CSS の"いろは"をご存知の方向けに、CSS を用いたリニューアルの勘所を解説します。実践篇をもう少し続ける予定でおりましたが、Folio の発行が延期される間に理論編を復活したくなりました。理屈は小難しいがサンプルは簡単、という第1〜3回のスタイルに戻った今回の"いろは"の先のCSS、よろしくお付き合いいただければ幸いです。
今回は従来と異なり、全面的に講義主体で進め、適宜サンプルを示すことにします。
筆者は本稿(本文)の著作権を主張いたしません。
解説の中で、筆者の著作物でないサンプルをご紹介しますが、いずれも必然性があって引用するものです。たしかに、一般論としてのテーブルレイアウトからの移行を解説するために、各サンプルが選ばれたこと自体には必然性がありません。しかしながら、一般論を語る際にも(絶対にその例でなければならないという必然性のない)具体例を持ち出すことは慣例的に認められています。ただし著作権法第32条に示される引用の要件を満たす必要はあるでしょう。
筆者はこのような考えに基づき、各著作者に断りなく批評の意図を持って各サンプルを例示しております。引用のみならず改変まで行っている点については、「彼の書いた「Aである」という文章は「Aです」と書くべきであった」といった批評が一般に問題ないものとして通用している事実をもって、説明に代えさせていただきます。
第2回でも扱ったテーマを再び取り上げます。
多くの方が CSS デザインへの移行を躊躇するのは、ひとつには従来のデザインを再現できないからです。そこで私は、苦しみつつも何とか大筋で再現できました、という実践例を5回にわたって示してきました。その一方で、第2回の段階ではっきりと「CSS でなんでも再現できるわけではない、しかしそれは決して CSS がダメだということを意味しない」と説明しています。さらに第3回では、「バカ正直に再現しない方がいいデザインもある」と述べています。
Strict HTML + CSS の制約として、ルール無用の不統一なデザインをCSSで再現するのは難しい
と私は書きましたが、では統一されたデザインなら再現は簡単なのでしょうか? そんなことはありません。
夢を壊すようですが、私の結論はいつも同じ。難しいことをするのは諦めなさい。これに尽きます。
これは決して、単なる敗北主義ではありません。Strict HTML + CSS という手法には多くの利点があります。しかしその利点の多くは、デザインの制約とトレードオフの関係にあるのです。したがって、利点を取るか、デザインの自由を取るか、という話になります。これは悩ましい問題です。以下、いくつかの具体例を通してみなさんと一緒にこの問題について考えていきたいと思います。
画面の中で何かを再現しようとする試みは、Web デザインの初期からありました。そして、ある種のテーブルデザインはそれによく成功してきたのです。

等間隔に罫線が引かれた紙に文字を印字したような視覚効果を実現する。
その道では有名な不可能問題です。ちょっとやそっとでは万能の回答にたどり着けません。単純に難しいのが、文字がない部分にも罫線が存在しなければならないことです。
さて、読者の皆さんなら、どうされます?
不可能
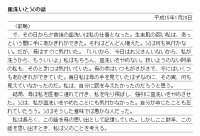
といいつつうまくできた画面写真を紹介しているじゃないか、といわれればその通り。じつは、安易に考えれば簡単な課題なのです。

<img src="../img/img-note02.png" alt="皿洗いと父の話" longdesk="father.txt" width="473" height="488">
馬鹿馬鹿しいけれども、強力な解決策です。
文字サイズ固定、幅固定、1行字数固定、音声系ブラウザの利用者に不便……といった欠点がありますが、目的とする視覚効果の実現度は完璧です。
ところで、この例のように多くの文字情報を画像で代替する場合には、longdrsc 属性で代替文書の URI を指定します。このとき alt 属性には代替文書のタイトルを示すとよいでしょう。今回は代替文書を father.txt としていますが、HTML 文書でももちろんかまいません。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ノート風の罫線(table +文字数決め打ち)</title>
<style type="text/css">
<!--
*
{color:#333; background:transparent; font:normal normal normal 100%/1.6 monospace; margin:0; padding:0; border:none; text-align:left; text-decoration:none; font-weight:inherit;}
div.diary
{margin:5% auto; width:34em; border:thin outset #ccc;}
table
{margin:1em auto; width:31em; padding:2em;}
th
{font-weight:bold;}
td.date
{text-align:right;}
td,th
{border-bottom:0.1em solid #ccc;}
-->
</style>
</head>
<body>
<div class="diary">
<table>
<tr><th>皿洗いと父の話</th></tr>
<tr><td class="date">平成15年1月28日</td></tr>
<tr><td>(前略)</td></tr>
<tr><td> で、その日から夕食後の皿洗いは私の仕事となった。生来肌の</td></tr>
<tr><td>弱い私は、あっという間に手にあかぎれができた。それはどんど</td></tr>
<tr><td>ん増えた。父は何も気付かない。だが、母はすぐに気付いた。</td></tr>
<tr><td>「いいから、今日はお父さんいないから、私が洗うから、もうい</td></tr>
<tr><td>いよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の</td></tr>
<tr><td>私も、そのときには気付いていた。母の手はいつもがさがさで、</td></tr>
<tr><td>冬にはいくつもあかぎれができていた。毎日私は母の手を見てい</td></tr>
<tr><td>たはずなのに、その実、何も見えていなかったのだ。私は、自分</td></tr>
<tr><td>に罰を与えたかったのだろうと思う。</td></tr>
<tr><td> 結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿</td></tr>
<tr><td>洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かな</td></tr>
<tr><td>かった。自分が命じたことも忘れていたろう。父はそうした意味</td></tr>
<tr><td>では愚かな人だった。</td></tr>
<tr><td> 私は長らく、この話を母の思い出として記憶していた。しかし</td></tr>
<tr><td>ここ数年、この話を思い出すとき、私は父のことを考える。</td></tr>
</table>
</div>
</body>
</html>
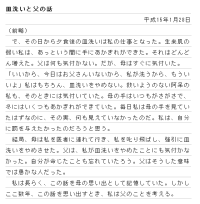
これまた馬鹿馬鹿しい回答だということは容易にご理解いただけるでしょう。
たかが罫線のために1行ずつ文字数を決め打ちして td 要素に入力していく作業はあまりにも非効率です。しかも文字数決め打ちのため、可変幅の採用による画面サイズに最適な1行字数の実現も不可能です。そもそも HTML の使い方としておかしいのはいうまでもありません。
その上、CSS に以下のように指定しているにもかかわらず、文字サイズを変更すると表示が乱れる場合があります。
*
{color:#333; background:transparent; font:normal normal normal 100%/1.6 monospace; margin:0; padding:0; border:none; text-align:left; text-decoration:none; font-weight:inherit;}
div.diary
{margin:5% auto; width:34em; border:thin outset #ccc;}
table
{margin:1em auto; width:31em; padding:2em;}
th
{font-weight:bold;}
td.date
{text-align:right;}
td,th
{border-bottom:0.1em solid #ccc;}
とはいうものの、罫線の表現は理想的といえましょう。両端とも、きっちり揃っています。ちなみに画像化の作例は table を用いたサンプルの表示結果うち、最もきれいに見える IE6(文字サイズ小)のキャプチャ画像です。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ノート風の罫線(罫線を hr 要素で)</title>
<style type="text/css">
<!--
*
{color:#333; background:transparent; font:normal normal normal 100%/1 monospace; margin:0; padding:0; border:none; text-align:left; text-decoration:none; font-weight:inherit;}
div.diary
{margin:5% auto; padding:2em; width:31em; border:thin outset #ccc;}
h1
{font-weight:bold;}
p.date
{text-align:right;}
hr
{width:100%; height:1px; border:1px solid #ccc;}
-->
</style>
</head>
<body>
<div class="diary">
<h1>皿洗いと父の話</h1>
<hr>
<p class="date">平成15年1月28日</p>
<hr>
<p>(前略)</p>
<hr>
<p> で、その日から夕食後の皿洗いは私の仕事となった。生来肌の</p>
<hr>
<p>弱い私は、あっという間に手にあかぎれができた。それはどんど</p>
<hr>
<p>ん増えた。父は何も気付かない。だが、母はすぐに気付いた。</p>
<hr>
<p>「いいから、今日はお父さんいないから、私が洗うから、もうい</p>
<hr>
<p>いよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の</p>
<hr>
<p>私も、そのときには気付いていた。母の手はいつもがさがさで、</p>
<hr>
<p>冬にはいくつもあかぎれができていた。毎日私は母の手を見てい</p>
<hr>
<p>たはずなのに、その実、何も見えていなかったのだ。私は、自分</p>
<hr>
<p>に罰を与えたかったのだろうと思う。</p>
<hr>
<p> 結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿</p>
<hr>
<p>洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かな</p>
<hr>
<p>かった。自分が命じたことも忘れていたろう。父はそうした意味</p>
<hr>
<p>では愚かな人だった。</p>
<hr>
<p> 私は長らく、この話を母の思い出として記憶していた。しかし</p>
<hr>
<p>ここ数年、この話を思い出すとき、私は父のことを考える。</p>
<hr>
</table>
</div>
</body>
</html>
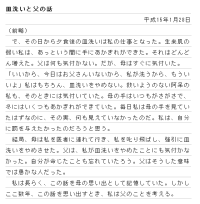
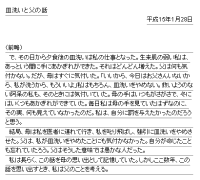
table を利用した作例を少し手直しして、もっと簡単にした作例です。美点も欠点も table の作例とほぼ同じです。つまり、あまり筋がよくありません。
異なるのは CSS なしでも罫線が残ることです。これは罫線が単なる装飾なら馬鹿げた話ですが、そうでないなら美点といえます。今回の作例では……馬鹿げた話というべきでしょう。
いよいよ佳境です。
まず登場するのは、画像化という反則技も妙なテーブルも用いない、マークアップだけ見れば正統派の解決策。しかし結果は、思わしいものではありません。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ノート風の罫線(文字サイズ固定+背景画像)</title>
<style type="text/css">
<!--
*
{color:#333; background:transparent; font:normal normal normal 12px/20px monospace; margin:0; padding:0; border:none; text-align:left; text-decoration:none; font-weight:inherit;}
div.diary
{margin:5% 10%; padding:2% 3%; border:thin outset #ccc;}
div.diary div
{background:transparent url(img-back1.png);}
h1
{font-weight:bold;}
p.date
{text-align:right;}
p
{text-indent:1em;}
-->
</style>
</head>
<body>
<div class="diary">
<div>
<h1>皿洗いと父の話</h1>
<p class="date">平成15年1月28日</p>
<p>(前略)</p>
<p>で、その日から夕食後の皿洗いは私の仕事となった。生来肌の弱い私は、あっという間に手にあかぎれができた。それはどんどん増えた。父は何も気付かない。だが、母はすぐに気付いた。「いいから、今日はお父さんいないから、私が洗うから、もういいよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の私も、そのときには気付いていた。母の手はいつもがさがさで、冬にはいくつもあかぎれができていた。毎日私は母の手を見ていたはずなのに、その実、何も見えていなかったのだ。私は、自分に罰を与えたかったのだろうと思う。</p>
<p>結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かなかった。自分が命じたことも忘れていたろう。父はそうした意味では愚かな人だった。</p>
<p>私は長らく、この話を母の思い出として記憶していた。しかしここ数年、この話を思い出すとき、私は父のことを考える。</p>
</div>
</div>
</body>
</html>
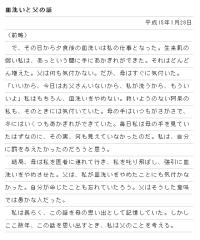
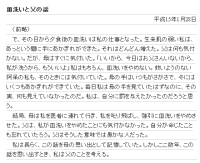
パッと見、よくできているような感じはします。両端の揃った美しい罫線、表示領域の大きさにも追随して変化する1行字数、そして概ね自然で妥当なマークアップ。この手法なら、文章に変化があっても「流し込み」の作業は容易です。画像方式やテーブル方式のように、全部を作り直す手間は不要なのですから。
しかし、これにて一件落着、とならないのが困ったところです。
欠点は明らかです。文字サイズと行幅が背景画像にぴったり合わせた特定の値を少しでもずれると、悲惨な見た目となってしまうのです。作例でぜひご確認なさってください。
「ツール」→「インターネットオプション」→「ユーザ補助」→「Web ページで指定されたフォント サイズを使用しない」にチェック
なかなかうまくいきませんね。この難題にプロ向けの雑誌 Web Creators(Vol.31)は以下の解答を示しました。作者は CYBER@GARDEN 代表の益子貴寛さんです。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ノート風の罫線(Web Creators 案)</title>
<style type="text/css">
<!--
BODY {
margin: 20px;
padding: 0;
line-height: 160%;
font-family: Arial,sans-serif;
}
DIV.area {
border: 1px solid Gray;
padding: 20px
}
H3 {
margin: 10px 0 0;
font-weight: normal;
}
DIV.date {
margin: 0 0 40px;
text-align: right;
}
P {
border-bottom: 1px solid Gray;
margin: 0
}
.diary {
border-bottom: 1px solid Gray;
padding-bottom: 3px;
}
-->
</style>
</head>
<body>
<div class="area">
<h3><span class="diary">皿洗いと父の話</span></h3>
<div class="date"><span class="diary">平成15年1月28日</span></div>
<p><span class="diary">(前略)</span></p>
<p><span class="diary"> で、その日から夕食後の皿洗いは私の仕事となった。生来肌の弱い私は、あっという間に手にあかぎれができた。それはどんどん増えた。父は何も気付かない。だが、母はすぐに気付いた。「いいから、今日はお父さんいないから、私が洗うから、もういいよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の私も、そのときには気付いていた。母の手はいつもがさがさで、冬にはいくつもあかぎれができていた。毎日私は母の手を見ていたはずなのに、その実、何も見えていなかったのだ。私は、自分に罰を与えたかったのだろうと思う。</span></p>
<p><span class="diary"> 結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かなかった。自分が命じたことも忘れていたろう。父はそうした意味では愚かな人だった。</span></p>
<p><span class="diary"> 私は長らく、この話を母の思い出として記憶していた。しかしここ数年、この話を思い出すとき、私は父のことを考える。</span></p>
</div>
</body>
</html>
雑誌に掲載された作例の文章部分を本稿の他の作例と合わせたものです。
この作例は一般的な設定の Windows 版 IE で文字サイズ中として閲覧すると、非常にうまく表示されます。ところが、それ以外の環境では数ヶ所で罫線が2重になって見えます。しかも各罫線の右端が不揃いです。
文字サイズも1行字数も自由に変更でき、途中で文字の終わった行も最後まで罫線が引かれるなど、たいへん素晴らしい作例なのですが、罫線の質がどうにもよろしくありません。
さて、この罫線は一体どのように実現されているのでしょうか。
ソースを見ると p 要素の中に配置された妙な span 要素に気付きます。じつはこの作例では span 要素と p 要素に border-bottom が指定され、p 要素の最後の行でこの2つの下線が重ねているのです。
span 要素は inline 要素ですから、各文字の下に線を引くことができます。p 要素は block-level 要素ですから、(display:inline; としたケースを除けば)どんな CSS を指定しても各文字の下に線を引くことはできませんが、逆に要素全体に border を指定できます。p 要素の中に改行が存在しないのであれば、文字が行の途中で終わる可能性があるのは最後の行だけです。p 要素と最後の行の span 要素の border-bottom が重なれば、期待する表示になる算段です。
Web Creators の案は、期待通りに表示される環境が狭すぎます。そこで、なるべく多くの環境でそれらしく見えるよう、私が改善した案を示します。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ノート風の罫線(徳保案)</title>
<style type="text/css">
<!--
*
{color:#333; background:transparent; font:normal normal normal 100%/1.6 Osaka,Times,"Times New Roman","MS Pゴシック"; margin:0; padding:0; border:none; text-align:left; text-decoration:none; font-weight:inherit;}
div.diary
{margin:5% 10%; padding:2% 3%; border:thin outset #ccc;}
div.diary *
{border-bottom:0.1em solid #ccc;}
div.diary h1
{font-weight:bold;}
div.diary p.date
{text-align:right;}
div.diary span
{padding:0.2em 0 0.2em 1em;}
-->
</style>
</head>
<body>
<div class="diary">
<h1>皿洗いと父の話</h1>
<p class="date">平成15年1月28日</p>
<p><span>(前略)</span></p>
<p><span>で、その日から夕食後の皿洗いは私の仕事となった。生来肌の弱い私は、あっという間に手にあかぎれができた。それはどんどん増えた。父は何も気付かない。だが、母はすぐに気付いた。「いいから、今日はお父さんいないから、私が洗うから、もういいよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の私も、そのときには気付いていた。母の手はいつもがさがさで、冬にはいくつもあかぎれができていた。毎日私は母の手を見ていたはずなのに、その実、何も見えていなかったのだ。私は、自分に罰を与えたかったのだろうと思う。</span></p>
<p><span>結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かなかった。自分が命じたことも忘れていたろう。父はそうした意味では愚かな人だった。</span></p>
<p><span>私は長らく、この話を母の思い出として記憶していた。しかしここ数年、この話を思い出すとき、私は父のことを考える。</span></p>
</div>
</body>
</html>
マークアップと CSS を簡素化し、微調整を繰り返して対応環境を増やしてみましたが、欠点が解消されたとはいいがたい状況です。2重線は何とか避けられても、うまく線が重ならず太線に表示されてしまう環境がかなりあります。罫線の右端も揃いません。
この原因は、CSS で下線を定義した span 要素の高さがきちんと計算できないことにあります。margin と padding は 0 に設定しているのだから、文字の高さ+下線の太さとなるはずのところ、どうもそう簡単にはいかないのでした。
そもそもこの作例の span 要素は装飾の都合以外の何者でもありません。マークアップの観点からも邪道です。
とにかく目標さえ実現できればよいのなら、話は簡単です。私は文字サイズ固定+背景画像の採用を勧めます。
しかしなかなか、そう割り切ることもできないでしょう。すると途端に、先行きは不透明になってしまいます。
あらためて問題を整理しましょう。
つまり、あちらを立てればこちらが立たず……なのです。
この問題のそもそもの原因はどこにあるか、ということを考えましょう。
答えはすぐ見つかります。罫線です。
文章自体の意味づけと表面的な装飾を分離しよう、というのが Strict HTML + CSS の考え方です。この考えにきちんと従う限り、じつは CSS デザインはかなり厳しい制約を課せられます。なぜなら、CSS は HTML の各要素の表現形態を指定することしかできないのだから、もとの文章にないものは表現できないからです。
今回の課題の文章を以下に示します。
皿洗いと父の話
平成15年1月28日
(前略)
で、その日から夕食後の皿洗いは私の仕事となった。生来肌の弱い私は、あっという間に手にあかぎれができた。それはどんどん増えた。父は何も気付かない。だが、母はすぐに気付いた。「いいから、今日はお父さんいないから、私が洗うから、もういいよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の私も、そのときには気付いていた。母の手はいつもがさがさで、冬にはいくつもあかぎれができていた。毎日私は母の手を見ていたはずなのに、その実、何も見えていなかったのだ。私は、自分に罰を与えたかったのだろうと思う。
結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かなかった。自分が命じたことも忘れていたろう。父はそうした意味では愚かな人だった。
私は長らく、この話を母の思い出として記憶していた。しかしここ数年、この話を思い出すとき、私は父のことを考える。
……果たして、ノート風の罫線を必要とする文章でしょうか? いえ、そんなことはありません。
しかし、この文章にはひとつの見出しといくつかの段落があるようです。したがって、マークアップは以下のようになるでしょう。
<h1>皿洗いと父の話</h1>
<p class="date">平成15年1月28日</p>
<p>(前略)</p>
<p>で、その日から夕食後の皿洗いは私の仕事となった。生来肌の弱い私は、あっという間に手にあかぎれができた。それはどんどん増えた。父は何も気付かない。だが、母はすぐに気付いた。「いいから、今日はお父さんいないから、私が洗うから、もういいよ」私はもちろん、皿洗いをやめない。救いようのない阿呆の私も、そのときには気付いていた。母の手はいつもがさがさで、冬にはいくつもあかぎれができていた。毎日私は母の手を見ていたはずなのに、その実、何も見えていなかったのだ。私は、自分に罰を与えたかったのだろうと思う。</p>
<p>結局、母は私を医者に連れて行き、私を叱り飛ばし、強引に皿洗いをやめさせた。父は、私が皿洗いをやめたことにも気付かなかった。自分が命じたことも忘れていたろう。父はそうした意味では愚かな人だった。</p>
<p>私は長らく、この話を母の思い出として記憶していた。しかしここ数年、この話を思い出すとき、私は父のことを考える。</p>
これで過不足ありません。そしてこのマークアップ結果を眺める限り、罫線を必然的に導く要素が存在しないことが理解できるでしょう。
h1 要素と p 要素がありますから、それらをきちんとわかりやすく表現するような CSS はいろいろ考えられます。しかし、表示結果の各行にノート風の罫線を表現することはできません。表示結果における各行をあらわす要素などなく、したがって CSS の border プロパティは無力です。
table 要素や hr 要素を用いた作例は、強引に行や罫線自体をマークアップしてしまったケースです。そのため、1行字数が決め打ちになってしまいました。
Web Creators の解決策は、span 要素という、そのものズバリでない要素を持ち出したケースです。行や罫線そのものをマークアップしたわけではないから、1行字数は自由になりました。しかし、大変な努力にもかかわらず罫線の不整合を隠し切れませんでした。
マークアップをそのままに、もとの文章に存在しない罫線を幻のように浮かび上がらせたのが文字サイズ固定+背景画像という案でした。しかし背景画像などという幻影にテキストをあわせこむ曲芸は、閲覧者の文字サイズ調整の前に崩れ去ります。
夢を壊すようですが、私の結論はいつも同じ。難しいことをするのは諦めなさい。これに尽きます。
Strict HTML + CSS の考え方に従ってデザインを考案すると、何をするにも壁が立ちはだかるように思えてきて、苛立ちが募ることがあります。
しかし、落ち着いてよく考えてください。文字サイズ固定、幅固定、そういったアクセシビリティの不具合が生じ、情報の共有という WWW の理想が挑戦を受けるとき、そのようなデザインの多くは必然性がありません。製作者のひとりよがりなのです。
ノート風の罫線という装飾でなければ怒り出す閲覧者がどこにいるでしょうか? 見出しや段落が読みやすく整理されていれば、それで閲覧者は満足なのではないでしょうか。
Strict HTML + CSS の制約は、製作者へのよい戒めとなるのではないかと私は考えています。(今回はここまで)