CSS アーカイブ(2006-01-19)
- スタイル一覧
- think(0601)
- plant(0601)
- folio(0601)
- ankoku(0601)
- tnstyle(0601)
- think_mono(0601)
- think_sepia(0601)
- toki(0601)
スタイル紹介
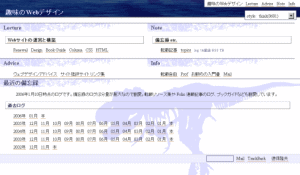
- think(0601)

デフォルトスタイルです。
think(0501) 以降、リンクの装飾と h1 の背景画像、border の配色などを変更し、細かい余白調整などを行いました。いくらか洗練された印象になったことで私は満足し、CSS への興味をなくすことになります。
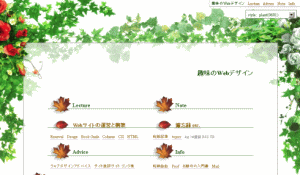
- plant(0601)

2005年の末頃から短期間、デフォルトスタイルにしていました。
aamall.jpデザイナーチームにカンプを作成していただき、それを元に私が CSS を書いたり、カンプから背景画像を切り出したりして作ったものです。昔の Joshuaink をリスペクトしています。詳細はaamall.jpの思い出(2010-01-06)を参照してください。
幅可変の think に対して幅固定を前提としたスタイルであり、幅固定ならではの大きな背景画像にインパクトがあります。しかしじつは、スタイル設定の大半は think の流用。背景に合わせて body に幅と余白を設定し、見出しに背景画像を入れ、その他の装飾の色指定を見直しただけです。登場後、たびたびメンテナンスを行っていますが、それらはいずれも think の変化に追従するものでした。
div要素のないHTML文書への適用を前提としており、一定の汎用性があります。ただしh1の前に何か入ったり、h1が複数回登場したりすると、少し寂しい感じの見た目になることも。推奨閲覧環境はIE6以上。標準モード必須です。
- folio(0601)

folio(0501) から大きな変化はありません。
- ankoku(0601)

ankoku(0310) から大きな変化はありません。
- tnstyle(0601)

tnstyle(0501) から大きな変化はありません。
- think_mono(0601)

モノトーンのスタイルに興味があり、think(0501) をベースに配色と画像を差し替えたものです。作ってみただけで、実際に供用することはありませんでした。
- think_sepia(0601)

セピア調のスタイルに興味があり、think(0501) をベースに配色と画像を差し替えたものです。作ってみただけで、実際に供用することはありませんでした。
- toki(0601)

aamall.jp で最初に担当してくださったデザイナーである土岐緋紗子さんの画像を用いて、folio(0501) をベースに作成しました。土岐さんが作業の中途で降板されたこともあり、このスタイルを実際に供用することはありませんでした。
- HTMLの構成
<div id="break">
<h1>サイト名</h1>
<ul id="gn">サイト内移動</ul>
</div>
<div class="lv1"><div class="lv2">
<h2>Lecture</h2>
<h2>Advice</h2>
</div></div>
<div class="lv1"><div class="lv2">
<h2>Note</h2>
<h2>Info</h2>
</div></div>
<div id="break">
<h2>備忘録</h2>
(本文)
<ul id="address">フッター</ul>
</div>- 補足説明
- h1 に始まり ul#address に終るのが基本構成ですが、どのスタイルにも必須の要素はありません。
- plant(now) では、最初の見出しは h1 にしてください。h1 の前に見出し以外の何かが入るのは問題なし。その他に制約はありません。
- ul#gn の配置は自由。
- div.lv1、div.lv2 は見出しを含むリンク群を2カラムで表示する場合に使ってください。div.break は float を解除します。
- 一覧へ戻る
↓表示サンプル↓
h1 a
h2 a
h3 a
h4 a
h5 a
h6 a
p ひらがな カタカナ 漢字 alphabet
p 使う要素→a リンク, em 強調, strong さらに強調, q インラインの引用
, del 削除, ins 追記
p 使わない要素(基本的にスタイル未定義)→ b 太字, u 下線, cite 出典, i 斜体, strike 取消線, tt 等幅, code コード, dfn 定義されたターム, abbr 略語, acronym 頭辞語, samp 出力例, kbd キーボード入力文字列, var 変数, sup 上付き文字, sub 下付き文字, big 大きな文字, small 小さな文字
- ul li
- ul li ul li いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせす
- ul li ul li ul li
ul li ul li ul li blockquote p
- ul li ul li ul li
- ul li ul li ul li
ul li ul li p とりなくこゑす ゆめさませ みよあけわたる ひんかしを そらいろはえて おきつへに ほふねむれゐぬ もやのうち
- ul li ul li ul li
- ul li ul li いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせす
- ol li
- ol li ol li あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふ せよ えのえ[je]を なれ ゐて
- ol li ol li ol li
- ol li ol li あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふ せよ えのえ[je]を なれ ゐて
- ol li
ol li blockquote p たゐにいて なつむわれをそ きみめすと あさりおひゆく やましろの うちゑへるこら もはほせよ えふねかけぬ
- dl dt
- dl dd
- dl dd
- dl dt
- dl dt
- dl dd ol li
dl dd ol li blockquote p
- dl dd ol li
-
- dl dd dl dt
- dl dd dl dd
blockquote p
- blockquote ul li
- blockquote ol li
- blockquote dl dt
- blockquote dl dd
blockquote blockquote p
| thead th | thead th | thead th | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| tbody th | tbody td | tbody td
|
|||||||||
| tfoot th | tfoot td | tfoot td |
hr は下記の通り(注:一部のスタイルでは非表示)。