さあ、楽しい新学期の始まりだぁ。またあそこに行かなければならないのか、と考えただけで、げっそりしていたのに、その現実が再開して逃げ場なし。
しかし、ともかく自分らしさを見失わないようにすることは、大切だ。
だれだって、自分の趣味や好みを最大限、認めてほしいですよね。それが自分だもん、と。
そういうふうに「個性」をみとめてもらうことは、とても大切なことなのですが、しかし、いわゆる「個性的」というイメージが、どうも「自分らしさ」とますますずれてきているのを感じているかたも多いのでは、ないでしょうか。
ちょっと難しい話になりますが、「あなたがあなたである意味」にかかわるたいせつな話題です。
たぶん、本来の意味では「個性的」というのは、その個体つまりあなた自身に固有の性質のことでしょう。あなたに固有の性質のなかには、統計的にみて、わりと多くの個体にみられるものもあればわりと珍しいものもあります。非常に共通性の高い部分もあれば、きわめて珍しい特徴的な部分もあるでしょう。一般的に、珍しいほうだけを個性ととらえているむきがあるように思います。
これは「きわだった個性」だけを「個性」だと思ってしまうことですが、それだけなら、単なる言葉の問題で、たいして害があるわけでもありません。
問題は、個性的であるのはいいことだ、個性的であらねばならない、という信仰をもつ社会において発生します。この信仰は、基本的には良い考え方でしょう――もし、「人と違う」(珍しい)部分があるのは必ずしも間違いじゃなく、むしろ、できるだけそれは、そのままでいい、というような、多様性、寛容(かんよう)の発想であれば、です。
でも、「個性的であるのはいいことで個性的であらねばならない」、という執着において、「個性的」=「人と違う」というとらえかたをすると、「個性的」であろうとして「自分らしさ」を犠牲にする結果になってしまいます。「個性的」であろうとすることが、自己目的化してしまう場合です。
現在の日本文化圏では、例えば、おこめのごはんを食べることは「ふつう」でしょう。また、オートミールを常食するのは「わりと珍しい」ことでしょう。ではオートミールを食べることが「個性的」なのでしょうか? オートミールがだい好きなひとがオートミールを食べるのは、そのひとらしい自然な行動ですが、オートミールが珍しいから個性的なわけじゃないでしょう。おこめのごはんが好きな人がおこめのごはんを好きだという性質を持っているのも、その人の個人的性質、つまり個性なのです。――これは、たとえです。
「個性を演じる」とか「自分らしさを演出しよう」などというキャッチフレーズは、要するに商品を売りつけるのに、みなさんの信仰を利用しているのでしょう。だいたい個性は「演じる」ものでなく、「である」ものだからです。ときには、わざとふだんの自分ならやらないようなことをやってみるのもおもしろいし、ためになるかもしれないけれど、「自分らしくあろう」ということは「人と違おう」ということと等価でないのです。
あいにく(または、さいわい)ひどく人と違う部分が多いようなかたに、「基本的には、そのままでいいんだよ」と告げるのは、個性を認めることですが、さいわい(または、あいにく)あなたがあなたの属する社会で極めて類型的な人だとしても「基本的には、そのままでいいんだよ」というのが個性を認めるということです。ちょっとヘンかもしれないけど、そうなのです。
花には花の美しさがありますが、あらゆる花があらゆる人にアピールするわけでもないでしょう。控えめで目立たない「かれんさ」を好むかたもいれば、やっぱり花は華やかなほうがいいというかたもいるでしょう。大切なのは、どの花ひとつとってもその花の個性、独特の美しさ、良さは、ほかの花では代替できないということです。たんぽぽなどは道ばたにうじゃうじゃある雑草のようなものかもしれませんが、ねだんの高いばらや、ガーベラがいかに美しくあろうと、それらをもって、たんぽぽのたんぽぽらしさ、たんぽぽ特有のかわいらしさ、ふわふわ透きとおる綿毛の魅力の代用には、ならないのです。やっぱりたんぽぽは、たんぽぽだけです‥‥。
そんなわけで、バラであれ、野ずえで風に揺れる名も知れぬ花であれ――つまり社会的に「有名」ないし「高い地位」であれ、さほどでない場合であれ――やっぱり、その人には、その人だけの「何か」が秘められているのです。「珍しい」部分も「珍しくない」部分も含めて、すべてあなたらしさですし、そのなかには、若葉が自然と育ってゆくように、自分で変えてゆきたい変わってゆきたいと思う部分もあるかもしれませんが、そうした「本当は好ましいと思っていない」部分もいまの等身大のあなたの一部です。
それしかない。それしかない。
もしたんぽぽが自分を見いだすなら、それが答でしょう。たんぽぽが周囲のほかの花――ひまわりや、あぶらなや、しろつめぐさなどの美しさに憧れて、ひまわりなどになろうとしてもムダなことです。たんぽぽは、たんぽぽであること自体が意味であり、ほかの誰にもまねのできない「宝物」だからです。
タンポポがそこらじゅうに、ごまんとありふれているからといって、タンポポの美がそこなわれると思うのですか? たんぽぽの美しさを見いだすことは、難しいのでしょうか。
逆の例にもお目にかかったことがあります。いま現在、くじらの肉は手に入りにくい「貴重」なものだからといって、くじらのくず肉を「くん液」につけて化学調味料をたっぷりまぶし「くじらのベーコンです。貴重な日本の文化です」と高く売りつけているのです。だれかさんは(あなたのことでは、ないですが)それをありがたがって食べるのでしょうよ。
世間のことに少々うといのでタイムリーなたとえができないのですが、なにやら、みなさんのなかには、携帯電話のひもをふつうと違うようにしてそれが「自分らしさ」だと信じこまされてみたり、どこかに張る小さなシールで「自分らしさ」を「演出」してみたり、そういうたぐいの変てこな行動もあるようです。もちろん、肩からさげるかばんやなにかの「ひも」ないし「シール」をデザインするのが仕事だったり、そういうことが本当に好きな人が、「ひも」や「シール」でうたうのは勝手ですが、そうでなく、お見受けするところ、どうも「個性的でありましょう。そのためにこの商品を買って他人と違うふうにしましょう」という構造の商売に、あなたの純真な気持ちが利用されているようにも思います。そして、つまらないものを買わされているのです。
まあおかねが余っているのなら、おかねのことは、いいのですけれど、身につけているもの、所有しているもの、服装、髪型などは個性でありません(個性のあらわれでは、ありえますが)。たぶん、そういうたぐいのものでは、いくら高価で珍しいものの所有をかさねたところで、ついぞ本当には満たされないでしょう。むしろ、身につけているもので(つまりおかねで買えるもので)自分らしさをすくいとれると信じこまされているとしたら、逆の方向に向かっているように思います。「知識」だって同じこと。そういうお遊びも、つきあい程度になら悪くないでしょうし、ちょっと変わったことをやって注目をあびてみるのも悪くないのですが、しかし、そうしたことでは最終的に自分が満たされないということは、あなたご自身がいちばんよくご存知なのでは、ないでしょうか。
これは、けっこう、むずかしい問題なのですよ‥‥。


文字を、高品位で(なるべく日本語のひらがなの半濁点がつぶれない等)、解像度横1024~1280ピクセルほどのモニタ(現在の標準と思われる)で読みやすい大きさで表示するってことで、ずっとやってきましたが、1文字18ピクセル以上使うのは、画面の横が800ピクセルしかない古いデバイスだと、ぜいたくすぎる(画面上の場所を占有しすぎる)とも思っています。まだ横800の環境がけっこう多いようだったら、横800に対しては、違うスタイルを動的にインポートしようかと思ってるところです。
本当は、フォントサイズ large, medium, small のように書いてあとは見る側にまかせるのが明快で良いのです。それだとIEで文字サイズ最大にしているユーザのレイアウトがかなり不自然になる‥‥自分自身、文字サイズ Largest にしてデスクトップに「拡大鏡」出しっぱなしの環境なので文字サイズ最大での見え方は、つねに気になるのです。まぁ一般読者を優先して弱視者は User Style Sheet を使う、という方向が正解とは思います。
もうちょっと考えてみますが、font-size: 12px とかに固定しているサイト(読めないのでソースを表示させてソースを読むしかない)へのアンティテーゼをこめて、わざと「大きい」文字を広めたいという気持ちもあります――「大きい」といっても実際には物理的な大きさは指定してません。大きすぎると思うかたは、画素密度(Pixel per Inch)が低い(粗い)モニタを使ってるからで、高密度モニタで見ると18ピクセルの文字なんてむしろ小さすぎて読めないくらいです。ので、その意味でもピクセルで指定するのは、本来、必ずしも好ましくないのですが、Opera や Mozilla のように、デフォルト表示に対して絶対的にズームイン、ズームアウトできれば、いちおう問題ないとも言えます。
また、12pxとかを愛用するかたは、たぶん極小文字がカッコイイと思っておられるわけで、それもひとつの美的感覚であり自己表現である以上、安易に善い悪いとも言えないでしょう。
最近「アクセシビリティ」がどうこうと考えてくださっているかたが増えておりますが、文字サイズ最大にするとスクロール禁止のフレーム内の下のほうにあるリンクがクリックできなくなることがよくあります。ふつうならがまんしますが、前にも指摘しましたように、障害者関連の素材屋さんで、そういうところがひとつならずあるのです。accesskey をつけたりもありがたいですが、暇なおりにでも、一度、ブラウザで文字サイズ最大にしてもナビゲーションに支障がないか確認してみていただければ、と思います。
弱視者といっても、その程度は、いろいろですが、この問題にかぎらず、現実への対応においては、当事者の側で工夫すべき部分と、配慮してくださる側で考慮してくださる部分とがあいまって、道がつながるようないくつかの選択肢ができる、というのが基本的な認識でしょう。
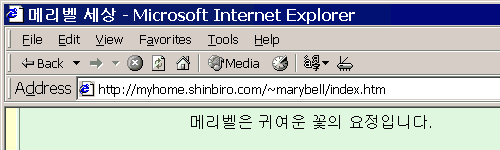
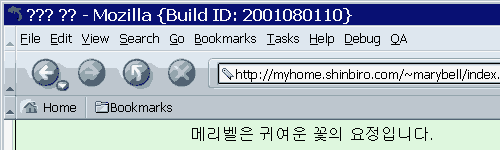
アラビア語のサポートでIEに大きく水をあけられている Mozilla 0.9.3 ですが、韓国語でも差をつけられていることに気づきました。以下、同じページを表示した場合の比較画像。タイトルバーに注目してください。

MSIE 6.0.2600

Mozilla 0.9.3
ごらんのように、モジラも本文中のハングルをきちんと表示できますが、タイトルバーに来る <title> 要素のハングルを??にしてしまいます(IEでは表示できている)。IE6 も 6.0.2488 ではモジラ同様だったので、Windows 2000 の OS的制約かと思っていたら、正式リリース版とされる IE6 build 2600 では改善されていました。
モジラのアラビア語対応のでたらめさに比べれば、モジラの上記の挙動は、比較的、良いと思います(アラビア語の場合、モジラは処理できないくせに、できるような顔をして、確信犯的にでたらめのアラビア語もどきをレンダリングする。表示できないなら、素直に??にするほうが、いさぎよい)。
一億人オーダーの人々が日常使用している言語の「テキストベースの扱い」さえままならぬのに、「CSS2だ、テキスト読み上げ装置だ、アクセシビリティだ、少数派である障害者にもやさしいなんたら」とうそぶく軽薄さについては批判もあるでしょうが、大言壮語する若々しい情熱が Mozilla の良い意味での原動力にもなっている点にも目をむけるべきでしょう。
偽バビロン(英単語をクリックすると「何か」が訳を説明)ネスケ4にも対応。onClick をフックすることで、クリックしてもアンカーへのジャンプが起こらなくなりました。画面そのままで、何かのおしゃべりだけ“ポップアップ”というわけで、よりいっそうバビロン風なコンセプト。JavaScript のソースとかは、TinkerBell のページで公開してます。
大人は、よく、将来何になりたい?って質問します。なんでこういうこと聞きたがるのだろう。子供がなんで将来のこと考えなくちゃいけないの? うんざりします。(小6・にゃお)
→ こたえ トムさんのなやみへっちゃら相談室より引用
H2A打上げ速報@crlミラー:nasda(宇宙開発事業団)のサーバはアクセスふくそうの影響かダウンしているもよう。セキュリティホール memoいわく、asahi.com の記事、なにげに「初号機」という言葉を使っているようだが、 それはエヴァ用語じゃぞ
。こういう↓音声&動画(ストリーミング)を眺めると、ほのかに「そういうノリ」だったり。
http://nasda.stream.co.jp/web/nasda/meta_files/h2a_liftoff.ram
IE6ですが、正式版とほとんど同じものがもう3か月も前からあって、常用していたかたも多いと思います。そんなわけで正式版リリースと言ってもあまりニュース性を感じないわけです。もっとホットな話題として、きょうは、Mozilla の Multi Document Interface(MDI、いわゆるタブ切り替え型)MultiZilla をご紹介しましょう。
現在まだベータ版より前のアルファ版、Alpha 2 という段階なんですが、使ってみると、なかなか良さげ。とくにMDIなブラウザの愛用者は試す価値あり。
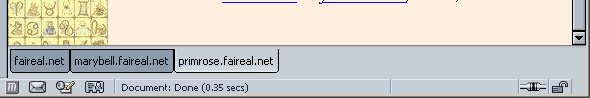
上のサムネイル画像だとちょっと見にくいですが、ウィンドウのいちばん下(ステータスバー)のすぐ上にタブ(切り替え用のつまみ)があります。タブって何?って、ことばで説明するより、原寸大の画像(50KB)を見てもらったほうが早いですが、タブ部分だけ拡大するとこんなふう↓‥‥使い方は想像つくと思います。

この例では、www.faireal.net と marybell.faireal.net と primrose.faireal.net を一枚の窓にタブ表示しています。「ふつう」(SDI)なら3枚の窓になるのを、1枚の窓にタブ切り替えで入れてるわけです。SDIとMDIの長短は昔からいろいろ言われてますが、Mozilla の場合、窓を5枚も6枚もひらくと、巨大怪獣のようにメモリをむさぼりまくるという欠点があるため、MDIはメモリ不足な環境ではメリットが大きいでしょう。
タブをマウスクリックで切り替えるのだと MDI の良さは必ずしも実感できないかもしれませんが、キーボード派にとって Ctrl + 左右矢印で超高速に子ウィンドウ(タブ)を切り替えられるのは、なかなか気持ちいいです。ふつう、Alt + Tab でぐるぐるやる操作です。リンクをたどるのさえマウスまで手を持っていくのがうざくてついタブキーを叩きまくるようなかたには、ぴったりのインターフェイスじゃないでしょうか。
ごらんのように、Opera 4 にやや近いスタイルで、下にタブが出るMDI。もちろん、ひとつひとつのタブについて履歴が管理されますんで、Ctrl + 矢印で空間移動して、さらに Alt + 矢印で時間移動できるわけです。好みによっては、サイドバーも出して3ペイン的にもできます。画面が狭くなるだけだけど‥‥。
α版、いわゆる人柱版ですが、試してみたいかたは、MultiZilla Home から必要ファイル(現時点では8つほど)を落として、mozilla の chrome フォルダに上書き。mozilla は 0.9.3 ぴったり(build 20010801)でうまく動作します(最新の 0.9.3+ でも起動できるが、タブがひとつしか出せなかった)。MultiZilla モードで Mozilla を起動するには、上記のファイルを入れたあとで、コマンドラインから次のようなスイッチをつけるだけです――Windows では、
-chrome chrome://multiviews/content/multiviews.xul
Linux では、
./mozilla -chrome chrome://multiviews/content/multiviews.xul
詳しくは公式サイトのドキュメントをご確認ください。
参考までに、Opera は、いっそう(一般的な画面解像度のユーザにとっては、たぶん必要以上に)柔軟性があります。なお、Operaは日本語も表示できますが、かなり制限があります。上と同じ3ページを1枚の窓に読みこんだ画像例、Opera 4の場合(48KB)と、Opera 5の場合(58KB)。
追記:MultiZilla は、現在ダウンロード数1500程度だそうです。てことは、このタブ切り替えモジラのユーザは全世界でまだ千人くらい? はしりものの変わり種というか、新しもの好きなかたは試してみては。
上の画像は、ほかのタブ切り替えブラウザの例、EarthNavigator(IEコンポーネント利用)――原寸大の画像(63KB)
ベータ段階ですでに実用になっていた MSIE6 ですが(実際、beta2488をデフォルトのブラウザとして、ふだん普通に使ってた)、正式版がリリースされてます。ビルド2600です(IE6正式版のバージョン情報画面)。
細部の安定性についてさらに磨き上げた、といった感じで、内容的にはベータ版とほとんど変化ありません。外観も2か月前に紹介したビルド2488と同じ。おしゃれ志向の Mozilla と比べると、シンプルですっきりしてます。なお、一般公開されていたベータ版はビルド2479です。
機能的には、前から話題になっていた通り、クッキーまわり、セキュリティまわりなどが IE5.x と大きく変わっています。IE5.5からだと思いますが、セキュリティを High にすると、アクティブスクリプトなどがオフになります(昔のIEは、たしかセキュリティ「高」でも Java や JavaScript が平気で動いていた)。クリックするだけで全部のローカルのクッキーを消してしまうボタンも実装されてます。
CSSまわりも標準準拠の方向へ進んでおり、!DOCTYPE宣言にdtdのURIまで含めるとW3Cモード、含めないと後方互換モードという動作。memo: IE6 CSS Tips(6月25日)もごらんください。

原寸大の画像(65KB)(フルカラーPNG)
上の画像をごらんいただくと分かるように(IE5のユーザにとっては前からそうでしたが)、日本語の文章に対しても text-align: justify が機能するので、パラグラフの左右がきちんとそろって、たいへん気持ちが良く、表面的なことながら Mozilla、ネスケ6との目立つ差のひとつとなってます。
ダウンロードですが、497KB の ie6setup.exe を落として、ネットからインストール。ダウンロード量は 11MB でした(既にインストールされているコンポーネントなどの環境によって大きく異なるようです)。ダウンロードしたものはローカルに保存されますので再インストールはローカルで可能。Windows 2000 では次のような場所にファイルが保存されます(不要なら削除してもかまいません)
C:\WINNT\Windows Update Setup Files
日本語版は、まだ出ていないようですが、もうすぐ出ると思います。
Mozilla 0.9.3+ との比較は本当に一長一短で、どちらにも他方より「正しい」ところがある一方、どちらにも他方なら正しく動作するのにこっちでは動作しない、という点があります。現在の Mozilla 0.9.3+ は「標準準拠」の看板に偽りありで CSS「1」レベルの対応すら不完全ですが、Mozilla 1.0 正式版には期待しています。
なお、IE6は、IE5と比べると、インターネット・オプションとしてプライバシー関連の設定などが増えています。「サードパーティーのクッキーをブロック」の意味とかの詳細は、IE6日本語版が出てからご説明したいと思います(メニューの日本語表現がまだ分からないので)。
追記:beta2488 とほとんど変化なしと書きましたが、beta 2488 というのは「Public Preview 日本語版」のことじゃないです。Public Preview と比べれば、ぐっと完成度が高まってます。
Technology Overview 全訳。かっこ内は訳注とコメント。プライバシーまわりが売りのようです。標準準拠も進んでいますが、それプラス後方互換や独自拡張もあって、潔癖性のW3C原理主義者のなかには、この点を批判するかたもおられるようです。Frequently Asked Questionsもごらんください。
Internet Explorer 6 は、Windows® XP Home Edition と Windows XP Professional のコアとして統合的に用いられるブラウザおよびコンポーネントであり、Windows 98, Windows 98 Second Edition, Windows Millennium Edition (Windows Me), Windows NT® Workstation 4.0, および Windows 2000 Professional 上でも利用可能です。Internet Explorer 6 には新しい点や従来より改善された点がいろいろあって、ブラウジングを容易にしつつ、ウェブ上にみだりに個人情報が流れないようになっています。
- ネット上のプライバシー
- Internet Explorer 6 の新機能や改善された機能によって、難しい設定をしなくても、みだりに個人情報を追跡されません(とくにサードパーティーからのクッキーをデフォルトでブロックする機能)
- 柔軟性
- メディアバー、イメージバー、オート・イメージ・リサイジングなどの新しい機能によって、自在にネットをブラウジングできます。(オート・イメージ・リサイジング……ブラウザのウィンドウの幅より大きい画像は、自動で縮小してウィンドウ内におさめる機能。確かにべんりなこともあるが、画像内の文字などは読みにくくなるのでオフにしたほうが良いかもしれない)
- 信頼性
- Internet Explorer 6 は、これまでで最も安定した、エラーの起こりにくいブラウザです。また、エラー発生時にフィードバックが可能なので、情報を蓄積して、潜在的な問題を見つけ、将来の修正に反映させることができます。(モジラがやってたこと)
――以上のようにマイクロソフト社は広報しています。