W-0018 違う画面サイズでの表示を手軽にチェック
- 2000/7/3
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
※この Tips を使うには、 Microsoft InternetExplorer 4.0 以降が必要です。
ページデザインの鉄則として「 640×480 を基準に作る」というものがあります。 1024×728 以上の高解像度環境が最近だいぶ増えてきましたが、それでも 640×480 環境はまだまだ存在しますし、高解像度でもウィンドウ表示で複数ページを同時に閲覧するときなどは、やはりそれくらいのサイズで見られることが多いです。そういうわけで、640ピクセル以下の横幅でも極力内容があふれ出ないように……という話は別項「ページの横幅」で書きました。
実際に自分のページが 640×480 環境下でもきちんと表示されるかどうかをチェックをするには、要するにウィンドウサイズを 640×480 まで縮めればよい(実際はそう単純でもない)のですが、ぴっちり 640×480 にウィンドウ幅を合わせるのは結構難しいです。そこで、とりあえずページの横幅を簡単に640ピクセルに合わせる技を紹介しましょう。
Skin 機能を使う
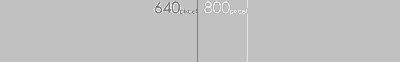
 この画面写真を見てください。ツールバーの背景に何やら数字が表示されていますね。
この画面写真を見てください。ツールバーの背景に何やら数字が表示されていますね。
IE 4.0 以降では、ツールバー部分の背景に好みの BMP 画像を貼り付けることができます( Skin 機能と呼ぶこともあります)。これを利用して、 640 ピクセルの定規代わりの画像を貼り付けているわけです。
 ここで使用しているのは、このようにごく単純な、数字と基準線だけを描いた画像です。(グラデーションを使ったりすることもできますが、メニューの文字が読み辛くなるのであまりお勧めできません (^^;) )
ここで使用しているのは、このようにごく単純な、数字と基準線だけを描いた画像です。(グラデーションを使ったりすることもできますが、メニューの文字が読み辛くなるのであまりお勧めできません (^^;) )
作り方・設定方法
画像の作り方は至って簡単、「ペイント」で適当な横幅の画像を作って、左端から640ピクセルのところに線を引けばそれで OK です。(自分で作るのが面倒な人は、サンプル画像をそのまま使って下さい)
Skin の貼り替えには IE カスタマイザあたりを使うのと便利でしょう。「ツールバー」タブで「背景にビットマップを表示」にチェックを入れ、「ファイル名」の所に作成した画像を指定してください。「 OK 」をクリックして設定ウィンドウを閉じれば、次回 IE 起動時から有効になります( Windows の再起動の必要はありません)。
尚、この画像は IE 起動時に毎回読み込まれるので、設定後に削除したりしてはいけません。要注意です。
使用例
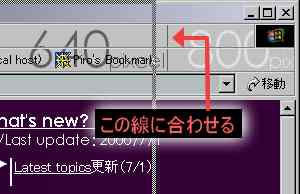
 ウィンドウ幅を640ピクセルに合わせているところです。
ウィンドウ幅を640ピクセルに合わせているところです。
 こちらは800ピクセル。最近は 800×600 環境も結構多いようなので、こちらでも配置バランスなどをチェックしておいた方がいいでしょう。
こちらは800ピクセル。最近は 800×600 環境も結構多いようなので、こちらでも配置バランスなどをチェックしておいた方がいいでしょう。
画像サンプル
Windows 標準の配色に合わせたものを作ってみましたので、自分で作るのが面倒な方はこれを使ってください。
→ Skin をダウンロード( Windows 標準の配色)
ちなみに、普通に端から640ピクセル数えると、ウィンドウ枠(6ピクセル)の分だけ余分に長くなってしまうので、このサンプルではその分をあらかじめ差し引いて作ってあります。