W-0019 スタイルシート移行の手引き /Part1 HTML 文書を大掃除する
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
前ページからの続きです。
- Part0 introduction
- Part1 HTML 文書を大掃除する
- Part2 HTML 文書を構造化する
- Part3 スタイルシートの作成(制作中)
大掃除の必要性
何故、そんなめんどくさいことをしなきゃならないんだ? 今のページにそのままスタイルを指定すればいいだけの話じゃないか……多くの方はそう思われることでしょう。しかし、そういう導入の仕方をすると、後で必ず面倒なことになります。
メンテナンス上の問題
IE がブラウザシェアのほとんどを占めているとはいえ、まだまだ CSS 非対応ブラウザも現役で活躍しています。 CSS と HTML の配色指定が混在していると、 CSS 非対応ブラウザでは文字が全く読めないなんて事になる場合があります(例えば、 HTML 側で文字色を白に、 CSS で背景色を黒にした場合、 CSS が無効の環境だとページが真っ白けになってしまいます)し、また、メンテナンス性の面でも問題が生じます(全ての表示が CSS のみで指定されていれば、シートの記述を変更するだけでデザインの変更を行うことができますが、 HTML と CSS の指定が複雑に絡み合っている場合、考えるべき事が増えますし、修正しなければならないファイルもずっと多くなります)。 HTML 中のスタイル指定と CSS のスタイル指定を混在させるメリットは、何一つありません。
table レイアウトでは、個々のファイルにスタイル設定が散らばっているため、「改装作業」だけで何日間も更新を停止しなければならない、なんてことが往々にして起こります。しかし「大掃除」をして HTML 文書とスタイルを完全に分離していれば、こんな面倒は必要ありません。なんせ、スタイルシート一つの記述をちょこちょこっといじるだけで、全部のページの表示を一気に変えられるのです。めんどくさい「大改装」とは、この「大掃除」によって今後一切無縁になるわけです。
最初の作業こそ確かに大変ですが、その後のことを考えれば、大掃除をしておいた方が圧倒的に楽になります。何と言っても私自身それを実感しています。
さらに根本的な問題
また、「大掃除」なしだと、上に挙げたような「よく目につく点」以外にもっと根本的な部分から問題が起こります。それは、 CSS の仕組みが HTML の要素モデルに深く関係しているが故の、避けられない問題です。
次の例を見てください。
<b>これは b 要素です!</b>この例全体を何と呼ぶでしょうか? b タグ と呼んだ方がわかりやすいかもしれませんが、この呼び方は実は間違いです。本来は、<b> を開始タグ、</b>を終了タグ、その間にあるテキストを内容と言い、開始タグ・内容・終了タグの三つセットで一つの要素と呼びます。つまりこの例は、 b タグではなく b 要素と呼ぶのが正しいです。
一般的な文書は、「段落」「見出し」「リスト」「表」「章」「タイトル」「本文」など大小様々な部品が大量に積み重なってできていると言えます。 HTML は、そういった部品を要素と呼んで、それに「 body 」「 p 」などの名前を付け、タグという仕組みを用いてどの部分が何という要素なのかを書き表す、そういう仕組み( SGML という)に則って作られたものです。よく言われる タグで囲った部分を太字にする といった説明は、まったくのデタラメなのです!
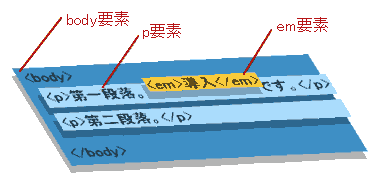
 HTML ではあらゆる要素が図のような親子・兄弟の入れ子構造をとっています。この例の「 em 要素」は二つの「 p 要素」にまたがっては乗れませんし、「 p 要素」が「 body 要素」からはみ出して半分だけ乗っかるという事もできません。
HTML ではあらゆる要素が図のような親子・兄弟の入れ子構造をとっています。この例の「 em 要素」は二つの「 p 要素」にまたがっては乗れませんし、「 p 要素」が「 body 要素」からはみ出して半分だけ乗っかるという事もできません。
そして、 CSS ではこのそれぞれの要素に対し「文字色」「背景」「配置」「枠線」などの表示効果を指定します。ということは……もうおわかりでしょう。 <p> という開始タグだけではスタイルの指定のしようがない、つまり開始タグと終了タグの関係が滅茶苦茶だと CSS はまったく使えない(役に立たない)のです!
この崩れてしまっている入れ子関係を正しいものに修正するのも、大掃除の大事な役目です。あまり難しく考えなくても、とりあえずだいたいのタグは「開始タグ」と「終了タグ」を欠かさず書くという風に意識していれば問題ないでしょう。
※
HTML には <hr>, <br>, <img>, <link>, <input>などの内容テキストを持たない要素(空要素)も例外的に存在します。(多くの HTML 解説サイト・書籍で平然と間違えていたりしますが、 p, li 要素は空要素ではありません)
※きちんと文法に従い、 HTML ・ CSS の思想を理解して書かれている HTML 文書は、ソースが簡潔で単純になります。これは手書きで HTML を記述している場合、非常に大きなメリットとなります。ソースが単純明快だと、後から修正を加えるときにもあれこれ迷う(悩む)ことがありませんし、ソース中に占める「タグ」の割合が圧倒的に減るので、ソースを見るときの心理的圧迫感もずいぶんと変わります。
「閲覧者のために」あると思われがちな CSS ・ HTML ですが、実は作成者がラクできるための仕組みでもあるのです。
大掃除の実践
※ HTML についての正しく詳しい解説は、「はじめての Web ドキュメントづくり」や「ごく簡単な HTML の説明」、「簡単で正しい HTML の書き方」などをご覧下さい。ここでは本当に簡単にしか説明していません。
さて。前述の通り、 HTML 中にスタイル指定(物理要素)を残すのは、望ましいことではありません。では、どうすればいいのか……まずは発想の転換をしましょう。
例えば<b> で文字を太字にするのは、大概、そこを本文より目立たせたいからでしょう。そこには、「太字にしたい」という意志よりも「強調したい」という意志の方が強く存在すると言えます。 HTML とは本来このような「強調」などの意味を持った文章のパーツ(要素)を表現するためのもので、「大掃除」とは、 意味のないスタイル指定のためのタグ(インデントのための blockquote 、太字にするための b など)を取り除き、意味のある要素としてそれぞれの部分の「正しい意味」をひとつひとつ指定(明示)し直してやる(段落を p 要素としてマーク付けする、)ことなのです。
※ HTML では、「太字」のように論理的な意味を持たない装飾のための要素を物理要素、「強調」「引用」のように論理的な意味を持つ要素を論理要素と呼びます。
まず、プレーンなテキストにする
まず、サンプル文書  からテキストだけを取り出します。適切なマーク付けに修正するには、ゼロからマーク付けをやり直すのが一番です。
からテキストだけを取り出します。適切なマーク付けに修正するには、ゼロからマーク付けをやり直すのが一番です。
<b> や<font> による装飾も、 table による罫線やレイアウトも全部削除してしまいます。 CSS でレイアウトを作り直す上で、これらの物理要素はただの邪魔にしかなりません。どうせレイアウトは全部後から CSS で再定義できるのですから、ここは一つ思い切って、原点に立ち返ってみましょう。基本はシンプルイズベストです。
Contents:
▼ Welcome
▼ Diary
▼ BBS
▼ Links
last update: 2001/8/22(Wed)
DIARY -日記
22nd day
文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
突貫工事っぷり大爆発です。あぁ恥さらし。
21st day
実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
速攻で止めました。電子レンジがあることを前提とした生活から
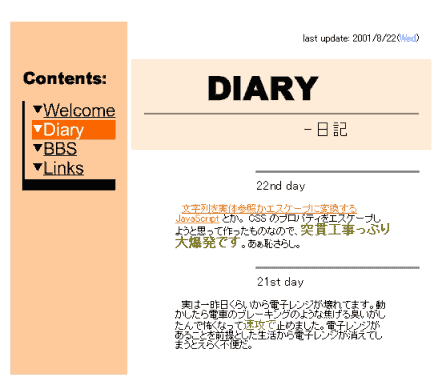
電子レンジが消えてしまうとえらく不便だ。これは、 table 等で装飾されたサンプルページから単純に取り出したテキストです。では、よりページの主題がわかりやすいように、内容優先で並び替えてみましょう。
DIARY -日記
last update: 2001/8/22(Wed)
22nd day
文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
突貫工事っぷり大爆発です。あぁ恥さらし。
21st day
実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
速攻で止めました。電子レンジがあることを前提とした生活から
電子レンジが消えてしまうとえらく不便だ。
Contents:
▼ Welcome
▼ Diary
▼ BBS
▼ Linksコンテンツリストはこのページの内容とはあまり関係がないので、最後に配置してみました。
Web ページと言えども、文書であることには変わりありません。普通にワープロで文章を書いたり、書類を書くときのように、わかりやすい構成にするのがベストです。
ブロックレベル論理要素
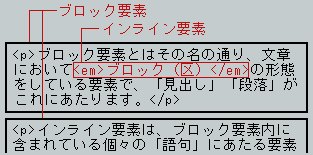
 HTML の要素には、大別してブロックレベル要素(ブロック要素)とインライン要素の二種類があり、「見出し」「段落」など文章における意味上の区画(ブロック)になる要素がブロック要素で、多くの文章の基本単位とも言うべきものです。
HTML の要素には、大別してブロックレベル要素(ブロック要素)とインライン要素の二種類があり、「見出し」「段落」など文章における意味上の区画(ブロック)になる要素がブロック要素で、多くの文章の基本単位とも言うべきものです。
まずは、当初の Web ページレイアウトを参考に、このサンプル文書をブロック要素に分解してみましょう。
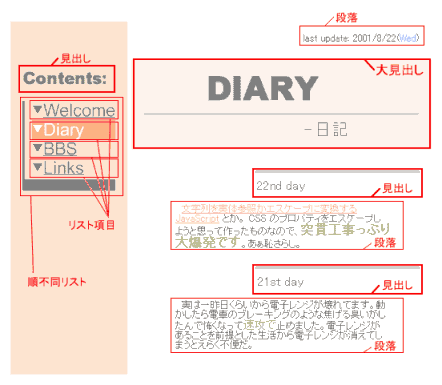
 ページタイトルは特別に大見出しと呼ぶことにします。こうすると、このページがどんな基本的な部品からできているかがよく分かりますね。ちなみに、コンテンツリストの部分は「段落」ではなく、「リストとその個々の項目」として捉えています。
ページタイトルは特別に大見出しと呼ぶことにします。こうすると、このページがどんな基本的な部品からできているかがよく分かりますね。ちなみに、コンテンツリストの部分は「段落」ではなく、「リストとその個々の項目」として捉えています。
では、この解釈に従ってテキストをマーク付けしてみましょう。
見出し要素 ( headings: h1 〜 h6 )
- 1. 料理について(第1レベル)
- 1.1 焼き料理(第2レベル)
- 1.1.1 目玉焼き(第3レベル)
- 1.1.2 玉子焼き(第3レベル)
- 1.2 煮物(第2レベル)
- 1.3 蒸し料理(第2レベル)
- 1.1 焼き料理(第2レベル)
多くの文章は、このような章・節のツリー構造をとっていると見なせます。 HTML では、その見出しが一体どのレベルの見出しなのかを明示することができるよう、 h1, h2, h3, h4, h5, h6 の6レベルぶんの要素を用意していて、これによって文章の構成を簡単に表現することができます。
- <h1>料理について</h1>
- <h2>焼き料理</h2>
- <h3>目玉焼き</h3>
- <h3>玉子焼き</h3>
- <h2>煮物</h2>
- <h2>蒸し料理</h2>
- <h2>焼き料理</h2>
以下は、見出しの部分に対し適切なマーク付けを施したところです。
<h1>DIARY -日記</h1>
last update: 2001/8/22(Wed)
<h2>22nd day</h2>
文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
突貫工事っぷり大爆発です。あぁ恥さらし。
<h2>21st day</h2>
実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
速攻で止めました。電子レンジがあることを前提とした生活から
電子レンジが消えてしまうとえらく不便だ。
<h2>Contents:</h2>
▼ Welcome
▼ Diary
▼ BBS
▼ Linksここではレベル2の見出しまでしか登場していませんが、例えば22日の記事を新たに「今日の予定」「今日の出来事」といった具合にさらに細かく書く場合、その見出しはレベル3となります。
見た目に騙されるな!
h1 〜 h6 でマーク付けした部分は、 IE などのブラウザで見ると、普通太字の大文字で表示されます。 おいおい、ボクはこんな太いでっかい字は嫌だよ! そう思った方、ちょっと待ってください。その表示は、後からいくらでも変更できるのです。
全ての要素にはブラウザ自身の「標準の表示形態」がありますが、この「 h1 で囲まれた部分は太字・大きな文字にする」といった個々の要素の表示形態を自分で好きなように変更・指定できる仕組み、それこそが CSS なのです。このタグを書いたらこんな表示になるから……といった思いこみは捨ててしまってください。
繰り返しますが、「どのように表示されるか」よりも、「どういう意味か」でマーク付けしましょう。 HTML 文書を書く段階では、見え方なんてものは気にする必要は全くありません。リストのような構造ならリスト、見出しなら見出しと、ページ中の要素を意味的な分類で機械的にマークアップしていけば、それでもう OK なのです。
段落要素( paragraph: p )
段落は文章の基本単位となる要素です。ただし、ここでいう段落は和文の「形式段落」でなく「意味段落」である、ということに注意してください。(形式段落のための改行は、 br 要素で表現した方がよいでしょう)
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<h2>22nd day</h2>
<p>文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
突貫工事っぷり大爆発です。あぁ恥さらし。</p>
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
速攻で止めました。電子レンジがあることを前提とした生活から
電子レンジが消えてしまうとえらく不便だ。</p>
<h2>Contents:</h2>
▼ Welcome
▼ Diary
▼ BBS
▼ Links段落の頭にあった一文字分のスペース(インデントといいます)は消してしまいましょう。これは後から CSS で「段落の先頭行は1文字分あける」とまとめて指定できます。
順不同リスト要素とリスト項目 ( unordered list, list item: ul, li )
先ほどの段階では、コンテンツリストを段落としてマーク付けしませんでした。何故かというと、「リスト」を意味する専用の要素が HTML にあるからです。
順不同リスト
HTML のリスト要素は、個々のリスト項目( list item: li )が複数まとまって一つのリストになっている、という形でリストを表現します。
- オール阪神巨人
- いとしこいし
- ハイヒール
<ul>
<li>オール阪神巨人</li> ←リスト項目
<li>いとしこいし</li>
<li>ハイヒール</li>
</ul>
この3つの li 要素で、1つの ul 要素を形成している。ul 要素は順不同(列挙型)リスト( unordered list: ul )を意味するもので、最も基本的なリストです。
数え上げリスト
li 要素の順番に意味がある場合、 ul 要素ではなく 、 数え上げリスト( ordered list: ol )として表現します。
- 卵を割ります。
- 卵をときます。
- フライパンで焼きます。
<ol>
<li>卵を割ります。</li>
<li>卵をときます。</li>
<li>フライパンで焼きます。</li>
</ol>ol 要素としてマーク付けした部分は、ブラウザ上では自動で番号が振られて表示されます。
定義リスト
ul, ol のような単純なリストの他に、定義リストという特殊なリストもあります。これは、用語集やリンク集などの、項目と項目の説明文がセットになったリストを表現するのに使います。
定義リストは、定義語( definition term: dt )・解説文( definition description: dd )・定義リスト全体( definition list: dl )の3種類の要素でマーク付けします。
- ソバ
- ソバ粉で作ります。
- うどん
- うどん粉で作ります。
- パスタ
- イタリア産の特別な小麦で作ります。
<dl>
<dt>ソバ </dt>
<dd>ソバ粉で作ります。</dd>
<dt>うどん </dt>
<dd>うどん粉で作ります。</dd>
<dt>パスタ</dt>
<dd>イタリア産の特別な小麦で作ります。</dd>
</dl>このサンプルのコンテンツリストは、順番はさほど重要ではないので、 ul 要素としてマーク付けしておきましょう。
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<h2>22nd day</h2>
<p>文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
突貫工事っぷり大爆発です。あぁ恥さらし。</p>
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
速攻で止めました。電子レンジがあることを前提とした生活から
電子レンジが消えてしまうとえらく不便だ。</p>
<h2>Contents:</h2>
<ul>
<li>Welcome</li>
<li>Diary</li>
<li>BBS</li>
<li>Links</li>
</ul>リストの頭にあった▼を削除したことに注意してください(このマークは単なる飾りであって、文の内容とは関係ないので)。これも後から「リスト項目の横にマークを表示する」と CSS で指定しなおせます。
ここまでのおさらい
- 見出しはそのレベルに応じて h1 〜 h6 要素としてマーク付けする
- 段落は p 要素としてマーク付けする
- リストはその構造に相応しいリスト要素( ul, ol, dl )としてマーク付けする
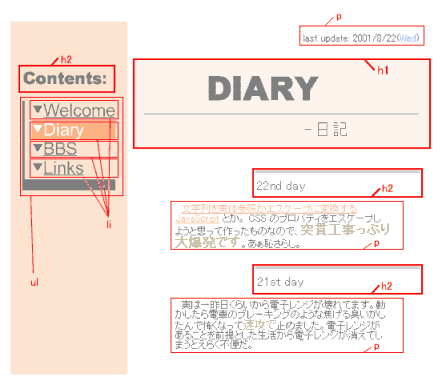
 最初に示した構造を、 HTML の要素名に置き換えたスクリーンショットです。最初のスクリーンショットと見比べて、どの構造単位がどの要素名に対応しているのか確認してみてください。
最初に示した構造を、 HTML の要素名に置き換えたスクリーンショットです。最初のスクリーンショットと見比べて、どの構造単位がどの要素名に対応しているのか確認してみてください。
インライン論理要素
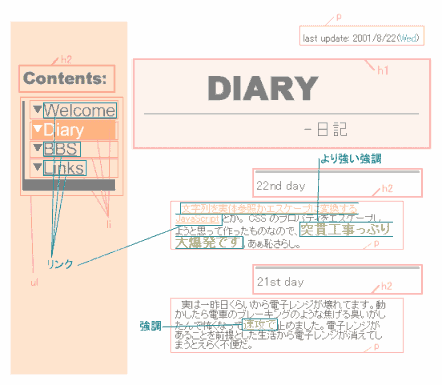
元のページの表示から、インライン要素と思われる部分を抜き出してみました。
インライン(行内)要素とは、ブロック要素の中に含まれているより小さなレベル・文章のワンフレーズ単位の要素で、このサンプルページには「強調」「より強い強調」「リンク文字列」の3種類のインライン要素が含まれています。
強調要素( emphasis, stronger emphasis: em, strong )
一般的に馴染み深いのは、 ここを目立たせたいから font で赤色にしよう ここを強調したいから b で太字にしよう という、物理要素を用いて強調して目立たせるためのスタイル指定を記述するやり方でしょう。
HTML には、「強調のためのスタイル指定」ではなく「強調」という意味そのものをマーク付けするために、強調( emphasis: em )とより強い強調( stronger emphasis: strong )の2種類の要素が用意されています。強調したい部分は、「目立たせるための物理要素」ではなく「強調という要素」としてマークアップしましょう。強調部分の表示の仕方(太字にするのか色を変えるのかといったこと)はブラウザに任されていますが、これももちろん後から CSS で指定し直せるので、ここでは気にする必要はありません。
※ 例えばこんな記述があったとしましょう。
- 開催日は<font color="red">8/22</font>, 8/23, <font color="red">8/24</font>, 8/25, 8/27です。(赤文字の日は僕はお休み)
- 開催日は<em>8/22</em>, 8/23, <em>8/24</em>, 8/25, 8/27です。(強調してある日は僕はお休み)
モノクロの画面で見ていたり、或いは色覚障害の人の場合、1の例ではどこが「赤い」のかサッパリわからないという困ったことになります。その点2の例なら、「強調」をどのように表示するかをブラウザに任せることで、モノクロの画面では太字にする・音声読み上げなら声を大きくするなどの柔軟な対応が可能になるのです。
強調をどのように表示するかは、ページ作成者自身が出力メディアごとに自由に CSS で指定できます。音声読み上げでは女の声で、視覚環境では大きな文字で、印刷時は太字で、といった指定も可能です。
HTML に用意されている強調要素は em, strong の2種類しかありません。人名は赤で、地名は青で、という風に自分なりのルールを作って強調表示している場合、それをどうやって区別すればいいのか? そういう場合は、後で詳しく説明する class 属性を使えば、「強調(人名)」「強調(地名)」「強調(感情)」という風に強調要素をさらに細かく分類することができ、さらにそれぞれ異なったスタイルを指定することができますので、心配いりません。
<em class="jinmei">小泉総理</em>は
<em class="basyo">軽井沢</em>で
<em class="koudou">キャッチボール</em>をしている。このサンプルでは、二つの強調部分は特に区分けの必要のない普通の強調語句なので、 class なしの em, strong でマーク付けしておきます。ただし強調の度合いの違いで普通の強調は em ・より強い強調は strong と使い分けるのがポイントです。
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<h2>22nd day</h2>
<p>文字列を実体参照かエスケープに変換する JavaScript とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
<h2>Contents:</h2>
<ul>
<li>Welcome</li>
<li>Diary</li>
<li>BBS</li>
<li>Links</li>
</ul>強調以外のフレーズ要素
強調という意味の論理要素として em, strong を紹介しましたが、 HTML にはこのほかにも、いくつかの特別なインライン要素が定義されています。
- dfn
- 定義語。キーワードを示すのにも使えます。
- samp
- 表示サンプル。アプリケーションで表示されるメッセージを例示する場合などに使います。
- code
- プログラムコード。 HTML ソースを例示する場合などに使います。
- q
- 引用文。「子曰く、<q>云々</q>と。」 といった具合に文中で引用するときに使います。ネットワーク上の文書からの引用なら、 cite 属性で
<q cite="http:// 〜">というふうに引用元の URI を書いておくことで、 iCab や N6 では引用元を簡単に辿ることができます。 - cite
- 引用文の引用元を示します。書籍からの引用なら、その本のタイトルを cite 要素として引用のあとに書いておく、という風に使います。 q 要素の cite 属性とは全然違うので注意!
ちなみに、複数のブロック要素を丸ごと引用する場合には blockquote 要素を使えます。これも q 要素同様に cite 属性で引用元 URI を記述できます。
<blockquote cite="http:// 〜">
<p>うんぬんかんぬん。</p>
<p>うんぬんかんぬん。</p>
</blockquote>
<p>彼はこう書いているが、僕には意味がさっぱりだ。</p>blockquote は特別なブロック要素なので、 p や li のようにテキスト・インライン要素を直接中に入れることはできません。例のように、必ず「ブロック要素を括るブロック要素」として用います。
リンク
リンク文字列は、今まで通り a 要素( anchor )としてマーク付けします。他のページと関連付ける語句を a 要素としてマーク付けし、 href 属性で関連づけるページの URI を指定します。
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<h2>22nd day</h2>
<p><a href="script.html">文字列を実体参照かエスケープに
変換する JavaScript</a> とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
<h2>Contents:</h2>
<ul>
<li><a href="welcome.html">Welcome</a></li>
<li>Diary</li>
<li><a href="bbs.html">BBS</a></li>
<li><a href="links.html">Links</a></li>
</ul>ここまでのおさらい
- ブロック要素内のフレーズは、適切な論理要素としてマーク付けする
- 通常の強調は em 、より強い強調は strong
- リンクは今まで通り
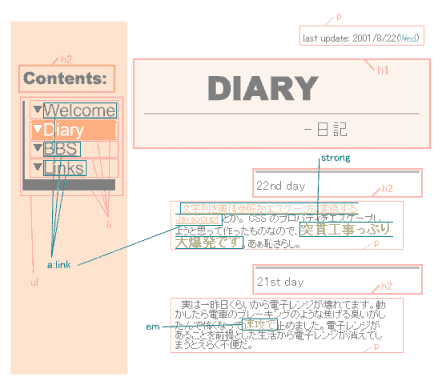
 最初に示した構造を、 HTML の要素名に置き換えたスクリーンショットです。ちなみに、 a:link というのは CSS でリンク文字列(である a 要素)を示す書き方です。
最初に示した構造を、 HTML の要素名に置き換えたスクリーンショットです。ちなみに、 a:link というのは CSS でリンク文字列(である a 要素)を示す書き方です。
仕上げ
ここまでのマーク付けで、サンプルのテキストは HTML 文書としてほとんど完成しています。ここで一旦、ちゃんとした HTML 文書として体裁を整えてやりましょう。
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<title>DIARY - outsider reflex</title>
</head>
<body>
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<h2>22nd day</h2>
<p><a href="script.html">文字列を実体参照かエスケープに
変換する JavaScript</a> とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
<h2>Contents:</h2>
<ul>
<li><a href="welcome.html">Welcome</a></li>
<li>Diary</li>
<li><a href="bbs.html">BBS</a></li>
<li><a href="links.html">Links</a></li>
</ul>
<address>©2001
<a href="mailto:piro@p.club.ne.jp">Piro</a></address>
</body>
</html>順を追って見ていきましょう。
<?xml version="1.0" encoding="Shift_JIS"?>最初の行は XML 宣言で、これが XML の書式で書かれた文書であることを示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">次の行は文書型宣言で、これが XHTML 文書( XML の応用系の一つで最新の HTML の仕様、 XHTML 1.1 に従って書かれた HTML 文書)であることを示します。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
〜 </html>HTML では文書全体を html 要素という一つの巨大なブロック要素として考え、 xmlns 属性でこの html 要素が XHTML の要素であることを、 xml:lang 属性で日本語であることを示します。
head 要素は文書のタイトルや次のページの URI 、作者のメールアドレスなどの、この文書の様々な関連情報を記述するための要素です。特に文書の題名を示す title 要素は重要で、検索サイト等でそのページのタイトルが表示されたときに、ページの内容が推測できるような、すなわち本文の要約( summary )となる文を記述しておきましょう。
body 要素は文書の本文を示す要素です。ブロック要素の一種ですが、 p や h1-6などの普通のブロック要素とは異なり、平文・インライン要素を直接の子要素として含むことはできません。(ここまでの手順に従って考えるとわかりますが、見出しと段落(など)からなる本文は自然とブロック要素の集合体になり、 body 直下には「ブロック要素しか含めない」というよりも「ブロック要素しか現れ得ない」といえるでしょう)
※ ここまでのソースコードの例示は、実は body 要素の中身だった、ということがわかりますね。次ページ以降も同様の例示を行いますが、それは body 要素の中身である、ということを心に留めておいて下さい。
<address>©2001
<a href="mailto:piro@p.club.ne.jp">Piro</a></address>address 要素は、著作権情報や文書の作者の情報を示すブロック要素です。© は HTML の実体参照(特殊な記号等を、その記号に割り当てられた名前で指定して表示する仕組み)で、© (丸の中に「 C 」、或いは括弧の中に「 C 」の記号)のことです。また、 a 要素のリンク先を mailto: メールアドレス とすることで、リンクをクリックした際に自動でメーラーが起動するリンクが作れます。
これで、このサンプルページは、 W3C 勧告の仕様に完璧に準拠した、プレーンな HTML 文書となりました。これで初めて、 CSS を利用する準備が整ったと言えます。
Part2 HTML 文書を構造化する
次ページに続きます。