W-0017 画像の半透明表示
- 2000/5/28
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
ウチのトップを(スタイルシート ON で)よく見ると、メニューの背景が下の絵が透けてるのがわかると思います。こういうのを半透明処理と言い、けっこう面白い効果が得られますので、ひとつやり方をご紹介しましょう。
アルファチャネルによる半透明処理
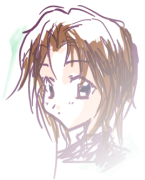
 最も手軽且つ確実なのが、 PNG フォーマットの機能の一つ・アルファチャネル(透明度)を使う方法です。 PNG フォーマットではお絵描きツールで作成したアルファチャネルをそのまま保持できるので、全体を半透明にして保存すればそれで OK 。
最も手軽且つ確実なのが、 PNG フォーマットの機能の一つ・アルファチャネル(透明度)を使う方法です。 PNG フォーマットではお絵描きツールで作成したアルファチャネルをそのまま保持できるので、全体を半透明にして保存すればそれで OK 。
難点は、対応しているブラウザがないという点です(爆) 2000年 5 月現在、 IE 5.01 と NN 4.7 は対応していません。対応しているブラウザなら、この画像もきちんと透過して見えるハズなんですが……
Netscape 6 はアルファチャネル付き PNG の透過表示ができます( PR1 の時点では実装されていませんでしたが、 PR2 で実装されました)。
また、画像のファイルサイズが大きくなってしまうのも難点です。この画像だけでなんと 40KB ……これはフルカラー PNG でアルファチャネルを利用しているためです。実際には 256 色以下のインデックスカラーとアルファチャネルを組み合わせることもできるようで、高性能なツールだとそういうファイルも作れます。
合成による半透明処理
 これは綺麗に透過してる……ように見えますね。
これは綺麗に透過してる……ように見えますね。
実はこれ、画像自体はただの JPEG 。レイヤ処理のできる画像ツール上であらかじめ背景画像と合成してあるという、タネを明かせばなんのことはない単純なトリックです。しかし、上手く使えばなかなかかっこいい効果が得られます。
難点は、背景が違うと画像が使い回せないという点です。背景を変える場合、この画像ももう一度合成し直さなければなりません。
タイリングによる疑似半透明処理
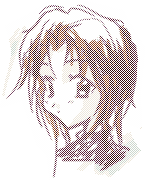
 こちらは、正真正銘の透過処理。ウチでたまに使っているのはこのタイプです。
こちらは、正真正銘の透過処理。ウチでたまに使っているのはこのタイプです。
拡大するとわかりますが、タイリング(市松模様)で画像を1ドットおきに透過してあり、こうしてまとめてみると「あたかも透過しているように見える」ということから、こういう手法を「疑似半透明」と呼びます。サターン版バーチャロンの爆風などは、これを使って表現していますね。ちなみにタイリングのパターンを変えれば、テクスチャを貼ったような効果も得られます。
これならどんな背景でも使えますが、若干ざらざらした感じになってしまうのが難点です。また、重ねすぎると表示が遅くなることもあります。