方も多いでしょう。「記事本文の前に夾雑物をなるべく入れない」ように文書の構成を組み立てるべきだ、という話は多くの指南書に共通して書かれていることだからです。そのために活用される CSS デザインのテクニックこそ position:absolute; あるいは変則 float によるカラム並び順の制御です。
- position:absolute;

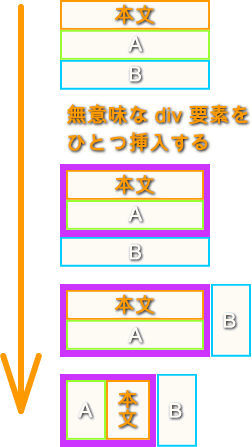
- 変則 float

これらの手法は一応確立されていますが、古いブラウザへの対応などを考慮せねばならないとすると、難題が多々あります。したがって単純に float:left; のみを用い、HTML ソース内の登場順序通りに左からカラムを並べているのでしょう。しかしそれならば、asahi.com のように本文を左端のカラムに入れればよさそうなものですが、nikkeibp.jp 内の他のコンテンツとのデザイン統一性を優先したのだと思います。
テキストを画像で置き換える
テキストを画像で置き換える手法はいくつかあるのですが、ビジネススタイルで採用されているのは、以前この連載でもご紹介した手法に近い。テキストを span 要素の中に入れ、display:none; で消してしまう。そして透明なダミー画像の縦横を指定して表示領域を確保し、所定の背景画像を読み込むのです。a 要素を display:block; とすれば img 要素は不要なのですが、せっかく li 要素を float:left; した意味がなくなってしまうので、迂遠な手を使っているのだろうと思います。
<div id="biz_gnav">
<ul>
<li id="g_nbp"><a href="http://nikkeibp.jp/" title="仕事を磨く総合ビジネス情報"><span>nikkeibp.jp</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_arena"><a href="http://arena.nikkeibp.co.jp/" title="PC・デジタル機器"><span>デジタルARENA</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_itpro"><a href="http://itpro.nikkeibp.co.jp/" title="IT総合情報"><span>IT Pro</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_techon"><a href="http://techon.nikkeibp.co.jp/" title="製造開発の専門情報"><span>Tech-On!</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_kenplatz"><a href="http://kenplatz.nikkeibp.co.jp/" title="建設総合サイト"><span>KEN-Platz</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_medwave"><a href="http://medwave.nikkeibp.co.jp/" title="医療・医学の最新情報"><span>MedWave</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_expert"><a href="http://ex.nikkeibp.co.jp/" title="転職支援"><span>日経BPエキスパート</span><img src="spacer.gif" alt="" border="0"></a></li>
<li id="g_sj"><a href="http://sj2005.nikkeibp.co.jp/" title="安全・安心・セキュリティ"><span>安全な生活(暮し)・セキュリティの総合サイト</span><img src="spacer.gif" alt="" border="0"></a></li>
</ul>
</div>
#biz_gnav li {float: left; overflow:hidden; margin:0; padding:0; list-style-type: none; width:100px; height: 32px;}
#biz_gnav span {display:none;}
#biz_gnav img {border: none; width:100px; height: 32px;}
#biz_gnav #g_nbp { background: url(biz_gnav200506_01.gif) no-repeat; }
#biz_gnav #g_arena { background: url(biz_gnav200506_02.gif) no-repeat; }
#biz_gnav #g_itpro { background: url(biz_gnav200506_03.gif) no-repeat; }
#biz_gnav #g_techon { background: url(biz_gnav200506_04.gif) no-repeat; }
#biz_gnav #g_kenplatz { background: url(biz_gnav200506_05.gif) no-repeat; }
#biz_gnav #g_medwave { background: url(biz_gnav200506_06.gif) no-repeat; }
#biz_gnav #g_expert { background: url(biz_gnav200506_07.gif) no-repeat; }
#biz_gnav #g_sj { background: url(biz_gnav200506_08.gif) no-repeat; }
ソースは見ての通りで、なんだか「やりたいこと」に対して掛かっている労力が半端じゃない。収支を計算したら、マイナスなのではないかと思います。
CSS デザインは SEO に強いんだ、ということがよくいわれます。けれども、これはどうなのでしょうか。私の知る限りでは、Google も Yahoo も画像の alt 属性値を読みます。単純に div 要素の中に、画像を8つ並べるだけでいいと思います。それぞれきちんと alt 属性を指定しておけば、検索ロボットにとって、同じことだと思うのですね。
狂騒の SEO 対策を問い直す
ロボットは画像自体を解釈できない。その通りです。ロボットは見出しや段落などの文書構造を、ある程度まで判断できるらしい。どうもそのようですね。だから、ナビゲーションはテキストで作って、リスト要素としてマークアップするべき? なんだかもっともらしい主張なのですが、私は正直、疑問に思っています。
「div 要素を全部排除した状態でも意味が通るようなマークアップを目指すべき」という意見があります。個人の主張としては結構なのですが、W3C はそんなことをいっていないし、実際、平気で div 要素直下にテキストなどを配置した文書をたくさん公開しています。そしてまた、リンクを並べるのに、リストを用いないことも多い。(W3C のトップページがその実例)
そのことについて当然、賛否両論あるわけですけれども、両論があるということに気づいていない方がいらっしゃるのではないか? という疑念が私にはあります。といいますのは、近年の CSS ブームの中で、非常にとんがった主張が、啓蒙として流布されている状況があります。ほんの数年前まで「CSS なんて使えないよ」みたいな状況があったはずなのに、いつの間にか啓蒙記事に素直に感化された方々が一線で仕事をされている。
とすると、長い間 CSS デザインが普及しなかったのは、単に多数派が無関心だったからに過ぎず、積極的に否定していた人々は推進派よりは人数が多かったにせよ全体から見れば少数派に過ぎなかったということらしい。ビジネススタイルの製作者の方は、おそらくよくわかっていらっしゃる方なのだろうと思いますけれども、それを見て「へー、面白いな」と思う私たちは、冷静に判断するべきではないでしょうか。
SEO と CSS デザインに関して、このところ奇妙な様相が見受けられます。まず、実際の検索結果を見る限り CSS デザインの優位性が小さいことは明らかであるにもかかわらず、まるでそのことが気にされていない。次に、SEO スパムによる検索結果からの除外という伝説が一人歩きして、まるで Google や Yahoo が IE や Firefox よりも完璧に CSS を解釈しているかのような妄想がまかり通っている。いずれも非常におかしな事態です。
実際の検索結果を見ていれば、CSS デザインの重要性には疑問符がつくというのに、「教えられたこと」を信じて「自分の目」を信じない人が多いのは、どうしたことでしょうか。
「display:none; を使ってはいけない」とか「text-indent:-9999px; はペナルティを受けかねない」などとまことしやかに説明する人が大勢いますが、CSS を解釈して表示結果を組み立て、表示領域外にキーワードを大量に隠す不正を自動で検出する、などということが Google に可能であるという与太話がこれほどまでに信じられているのは、ウェブデザイナーに先端技術の実相を本気で知る気概がないことの現われなのかもしれません。現状程度の検索精度(画像検索の結果を見よ)しか達成できていない企業の技術を、どうしてそう過大評価できるのか私には理解し難い。
今にして思えば、「フル CSS デザインなんて当面は意味ないよ」と積極的に CSS を否定していた人々の方がまだしもまともな判断能力と自主性があったのかもしれません。IE5 を切り捨てられない状況下で CSS ブームが起きているわけで、正直いって「ブラウザの進化」は全然関係ないのです。「SEO」も「アクセシビリティ」もリニューアルの口実に過ぎない。その道具として CSS が持ち出されているのです。
そう考えたとき、テーブルレイアウトを採用した場合と同じソースの記述順序にしかならない float:left; 一本槍の段組、単純に div 要素の中に画像を配置しても同じ結果になるナビゲーション、いずれも参考とするに値するだろうか? と疑問がわいてくるはずです。テーブルで段組すれば、文字サイズを可変にしたって崩れる心配はなかったのです。ナビゲーションだって、従来のやり方にすればもっと簡単で見通しよく確実に希望する表示結果を得られたはずなのです。
CMS を前提とした CSS デザインの考え方
ビジネススタイルのナビゲーションが大げさな装飾指定をされていることは既に述べました。私は安直にそれを参考にするべきでないと主張しましたが、じつは、ビジネススタイルが全般に複雑高度なスタイル設定を行っている背景には、Movable Type などのブログツールに代表される CMS (content management system)の存在があります。
ごくシンプルな仕組みを考えるならば、CMS を用いれば、ひとつのテンプレートを修正するだけでサイト内の全文書を改変することができます。ピンと来た方は多いでしょうが、CMS のテンプレートは外部スタイルシートと同様の効果を持つわけです。レンタル日記 CGI やレンタル掲示板 CGI がしばしば異様に入り組んだテーブルレイアウトを採用していた背景には、「テンプレートをひとつ作るだけなら、どんなに複雑なことをしたって大した労力ではない」という状況がありました。
ビジネススタイルが CSS のみならず HTML の煩雑な記述にも無頓着なのは、CMS を利用しているためだと思います。
テーブルレイアウトの復権
私は、「CMS を使えるならフル CSS デザインに拘泥する必要はない」との立場を取ります。
CSS デザインの最大の利点は、HTML に手を加えることなくサイト内の全文書の装飾を変更できることでしょう。数年前まで CMS の利用に高い障壁があった(根本的に必要な機能が足りていない掲示板 CGI のカスタマイズで実現できることには限界があり、個人が利用できる低廉な CMS が待望されていた)個人サイト管理者にとって、CSS はデザイン管理とコンテンツ追加の労力を大幅に削減する希望の星でした。
CSS デザインから逆算して HTML の正しい使い方を学んでいった勉強熱心な方にとって、HTML に対する意識の変革もまた「文書作成の方針が明確化され、自然と構成の明快な文書を作成できるようになった」という意味で有用なものだったはずです。
しかしながら、多くの方はそれでも HTML 文書をまとめて修正する手段を欲してきました。なぜなら、CSS が HTML に従属するものである以上、例えば HTML 文書中にない要素を CSS 側ででっち上げるわけにはいかないわけです。2段組、3段組といったデザインを実現したくても、HTML 文書側に一定の準備がなければどうしようもない。
CMS は、この問題に解決策を与えました。HTML 文書が「記事本文」と「各種ナビゲーション」からなることを見出し、日々の更新においては記事本文だけを入力していく仕組みを提供したのです。基本的にウェブサイトのリニューアルでは、記事本文の周辺に何をどう配置するか(だけ)が検討されます。したがって、記事本文には(単純な検索置換程度しか)手を加えることができなくても問題ないというわけです。
とすると、テーブルレイアウトの復権はありうると思います。
第8回で説明した通り、私はテーブルレイアウトを一概に否定しません。HTML 文書内の各要素を適切に表現するというそもそもの役割から考えて、CSS による段組は原理的に否定されるためです。つまり、テーブルレイアウトが邪道であるように、CSS による段組もまた邪道なのです。実際、邪道であるがゆえに多くの制約と限界を抱えている事実は否定できません。私はテーブルレイアウトを推奨しませんが、CSS による段組も推奨しない。どちらもそれなりに「おかしい」ことを自覚しつつ用いるべきです。
前述の通り、単なる枠線を実現するための2重テーブルなどは愚の骨頂ですが、シンプルな段組を実現するだけなら、テーブルレイアウトの完全否定論こそ論拠に乏しいと私は思います。
最近のブログカスタマイズ入門書を読むと、「HTML を勉強するのは難しいが、CSS を勉強するのは簡単なので、HTML テンプレートを書き換えるのは中級者になってからにして、初級者はまず CSS の書き換えからはじめましょう」といった説明になっています。昔は CSS を知っていれば中級者扱いだったのに、いつの間にか立場が逆転してしまっているのですね。そんなわけで、ブログの普及によって一般人にまで CSS が広まりつつあります。
しかし段組となると、どうでしょうか。とくにフッターのあるデザインを実現したい場合、position にせよ float にせよ、いささか神経を使うことになります。そして固定幅のカラムと可変幅のカラムの共存、予定外の大きな画像がカラムに入った場合の処理、そうした問題に対して、柔軟かつ確実に対処できるのはテーブルレイアウトです。ブログ事業者が用意する公式テンプレートの少なからずが段組にテーブルを用いていることについて、私は単純な非難は避けたいと思っています。
HTML のレベルでレイアウトを指定してしまうと、リニューアルの際に困る。ブロードバンド利用者が激増した現在、趣味の個人サイトにおいてテーブルレイアウトが否定される最大の論拠は、これではなかったでしょうか。しかし CMS を活用し、テンプレートをカスタマイズできるようになった以上、この最も原理的なテーブルレイアウト否定論は退場せざるを得ない(場面が出てくる)でしょう。
CMS の限界
CMS を使えばテンプレートでどうにかなる部分は後からいくらでも修正できるのだけれども、記事本文のマークアップをまとめて修正することは不可能です。これは原理的に不可能なので、注意すべきです。
小見出しとするべきところを font 要素を駆使して派手な装飾にしたり b 要素で太字にしただけで事足れりとしていた場合、改心してから修正しようとしたって面倒が先に立ってとても対処できないでしょう。ウェブページのデザインを考えるとき、テンプレートを変えるだけで満足できてしまう方にはどうでもよいことなのかもしれませんが、記事本文をきちんと見せたい方は、やはり日頃からていねいなマークアップを心がけていく必要があります。
見出しは見出しとして、リストはリストとして、引用は引用として、強調は強調としてマークアップする。そうすれば、例えばテンプレートの変更に合わせて、見出しの色調を変えたり、リストマークの画像を差し替えたり、強調部分の文字サイズやフォントを調整したり、引用部分を囲む枠線の表示を設定したりすることは容易です。またエクスポートした記事データも有用なものとなるでしょう。
アクセシビリティと CSS デザイン
今回の記事の補足として、2点ほど。
display:none;
有名な話ですが、「IBMホームページリーダー」に代表される WinIE の表示結果を読み上げるタイプの音声系ブラウザは、display:none; とスタイル設定された要素の内容を読み上げません。今回、事例として挙げたビジネススタイルの場合、画像で置き換えたテキストは(少なくとも現在のところ)検索エンジンには読まれますが、一部の音声系ブラウザの利用者には伝わりません。
社団法人三沢市観光協会のように、素直に alt 属性を付した画像を使ったナビゲーションを採用するか、text-indent:-9999px; などの手法で画面外にテキストを追い出す手法を用いる方がベターでしょう。(補注:三沢市観光協会は sb のカスタマイズ例として最も凝った例の一つです。sb ユーザなら一見の価値あり)
別の観点として、「そんなことまで気にする必要があるの?」という疑問は当然ありうると思いますが、アクセシビリティは実際問題としては商売にならない領域と考えるべきだと思います。コンピュータおばあちゃんの会を見ての通り、老人が自分たちのために作ったウェブサイトでさえ、アクセシビリティへの配慮に欠けている現実には注意すべきです。弱者は非常に人数が少ないから弱者なのである、とでもいいましょうか。
本文記事の配置
ZDNet Japan は CNET Japan とほぼ同等のレイアウトをフル CSS で実現し、しかも画像による装飾を抑制してテキスト装飾を積極的に活用した事例として知られますが、妙なことに2カラム構成で左カラムに記事本文を配置していながら、ソースに登場順序は右カラムの雑多なナビゲーションが先になっています。
音声系ブラウザを利用している場合、これは頭にきます。おそらく CNET Japan の方が、利用者の実際の評判はいいはずです。(補注:製品レビュー記事のように記事本文が先に来るページもあり、デザインルールの統制が不十分なようだ)
テーブルレイアウトは、じつは音声系ブラウザと相性がよいことをご存知でしょうか。仮に左セル(テーブルレイアウトの場合、確実にソース上の登場順序が先)がナビゲーションだとしても、何度か訪問したことがあるサイトであれば、記事本文へ簡単にたどり着くことができます。右側のセルへキーボード操作でポンと移動すればよいのです。CSS レイアウトの場合、セル間移動のように調子よくはいかず、早送りだの巻き戻しだのと面倒な手順を踏ませられます。
無論、無意味に複雑化しているテーブルレイアウトでは全然意味がないのですけれども、大まかなレイアウトのためだけに最低限の利用にとどめていれば、むしろ下手な CSS レイアウトよりも優位性があるのです。したがって、ビジネススタイルよりも IT Pro の方が、実際の音声系ブラウザ利用者には歓迎されるだろう、といえます。
もちろん、記事本文の登場順序を早める他にも、ナビゲーションの飛ばして記事本文へ誘導するリンクなど、CSS デザインを維持しながら採用できる対処策がいくつもあることには注意してください。また記事本文の前にナビゲーションが置かれることにも一定の意義があります。最小限のナビゲーションの存在を予告しておくことは、現在地が袋小路でないことを示す大切な情報ですし、次の行動を考える予備情報ともなります。
連載のおわりに
CSS は万能薬ではないけれど、上手に付き合っていけば便利な存在です。
Strict HTML+CSS というウェブ製作手法は、一見、制約が多くて不自由ばかり感じるかもしれません。しかしそれらの制約には、いずれも存在理由があります。ルールを守ることで、ウェブ製作の悩みを解決するヒントが見えてくることが多いのです。
もっとも、現実には多様な価値観が存在し、ひとつの理想だけを追求することは難しいでしょう。テーブルレイアウトだって、単純には否定しきれない。時と場合に配慮しながら、バランスよく方針を決めていくことが大切です。 ![]()
- 2005-10-30
Back Issue
Profile
- 徳保 隆夫
- [comment]おかげさまで、どうにかこうにか10回の連載を書き終えることができました。この2年半の間に CSS デザインが急速に「常識」化していったことには驚かされました。レガシーな手法で作成されたウェブサイトを CSS デザインで再現したり、フル CSS デザインの勘所を解説したりする書籍も多数刊行され、無料で読める解説サイトも激増しました。私の拙い連載記事も役目を終えたかな、と思います。
[site]趣味のWebデザイン