W-0019 スタイルシート移行の手引き /Part2 HTML 文書を構造化する
※ここに掲載している情報は間違っている可能性が非常に高いので、信用してはならない。これらの情報を信用してアナタが不利益を被ったとしても、それは全てアナタの責任である。
前ページからの続きです。
- Part0 introduction
- Part1 HTML 文書を大掃除する
- Part2 HTML 文書を構造化する
- Part3 スタイルシートの作成(制作中)
構造化の必要性
CSS と構造化の関係
CSS でのレイアウトの指定は、 この要素はこんな文字サイズで、これだけの余白を取って…… という風に、全て一つ一つの要素を基準に行います。そのため、 ここからここまで線を引く といった紙に絵を書くような使い方はできません。ここまでで紹介した最低限のマーク付けだけでは、見出しと段落をワンセットにして「メニュー」として配置する、といったことは不可能なのです。
といっても慌てる必要はありません。普通、 ここを線で囲みたい! と思うような場合というのは、その部分が何らかの意味を持ったひとつの要素であるはずです。コラム、注意書き、サブタイトル、章、節、目次……そういった構造要素に対し 「目次」要素に枠線を表示する といった指定を行う、ということが CSS では可能なのです。
このために必要な作業が構造化です。 CSS でのレイアウトに移行する前の最後の準備として、文書を構造化してみることにしましょう。
構造要素
文章内の要素には、大別して以下の2種類(物理要素を入れれば3種類)があります。
- 論理要素
- 「強調」「引用」などのフレーズ、「段落」「リスト」などの文章の一単位のように、それぞれ意味を持った、文書の部品としての要素。
- 構造要素
- 「章」「節」などのように、段落などの論理要素の集まりからなる、文書の内容の流れ・位置付けを形作る要素。 HTML には標準では用意されていない。
サンプルのページは、ここまでの作業で論理要素だけの奇麗サッパリな状態になっています。しかし、これだけではどこが目次でどこが本文かといったことが全く分かりません。この文書を構造要素ごとに区切って全体の構造が分かり易いようにすることを、構造化と言います。
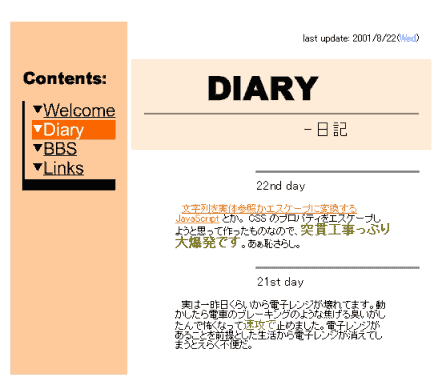
なんだか難しそう……なんて後込みする事はありません。例えばサンプルページの当初のレイアウト  を見てみましょう。左に配置されたオレンジ色の部分は「コンテンツリスト」・右側は「本文」というふうに、無意識のうちに構造要素単位でレイアウトを行っているのがわかります。構造要素は、誰しも既に、無意識のうちに認識できているのです。
を見てみましょう。左に配置されたオレンジ色の部分は「コンテンツリスト」・右側は「本文」というふうに、無意識のうちに構造要素単位でレイアウトを行っているのがわかります。構造要素は、誰しも既に、無意識のうちに認識できているのです。
前述したとおり、構造要素は CSS で自由に装飾できますので、構造化された文書は自然と CSS でのレイアウトに適した( CSS でレイアウトしやすい)文書になります。逆に言えば、構造化されていない文書は CSS でレイアウトしにくいわけです。パッと見には 余計なことをしてないでさっさと CSS を使ってレイアウトした方がいいんじゃないの? と思えたかもしれませんが、実はこの方がずっと近道なのです。
構造化が終われば、後は実際に CSS でレイアウトを指定していくだけです。焦らずに、ワンステップずつ確実に作業を進めていきましょう。
構造化の実践
HTML で行う構造化
構造要素の話で少し書きましたが、実は、 HTML には章や節を表す構造要素は定義されていません。これは、 HTML が「初心者にもわかりやすい」、また、「ワープロ文書と相互変換を行いやすい」ようにという配慮の上で設計されているためです。
では HTML では構造要素を表現できないのかというと、そんなことはありません。 HTML には、汎用ブロック要素( div )と汎用インライン要素( span )というものがあり、これと汎用属性の class 属性と id 属性を組み合わせることで、構造要素を擬似的に表現することができるようになっています。
- div, span 要素
- ブロック要素の div と インライン要素の span は、それ自体意味を持っていない汎用の要素で、これらで複数の要素や文字列を括る(グループ化・グルーピングする)と、その部分がひとまとまりの「何か」であることを示せます。
- class 属性
- ほぼ全ての要素に指定できる汎用属性で、要素のより細かな分類を記述できます。例えば「日記の見出し」「リンク集の見出し」のように、 HTML の要素区分だけでは区別できないものを区別するときに、
<h2 class="diary"> 日記の見出し</h2>,<h2 class="links"> リンク集の見出し</h2>という形で利用します。 - id 属性
- ほぼ全ての要素に指定できる汎用属性で、要素の固有の名前を記述できます。例えば日記の見出しを日付ごとに違うものとして扱うなら、
<h3 id="date0822">8/22</h3>,<h3 id="date0823">8/23</h3>という風に書きます。
これらを組み合わせることで、 <span class="voice"> ホゲ〜 </span> や <span class="facemark"> (^_^) </span> という風に擬似的な論理要素を表現することができます。そして、これを応用すれば、 <div class="index"> 〜 </div> で目次要素、 <div class="chapter"> 〜 </div> で章要素というふうに、 HTML でも構造要素を表現できるというわけです。
※ class と id はまったく異なるもので、使い分けには注意が必要です。 CSS での扱いが似ていることから class/id を同一視してしまっている人が多いですが、この二つは厳密に区別しなければなりません。
ブロックレベルの構造要素
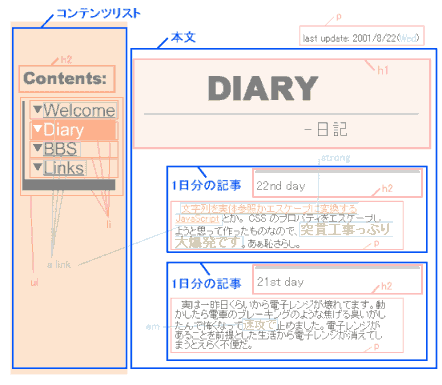
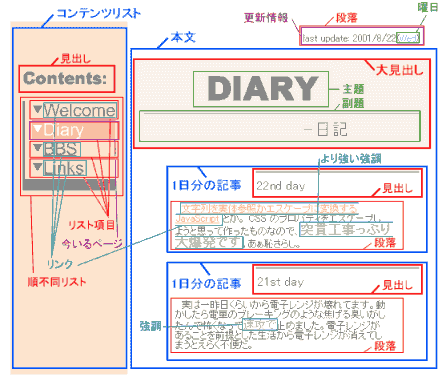
当初のレイアウトから、大まかな構造要素を推察してみました 。 HTML での「ブロック要素」になぞらえて、これをブロックレベルの構造要素と呼ぶことにします。
。 HTML での「ブロック要素」になぞらえて、これをブロックレベルの構造要素と呼ぶことにします。
では、前述した div 要素 として、これらの構造要素をマーク付けしてみましょう。
<div class="Main">
<h1>DIARY -日記</h1>
<p>last update: 2001/8/22(Wed)</p>
<div class="topic">
<h2>22nd day</h2>
<p><a href="script.html">文字列を実体参照かエスケープに
変換する JavaScript</a> とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
</div>
<div class="topic">
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
</div>
</div>
<div class="Contents">
<h2>Contents:</h2>
<ul>
<li><a href="welcome.html">Welcome</a></li>
<li>Diary</li>
<li><a href="bbs.html">BBS</a></li>
<li><a href="links.html">Links</a></li>
</ul>
</div>
<address>©2001
<a href="mailto:piro@p.club.ne.jp">Piro</a></address>構造化に使う class 名は作者の自由に付けて構いませんが、あまり凝った名前を作ると、後で訳がわからなくなることもあります。一般には以下のような名前が使われてることが多く、ソースコードを見たときにも意味を把握しやすいので、これらの名前を使うのがおすすめです。また、ここでは全て英語の名前ですが、 CSS2 からは日本語も問題なく使えます。
- 目次: headline, head, index
- 本文: main, content
- 章、節: chapter, section, block
- 注意書き: note, notice, info
- コラム: column, tips
- メニュー、コンテンツリスト: navigation, menu, contents
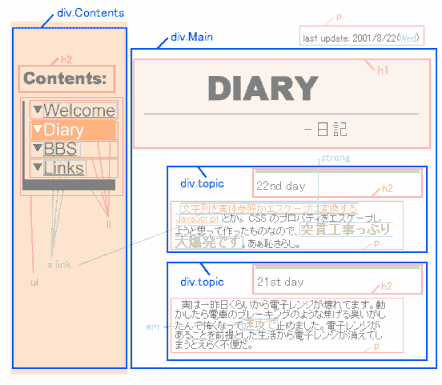
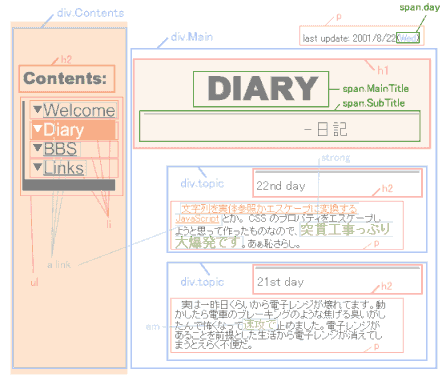
 最初に示した構造を HTML の要素名に置き換えたスクリーンショットです。 div.Main のような「要素名.クラス名」という書き方は、
最初に示した構造を HTML の要素名に置き換えたスクリーンショットです。 div.Main のような「要素名.クラス名」という書き方は、 < 要素 class="クラス"> 〜 </ 要素 > という要素を表す CSS での書式です。
インラインの構造要素
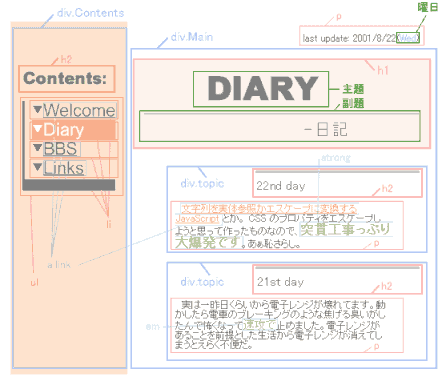
次は、もっと小さな単位の構造要素について見てみましょう 。 HTML での「インライン要素」と同じくブロック要素の中にフレーズとして存在する構造要素なので、インライン構造要素と呼ぶことにします。
。 HTML での「インライン要素」と同じくブロック要素の中にフレーズとして存在する構造要素なので、インライン構造要素と呼ぶことにします。
ここでは h1 要素(この文書全体の見出し)の中の「主題」「副題」がそれに該当します。更新日付の「曜日」は厳密には「構造要素」とは言えないかもしれませんが、 HTML には「曜日」に相当する要素がないので、 span と class による擬似的な論理要素として、構造要素同様にマーク付けしてしまいましょう。
<div class="Main">
<h1>
<span class="MainTitle">Diary</span>
<span class="SubTitle">-日記</span>
</h1>
<p>last update: 2001/8/22(<span class="day">Wed</span>)</p>
<div class="topic">
<h2>22nd day</h2>
<p><a href="script.html">文字列を実体参照かエスケープに
変換する JavaScript</a> とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
</div>
<div class="topic">
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
</div>
</div>
<div class="Contents">
<h2>Contents:</h2>
<ul>
<li><a href="welcome.html">Welcome</a></li>
<li>Diary</li>
<li><a href="bbs.html">BBS</a></li>
<li><a href="links.html">Links</a></li>
</ul>
</div>
<address>©2001
<a href="mailto:piro@p.club.ne.jp">Piro</a></address>メインタイトルの DIARY を Diary と書き直している点に注意しましょう。欧文の大文字小文字の使い分けにはちゃんとした意味があり、全て大文字で表示するといった「見栄え」に関する事柄は、 CSS で指定すべきものです。 CSS を使えば「この要素内の欧文を全て大文字/小文字で表示する」といった指定も簡単にできますので、ソースの段階では、こういった「深い意味のない、見栄えのための
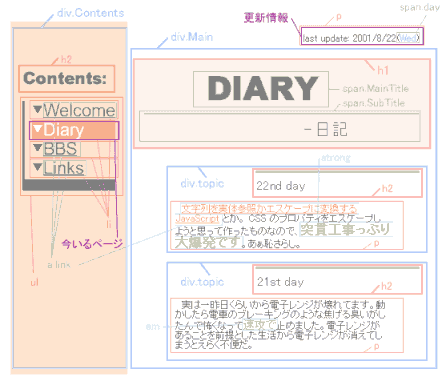
 最初に示した構造を HTML の要素名に置き換えたスクリーンショットです。これも、 CSS 的な表記にしてあります。
最初に示した構造を HTML の要素名に置き換えたスクリーンショットです。これも、 CSS 的な表記にしてあります。
通常の論理要素への class, id の指定
ここまでで構造化は大体終わっているのですが、まだ少しだけ、作業をし残した部分があります。
元のレイアウト では更新日付がページ右上に配置され、コンテンツリストは今見ているページだけ文字色・背景色を変えています。しかし、これらの部分は、今の段階ではただの段落・リスト項目としてしかマーク付けしておらず、「他の同様の要素との違い」がわかりません。
では更新日付がページ右上に配置され、コンテンツリストは今見ているページだけ文字色・背景色を変えています。しかし、これらの部分は、今の段階ではただの段落・リスト項目としてしかマーク付けしておらず、「他の同様の要素との違い」がわかりません。
構造要素ではないけれど、他の要素とはちょっと分類が違う。そういう部分については、他の要素とどう違うのかを汎用属性の class 属性で記述しましょう。
<div class="Main">
<h1>
<span class="MainTitle">Diary</span>
<span class="SubTitle">-日記</span>
</h1>
<p class="UpdateInfo">last update:
2001/8/22(<span class="day">Wed</span>)</p>
<div class="topic">
<h2>22nd day</h2>
<p><a href="script.html">文字列を実体参照かエスケープに
変換する JavaScript</a> とか。
CSS のプロパティをエスケープしようと思って作ったものなので、
<strong>突貫工事っぷり大爆発です。</strong>あぁ恥さらし。</p>
</div>
<div class="topic">
<h2>21st day</h2>
<p>実は一昨日くらいから電子レンジが壊れてます。動かしたら
電車のブレーキングのような焦げる臭いがしたんで怖くなって
<em>速攻で</em>止めました。電子レンジがあることを前提と
した生活から電子レンジが消えてしまうとえらく不便だ。</p>
</div>
</div>
<div class="Contents">
<h2>Contents:</h2>
<ul>
<li><a href="welcome.html">Welcome</a></li>
<li class="current">Diary</li>
<li><a href="bbs.html">BBS</a></li>
<li><a href="links.html">Links</a></li>
</ul>
</div>
<address>©2001
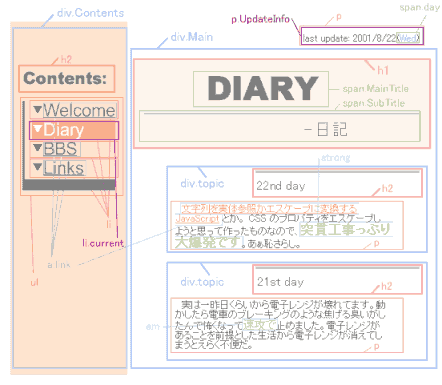
<a href="mailto:piro@p.club.ne.jp">Piro</a></address> これらの要素と他の要素との種類の違いを HTML 的に表してみました。
これらの要素と他の要素との種類の違いを HTML 的に表してみました。
ここまでのおさらい
- 構造要素は div, span 要素と class, id 属性との組み合わせで表現する
- 要素のより詳しい分類を記述するときは class 属性を、要素の固有の名前を記述するときは id 属性を使う
当サイトのトップページのソースを見てもわかると思いますが、全てはこれが基本です。
元々のレイアウトを見るだけでも、本当に色々なことが見えてきます 。この考え方が身に付くと、紙の上で書いたレイアウトを構造要素に分解して、適切なマーク付けにする、ということも簡単にできるようになります。
。この考え方が身に付くと、紙の上で書いたレイアウトを構造要素に分解して、適切なマーク付けにする、ということも簡単にできるようになります。
ページレイアウトという一枚絵のような容れ物を作ってから、それに合わせて文章(内容)を流し込むという印刷物の世界の考え方ではなく、中身の文章から文書全体の構造をつかみ、その構造に合わせたレイアウトを行うという Web ページの世界の考え方。このような考え方の転換が、 Strict な HTML と CSS のみによるレイアウトというページを作成する上では重要になってきます。
いきなりそのような考え方に転換することは難しいかもしれませんが、ここまでの作業のように「レイアウトから構造を読みとる」ことを通じて、文書の内容的な構造を常に意識するようにすれば、文書の中身が主・レイアウトが従という CSS でのレイアウト手法を、今までよりさらに直感的に、効率的に感じられると思います。
Part3 スタイルシートの作成
次ページ(制作中)に続きます。