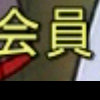
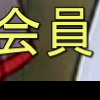
2003年10月9日 何が違うのでしょう? (制限時間10秒)


キャプチャー画像を無損失でPNGに変換
画像の説明: 解像度640x480のものを200%(1280x960)で見たときの、ハードサブ(左)とソフトサブ。 画面のごく一部を切り出した比較。 ハードサブでは文字も解像度が640x480なので拡大すればぼける。 ソフトサブでは再生時に文字を描画するので、 レンダラーの能力しだいでデスクトップの解像度に到達できる。 この例は、DirectVobSub 2.29。
ハードサブの悪口を言うために作った誇大広告ではなく、 ソフトサブでも字幕が画像ベースのデータだったら、似た結果になります。 2倍に拡大できるかどうか、の違いです。 拡大できるものと拡大できないものとでは、 640x480のクリップと320x240のクリップが戦っているのと同じになるので、 結果は目に見えています。 ソフトサブでも、DirectVobSubデフォルト設定では、同じようにぼけます。 DirectVobSub の Doubled Resolution のデモです。
Media Player Classic (MPC) 内蔵レンダラーで、 最大テクスチャをデスクトップにした場合も、似た結果になります。 MPCでは確かそれがデフォルト。 ただしDirectX9とVMR9が可能なビデオカードが必要です。
高解像度のツケとして、 ソフトサブには、大きなCPU負荷と、 フォントマッチングできるか分からないという再生時の不安があります。 たいていは勝ち誇っていられるけれど、 可能性としては最悪何も表示されなくなり(日本語のフォントがまったくない環境など)、 そうなっては、ぼけていてもハードサブの方がずっとまし。
とはいえ、Windows 98でユニコードのソフトサブを可能にする方法も分かったことだし、 字幕はオンオフ・切り換えできるに越したことはないので、 技術的には議論の余地はないでしょう。 日本語のフォントがなければダウンロードすればいい話。 みかちゃんフォントは2.2MBです。 AVIで700MBになるムービーを、MKVにしたら4MB縮むので、 フォントを付けてもお釣りが来ます。
思ったのですが、一部の字幕制作者が何でソフトサブを好むかというと、 字幕を消してもらえるからだと思います。
医者「悪い知らせと、非常に悪い知らせがあります」
患者「えーと、じゃあ悪い知らせのほうから聞かせてください」
医者「検査結果が出てね。ラボの連中は、あなたはあと24時間の命だと言ってました」
患者「24時間!? それはひどい! これ以上悪いことがありますか。非常に悪い知らせってのは何なんです?」
医者「昨日から何度もお電話差し上げたんですが、ずっとご不在で……」
![]() 2003年10月10日
Adobe SVG Viewer 3.01 : セキュリティ問題に暫定対応、疑問も残る
2003年10月10日
Adobe SVG Viewer 3.01 : セキュリティ問題に暫定対応、疑問も残る
SVG(Scalable Vector Graphics)形式の画像を見るための、 代表的なブラウザプラグイン Adobe SVG Viewer の Windows 版が更新され、 3.0 から 3.01 (Build 81) になった。日本語版を含む各バージョンが、下記ページからダウンロードできる。
http://www.adobe.com/svg/viewer/install/main.html
この更新は旧版で存在したセキュリティ上の欠陥を修正するもの。 旧版ではActiveスクリプトを無効にしていても、 SVGファイル内のスクリプトが実行されてしまう可能性があったという。 この問題を回避するため、3.01では、objectタグから読み込まれたすべてのSVGで、 セキュリティの設定とは無関係にスクリプトを無効とした。
セキュリティ対策のためとはいえ、明示的に信頼済みゾーンに設定しているサイトでもスクリプティングが機能しなくなる。 あまりほめられた対応とは言えない。絶対に使えないのなら、何のためにスクリプトがあるのか。
「objectでなくembedを使えば問題ない。embedを推奨します」と明言したのは恥の上塗りだ。 「新しい世界標準でW3Cが何たら」という麗句でSVGを推進してきたAdobeだが、 これでは「SVGは世界標準フォーマットなので、 みんな安心して使ってね。でも、HTMLから呼び出すときには標準に従わないでね」ということになってしまう。 応急処置として仕方ないのかもしれないが、疑問が残る態度だ。
Mozilla は最終的にはSVGを自前で処理する予定で、 一時期は、標準でSVGをサポートしていた(激しくクラッシュすることも多かった)。 いろいろあった末、現在はデフォルトではSVGは無効になっていて、 そのため、原則としてMozillaではSVGを開けない。 Mozillaが標準でサポートしていない、という理由でSVGが使いにくくなっている面もある。
現在、Mozillaで、次のように書くと、Mozillaはfoo.pngをレンダーする。
<object type="image/svg+xml" data="foo.svg">
<img src="foo.png" alt="foo" />
</object>
MSIE+Adobe SVG Viewerではfoo.svgがレンダーされる。したがって、この形は問題が少ない。 デモ
SVGファイルに直接リンクしたとき、Mozillaで問題がある。 3.0ではIEを呼び出して処理していたのに(つまりSVGはIEに関連付けられていた)、 Viewer を3.01にすると何故か関連付けを破壊され、 Mozillaは自前でこれを処理しようと始め、フリーズしかけた。 Mozilla ユーザは、3.01に更新して同様の問題が出たら、 あらためて手動でSVGの関連付けを修復する必要がある。
Adobeというと、PDFファイルによるウェブ汚染が深刻な問題である一方、 SVG Viewerは良いものだと考えていたのだが、微妙に評価が揺らいでしまう。
ついでながら、 このサイト(妖精現実)で「ASCIIと画像だけでない限り、 ユーザはPDFファイルを作成・配布すべきでない」と述べたのは2003年6月だが、 その後、Alertboxにも「PDF:人間が消費するには不向(2003年7月14日)」が出たのでごらんください。ただし、 数学関係でPDFを使っているのは、印刷に便利だからというよりHTMLで数式が書けないからだ(だからPSでもいい)。 したがって、数学に関しては「どうやってMathMLを普及させるか」という問題になる。
画像をベクトルで定義し、 XML形式のテキストで記述したウェブ用のフォーマット。 開発・標準化・普及の途中にある新形式。 品質を損なわずに簡単に縮小・拡大できるほか、 スクリプトで画像の一部を動的に変更して、 複雑な(またはインタラクティブな)プレゼンテーションを行える。 文字データを含むことができるため、JPM/DjVuと似たことができ、 Adobeから見ればPDF自身のライバル(というかPDFの次世代)の意味もある。 Adobe SVG Viewerは、SVG画像をブラウザ上で表示するために無料で提供されている優れたプラグイン。 %SYSDIR%\Adobe内にインストールされる。

画像は 6.0 Preview 1 (今回の更新 v.3.01とは別系のベータ版)
Sodipodi: で、 SVGベースのフリーのお絵かきソフトの実演をかねて、版権フリーのクリップアートを配布している。 ライセンスはクリエイティブ・コモンズのパブリックドメイン、つまりすべての権利を放棄した「all rights left」だ。 世界各国の国旗の高画質の画像が、無劣化でリサイズできるSVG形式で提供されているので、 使いようによっては大変便利だ。いろんな国旗があるなあ、と眺めているだけでも楽しい。

バヌアツの国旗の例: ベクトルなので輪郭線をシャープに保ったままリサイズできる
PNG形式のサムネイル(このままではSVGの意味がない)。
SVG形式の画像詰め合わせ一括ダウンロード。
なお、ダウンロードした書庫は、環境によっては正しく解凍できない。
germany_baden-württemberg.svg というファイル名の ü が問題のようだ。
各自、工夫して乗り切ってほしい。
SVG形式を扱えるツールは各種あるが、
フリーのものでは、とりあえずJavaベースのbatikあたりで良いだろう。
さっそく PNG でエクスポートし、 Media Player Classicのページの国旗を、パブリックドメインの画像に入れ替えた。 アイコンのような小さな国旗だから、目立つ存在ではないけれど、パブリックドメインというところが気持ちいい。
さて、肝心のソフト Sodipodi だが、About のページに注目。
えっ、国旗のサンプル画像があるだけだって? もうちょっとスクロールダウンさせてみてください。
Screenshot of Sodipodi 0.32 のところ…。
official screenshot
だそうです。
「フリーの国旗・画像詰め合わせ: 高画質のSVG形式で」に続いて、 パブリック・ドメインのSVG素材集のご紹介。
フリーソフトウェアの画像リソース共有を第一目的に作られたライブラリですが、 全部の権利を放棄しているので、どう使ってもオーケー。
さっそく「妖精現実」で記事のナビゲーション・アイコンに活用してみました。
![]()
![]()
![]()
32ピクセル四方にリサイズしてPNG化。SVGなので縮小してもくっきりしているところがいいです。 サイズも300バイト少々と軽いし。
Browsing OpenClipartで、 どんな画像があるかブラウズしてみてください。 ご自分のウェブサイトのデザイン等で使えそうなのがあったら、使ってみてはいかがでしょう。 lemon-theme なんておしゃれだし。 SVGからPNGへの変換は、手元では、batikでリサイズ、エクスポートしたのを JTrim でトリミング、 Padie/xPadie で減色、Pngrewrite+Pngoutで最適化とやってます。