P-0019 スタイルシート移行の手引き
- 2000/7/28
- 11/7
- 12/18
- 2001/8/24
- 9/10
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
- Part0 introduction
- Part1 HTML 文書を大掃除する
- Part2 HTML 文書を構造化する
- Part3 スタイルシートの作成(制作中)
はじめに
CSS って何なの?
タグを書かなくてもスタイル指定ができる!
b タグは太字で表示 i タグは斜体で表示 blockquote はインデントして表示 ……こんな風に、タグにはそれぞれ決まった表示スタイルというのがありますよね。ページの見栄え調整(スタイル指定)は、太字にしたければ b を、斜体にしたければ i をという風に、いくつもタグを組み合わせて行うのが広く知られたやり方です。
ものすごく簡単に言うと、これを b タグは太字で黄色で大きな文字で表示 という風に、タグの表示スタイルを変えてしまえるテクニック、それが CSS なのです。例えば今の例のようにしたければ……
b { color: yellow; font-size: 200%; }これで、ページの中の b タグは全部、黄色の大きな文字(で、太字)で表示されるようになります。 font タグを使う必要はありません。
あるいは。 body に背景画像 bg.jpg を、繰り返しなしで左から50ピクセル・上から20%の位置に表示したければ、こう書きます。
body { background: url(bg.jpg) no-repeat 50px 20%; }この { 〜 } の中の指定をどんどん増やせば、ひとつのタグに対してどんどん複雑な指定ができます。 b タグは青色で、枠線付きで、背景画像も表示して、前後で改行して、下に1行分の余白を取って、フォントは MS 明朝で…… という具合に。簡単でしょ?
しかも、こういった「文字色」「文字サイズ」「背景」「枠線」などの表示指定(プロパティ)は、全てのタグに同じように指定できます。 b に背景を指定したり、 i に枠線を表示したり……基本的なプロパティさえ憶えてしまえば、いくらでも応用が利きます。
b や i や font や table のような複雑なタグは必要ない
じゃあ、斜体のための i や太字のための b って、いったい何なのよ。全部のタグに自由に指定できるんじゃぁ、こういうタグは意味がないじゃないか! ハイ、まったくもってその通り。そういう「見た目に直結しているタグ」は、 CSS が実用化された今では必要なくなったんです。
タグ自体の表示を好きに変えられるわけだから、 HTML のほうも body, link, a, h1 〜 h6, p, em, strong, div, span 程度の種類を使いこなせれば、それでもう充分。後はなんでもできてしまいます(他は必要に応じて新しく憶えていけばいい)。枠線を付けたいから table タグを書く、色を変えたいから font タグを書く……そんなことはしなくても大丈夫。色を変えたければ、そのタグにその色を直接指定してしまえばいい。それが、 CSS なのです。
全部のタグの表示を好きなように変更できるんだから、 HTML 自体は必要最低限のタグを書けばいい。すると、ページ自体のソースは単純になる。すると、メモ帳でもソースを編集しやすくなる。だから、 CSS を使うとページを更新しやすくなるとか、改装がやりやすくなるとか、そういう色々なメリットが生まれてくるわけです。
上で例示した、 このタグはこう表示せよ という指定、これをまとめて書いたものがスタイルシートというファイルです。これを HTML と関連づけると、そのページはスタイルシートで指定されたとおりのスタイルで表示されます。複数のシートを用意していれば、ページ全体のスタイルを動的に切り替えることだってできてしまいます。
CSS の可能性と現状
ウチも以前は table を多用したレイアウトでしたが、2000年の1月頃、現在の HTML(Strict) + CSS という構成に移行しました。理由は、 table レイアウトだとページの表示が致命的に遅いためでした。
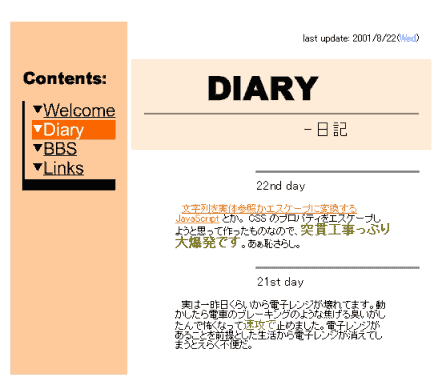
CSS でのレイアウトは、やり方次第で非常に凝った表示指定もできます。実はウチのコンテンツリストも CSS だけでここまで整形しています。
 これが HTML ソースの段階では ul と li だけで書かれている、だなんて信じられますか?
これが HTML ソースの段階では ul と li だけで書かれている、だなんて信じられますか?
ソースが単純だから、項目を増やしたり減らしたりも簡単です。これが画像を利用したメニューだったら、いちいちタイトルから何から作り直すのは大変な手間でしょう。でも、 CSS でレイアウトしていれば、 <li>新しい項目</li> これだけで項目を追加できる。こんなことは、既存のレイアウト方法では絶対に不可能です。
CSS に用意された個々の機能(プロパティ)はそれぞれごく単純なものですし、余白を取りたければ margin を、位置を指定したければ position を使う、というように table を駆使するよりもずっと直感的なので、習得ははるかに容易です。 Macromedia Flash のように初期投資もかかりませんし、 JavaScript ほど難しくもありません。
しかしプロパティの組み合わせ次第でその表現力の可能性は無限に広がります。また、 CSS を使えば、「 IE や NN ではより高度なレイアウトが」「 Lynx などのテキストブラウザや音声ブラウザではより快適な閲覧性が」なんて「ブラウザ振り分け」までも一挙に実現できます。 CSS は、私達普通の Web ページ作成者にとっても職業 Web デザイナーにとっても、非常に便利で使いやすく、それでいて奥の深い、「高度な基本技術」なのです。
今までテーブルでの段組などに頼っていた人ほど CSS は非力だ、なんにもできない! 段組さえできないじゃないか! とおっしゃいますが、そんなことはありません。今までやっていたレイアウトはほぼ全て CSS のみで再現できます(なかよしぱれっとのように CSS のみで段組を実現できているところも現実にあります)し、それ以上の高度なレイアウトだってできます。 CSS は非力だというのは、 CSS を使ったサイトが技術系の素っ気ないサイト中心であるが故の誤解なのです。
でも、 CSS を使うと非対応ブラウザで表示が淋しくなる。客を切り捨てることはできない。 そうおっしゃる方は未だに多いですが、はっきり言って、時代は変わっています。 CSS にまともに対応しているブラウザの代表である IE 4/5 が市場のほとんどを占めており、業界最高レベルの CSS 実装をしている Netscape 6 も登場した今、視覚環境での CSS 対応率はほぼ完全と言える状況になりつつあります。
また、これからの時代、 Web はパソコンで IE を使って閲覧するだけではなくなっていき、携帯電話などの小型端末でページを閲覧する需要もどんどん出てくるでしょう。しかしそれらの端末用にわざわざ内容が同じで、軽量にしただけのソースを用意するのは非効率的です。その点「 CSS によるレイアウト」なら、スタイルを全て HTML ファイルと切り離して指定できるので、 i-mode 用と IE 用のページを一つのページで兼ねるという事も十分に可能になります。
CSS 否定の根拠となっていた論は、今やそのほとんどが意味をなさなくなっています。 CSS への移行をためらう理由は、もうないと言っていいでしょう。
※まぁ、一部ブラウザの CSS 解釈にバグがあるのは事実ですが……それも、いずれは時間が解決してくれる問題です。
CSS 入門
CSS 関係の書籍で最も評価が高いのは、スタイルシート Web デザイン(すみけんたろう・著 技術評論社・刊)です。冗談抜きでこの本一冊を読めば十分です……とは思うのですが、私の場合「 table レイアウト」から「完全に CSS のみ」への移行作業で、無知故に色々と苦労しました。そこでここでは、自分自身が移行作業を進める上で気づいた点、移行をスムーズに進めるためのポイントなどを書こうと思います。
この文書は、 table 主体のレイアウトから CSS 主体のレイアウトへ移行し、且つ「スタイルシートの正しい使い方」を実践するための手引きです。「マウスが上に来たときに色を変える」といった細々したテクニックの紹介ではありませんので、くれぐれもご注意下さい。
尚、この文書を読む上では、ある程度の HTML の知識があった方がわかりやすいです。とりあえず、タグを直書きしたことがあるといった程度の経験があれば、大丈夫でしょう。
スタイルシートへの移行の最低限の準備
必要な条件はこれだけ
- スタイルを適用する対象の HTML 文書
- CSS のスタイル指定方法の知識
最低限これだけあれば、スタイルシートは使えます。あなたが既に自分の Web サイトを持っているいるなら、とほほの WWW 入門や Let's begin CSS などのリファレンスを読んで「 CSS のプロパティの知識」を勉強すれば、すぐにでも導入できます。
とはいえ、スタイルシートの使い方にも良い悪いがあります。スタイルシートを正しく――見る他人にも使う自分にも便利なように使うには、「正しい HTML の使い方」「正しいスタイルシートの使い方」というものについて触れ、「 Web ページのレイアウトとは一体どういうことなのか」の概念を大きく転換する必要があります。
CSS の使い方には2つある!
CSSは、タグの中で <span style="font-size: 200%;">文字サイズ2倍</span> のようにstyle属性を使ってスタイル指定を行う使い方と、冒頭に紹介したような span { font-size: 200%; } といった記法でスタイル指定をまとめたスタイルシートを外部に用意する使い方の、二つの使用法があります。前者は補助的な使い方で、基本的には後者メインで利用することになるでしょう。このサイトでも後者の使い方でやってます。
後者の方法のメリットは、そのスタイルシートをサイト全ての HTML 文書から読み込んで全部のページのスタイルを一括して指定できるという点です。この使い方なら、ファイルサイズが小さくなる・サイトの模様替えがやりやすい・各ページに統一感を持たせ易い・閲覧性及び管理性が向上するなどの、 CSS 解説サイトでよく言われる CSS の利点を実感できます。
しかし、そういった「いいところ」を実感するには、 CSS と組み合わせる HTML 文書も「正しい HTML である」事が必要になります。――多くの人がこの時点で あぁ〜、『正しい』なんて俺には無理だ と諦めてしまいがちですが、それは早合点というものです。改めて HTML への正しい理解を深めることは、一見すると「遠回り」に見えるかもしれませんが、 CSS を習得する上で非常に重要なポイントとなります(何故なら、 CSS という仕組みの成立自体がそういった考えと深く関係しているからです)。 CSS によるレイアウトに移行するのなら、「より多くの閲覧者に喜んでもらえる」「自分がラクできるようになる」という二つのメリットを最大限に享受するためにも、是非とも「正しい HTML 」を同時に身につけるようにしましょう。
※「正しい HTML 」については、「ごく簡単な HTML の説明」や「簡単で正しい HTML の書き方」などで詳しく解説されています。自分にはそこまで良い解説を書く力はないので、できればそちらをご覧下さい。
注意書き:この文書の流れについて
この文書の基本的な流れは、 NetscapeComposer 4.78 で作成した table レイアウトの HTML 文書
 を実際に 1. 「正しい HTML 」へと大掃除し、 2. 「構造化」を施して、 3. 当初のスタイルを CSS で再現する という一連の工程を通じて、一般的な table レイアウトの Web ページを 正しい( Strict な) HTML と CSS によるページへ移行するときの考え方・注意点・憶えておくべき知識についての解説をその都度加えていく、というものです。解説のためにスクリーンショットを用いている部分が多々ありますので、 IE ・ NN 等のビジュアルブラウザ以外では内容がわかりにくいかもしれません。あらかじめご了承下さい。
を実際に 1. 「正しい HTML 」へと大掃除し、 2. 「構造化」を施して、 3. 当初のスタイルを CSS で再現する という一連の工程を通じて、一般的な table レイアウトの Web ページを 正しい( Strict な) HTML と CSS によるページへ移行するときの考え方・注意点・憶えておくべき知識についての解説をその都度加えていく、というものです。解説のためにスクリーンショットを用いている部分が多々ありますので、 IE ・ NN 等のビジュアルブラウザ以外では内容がわかりにくいかもしれません。あらかじめご了承下さい。
Part1 HTML 文書を大掃除する
次ページに続きます。