Yahoo! BB(YBB、んここ)がADSLに価格破壊をもたらし、結果としてNTT(みかか)のFlets ADSLもどんどん値下げ、提供エリアも一部の郡部にまで拡大されるなど、日本国内のブロードバンド普及に拍車がかかった。この点において、Yahoo! BB の歴史的意義は大きい。もしYahoo の参入がなかったら……と想像してみてほしい。
その一方で、「申し込んでからひどく待たされる」「待たすあいだの態度も不誠実で、その場しのぎの嘘と言われても仕方ないような応対をしている」「あまりの対応の悪さにキャンセルしてFletsに乗り換えようにも、なかなかキャンセル処理をしてくれなかったり、キャンセルなのに、してもいない工事費を請求してくる」等々、悪い評判が多いのも事実。「悪い評判も多い」どころか「もうYahooの言うことなど信じない」というユーザも相当、多い。
このメモは、Yahoo を非難するものでも Yahoo を弁護するものでもない。なぜ Yahoo がそこまで怒りを買ったか?という切り口から「ネットの実存」を考えてみる……。対応が遅くて不誠実だからいかりを買う、というのは当然だが、さらにもっと深い機微もあるように思われる。
2001年3月、孫正義さん(現在Yahoo! BBの最高責任者にあたる)は衆院で基本的人権に「ネットアクセス権」を追加せよと主張した。
ことのほか重要な観点であり、このサイト(妖精現実)でも、当時、「やっとその話が公式っぽく出てきました」とメモした。「Article 1: 自閉症の本質」では「「ネット上で存在する権利は基本的人権」→おそろしくのろまな思想。物理的生存権よりも、さらに基本的」とすら指摘した。ネットの住民にとっては説明するまでもない。ネットへの自由なアクセスは、「生存権」だ。偽春菜騒動の直前、リムネットは偽春菜の作者さんのサイトを一時、アクセス不能にし、これを作者さんは「サーバ殺害」などと表現していたが、とてもよく分かる。発信された情報を人間側のつごうでみだりに見えなくしてしまうことは「殺人」(殺ミーム)だ。
そのご偽春菜、改め「何か」のサイトは、独自ドメインを取得し、強迫観念的と言ってもいいほど多重ミラーを行ったが、気持ちは分かる気がする。――このサイト(妖精現実)でも、アメリカがアフガン侵攻をくわだて始めたときにまっさきに行ったことは、アフガニスタンのページを何重にもミラーリングすることだった。
ネットは、わたしたちが実存する世界であり、そこでは人間も情報も原則として自由に行動できるべきだ。このうち「情報」の側からの視点については、「Article 1: 自閉症の本質」でのまとめが分かりやすい。
ふたつの世界観のバイリンガル対照――上の文の主語は「情報は……」。ここで言及されてるのは、情報(ミーム、フェアリー)の生存権、居住権、行動の自由であって、情報の媒介者となる人間の側からみると、「情報をみだりに抹殺できない(情報の側からみると生存権)」「自分のなかに、どんな思想を住まわせてもいい(情報の側からみると居住権)」「どんな情報を流通させてもいい(情報の側からみると行動の自由)」。
「人間」の側について言えば、人は、「健康で文化的な最低限度のネット生活をいとなむ権利」を有する。夜の11時にならないと生活を始められないなどというのは健康でない。常時接続は、もはや「文化的なネット生活における最低限度、当然の前提」だ。帯域も同じ。水道が引かれていることは引かれているが、一日の限られた時間しか水を使えず、しかも非常に低い水圧でにごり水が出る……としたら、現在の我々の社会の段階に照らせて、社会通念上、文化的な最低限度の生活とは言えないが(生活保護世帯でも水道は使い放題だ)、ネットも充分な水圧(帯域)で、すぐ切れたりしない回線を、いつでも使えるべきだ。
少なくとも、ネットの住民は、そうあるべきだと思ってきたし、思っているだろう。
ここにおいて、Yahoo! BB は「我々は、みなさんの基本的生存権を保証します」と宣言した。世界の住民は、この発表に大喜びした。期待が大きかっただけに、「裏切られた」と感じられたときのショックも大きいだろう。ましてヤフーの不誠実な対応のせいで、相当の期間、ネットにまともにつなげなくなってしまったユーザも多い。――これは、ネット上での生存権(命)が危機にさらされたことを意味する。
重要なのは決して「だからヤフーは、ひどい」ということじゃない。むろんヤフー側に計算違いや対応の問題などがあったことも否めないが、いろいろなことが予定より大幅に遅れたりは、恐らくヤフーだけの責任でなく、NTT側ほか、いろいろな要因がからんでいるだろうし、なによりここで強調したいのは、この騒動から「ネットが確実にわたしたちの住まう世界」になっている、ということが浮き彫りになった、ということだ。
ヤフーに申し込んでISDN等を解約してヤフーの開通を待っているのになかなか開通しない――多くのユーザが経験した苦難だ。この状態は、「不動産屋などに行って引っ越しの手続きをして前の住まいを引き払ったのに、新居のほうに入居できずホームレスになってしまった」とたとえることができる。ネットこそ我々の現実なのに、住む場所を追い出されてしまった。しばらく待てば、予定より遅れてだが新居に入れるとしても、そのあいだ公園のベンチのようなまにあわせの場所での生活を余儀なくされた。――そのようにたとえることができる。
ちょっと大げさに言えば、存在場所を一時的にせよ喪失した、という実存的不安なのだ。それは社会的に「居場所」がない浪人生の落ち着かない感じとも似ているかもしれない。
ネットをこのような、それなしでは生活できない「場所」ととらえる意識については、たぶん一部から批判もあるだろう。「そんなにネットにハマってどうする?大切なのは物理層の現実だ」と。その批判も分からないでもないが、わたしたちは良い悪いの価値判断は行わない。それは考え方しだいだ。ひとつだけ確かなのは、ネットは、もはや我々にとって
インターネット・アディクションだなんだと、精神病理学的な見地から論じることは容易だ。しかし、ネットによって初めて本当に生きられる者、初めて場所を得た者がいるのも事実だ。病理どころか、逆に、ある種の「障害」をバイパスする手段でもあり得るのだ。ある地域(ある学校)の文化や習慣がどうしても自分の個性に合わない者が、ほかの地域なりほかの学校なりに移住することが賢明な選択であり得るように。
「ソフトバンクの孫社長が説明するYahoo! BBで開通が遅れた4つの理由」によれば、Yahoo! BB では「収容局から離れているユーザーでもサービスを提供できるように、2002年2月末までには大半の収容局でReachDSL技術を採用した設備の設置を完了させる」と言っている。これも本当は2001年9月くらいから……という話だったのだが、ともあれ、収容局から4~5Km以上の線路長があるなどの悪条件でも、リーチDSLなら、事実上全国すべての地域でDSLが使えるとされている(光収容の場合は除く)。
「生存権」という言葉とのかねあいでいえば、この発表は「飢えでくるしんでいる地域には来年早々には必ず食糧を届ける」というメタファにあたる。この約束が果たされなかったら、Yahoo!(ソフトバンク)の評判は取り返しのつかないことにもなりかねない。「救済」すると明言しておいて、結局、見殺しにするとしたら……。
けれど、前から書いているように、ヤフーBBは、しょせん光が来るまでの数年のつなぎにすぎない。光が来れば多くのユーザは光に移るだろう。投資を回収できるのだろうか。――1Mbpsもあれば充分で光など必要ないという意見も一部にあるが、それは、ひとつのサーバとだけコネクションを張る従来のクラサバで考えているからで、これも何度も言うように、次世代には、ひとつひとつのノードがグヌーテラふうの「サーバント」になって、同時に複数のノードとコネクションを張るようになるのではないか。「一対一なら充分」な程度の帯域では、同時にいくつものノードとつないでパケットを流し続けるようになると狭いだろう。
「帯域1メガで足りる?」の話ですが、もうひとつ、さしあたっては、いわゆる家庭内LANの問題もあります。「姉がシャワーを使っていると、台所で水が出なくなる」「電話をかけるとテレビが見れなくなる」……では困りますよね。何人かが同時に接続を共有したり、ひとりのかたでも、例えばストリーミングを受信中にメールチェックができなくなる……とか、そういうたぐいは、ふべん。ですので、やはり「一対一のセッションなら1Mbps程度で足りるのでは?」とも言えないでしょう。それに、近い将来、広帯域になったらなったで、それ相応の新しいサービスも出ると思います。例えばリモート・ストーリッジなんてこれから流行るでしょう、たぶん。極端な話、ローカルのハードディスクとリモートにまたがってRAIDだって(充分な帯域と処理能力があれば)理論上可能だし。
モデムが56Kになったときも「そんなに速くしても実用上、意味ないのでは? 何に使うの?」みたいな議論があったのでは、ありませんか。そもそも数年前、ISDN64Kbpsを「未来のインターネット!超高速!これならストレスなくネットを見れます」てな感じでNTTが宣伝してたし(笑)
やりたいことの実現のためにスキル(技術)がある、ということも、もちろんあるでしょうが、新しい技術、新しいスキル、新しい方法を学んでみて、初めてそこから見える地平というのも確実にあります。
初め、ネットにつないで「サーフィン」することそれ自体が多くの人々の目的であり趣味だったかもしれない。なぜならオンラインであることは特別だったから。「オン書き」(死語)などという言葉すらあった。――常時接続が一般化すると、このパースペクティブも変わる。もはやオンラインであることそれ自体は何でもないことになってしまう。食糧不足の地域では食べ物を手に入れることそれだけがさしあたっての切実な目的であり、食糧を得れば幸福だ……生存できること、生き延びられることそれだけで、幸せだという状況もある。――ちょうどそのように、昔はネットにつなげれば、それだけで幸福だったかもしれない。今は、違う。ネットで何をするか、ネットを何に使うか……。とにかく死なずに生きていられれば人生幸せ、という見方もあるし、人生の目的は生きることそれ自体じゃあるまいという見方もあるし。
インターネットは回線等のインフラ(下部構造)の上に成り立つ世界だが、さらにそのインターネットをインフラとする今の世界では、ネットは上位の目的でなく、目的のための下位手段だ。そしてその意味は単純でない。「もっと上」とも作用するし、物理層とも作用するのだ。
いや~ん、かわいい。自分で勝手なリンクボタンをつけられるようになりました。IEでは5の時代からあったいわゆるfavicon。「Googleツールバー」じゃなく、単によく使うブックマークをボタン化してるだけ。
こちらの画像はIEです。実際にふだんそうしてるわけじゃないですが、こういうこともできるという説明のために「花魔法」というラベルのついたマリーベルの絵のボタンをツールバーに足してみました。クリックすると、marybell.faireal.net のルートに飛びます。早い話、ブラウザの「ホーム」のボタンが増設できるようなもんです。
IE と違って、Mozilla では、アイコンを自分で選ぶことは、できません。サイト側で設定しているいわゆる favicon を読みに行きます。他方、Mozilla 特有の長所として png や gif の「ふつう」の画像をサイトのアイコンに使えます。お好きな小さめの画像を、
<link rel="icon" href="my_icon.gif" type="image/gif">
てな感じで head で指定してやるだけの手軽さ。アイコンのサイズはモジラ側でてきとーに縮小してくれます。(MSIEのfaviconは、ico形式16x16ピクセルと定まってます)
画像例は略しますが、IEのブックマークと同様に、Mozillaもブックマークをプルダウンさせると、サイト名の頭にサイトの favicon が表示されるようになりました。
基本機能としては、img要素の longdesc属性が新たにサポートされました。longdesc属性なんて聞いたこともない、というかたもおられるかもしれません。HTMLの勧告書にあっても、実際には、ほとんど使われない有名無実の機能になりかけています。が、IBMのブラウザのように、前から longdesc をサポートしているものもあります。longdesc属性は興味深い問題なので、別記事として独立させておきます(この記事のすぐ下)。
Edit - Preferences - Advanced - Script & Windows というコントロールパネルが追加されました。JavaScript を全面的にオンオフするだけでなく、「広告等のポップアップウィンドウだけ無効にする」とか「クッキー機能だけ無効にする」とか「JavaScriptで画像を入れ替えるのを禁止する」とか、うざい系のスクリプト動作を個別に抑制できるようになっています。以前のバージョンからそういった機能がテストされてましたが、GUIメニューから簡単に詳細設定できるようになりました。
いっけんべんりなようですが、いわゆるポップアップキラーには必ず誤爆(微苦笑)があります。「正当」な目的でポップアップするウィンドウもあるからです。例えば、ポップアップしたウィンドウからリンクを選択しなければナビゲーションを進められないサイトもあります。あまり好ましいサイト設計じゃないですが、現にそういうサイトもあるので、JavaScriptの挙動を特殊に制限、カスタマイズする場合、なんかへんだと思ったらソースを自分で確認すると良いでしょう。
title要素が多言語対応していないとか、text-align: justify; がヘンとかの問題は、簡単に解決できるものでもないでしょう。Mozilla 0.9.6のときの記事にも少し書きました。ベータ版ですからまだ不具合や不安定はいろいろあるでしょうが、faviconのサポートのような皮相のおしゃれが、あんがいうけるかもしれません。faviconなんていじってる暇があったら多言語対応をちゃんとしてほしいというのもホンネですけど、表面だけでなく内容もたいへん意欲的なブラウザです。すぐ次に書くlongdescのサポートなど
リリースされた Mozilla の最新版 0.9.7 では、新たにHTML4.01のlongdesc属性がサポートされました。longdesc属性? そんなのあるの? 実際問題どんなときに使うんだろう? などちょっと興味を持たれたかたもおられるのでは、ないでしょうか。えてして机上の空論におちいりやすい「アクセス性」の問題を、多少なりとも実感としてとらえる良い機会かもしれません。longdesc属性を指定したイメージが、実際に音声ブラウザでどのようにレンダリングされるのか、音声のサンプル(mp3)もつけました。
例えば、画像を含むこんな記事があるとします。
偽春菜だから、しゃべる言葉も偽中国語。こんなぐあいだ。

この画像は、じつは透過PNGなので、環境によっては表示できないかもしれません。もともと画像を表示しないブラウザもあるし、もちろん視覚障害者もいます。目が見えないのにインターネットなんてしたってつまらないんじゃない、とか思うかもしれませんが、まぁそういう面もあるでしょうが、基本的には正反対、目が見えずに従来の書物等が利用できないからこそデジタル化されてテキストリーダーで自由にアクセスできるネットは素晴らしい世界、晴眼ユーザ以上に視覚障害者にとってネットやパソコンは世界との重要な接点であり得るのです。ともあれ、なんらかの理由で上の画像が表示できない環境のユーザにも、この画像のおもしろさを少しでも伝えたい、と仮に思ったとします。
alt属性として長文を書くことも考えられますが、説明を別ページに分けることにもそれなりのメリットがあります(デメリットもあります)。例えば、次のような説明ページ image/d-niseharuna.htm を用意するとします。
偽春菜(読み方は、ニセハルナ)がニセ中国語で叫んでいます。ニセハルナは歴史を築いたのだ。邪悪な企業は滅びよ。そんな意味のことを言っているようです。ニセハルナのあいぼう、ウニュウがかたわらで、つぶやいています。これもニセの中国語ですが、「あの会社は断固たる措置を採用すると言っていたが、結果は断固たる自滅だな」といったような意味の皮肉を言っているようです。
あとは画像と説明ページを関連づけるわけです。ベタでリンクを張るなら、こんな感じでしょう。
<p>偽春菜だから、しゃべる言葉も偽中国語。こんなぐあいだ。</p> <div class="center"> <img src="image/niseharuna_nisechinese.png" alt="可可逝世!" width="500" height="275"> </div> <p>上の画像の内容について、 <a href="image/d-niseharuna.htm">テキストによる詳しい説明</a>も、 ご利用いただけます。</p>
HTMLの仕様では上記のソースと同等のことを次のように書けることになってます。
<p>偽春菜だから、しゃべる言葉も偽中国語。こんなぐあいだ。</p> <div class="center"> <img src="image/niseharuna_nisechinese.png" alt="可可逝世!" longdesc="image/d-niseharuna.htm" width="500" height="275"> </div>
これが longdesc属性というもの。「上の画像の内容について、テキストによる詳細説明がこちらで利用可能です」といったようなリンクを書く代わりに、imgタグのなかに longdesc と書いて、リンク先のURIだけ書いておけば、あとはブラウザが適切に処理してくれる……というのが仕様。――上と下を見比べると、longdesc属性を使った下の書き方のほうがエレガントでスッキリし、意味的にも緊密になります。とくに多数の画像に「別紙で説明」をつけたいとき、いちいち「画像の説明もごらんください」「画像の説明もごらんください」とリンクをいっぱい書くと、どの画像の説明がどのリンクなんだか、正解は画像の上のリンクなのか下のリンクなのか閲覧者が混乱しかねません。画像に番号をふるなりすれば良いとしても、スマートじゃないでしょう。
IBMホームページ・リーダー 日本語Windows版3.01 の場合、デフォルトでは、ふつうのテキストは男性音声、リンクが設定してあるところは女性音声、女性音声のところで [Enter] を押すとリンク先に移動できる、といったしかけになっており、longdesc属性が設定されている画像の場合、alt 属性の内容を読み終わったあとで「イメージの説明」という女性音が続きます。理解を深めるために、実際にホームページ・リーダーでこの記事の一部を読みあげた例(mp3, 216KB, 55秒)を用意しました。「偽春菜だから、しゃべる言葉も偽中国語。こんなぐあいだ。」というテキストに続いて、画像のalt属性の「可可逝世(カカ、セイセイ)!」を読みあげ、さらに女性の声で「イメージの説明」というアナウンスが入る点を注意して聴いてください。「イメージの説明」という言葉はHTMLのソースにありませんが、longdescを音声でレンダリングした結果です。(そこで [Enter] を叩くと、longdescで指定されたURIへ飛ぶし、もちろん「イメージの説明」というリンクを無視して先を読み続けることもできます。)
この音声デモは、日本IBMのホームページ・リーダー お試し版 ver.3.01(+ IBM ProTALKER®97)を用いて作成されました。この音声ファイルは「ホームページ・リーダー」の動作のデモ(実演)ですが、あくまでHTMLのlongdesc属性のレンダリングのデモであって、読み上げ音声の音質の評価には必ずしも適しません(ファイルサイズを最小にするように音声圧縮をかけているため)。
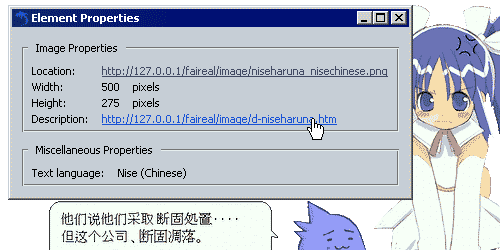
最新の Mozilla 0.9.7 では、画像のプロパティとして、longdesc属性値を参照できるようになりました。

上の画像で、Description: とあるのが longdesc で指定したURL
表示されるURLは、ほかの要素のcite属性などと同様、クリッカブルです。もちろん「視覚障害者が自分で画像を右クリックしてこのダイアログを呼び出す」というのは、かなり非現実です(スクリーンリーダーを使えば不可能でないが)。が、Mozilla のコアがlongdesc属性へのアクセスを提供してくれさえすれば、それを利用するアドオンは開発可能でしょう。
余談ついでですが、上の画像例をよく見るとテキストの言語属性が Nise (Chinese) となってます(笑) これは alt のテキスト「可可逝世!」の属性です。同様の遊びとして、
<q cite="http://pc.2ch.net/..." lang="ja-2ch">ハゲ銅!ahooのせいでみかかが株をあげたと思われ。</q>
なんてこともできます。モジラでプロパティを見ると...

lang属性=「2ch地域の日本語」
「正しい日本語を使いましょう」な老人が「そんな日本語は無い」とかほざいたとき ja-JP に無くても ja-2ch では基本語彙なんだよとゴルァしませう。イギリス英語とシンガポール英語みたいなもんですな。ケベックのカナダ人いわく「フランスのフランス語はフランスなまりがひどいね」。
(この脚注は冗談半分なのであまり真剣にとらないように。)
ブラウザの未対応に対する現場的解決法として、視覚に制約のあるユーザを特に意識したサイトなどでは画像に「D」1文字のリンクを添える慣用もあるようです:
<p>2001年12月現在、ブラウザのシェアは次のようになっている。</p> <div> <img src="graph.gif" alt="IE6が最も多い" widht="200" height="200"> <a href="longdesc.htm">D</a> </div>
上の例で、画像が見れるユーザは円グラフか何かが見えてます。画像が見れない環境では、とりあえず「IE6が最も多い」という簡単な説明にアクセスできるはずです。そして円グラフか何かのその画像の内容をもっと詳しくテキストで欲しい場合、Dのリンクをたどることになります。
longdescにせよ、Dのリンクにせよ、なぜこんなまわりくどいことをするのでしょうか。alt属性としてすべての説明を直接、書き込んでは、まずいんでしょうか?
……というと、あなたは、この円グラフに興味があるかもしれないし、ないかもしれないわけです。晴眼ユーザなら興味がなければ一瞬で目をそらして読み飛ばせますが、音声ブラウザだと明示的にやめさせない限り、興味があろうがなかろうが、alt属性をえんえんと読み続けます。longdesc(ないしDリンク)を使えば、画像の説明を聞きたいユーザだけ(その画像の内容に興味がある場合だけ)longdesc.htm を参照できる、というメリットがあります。しかしデメリットもあります。例えば「もし読んでいればあなたにとってとても興味深い情報が書いてあったのに、リンクをたどるのが面倒で読まずに飛ばしてしまって損する……」という場合もあるでしょう。
もうひとつの検討すべき戦略は、次の書式でしょう。
<p>2001年12月現在、ブラウザのシェアは次のようになっている。<br> <a href="longdesc.htm"><img src="graph.gif" alt="IE6が最も多い" widht="200" height="200"></a> </p>
視覚系の環境では単にグラフが見えるし、非視覚系の環境では、「……次のようになっている。IE6が最も多い」というリンクに見えるでしょう。――文法的に正しく、いっけんうまいやり方のようですが、じつは問題があります: 視覚系の閲覧者がこのグラフの画像がクリッカブルであることに気づいたとして、クリックすると何が出るのか想像がつかないので、ナビゲーション上、好ましくないからです。大きな画像だったらマウスが触れたときに cursor:hand になるし、画像の枠線がリンクを暗示するかもしれません。何だろう?と思って興味本位でクリックしてみても、その円グラフ画像が見えていれば読む必要などない同じ内容の統計がテキストで書いてあるだけ。longdescによるリンクは、ただのリンク一般と異なり、「オブジェクト(画像やフレーム)の内容を詳細に説明したリソース(HTMLに限らず音声や動画でも良い)へのリンク」という限定された意味を持つものなので、ただのリンクでは置換しにくいです。
ここで内部コンテンツとは、代替可能な要素が(属性値または要素として)同じルート<html>要素に含まれる場合。ページ全体の代替案は当然、別URIだから外部コンテンツとなり、内外の区別は意味を持ちません。一方、部分要素の第一優先プレゼンテーションが利用不可能な場合の代替として外部コンテンツを参照する一般的方法が、仕様面でも実装面でも、たちおくれてます。<object> によるインポート。imgのlongdesc属性も意味論的には <object> と同様の代替インポート作用素ですが、<object> と参照機能が異なります: <object> が原則として自動的、強制的に実体をインポートしようとするのに対して、longdesc属性はインポートされうる実体への間接参照(つまり代替リソースへのアクセスについて選択の機会)を提供します。
もうひとつの論点として、longdesc属性を持つ画像は、画像が表示される環境からも属性値(つまり画像についての詳細説明があるページへのリンク)が参照されても良い、という仕様の問題があります。画像は表示されているが、さらに別ページに画像の説明テキストがあるなら読みたいという読者もいるかもしれません。――これに対して、objectタグで作る多段構造は、「画像が見れない環境では、仕方ないから、次の優先順位のオブジェクトのレンダリングを試みる」というもので、画像が表示されるなら優先順位が下のオブジェクトは参照されては、ならないのです。<object> で第一優先が画像、第二優先がテキストリンク――というのとimg longdesc= は、等価でないのです。
それはいいとして、longdesc属性が画像の代替(altの補足)だけでなく画像そのものの補足説明にも使われうる、という事実が、この属性の意味をあいまいにし、従って実装しにくくしているとも思われます。補足なのか代替なのか。画像の代替なら、画像をレンダリングしたらlongdescは評価しなくて良いのです。補足なら、画像を代替して、さらにlongdescもレンダリングする必要があります。補足か代替かあいまいだと、実装が定まらないことは明らかでしょう。
本来、(教団側の布告によると)longdescはaltの補足であって、画像の補足ではありません。longdesc側からみれば、altはキャプションです。alt+longdescで、画像の代替です。だから、理論的には、画像が見えるユーザから、これらの属性は隠蔽されるべきです。実際、MozillaはMSIEやNetscape4と違い、画像のレンダリングに成功すればalt属性を隠蔽します(カーソルを合わせてもポップアップさせません)。一方においては、longdesc属性については、なおさらそうすべきとも思えます(簡略説明のaltすら見えないのに、詳細説明のlongdescが見えるのは、おかしいという考え方)――画像のプロパティとして longdesc がクリッカブルなのは、テスト目的としては良くても、理論的には不整合であって、ブラウザが「画像非表示モード」を実装し、そのモードにおいてのみ alt と longdesc をテキストでレンダリングするのが本来だ、とも。longdesc属性を利用するユーザのエイジェントは、原則として、画像を取得することでトラフィックを無駄遣いするべきでない、ということにも注意します。
しかし、他方において、テキストブラウザと視覚系ブラウザについては二分法でいいとしても、視覚障害者については「全盲」か「晴眼」かだけじゃありません。弱視だったり色覚異常の場合、画像も見えるけれど、いちぶ見にくい可能性があるので、画像とlongdescの両方を利用したい、ということがあるでしょう。だから、longdescは画像の代替なのか画像の補足なのかどうしても両義的になってしまいます(健常者にとってlongdescは画像の代替だが、弱視者にとっては良く見えない細部についての補足として機能)。「画像の代替」と割り切れれば、画像非表示モードまたは画像の取得に失敗したときだけlongdescをリンクとしてレンダリングすれば良いのですが……。
画像というのは、当たり前にhref属性も持ちうるので、いっそう話がややこしくなります(うるさく言えば、href属性を持つのは画像でなくa要素だが、意味は明白なのでここでは、この用語法で通す)。次の例を考えてみてください。
<p>次のページに進むには、下の美しい写真をクリックしてください。<br> <a href="page2.htm"><img src="photo.jpg" alt="お城の写真" longdesc="d-photo.htm"></a></p>
クリックして次のページに進みたいのでしょうか(href属性によるリンク)? それともお城の写真についての詳しい内容説明を読みたいのでしょうか(longdesc属性によるリンク)? ブラウザは、この2種類を区別できなければならないのは当然として、どちらを選択するにしても分かりやすく選択できるインターフェイスを提供すべきです。実際問題、けっこう難しいことでしょう。視覚系ブラウザでもlongdescにアクセスできるとしたら、IE6でポップアップするイメージツールバーのような実装法も良いと思います。たぶん本当の問題は、longdesc属性値を参照可能にすることそのものより、longdesc属性を持つ特別な画像をそうでないふつうの画像と簡単に見分けられるようにすることだからです。
おそらくHTMLに慣れてるかたなら、「そんな面倒なこと考えなくても、写真の城について、というリンクを1行、書いておけば良いだろう」と思うかもしれません。現状に照らせばまさにその通りですが、これはHTML自身による制約でなく、デファクトの実装上の制約。二次元レイアウトに困って仕方なくテーブルに走ったように、仮想的Z方向、つまり代替レイヤの積み重ねの実装がうまくできないので、平面に書いてお茶をにごしているにすぎないと。――もし仮に、longdesc属性を書いておくと「この画像についての詳細テキスト説明」だと分かるリンクが分かりやすいようにポップアップしたり「この画像の内容については別に詳細説明があります」ということを示す小さなしるしが画像のかたすみにあらわれたり……そういうことが当たり前の世界だったら、みんな「このべんりな longdesc」を使うでしょう。
仕様上あってもブラウザが実装してくれないことには絵に描いたモチで、実際に使えるようになってみないとどんなおもしろい使い方ができるかという創造性が発揮されませんし。ブラウザがサポートしてくれたら、あんがい使い道もありそうです……。
「<img longdesc=...>について」への追記。実際のブラウザの対応状況が悪い longdesc属性について、べつのかわりの手段を思いついたのでメモしておく。
<p>私の住まいの写真です。</p> <div class="center"> <img src="castle.jpg" alt="お城の写真"> <p class="none"> <a href="d-castle.htm">写真の風景についてのテキストでの説明</a></p> </div>
この方法では、longdesc属性のかわりに、非表示属性のテキストリンクを用いています。もちろん class="none" は、どこか別の場所で適当に実体を定義しておくわけですが、display:none のほか、visibility: hidden などを使う方法もあります。longdesc に比べれば、まにあわせの手段にすぎませんが、スタイルをサポートする視覚系ブラウザではテキストリンクが見えず、テキスト系ブラウザや、音声ブラウザでは、class="none" の部分が見えるので、longdesc と似た効果が得られます。
なお、記事の書き方がずぼらだったためか一部で「longdesc属性は視覚障害者のための音声ファイルへのリンク」という誤解が生じてしまったようです。ホームページリーダーは、ふつうのホームページをそのまま勝手に読み上げてくれるソフトで、サイトの作者が自分で音声ファイルを用意する必要は、ないのです。「音声ブラウザ」「スクリーンリーダー」などについて、どんなものかちゃんと説明しなかったため、分かりにくかったかもしれません……。言葉で説明するより、ホームページリーダーのお試し版をダウンロードして、あなたのサイトを読み上げさせると、よく分かると思います(おすすめ)。サイトの作者自身が音声版を作らずとも、ふつうのテキストを合成音声でその場で音声化してくれるわけです(いわゆるTTS=Text to Speachエンジン)。画像のAlt属性を書かなかったり、テキストでみだりに変な当て字などを使うと、視覚に障害があるユーザを困らせる結果になる、という基本的事実を学ぶことができるでしょう。
longdesc は、なにも視覚障害者専用でなく、ビジュアル系以外のUAにおける画像の代替説明として、晴眼者にも利用されうべきものです。