
きのうの記事「HTMLの新しいタグ、ブラウザはどう対応?」は、新しいブラウザの魅力の一端に触れてもらおうと書いたもので、CSSなどに詳しいかたにとっては、分かりきった基本的なことのはずです。が、意外に役立つ内容だったみたいです。仕様書の実装に関するマニアックな細部などより、「新しい要素や属性やスタイルが実用上、どんなふうにべんりか?」という具体的で分かりやすい情報が欠乏しているのかもしれませんね。今後もう少し注意して取り上げるようにしてみます。
他方、興味を持っていただけたのは良いとして、<dfn>は「ポップアップ・テキスト」を指定するためのタグである、とかの誤解も一部にあるようです。また、単に<dfn>タグを使っただけで、あの記事の例のような特殊なスタイル(緑の太字に点線の下線つき)になるわけじゃありません。そのへんも補足説明させてください。
「ある語句にマウス・カーソルを合わせると別のエリアにその語句に関連したテキストがポップアップする」みたいなウェブページは、JavaScriptなどとHTMLを組み合わせたDHTMLを使って実現されることも多いですが、それだと例えばスクリプトをオフにしているユーザにとっては無意味だし、そもそもけっこう面倒です。その点、title属性は簡単に使えてべんりです。
<a href="http://www.helsinki-hs.net/" title="Helsingin Sanomat国際版のページへ">ヘルシンギン・サノマット</a>はフィンランドで最も有名な新聞です。
表示例: ヘルシンギン・サノマットはフィンランドで最も有名な新聞です。
上の例のように、リンクのテキストとあわせて使う方法は、けっこう有名なので、お目にかかったことがあるかもしれません。が、この title という属性は、リンクを作る<a>だけでなく、ほとんどどんな要素にでも、くっつけられます。きのうは、そのうち、abbrやdfnといっしょに使う方法にだけ触れたわけです。
「ポップアップ・テキスト」は、略語の説明だったり、用語の説明だったり、あるいは大声で言えないことをぼそっと傍白(ぼうはく)する「裏テキスト」だったり、はたまた強調語句に念のためにさらに説明を加えたものだったり、そのほかいろいろなパターンがありうると思います。
きのう紹介したのは、略語の説明に使う場合と、用語の説明でさらに補足的に使う用法でした。略語だったら<abbr>や<acronym>、専門用語などでしたら<dfn>でかこって、それらのタグの title属性で「ポップアップ」をしのばせておけば良いでしょう。
ほとんどどんなタグにも title属性がアリなので、例えば、<em>や<strong>がついてる強調語句にもポップアップをしのばせることが可能です。ただ、<em>や<strong>でかこった強調語句がいろいろあるうちどこにポップアップが隠れてるのか分からないとほとんど役立たないので、この場合も、同じような統一的なスタイルにしておくと良いかもしれません。例えば、popupというクラスを定義して、次のような感じにできます。
abbr, acronym, dfn, .popup {
color: green;
font-weight: bold;
font-style: normal;
border-style: dashed;
border-color: green;
border-width: 0px 0px 1px 0px;
cursor: help;
}
これは実際にいまこのサイトで使ってるスタイルで、詳しくはスタイルシートについて説明してあるサイトを見ていただくとして、「<abbr>タグなどでかこった部分や class="popup"の部分は、すべて緑の太字にしろ。斜体にはするな。字の下に1ピクセルの緑の破線を引け。そこにカーソルをあわせたらカーソルを疑問符の形にせよ」というようなことです。緑の字に下線の点線がつくのは Windows の hlp ファイルのスタイルをまねてます。
<p class="small">今朝未明、マリーベルステッキのようなものを持った男が葦プロに押し入り、<em class="popup" title="「マリーベル」を意味するオタ語">マリベ</em>のLDを出せと脅しましたが、ビッグウエスト、テレビせとうち、テレビ東京をたらいまわしにされたすえ、帰ってふて寝しました。警察の調べに対して男は、「ミンキーモモはDVDボックスがあるのに不公平だ。エロければ良いという資本主義社会の腐敗に対して抗議したかった」などとわけの分からないことを話しているとのことです。</p>
今朝未明、マリーベルステッキのようなものを持った男が葦プロに押し入り、マリベのLDを出せと脅しましたが、ビッグウエスト、テレビせとうち、テレビ東京をたらいまわしにされたすえ、帰ってふて寝しました。警察の調べに対して男は、「ミンキーモモはDVDボックスがあるのに不公平だ。エロければ良いという資本主義社会の腐敗に対して抗議したかった」などとわけの分からないことを話しているとのことです。
要するに、直感的に、自然とカーソルを乗っけたくなるような感じにすれば良いでしょう。使えそうなパターンをいくつか挙げておきますので、いろいろ工夫してみてください。
いずれにしても、ポップアップは読みたい人だけが読めばいいオプショナルな簡単な補足にとどめるべきで、遊びの場合は別としても、まじめな記事で「読まないと理解できないような重要なことがら」をポップアップにするのは、まずいです。重要な情報を含んでいる補足であれば、小さな字の脚注にしたりが良いでしょう。
title属性は補足事項などを書き込むためにあるわけで、べつにヒントがポップアップするという動作の仕様が厳密に決まってるわけでもないと思いますが、多くのブラウザでは、title属性の値を表示するのに、マウスを合わせたときのポップアップを利用してます。
すでに見たように、だいたいどのタグでも、ポップアップをしのばせることができます。<table>とか<p>のようなブロック全体に対してtitle属性をつけることもできます。ですので、「<dfn>はポップアップを埋め込むためのタグだ」のような勘違いをしないでください。とくに強調語句とか専門用語とかの意味がなく、「ふつう」の語句に対して遊びで(?)ポップアップを使いたいなら、
<span title="ポップアップ">ポップアップがつく語句</span>
のように<span>を使えば良いでしょう。
上記の方法でもポップアップは機能しますが、知らない読者はその語句にポップアップがしのばせてあることを知るよしもないので、一般には、やはり視覚的なスタイルを変えたほうが良いです。そのためには、
<span class="popup" title="なんたら">~</span>
のようにクラスを指定してください。この説明がよく分からないかたは、CSSについて勉強しよう。とほほのスタイルシート入門、スタイルシート入門、スタイルシート(css)学習辞典
覚えておくと良い小技として、img要素に対するtitle属性があります。「画像のポップアップ説明」をalt属性で指定するかたが多いと思いますが、alt属性は基本的に、画像が表示されない環境や、画像を見ることができない視覚障害者のスクリーン・リーダーによって利用されるもの――つまり画像のかわりのテキスト――で、画像が見える晴眼者がさらに画像の上にカーソルを持っていってポップアップ説明を読む場合のテキストと性質が違います。デジュレなHTMLの仕様というよりデファクトな現状の問題ですけど、
<img src="marybell.png" alt="マリーベルは朝ねぼう" title="かわいい寝顔でしょ?">
のように、イメージが見えるユーザに対するポップアップの補足はtitle属性で書いたほうが良いと思います。絵が見えないのに「かわいい寝顔でしょ?」なんて同意を求められても困るし、朝ねぼうの絵が見えているのに「マリーベルは朝ねぼう」のような見れば分かることをいちいちテキストで書かれても仕方ありません。反対に、絵が見えない環境用にその絵で伝えたい内容(マリーベルは朝ねぼう)をaltで書いて、絵が見える人へのさらなる補足やツッコミをtitleで書けば、万事うまく行きます。実際、Mozilla では、altの文字列はポップアップせず、titleの文字列がポップアップするもよう。
余談ですが、視覚障害者にとって無意味な飾りの画像などでは、alt="" のようにalt属性の値を空にしてください。音声ブラウザでは通常、altに書いたことが全部、読み上げられます。たいていのユーザは、「飾りの丸」のような無意味な「画像の説明」を望みません。場合によっては、画像のalt属性は空でもtitle属性にけっこう長い説明が入ることがあり得ます。逆に、画像が表示されない環境のためのalt属性をていねいに書いて、しかしその説明が画像が見える晴眼ユーザにとっては冗長のときは、title="" として alt の値を隠蔽することができます。晴眼者には意味のない種類の説明を、ダミーの小さな画像の alt に書き込むこともできます。とくに、見えない画像からリンクを張ったり、画像のlongdesc属性を用いれば、視覚障害者にだけ聞こえる(晴眼ユーザには見えない)特別なリンクを作ることも可能です。
なお、初めにあげた例では、「マリベ」は「マリーベル」の略語なので<abbr>でマークしても良いでしょうし、「マリベ」という専門用語(?)をここで導入してると言えなくもないので文脈によっては<dfn>でかこっても良いわけです。
実際問題、たいていのブラウザでは、title属性のポップアップを利用できます。IEやMozillaや新しいNetscapeの場合です。しかし、IEではabbrタグは認識されません。単に略語であることを示したいだけなら、abbrタグを使うことには意味があります(IEにとっては無意味でも音声ブラウザなどでは役立つ可能性があるからです)。しかしabbr要素のtitle属性については慎重に判断すべきでしょう。IEユーザは多いので、現実的な配慮ってやつです。IEではabbrのtitle属性の値にアクセス困難だからです。
重要な補足情報は、ポップアップにせず、脚注などのふつうのテキストにすべきです。重要な情報について、なんらかの理由でどうしてもポップアップを使いたいときは、ScreenReaderクラスなどの特殊なテキストもそえるのがぶなんです。この特殊クラスのテキストは、display: none にして、「ふつう」のブラウザからは見えなくします。ですので、この特殊テキストの存在は、じゃまになりません(画面に表示されません)。CSSを解釈しない古いブラウザ(どうせtitle属性のポップアップなどできない)や、音声ブラウザでのみ「見える」文章です。ポップアップと非表示属性テキストで、ちょうど相補的に機能しつつ、一方の機能を利用できる側から他方を隠蔽するわけです。
とは言え、やはり、ポップアップは、あってもなくてもいいようなちょっとした補足や、むしろ「遊び」に使うのが良いかもしれません。
藪井さんのおっしゃる「弱肉強食は自然のおきて」というのも確かに<span class="boso" title="けどそれじゃケモノのレベルだぞ。人間は動物でもあるがそれだけでないと思うが?">一理ある</span>と思います。
表示例: 藪井さんのおっしゃる「弱肉強食は自然のおきて」というのも確かに一理あると思います。
遊びの場合、気がつく人だけが気がついておもしろがれば良い、という考えもありえます。特殊な意図の場合、わざとアクセス性を無視して、スタイルも区別をつけないか、あるいは、ごくあわい点線の下線が薄くつくくらいで良いかもしれません。機械的にアクセス性を至上とせず、表現の意図をふまえてください。
以上、「ポップアップ・テキスト」について、きのうの記事を補足しました。要するに、重要な情報は title属性などで書かずちゃんと本文にすべきこと、読めないと困るような情報をどうしてもポップアップ・テキストにするときは何らかのアクセス手段を別に用意すべきこと。この発想は、このことばかりでなく、一般的に言えるでしょう。
遊びの場合はポップアップの隠れたテキストや、特殊な表記(「夜露死苦」であるとか、知らない人には分からない俗語「ぎこねこの手も借りたい」であるとか、一般に用いられない特殊な文字、卑語、表現)を用いてかまいませんが、一般向けの情報価値がある記事は、原則として、ごくふつうの表記の範囲内で書くべきです。変な当て字や難読文字、アスキーアートなどは、全体を目で見れば意味を推測できることも多いでしょうが、音声ブラウザを混乱させ視覚障害者を困らせるほか、言語の学習者(日本語学習者)、学習障害者のアクセス性をいちじるしく損ないます(奇矯な表記を用いる特殊な文学作品などを否定する意味ではありません)。「ポップアップ・テキスト」の場合も、そうした危険を承知のうえで、アクセスできなくても本質に影響ない情報であるか、あるいは、ポップアップでプレゼンテーションすることの利益が上記の危険より大きい場合に用いるのが賢明です。
なお、いろいろなタグ(要素)に付加できるtitle属性を、<title>タグと混同しないでくださいね。<title>はページ全体に対するタイトルを指定するタグです。ちなみに、こっちの<title>タグで指定したページの題も、音声ブラウザでナビゲートするときや検索エンジンでのヒット表示で重要な役割を果たすことが多いです。
![]() 2001.11.01 話題の?ファイルローグですが――。可能性があるとすればこれからってとこ。まだ日本ローカルのファイル交換システムということで、一般的にいって、共有されているファイルがものすごく限定されています。が、日本の曲ならもちろん、たくさん見つかります。
2001.11.01 話題の?ファイルローグですが――。可能性があるとすればこれからってとこ。まだ日本ローカルのファイル交換システムということで、一般的にいって、共有されているファイルがものすごく限定されています。が、日本の曲ならもちろん、たくさん見つかります。
P2P、これは理論的にも哲学的にも、さしあたっては絶対に必要でしょう。ナップのように「中央」があると、いろいろと……。FAQにいわく「ファイルローグは合法的ですか?」「はい。ファイルローグは、ユーザー同士がファイル交換をするためのファイルのカタログを提供するように設計されています。しかしながら、ファイルローグが制限のないファイル交換サービスであり、ユーザーによっては違法なファイルを共有しているこのもあるかもしれない、ということをご承知置きください。我々は、違法ファイルをなくなるよう最大限の努力をしますが、ファイルローグのコミュニティ内には違法なファイルがない、ということを保証することができません。」いちおう紛争解決の手段もきちんと提示してます。が、システム名は「Rogue」です(笑)
クリックすると大きなサイズの画像が見れます。File Rogue 日本語版は混雑のためダウンロードできないので、ここでは英語版の画面。メニューの文字の言語が違うだけでどうせ同じでしょう。WinMX の画面のほうが単刀直入で必要にして充分な情報がすぐ見れる。
Java VM上で動くので、Mac や Linux の友だち(ピア)ともやりとりできる予定。これは WinMX にない魅力。また日本語を正式にサポートしている。WinMX 的にいえば「ポケット」とかいう言葉の「ポ」の字が化けない(はず)。メニューが日本語でないとイヤだというユーザも気軽に使える可能性がある。
使いにくい。WinMX と違って、相手の回線が速いか遅いかよく分からない。そもそもダウンロードできない(初日なので混んでるのか?)キュー関係(どのファイルが何人待ちかとか)が分かりにくい。まだ日本ローカルなので、いろんな友だちとIMする楽しみがない。日本の曲しか手に入らない。あまりに限定的。日本の曲でも一画面50ファイルずつしか表示されないので一覧性が悪い。例えば、WinMX でいま「GLAY」と入れたら、即座に1500曲以上が一覧表示されたが、FRでは50曲ずつ「次の画面」へナビゲートするしかなく、ふべん。そもそも、まだユーザ数が少ないと思われる。(「50ずつ」はデフォルト値で設定によって変更可能。しかし最大でも200という限界あり)
レジューム機能があるか。これがあるとないとでは現状、違いが大きい。P2Pといっても、現時点では「親」がファイルローグのサーバひとつだけで、そこで一元管理してるもよう。この状態では訴訟に弱く、発展性にとぼしいのではないか。
ダウンロードのページには、まず JRE (Java Runtime Environment) 1.3.1 をインストールするように書いてありますが、ほかのあれこれで、すでにインストール済みの場合もあります(手元では、そうでした)。べつに上書きで再インストールしても害は無いです。
現状、たいして能力ないが、日本語ソフトなのでP2Pの試食にぴったり。「ファイル交換」とも言うが、「相手と交渉して交換」でなく「好きなファイルを選んで勝手にダウンロード」でOK
Netscape 6.2 がリリースされました。この機会に、ブラウザの"新しい"タグのサポート状況がどうなっているか、いくつかの例について、Internet Explorer 6.0 と Mozilla 0.9.5 を比較してみましょう。ここで挙げた例については、Netscape 6.2 でも Mozilla 0.9.5 とまったく同じ結果になります。
まず次の例をごらんください。これはHTMLのソースです。
<abbr title="Internet Explorer">IE</abbr>のバージョン6では、クッキーについてきめ細かな設定ができます。
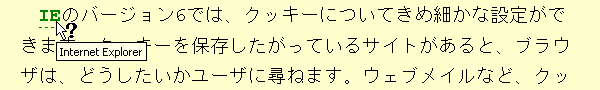
このように、文中の省略語について、何を省略した略語なのか?という情報にアクセスできるようにするために、<abbr>タグは、べんりです。例えば、Mozilla 0.9.5 では、上のソースは次のように表示されます。

省略語である「IE」には特別なしるしが付いています。そこにマウスカーソルをあわせると、title属性で指定されていた略語の意味がポップアップします。

従来のテキストですと「Internet Explorer(以下IEと略す)」などと書いていましたが、ハイパーテキストでは(リンクによる参照のように)ある語句の「仮想的Z方向」に補足情報をおりたたみ、その情報を見たい人だけが見れるような利用の仕方が可能になります。IE と言われれば何のことだか分かり切っているかたにとって、「Internet Explorer(以下IEと略す)」とかの文字列は冗長で、ムダでもあります。
基本的には、「ポップアップヒントはZ方向に常時、浮かんでいる不可視のテキストであり、onMouseOver などのイベントで可視になり、onMouseOut で不可視になる」と理解できます。
IEは、なぜか前からこの <abbr> をサポートせず、そのくせほぼ同じ機能の <acronym> はサポートしています。Internet Explorer 6.0 でも状況は変わりません。
次は引用であることを明示する記号 <q>について見てみましょう。引用については前から <blockquote> もありますが、<blockquote> は1つまたは2つ以上の段落をまとめて引用することを念頭に作られています。もし <blockquote> と書くと、ブラウザの表示では、ふつう、そこから段落が変わります。段落を変えずに、地の文のなかにちょっとしたフレーズを引用したいときのために、<strong> や <em> と同じ感覚で気軽に使える <q> というタグができました。
そのためクッキーは、<q cite="http://www.psl.ne.jp/perl/_cookie.html">便利さとセキュリティの両刃の剣</q>などと言われます。
この例では、新しい段落(ブロック)を作らず、文中にインラインで「便利さとセキュリティの両刃の剣」という語句を引用してます。引用語句を <q>~</q> でかこみ、<q> には cite属性で引用元のURLを書いてます。
これを Mozilla 0.9.5 で見ると、次のように自動的に引用符がついて、引用であることが目で見ても分かりやすくなります。

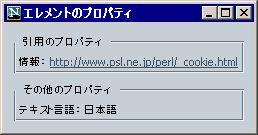
引用の出典を知りたいユーザは、この引用句のうえで右クリックしてメニューの properties(プロパティ)を選べば、次のようなダイアログボックスがポップアップします。

これは Netscape 6.2 日本語版の例です。表示されたURLはクリック可能なリンクになっています。
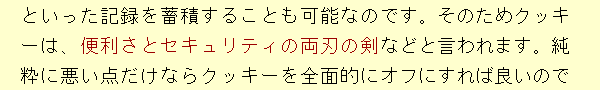
一方、同じソースを IE6 で表示すると、<q>タグそのものは解釈され、下の図のようにスタイル指定によって引用語句の色を変えることも可能です。しかし、IEでは<q>でマークされた引用語句に引用符を補完しない仕様になっています。また、現在、IEでは <q>のcite属性、つまり引用元のURLに簡単にアクセスする方法がありません。

<dfn>は、特殊な専門用語を導入したときや、ある語句をふつうと違う限定された意味で用いたときなど、その「特別な語句」に印をつけておくのに使えるタグです。学校の教科書でよく「1と自分自身以外に約数のない自然数を素数という」なんていうふうに、新しく導入された概念が太字で書いてありますが、ちょうどそんな感じに使うことができます。
そうすれば、その言葉がどんな意味で用いられているのか知りたいときにいつでもさくいんで調べられるように <dfn> で囲まれた語句とそれがあったページへのリンクを perl などで簡単に作ることもできます(いわゆるグロッサリー)。また、その問題に詳しい人には常識的な用語でも、 <dfn> をつけておいて、上のabbr要素の場合と同様、title 属性で簡単な説明をしのばせておくこともできます。そうすれば、その用語の意味を知らない読者だけ、マウスをあわせて説明を読めば良いわけです。
<dfn>は、このようになかなかべんりに使えるタグで、前からあるものなのですが、あまり使われていないようなので、ここでも新しいタグの一種として実験に加えてみました。
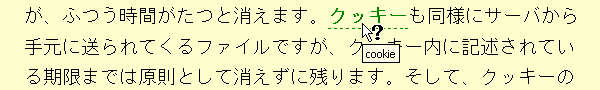
<dfn title="cookie">クッキー</dfn>も同様にサーバから手元に送られてくるファイルですが、クッキー内に記述されている期限までは原則として消えずに残ります。
上のソースは次のように表示されます。

結果は、IEでもMozillaでも同じで、完全に意図通りに動作しました。上の例では、「クッキー」という用語に対して、参考事項として、title属性で「cookie」というもとの言語でのつづりをしのばせてあります。
上の例にある3種類マークアップを含む文章です。あなたのブラウザでは、それぞれの部分がどのようにレンダリングされるでしょうか。
IEのバージョン6では、クッキーについてきめ細かな設定ができます。あなたのブラウザにクッキーを保存したがっているサイトがあると、ブラウザは、どうしたいかユーザに尋ねます。ウェブメイルなど、クッキーがないと使えないサービスで、クッキーの使用を了承するときは、以降このサイトからのクッキーはすべて許可するように指定できます。また、ユーザ側には何のメリットもないのにやたらとクッキーを送ってくるサイトであれば、以降そのサイトからのクッキーはすべて拒絶するように指定することもできます。とりあえず、その一回限りクッキーを受け入れたり拒否することもできます。この場合は、次にまたそのサイトに行くと、クッキーをどうするかと尋ねられます。
ブラウザでウェブページを見るということは、そのページを構成しているファイルをサーバから手元へ送ってもらうことを意味します。送られたファイルは、一時的には手元に保存されますが、ふつう時間がたつと消えます。クッキーも同様にサーバから手元に送られてくるファイルですが、クッキー内に記述されている期限までは原則として消えずに残ります。そして、クッキーの発行元のページに再びアクセスしたときには、以前そこから送られたクッキーをブラウザは自動的にそのサーバへ送り返します。このしくみを使うと、例えば、以前その人がこのページを見たのはいつであるかとか、このページに来るのは何回目であるかなどというふうに個人を識別できます。また、あなたが自分で入力した住所氏名などの情報をクッキーに保存すれば、次回からは、同じことを入力しないで済みます(サーバは、あなたのマシンに保存されているクッキーから必要な情報を自動的に読みとるので)。
ご承知のように、このしくみは、いろいろな掲示板で広く用いられてます。いちど書き込みすると、次回からは、もう名前やアドレスを改めてタイプしなくても、初めからフォームの欄が埋まっていることがよくありますが、これがクッキーの働きです。このようにべんりなクッキーですが、例えば、万一他人からクッキーを盗み見されると、セキュリティ上の問題です。クッキーにクレジットカート番号や、パスワードを保存することもありうるからです。また、クッキーを利用すると、特定の個人のウェブサーフィンの状況を、一定の範囲内でかなり詳細に追跡することも可能です。例えば、あなたがあるニュースサイトを週に何回、訪問して、どの記事とどの記事を読んだか?といった記録を蓄積することも可能なのです。そのためクッキーは、便利さとセキュリティの両刃の剣
などと言われます。純粋に悪い点だけならクッキーを全面的にオフにすれば良いのですが、クッキーには良い点も多く、たいていの場合、クッキーを全面的にオフにするとショッピングカートなどは使えなくなってしまいます。
多くのサイトでは、クッキーを使っているか?個人情報を収集しているか?しているとすれば何の目的か?といった事柄を、公開しています。ごらんの妖精現実のサイトでも案内のページに記述があり、「プライバシー」のリンクからたどることもできます(妖精現実では掲示板などの例外を除いて、クッキーをまったく使っていません)。
2001.10.31 Netscape 6.2 が出ています。Windows、Mac、Linux に対応したフリーウェアで、日本語版もあります。Mozilla 0.9.2 の焼き直しだった Netscape 6.1 からのマイナーバージョンアップで、今回は Mozilla 0.9.4 (Gecko/20011019)をもとにしているようです。リリースノート。
Windows XPに対応したほか、Mac OS Xにも対応予定。また、Windows 95 も正式サポートされています。(Internet Explorer 6 では Windows 95 が正式サポート外になりました。)
ベースが最近の Mozilla ですから、安心して使えます。もはや一昔前の Netscape 6.0 とは違います。もちろん本家の Mozilla なら、さらに新しいバージョンを使えるわけですが、メニューなどをどうしても日本語化したい場合には、初めから日本語版がある Netscape 6.2 がべんりです。Netscpae 6.2 付属のメール・ソフトからは、netscape.net の無料ウェブメール(Microsoft の hotmail のようなもの)を直接、送受信できます。これも本家 Mozilla にはない商用的な側面でしょう。なお、Mozilla で最近、加わったタブブラウザ機能は、まだついていません。
Netscape 4 のユーザは、やむを得ない理由がない限り、そろそろ Mozilla か Netscape 6.2 に乗り換えるようおすすめします。既に Internet Explorer 6 を使っているかたも、一度は Mozilla や Netscape 6.2 を試してみると良いでしょう。自分がふだん使うブラウザにしなくても、このようなブラウザを使っている読者がいることを念頭に、ご自分のウェブサイトのデザインを調整することをおすすめします。
試す場合、インストール前にシステムの必要要件をご確認ください。最低64MBのメモリが必要とありますが、Mozilla や Netscape は30MB以上のメモリを使うことがよくあるので、OS自身やほかのソフトの使うメモリ量を考えると、実際には最低128MB、推奨256MB以上とみてください(とくに最近の Windows の場合)。
N6Setup.exe をダウンロードして起動(アイコンをクリック)するとネットワーク経由でのセットアップが始まります。インストールに必要なファイルをすべてローカルに保存してからセットアップを始めることも可能です。それには N6SetupB.exeをダウンロードしてクリックします。
ついでながら、日本語版でないバージョンでも、メニュー等が日本語でないだけで、操作は同じですし、もちろん日本語のサイトも完全に表示できます。ふだんブラウザを使うとき、あまりメニューの文字など読まずにリンクをクリックしたり、矢印のボタンを使ったりしていると思います。ですから、Mozilla のような日本語版がまだないブラウザでも、敬遠せずに使ってみてくださいね。
Netscape 6 日本語版も、Activation のダイアログは英語かもしれません。Netscape 6 は、いちばん最初に使うとき「アクティベーション」を要求され、あなたの名前や郵便番号を教えないと使えないことになっています。べつに複雑な英文を読まされるわけでもなく、単にスクリーンネーム(あなたの選んだユーザ名)やパスワードを入れるだけですから、がんばってみてください。