I-0000 Piro 的 CG 講座 Part2 :取り込み〜着彩
Step04 取り込み
スキャナで先ほどのペン画を取り込みます。今回はグレイスケールの 240dpi で取り込みました(取り込み後のサイズは約 2000x3000 )。取り込み解像度は高ければ高いほど後の作業が楽ですが、高くしすぎると今度はメモリの無駄遣いになって、作業効率が落ちてしまいます。 240dpi はちょっと大きすぎかも (^^;) 印刷の予定がないなら、 200dpi 以下でも十分でしょう。
なお、「取り込み解像度」と画像サイズの関係については、別項「『解像度』とは?」を参照して下さい。
Step05 線画修正
 取り込んだ直後の線画は、一見すると綺麗な黒い線に見えますが、実際にはグレーとして認識されていることがあります。これは仕上がりムラの原因にもなりますので、「トーンカーブ/レベル補正」で全体の階調を調整しておきます。
取り込んだ直後の線画は、一見すると綺麗な黒い線に見えますが、実際にはグレーとして認識されていることがあります。これは仕上がりムラの原因にもなりますので、「トーンカーブ/レベル補正」で全体の階調を調整しておきます。
トーンカーブをこのように調整すると、半端な黒は完全な黒に、半端なグレーは完全な白になり、ムラがなくなります。
トーンカーブとは一体何なのか、どう使えばいいのかは、別項「ゴミ取り Part2 」の解説をご覧下さい。
ゴミ取り
スキャナではガラス面の汚れや下描きの跡なども一緒に取り込まれるので、必ずゴミ取りを行います。効率よくゴミ取りをする方法については別項「ゴミ取り Part1 」・「ゴミ取り Part2 」で紹介していますので、そちらを参考にしてください。

[sample]
ゴミ取りと同時に、ペン入れの際のミスなども一緒に修正します。この作業は非常に地道で面倒ですが、しっかりやっておきましょう。

[sample]
ちなみに、ペン入れの際に太くなってしまった眉を細く修正してたりします。
Step06 線画レイヤの作成
最近のツールは大概レイヤ機能というものを備えています。
 レイヤ機能とは画像を「層」で管理する機能のことで、アニメのセル画によく例えられます。アニメ調の CG では、このレイヤ機能で線画と色を分離することで、後々の作業を楽に行うことができます。そのためにまず必要なのが、線画レイヤの作成です。
レイヤ機能とは画像を「層」で管理する機能のことで、アニメのセル画によく例えられます。アニメ調の CG では、このレイヤ機能で線画と色を分離することで、後々の作業を楽に行うことができます。そのためにまず必要なのが、線画レイヤの作成です。
この方法自体は別項線画レイヤの作り方で解説していますので、そちらを参照して下さい。
Step07 パーツ分け
CG では、色塗りの作業や塗った後の修正を容易にするため、色の異なる部分──肌と服といった風に、パーツごとにレイヤや選択範囲(マスク)を作るのが一般的です。
マスクによる分割
 マスクとは、その部分に色が塗られないように覆い隠す(保護する)機能です。この例では薄い青の部分が「マスクされた箇所」で、マスク部分には肌色が侵入しません。
マスクとは、その部分に色が塗られないように覆い隠す(保護する)機能です。この例では薄い青の部分が「マスクされた箇所」で、マスク部分には肌色が侵入しません。
 ウルトラキッド系のツールでは同様の機能が「選択範囲」という名前で実装されています。選択範囲は「その中でだけ作業ができる」範囲で、選択範囲外は色が塗られない……逆に言えば、選択範囲外はマスクされている状態です(この例では赤の線が「選択範囲の境界」)。
ウルトラキッド系のツールでは同様の機能が「選択範囲」という名前で実装されています。選択範囲は「その中でだけ作業ができる」範囲で、選択範囲外は色が塗られない……逆に言えば、選択範囲外はマスクされている状態です(この例では赤の線が「選択範囲の境界」)。
Photoshop やウルトラキッド系では、マスク(選択範囲)を複数作ることができますので、パーツごとにマスクを作ることができます。
パーツごとのマスクを作る場合、投げ縄ツールやマジックワンドでやってしまう人もいますが、私はポリゴンフィル(多角形)で地道にひとつひとつのパーツを分けています(私のように線画がごちゃごちゃしていると、マジックワンドでは塗り残しができてしまう)。
レイヤによる分割
 マスクの代わりにパーツごとにレイヤを分ける方法もあります(私は主にこっちを使ってます)。
マスクの代わりにパーツごとにレイヤを分ける方法もあります(私は主にこっちを使ってます)。
ウルトラキッド系は選択範囲の管理よりレイヤ管理の機能の方が充実しているので、こっちの方が作業がしやすいです。が、レイヤは複数の画像を同時に開いているのと同じ状態ですので、レイヤが増えれば増えるほどマシンの動作が遅くなります。無駄にレイヤを作りすぎないよう注意しましょう。
実作業
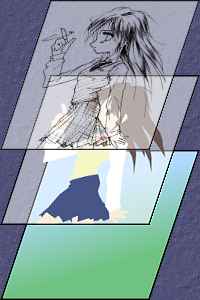
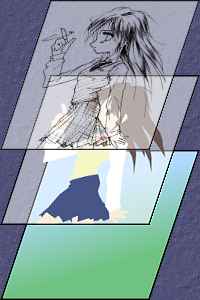
 パーツ分けにもコツがあって、同じ色の部分でも重なり合う部分がある時は別パーツにする場合があります。ここではブレザーとスカートが同色ですが、ちょっと複雑に重なっているので、別パーツにしてみました。手前(上)から「スカート(翻り)」「スカート2(臀部)」「ブレザー」です。
パーツ分けにもコツがあって、同じ色の部分でも重なり合う部分がある時は別パーツにする場合があります。ここではブレザーとスカートが同色ですが、ちょっと複雑に重なっているので、別パーツにしてみました。手前(上)から「スカート(翻り)」「スカート2(臀部)」「ブレザー」です。
マスクとレイヤはそれぞれ一長一短なので、レイヤごとにパーツ分け・同系色のパーツは一つのレイヤにする・レイヤ内でさらに選択範囲(マスク)のパーツ分け、のように各機能を併用するのがベターでしょう。
なお、この例ではスカートの色がかかとにまではみ出ていますが、上から別レイヤで重ねるので、はみ出しは気にする必要はありません(むしろ、パーツ間に隙間ができてしまうのを防ぐためにも、レイヤで分ける際はなるべく色が重なるようにします)。

[sample]
パーツ分けを終えたところ。ここでは、上から「線画レイヤ」「リボン」「髪」「目/口」「肌」「靴の裏」「靴」「ソックス」「レース」「ブレザー/スカート」「ブラウス」「背景」の12枚のレイヤを使っています(使いすぎ(爆))。ブレザーとスカートは、選択範囲でパーツ分けしてます。
この段階で着いている色は、仮の色です。 CG は完成後からでも色を変更できますが、一貫性を考えると、色のイメージなどはラフの段階からある程度決めておいた方がいいでしょう。
Step08 アニメ塗り
先ほどまでの工程で「色分け」はほぼ終わっているので、「塗り作業」では陰影を描き入れる作業がメインになります。
シェードとシャドウ
影には「陰(シェード……光の当たり具合でできる明暗)」と「影(ドロップシャドウ……投影)」の2種類があります。前者は単に「光が当たらないところ」、後者は腕の影が胴に落ちていたり、髪の影が顔に落ちていたり……こういった、別の物体の投影でできる影のことです。このサンプルでいえば、頬の部分は「陰」、額に落ちているのは左手の「影」ですね。この「影」をいかに上手く描くかが、見栄えに大きく影響してきます。
影を描く利点は、「空間的な広がりが強調される」ということでしょう。陰だけだとその物体の立体感までしか表現できませんが、影を加えるとパーツ同士の前後関係がハッキリ描かれるため、絵に奥行きが感じられるようになるわけです。
そういうわけでここから後は「陰(シェード)」と「影(シャドウ)」はまったく別のものとして区別しますので、お気をつけ下さい。
陰影を合成する場合
 陰影の部分を表現する方法の一つに、濃淡だけのレイヤを作って合成する手法があります。これは、モノクロのイラストを色セロファンを通して見るのと同じ原理で、 CG ならではの手法です。
陰影の部分を表現する方法の一つに、濃淡だけのレイヤを作って合成する手法があります。これは、モノクロのイラストを色セロファンを通して見るのと同じ原理で、 CG ならではの手法です。
やり方は簡単で、濃淡を塗ったレイヤ(この例では真ん中の)を「乗算」又は「輝度」で上から重ねてやれば OK です。
この方法は、複数のパーツにまたがる陰影や模様のあるパーツに陰影を付ける場合に便利ですが、白のパーツは陰影が単純なグレーになったりして、色合い的にちょっとつまらなくなってしまうのが難点です。
陰影の色を単に重ねる場合
 合成ではなく、陰影の色を塗るという方法もあります。これは、紙に絵の具で絵を描くのと同じ理屈で、アナログなやり方です(今回のサンプルではこちらの手法を使いました)。
合成ではなく、陰影の色を塗るという方法もあります。これは、紙に絵の具で絵を描くのと同じ理屈で、アナログなやり方です(今回のサンプルではこちらの手法を使いました)。
この方法では自分で陰影の色を考えて塗るため、「乗算」や「輝度」のように思い通りの色にならないということがないのが利点です(その分面倒ですが)。また、白のパーツに対して水色やピンクの陰影を付けたり、肌に紫色の陰影をつけたりなどのトリッキーな使い方もできます。
アニメ塗り
「アニメ塗り」とは、明暗をアニメのように単純に塗り分けてしまう方法です。アニメ塗りを手抜きだという人もいますが、陰影の「境界線」を見いださなければならない分、それなりにテクニックの必要な塗りとも言えます。
この塗り方では、塗り分けの美しさが重要なポイントになります。「見栄えを意識した」一種の“模様”と考えていいでしょう。そのため、本来はあり得ない影も、ディフォルメで描き入れてしまいます(この辺は、アニメ雑誌に載っている書き下ろしのセル画などを見るとよく分かると思います)。細かい影をめんどくさがらずにしっかり塗ると、全体に見栄えが良くなるようです。
また、アニメ塗りのもう一つのポイントは、明暗のコントラストを強調するということです。実際の光よりも明暗を強調することで、見栄えが良くなります。
塗り分け線の作成
アニメ塗りでは色の境界をハッキリと意識して陰影をつけますが、そのときにあると便利なのが塗り分け指定(影指定)線です。

[sample]
影指定線とは、色や陰影の境界線を赤ペンなどで描いたもので、アニメの作成現場などでも実際に使われています。(ここでは一色だけで描いていますが、本来は陰影の段数(後述)ごとに影指定の線の色も変えます)
影指定をする利点は、全体を見ながら陰影をつけられるという事です。取り込んでからの作業は 200 %や300%の拡大表示での作業が基本なので、全体の様子を把握しにくいです。そこで、取り込む前から陰影を指定しておけば、塗り中に光源の向きなどで迷うことがなくなるわけです。
影指定はトレース台などを使って別の紙に行うのがベターですが、トレース台がない場合は、取り込みを終えて不要になった原画に HI-TECH-C などで指定線を入れるといいでしょう。

[sample]
指定線ができたら、 PC 上に取り込んで、先ほどまでのデータに新規レイヤとして追加します。で、指定線に沿って各パーツの陰影を入れていきます。陰影を塗る際は、私は「ポリゴンフィル」をよく使います(ブラシやパスを使う方法もあります)。
陰影は、各パーツごと・陰影の段ごとに新規レイヤを作って重ねています。ただし、この先の作業のために、陰影をつけ終えたレイヤの結合は行いません(マシンの動作が重くなりますが、我慢します)。これで大体20枚以上はレイヤを使っているでしょうか…… なお、このようにレイヤ数が多くなるときは、パーツごとにグループフォルダでレイヤを分類して、作業効率を上げておきましょう。
陰影を塗る際は、ベースカラーの選択範囲をそのまま利用し、陰影がはみ出ないようにします(ベースカラーのレイヤに対して「すべて選択」→「選択範囲をフロートに」→「フロート解除」という操作を行えば、不透明の部分だけを選択できます)。「透明保護」という機能もありますが、こちらは今回のような手法では無意味なので、ここでは割愛します。

[sample]
これは、アニメ塗りを終えた段階です。下描き段階では描き入れなかった服のしわも、この段階で入れています。
このサンプルでは、一つのパーツにつき「明部」「暗部」「最暗部」の3段階の色を使っています。この陰影の色数を「陰影の段数」といい、ここでは陰影だけで2色使っているので「2段影」と言います。段数は2〜 3 段が適当なところで、あまり増やしすぎても面倒になるだけと思います。
ここでは使っていませんが、「ハイライト」という要素もあります。ハイライトとは光が当たってできる最明部のことで、アニメなどで人間の肌がツルツルピカピカに見えるのはこのためです。ハイライトを入れると見栄えはさらに増しますが、そのパーツの素材のことを考えずに無造作にハイライトを入れてしまうとビニール製の服みたいに見えるなんてことになってしまいますので、注意が必要です。
※実際の作業では、時間がなかったので、影指定線は作りませんでした(爆) 上のサンプルは、完成した陰影をもとに後から作ったものです (^^;)
Step09 ギャルゲー塗り
ギャルゲー塗り(いわゆるエロゲー塗り)は、アニメ塗りの色の境界線をエアブラシなどでぼかして、自然な陰影に近づけてやる手法です。美少女系18禁エロゲーで多用されたため、この名が付いたものと考えられます。
陰影のぼかし
ギャルゲー塗りのポイントは、ぼかす部分とぼかさない部分を作るということです。全ての塗り分け線を一様にぼかしてしまうと、全体にしまりのないぼやけた絵になってしまいます。
ぼかす部分と残す部分の見分け方としては、私は陰(シェード)と影(ドロップシャドウ)で分けるのがベターだと思います。実際の「物の陰影」を見ると、境界がクッキリしているのは「影」のほうで、「陰」は滑らかに変化しているという事がわかると思います。そこで、陰部分は境界をぼかして、影は境界を残すようにすれば、実際の陰影に近くなるというわけです。
また、「照り返し」も考えた方がいいでしょう。通常、環境光は360度全方向から来ますので、光源(太陽など)の反対側にも少しだけ明部ができます。

[sample]
上記の点を気にしながらギャルゲー塗り(ぼかし)を行った状態が、これです。髪や靴の部分のハイライトは、透明レイヤに白で描いたものを「覆い焼き」で合成しています。
私の場合、エアブラシで陰の色を広げたり、表示マスクを使って陰影を削ったりしてます。表示マスク(アルファチャネル)機能はこういう作業では非常に便利です。
表示マスクとは
 コンピュータ上では、色は「 RedChannel: 赤」「 GreenChannel: 緑」「 BlueChannel: 青」の光の三原色ごとの数値で表されます(この3つを合わせて「 RGB 」といいます)。レイヤ機能は、複数の画像を重ね合わせるため、 RGB の他に「 AlphaChannel: 透明度」という数値も取り入れています。例えばこの例なら、一番上の線画レイヤでは線以外の部分が、真ん中のレイヤでは色の塗られていない部分が「透明度100%」で、下にある画像が完全に透けて見えます。仮に透明度が50%なら、下のレイヤが 50 %だけ透けて見えることになります。
コンピュータ上では、色は「 RedChannel: 赤」「 GreenChannel: 緑」「 BlueChannel: 青」の光の三原色ごとの数値で表されます(この3つを合わせて「 RGB 」といいます)。レイヤ機能は、複数の画像を重ね合わせるため、 RGB の他に「 AlphaChannel: 透明度」という数値も取り入れています。例えばこの例なら、一番上の線画レイヤでは線以外の部分が、真ん中のレイヤでは色の塗られていない部分が「透明度100%」で、下にある画像が完全に透けて見えます。仮に透明度が50%なら、下のレイヤが 50 %だけ透けて見えることになります。
表示マスク( Photoshop では「アルファチャネル」、 DaisyArt ミレニアムバージョンでは「 A 」スライダー)とは、この透明度をブラシ感覚で直接編集する機能で、平たく言えば、「“消えるスプレー”を使う」ような効果が得られます。既にある人物に対して表示マスクでグラデーションをかければ、人物が脚の方だけ透けて見える……といった演出も簡単に表現できます。
私はギャルゲー塗りをする際、普通に消しゴムで削るよりも使い勝手がいいため、この表示マスクを多用しています。頬などの陰のぼかしは、表示マスクと RGB プレーンの両方でエアブラシを使うことで、よりやわらかな表現が可能になるようです。
瞳を塗る
この段階で、瞳を描き込みます。瞳の描き方は人それぞれですが、ここでは一番オーソドックスで単純な方法を使っています。
私の場合、目は「ベース」「瞳孔」「ハイライト」の3つで作っています。
 まず、ベースを作ります。基本の色に、陰影をエアブラシなどで加えます。
まず、ベースを作ります。基本の色に、陰影をエアブラシなどで加えます。
 瞳孔は、先ほどの陰部と同じような色(もしくはそれよりも濃い色)で、中央あたりにぐりぐりっと描きます。黒目の向き以外に、この瞳孔の位置でも視線の方向が変わってきますので、注意が必要です。
瞳孔は、先ほどの陰部と同じような色(もしくはそれよりも濃い色)で、中央あたりにぐりぐりっと描きます。黒目の向き以外に、この瞳孔の位置でも視線の方向が変わってきますので、注意が必要です。
 瞳孔の下にあるのは光彩です。これは、別項「放射光」を応用して作っています。
瞳孔の下にあるのは光彩です。これは、別項「放射光」を応用して作っています。
アニメ塗りでは、丸い映り込みの光をいくつか描き入れるのが一般的です。この他にも、瞳を横切るような線状の光やなんかのやり方がありますので、アニメ誌などを見て気に入った手法をどんどん取り入れていきましょう。今回は、ベーシックな丸ハイライトだけにしています。
イロトレス処理
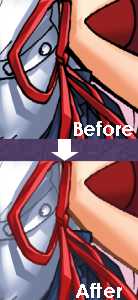
 イロトレスとは、主線(輪郭線)の色をそのパーツに合わせた色で描く手法のことです。例えばこのサンプルで言えば、髪の線は茶色で、服の線は青で描けば、イロトレスになります。
イロトレスとは、主線(輪郭線)の色をそのパーツに合わせた色で描く手法のことです。例えばこのサンプルで言えば、髪の線は茶色で、服の線は青で描けば、イロトレスになります。
Step06 で「線画レイヤ」を作っている場合、線画レイヤの「透明保護」属性にチェックを入れてブラシで塗れば、線の色だけを塗り替えることができます。ウルトラキッド・ FanfarePhotographer では、レイヤの表示/非表示を表す「○/×」の欄の下にある四角をクリックすれば、透明保護を有効にできます。
イロトレスに使う色は、原則として隣接する色を濃くした色です。肌色の部分なら茶色、といった具合ですね。このとき、イロトレスに使う色を隣接する色に近づければ近づけるほど、そのパーツの柔らかさが強調されます。
イロトレスで効果的に見える主線の色は、以外と明るいです。イロトレスしたつもりでも、色が濃すぎると、したんだかしてないんだかちっとも分からないなんてことにもなります。柔らかさを強調したい場合は特に、「こんなに薄くていいの?」と思うくらい薄い色でやってみましょう。

[sample]
そうしてイロトレスを終えた状態が、これです。上のサンプルと比べると、若干絵が柔らかい感じになっているのが分かると思います。
この作業は非常に面倒で単調ですが、やればやっただけ絵のクオリティが上がります。この工程に限りませんが、お絵描きは手間を惜しまず、時間をかけて作業しましょう。
完成?
これで、キャラクター部分だけは一応完成です。手抜きの場合はこのまま適当に背景を作って公開してしまいます (^^;) でも今回は背景まで含めてきっちり作るので、次の工程「背景の制作」があります(笑)
余談:タブレットは必要か?
実は、ここまでの工程はマウスのみで作業しています。っつーか、この後でタブレットを買いました(爆)
自分で言うのはナンですけど、タブレットがなくてもこの程度のものなら十分に制作可能なんです。そりゃ、時間は無茶苦茶かかりますけど (^^;) 特にアニメ塗りとギャルゲー塗りの工程……
マウスでこれ系の塗りをする場合、ポリゴンフィルとアルファチャネル(表示マスク)の使い方がカギになると思います。私の場合、バシバシのアニメ影を作るのにはポリゴンフィルを使って、その後表示マスクでぼかしを加えています。「太い線を引く」→「表示マスクで削る」の繰り返しで微妙な変化を再現するわけです。
便利な道具を買う資金がないからといって、諦めないでください。道具はあくまで道具、経験とテクニック次第で「追いつく」ことは十分に可能です。