
正月は実家に帰らなかったので、夏休みは帰るかな。
明日、帰る。
たぶん、実家にいる間は更新止まります。わざわざノートパソコンを持っていくのは何だかね……。まあ、以前はそれをやっていたんですけれども、何回かやってみて、そこまでしてパソコンを使いたい用事もないよなー、と。
前項で示したデータを見ると1日5000人(IP計測)くらいが訪問しているらしい、とわかるのですが、過去に何度も書いてきた通り、備忘録の読者はそんなにいません。
またページビューも月100万PVに達しているのだけれど、これも当サイトのカウンターの数字には対応していない。当サイトのカウンターは、z-accp.js で一部のページだけに書き込んでいるので、サーバで計測している数字とは関係ないんですね。
私がサーバに置いているファイル群全体の人気がどの程度か、という数字なので、私を過大評価しないようにしてください。ここ数日に限っていえば、Simple のバックアップサイトが1番人気だったりするわけです。
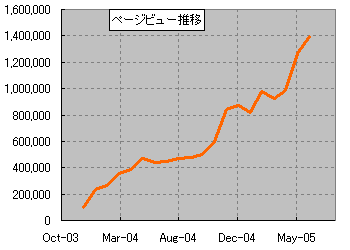
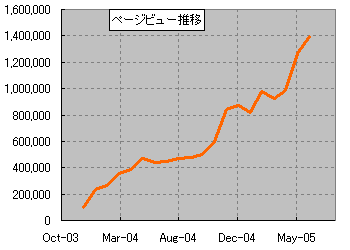
ちょっとした要望があったので、アクセス解析の概要を示します。先月、サーバを移っているので、データが分断されていますし、グラフも描いていないのでよくわからんでしょうが、参考程度にはなるでしょう。
2003年12月以前のログはないのか? ということなんですが、それは無理です。超過料金に苦しんで飛び出したときに、ログを拾い損ねましたので。もっと前のサーバでは、一般ユーザにログが提供されていませんでした。
それにしても、2004年の1年間で総転送量 168.405 GB って何なんですかね。こんなテキストばかりのサイトで、どうしてそういうことになるんだか。あと、毎月のページビューの推移をグラフにしてみたら、一本調子の増加傾向でビックリ。何なんだこれは。自分でもこんなことになっているとは知りませんでした。リンク元以外はほとんど気にしていなかったので、サーバ側のアクセス解析は見ていなかったんですよ。

サーバを移って以降の急増には理由があって、wget というツールでサイト内の全ファイルをゲットしようとしている人がいるんですね。しかも何回も。それがアクセスの4割を占めているのだから、度が過ぎていると思う。月1回くらいにしてくれたらいいのに。でも、その分を除外しても2004年はじめ頃と比較するとページビューが2倍になっていますね。なぜ?
7月中は休止する、と書いたので、「8月になったら復活ですか?」というお便りが。
うーん、わかりません。
というか、休止中といいつつ、よくもまあこんなにたくさんアドバイスを書いたものだな、と思います。こういうのは休止中とはいわないような気が……。頑張った甲斐あって、順番待ちを解消しました。というわけでアドバイスの新規受付を再開します。アドバイス再開後の1年間で33件しか処理できなかったので、月3件弱の処理ペースです。ペースアップは無理ですね。
エコログは、結局、ほとんど更新しませんでした。その代わり、某所ではやたらと書きました。多分、この備忘録を休止しなければ、書かなかったことばかり書いたと思う。自分にとって「備忘録に書くのは面倒くさいな」という優先順位の低い話題が何なのか、ちょっとわかったような感じ。
Simple -憂鬱なプログラマによるオブジェクト指向な日々-が自宅サーバの故障でデータが飛んだというので、ログを収集してバックアップサイトを構築したのも今月の話。これはかなり手間だった。
あと**のサイトを作ったり(まだ形を作っただけで中身はないけれど)、某サイトを全面的にリニューアルしたり。mixi 日記も書いたし、コミュニティにも参加してみたりしました。Amazon のレビューをドカッと追加し Book Guide も拡充。ウェブ関連以外の本もけっこう読みました。珍しく映画館にも何度か行ったし、あちこちで人に会ったりもしました。仕事が忙しいんじゃなかったっけ? どうしようもないなー。
備忘録を休止すると、こんなにもいろんなことができちゃうぞ、という話。いや、そういうつもりじゃなかったんですけど。結果的に、そんな感じ。そんなことをしている間にも仕事はどんどんたまっていく。恐ろしい。
相変わらず多忙なので、来月も適当に休みます。
管理人の飲茶さんは哲学・科学系のコラムサイトと株取引日記で人気を博しています。そんな飲茶さんが心機一転スタートさせたお役立ちサイト飲茶ファンドの大型コンテンツ第2弾が、論客コミュニティです。飲茶さんの説明を引用します。
2ch風の議論掲示板です。
専用サーバを借りて、1からプログラム(JSP)を書いていますので、議論を円滑に進められるようなアイデアを随時追加していくことが可能です。
現状、以下の機能が実現されています。
- コテハン制
→ユーザ登録による固定ハンドル者のみ書き込み可能- 論者評価システム
→参加者による評価ボタンにより、論者の評価が可能。
→将来的には、評価の低い論客には、書き込み不可などのペナルティを考えています。- スレッド監視システム
→任意のスレッドを監視スレッドとして登録することにより、更新のあったスレッドを知ることができる。目玉は、やはり論者評価システムだと考えています。
議論系の掲示板やMLには、ときたま、DQN(支離滅裂なことを言う人、罵倒する人、的外れな人、頑固な人etc)がやってきます。
今までは、DQNが来るたびに、誰かが相手をして、かなり精神的な負担を強いられたわけですが、匿名の評価システムにより、そういう人をうまく排除できるのではないかと考えています。
また、DQNを罵倒する人、DQNに間違いを認めさせようと迫るタイプの人も、その行動が、マイナス評価になるのが自明ですので、その行動を抑制できるのではないかと期待しています。
なるほどー。
使い勝手もそうですが、ネット上で議論を円滑に行うための工夫やアイデアがありましたら、アドバイスのほどよろしくお願いします。
(スキル的に実現不可能でも、イメージでも抽象論でもかまいません。徳保さんなら、どう考えるだろうかということに興味を持っています)
このご依頼、どうしようかと迷ったんですよね。じつは6月の頭にはアドバイスの新規受付を停止していたのに、多分、注意書きを見落としたんでしょうけれども、このご依頼があった。本来なら反則なので却下するところなんです。ただし「あらためて依頼しなおします」といわれたら「ハイどうぞ」なので、あまりこだわっても意味ないかな、と。却下する時機を既に逸していると思う(2ヶ月も待たせている)こともあり、アドバイスすることにしました。
とはいえ、このご依頼は私の手に余りますね。お言葉に甘えて、私見をつらつら書きます。
2ch 風の掲示板、ということなんですが、似ているのは見た目やスレッド処理などの部分であって、基本思想は全然違うのですね。
ユーザ登録してログインしないと書き込めないんですね。それだけならともかく、書き込みフォームに名前欄がない。つまり、登録したコテハンを絶対に名乗らなければならないのです。これはふつうの掲示板よりよほど徹底したシステムといってよいでしょう。はてなユーザしか書込みできない設定のはてなダイアリーのコメント欄のような感じ。
ただしユーザ登録に必要なのはメールアドレスのみ。無料メールアドレスが簡単に通るので、捨てメアドでダミーアカウントを無数に作ること自体は可能です。ただし現在は書き込みユーザ数が少ないので、特定の人物に援護射撃ばかりしていると、簡単に多重アカウントがばれそうです。カッチリとした作りの掲示板だなあ、と思いました。
最新50件のみ表示、100件ずつ表示、などなど閲覧に便利な仕組みはきちんと用意されているという印象。スレッド監視システムも便利ですね。6スレッド以上登録するとスクロールバーが出てしまうインターフェースには疑問がありますが……。案外、overflow の指定を外しても問題ないんじゃないでしょうか(その代わり広告を上に持っていく)。まあ、どっちもどっちという感じもしますので、「これが正解」とはいいづらいのですけれども。
使い勝手という点で、私が最も気になったのは、投票の面倒くささでした。たしかに幅広い環境に対応しつつ云々ということになると、現在のような仕組みにならざるをえないのかもしれません。けれども、この際、JavaScript 必須にしてしまってもいいと思うんですよね。
私が何を考えているのかというと、「Ajax を使えないか?」と。JavaScript の組み込みクラスである XMLHttpRequest を利用した非同期通信を利用して、
画面遷移を伴わずに投票できたらいいと思う。
もう少し具体的に書きますと、現在、CGI から直接 HTML 出力している投票結果を、JavaScript の出力結果に変えるわけです。そして、JavaScript が読み込む変数の値を XMLHttpRequest を利用した非同期通信
により取得することにするのです。
イメージを書きますと、投票ボタンを押すと、確認ステップとして小さなポップアップダイアログが出現し、そこで OK とすると、サーバにデータが送られます。そしてその結果を反映した新しい数値を読み込み、投票結果に反映するという仕組み。この通信に JavaScript を利用すれば、画面遷移が不要になるのでは? やり取りするデータ量は非常に小さいので、Google Suggest 並の高速な投票結果反映が可能なのではないかと愚考しております。
正直いって私はこの道に暗いので、イメージだけで書いていることはご容赦願いたい。ただ、とにかく現在の投票システムはつらい。画面を2回も読み込みなおさなきゃいけない。しかも投票終了時の画面は、またページの1番上に戻ってしまっている。これでは、書き込みを読んで気軽に投票、というわけにはいかない。「よーし投票するぞ!」という気合が必要です。それは飲茶さんの狙いと違うだろうと思うのです。
投票数より書き込み数の方が多いという現状がありますが、それは端的に、投票するより書込みする方が簡単・気楽だという状況を示しています。それでいいのでしょうか?
少人数でやっている間は、多重アカウントが問題になることはないと思います。けれども、仮に論客コミュニティが順調に発展していくとすると、それは必ず問題となります。同一スレ内であからさまな自作自演をやればバレるのでしょうが、スレごとにアカウントを使い分ける人は当然に出てくるでしょう。つまり、コテハンではあるけれども、総体的な人格は隠蔽していく、各スレごとに人格を作る、ということになっていく。
多重アカウントの何が問題かというと、結局、捨てハンを許すことになるんですね。あるアカウントで論破されたら、名前ごと過去を葬り去って、新しい名前で登場する。あるいは、あっちのスレとこっちのスレで矛盾したことを平気で書けるようになる。それは別にいいのだけれども、そんな自分の実態を隠して、横断的にひとつのアカウントで発言している人に対して揚げ足取り的な発言を繰り返すことだってできてしまうのはいかがなものか? と疑念を抱く人もいると思う。
では何か対処法があるのかというと、究極的には、ないんですよね。
それに、もし完全に個人を特定して、1人1アカウントという仕組みが作れたとしてもですよ(例えば、パソコンに何らかのソフトウェアを入れてもらい、パソコン単位で固体識別するようにすれば、特殊な発言者以外はほぼ1人1アカウントとすることが可能です/もちろん、これが現実な提案だとは思いませんが、技術論としてはそういう解もありうるという話)、それだけで問題が解決するというものではないんですよね。
よくいわれることですけれども、日本人はふつう、議論したがらない、と。「天に唾する」危険をみな身にしみているので、対等な立場の相手を批判することを避ける。政治家、役人、上司など、「その場」に反論する人のいない相手を叩くにとどめるわけです。あるいは、たいていの人は、時と場を変えると矛盾したことをいってしまうわけです。自分の言葉を相対的に解釈されると、自縄自縛になって何もいえなくなってしまうことが多い。
だから、その場限りの人格でないと、議論に対して及び腰にならざるをえない。そういう面がある。2ch の ID 制というのは、けっこううまくできていると思うのです。何日も同じメンバーで盛り上がる話題なんてそうそうないわけだし、1人の発言者が過去に責任を持つ範囲が0時から24時まででリセットされるという仕組みで、うまく回っていく。現在の論客コミュニティのペースでは、もちろんそれでは短すぎます。だから例えば、1週間で cookie が切れる、というのはどうか。
……というアドバイスもありえます。
現状、ログインしたアカウント名そのままでしか発言できない仕組みになっていて、これはコテハンを強制する仕組みとしてはかなり強力なものです。このバランスがいいか悪いかというのは、結局のところ、どんな客層を狙うかにかかっているのです。
相当程度、匿名性を確保したい、過去の発言や社会的立場にとらわれず議論できる環境がほしい、そういった考えの持ち主を巻き込みたいのなら、現状のシステムはルールが厳しすぎます。「名前を変えて投稿する」といった機能が待望されると思う。けれども、逆にそういった発想に否を唱える方も少なくないはずです。ずるい連中を排除して、「まともな相手」とだけ議論したいという方々。しかしこっちからも「多重アカウントを制限しろ」という要望が出てくるでしょう。
つまり、どうしたって文句は出る。だから、どんなシステムにするかということは、どんな客層を狙うのかという問題に直結しているのです。「要望があるからこうしよう」というのでは迷走します。そうではなくて、「こういうシステムに満足する人を集めるのだ!」と、そう考えた方がいいのではないか。
登録制という時点で、論客コミュニティの先行きは怪しいというか、「さてどうなんでしょうか」という感じではあるわけです。
飲茶さんが狙っているように、「社会の空気」に投票数という形を与えることで荒らしを撃退する、といった目に見える成果を得るためには、100人以上の常連参加者が必要かと思います。これは書き込み者ではなくて、ログインして閲覧している人数として。でも、それは簡単じゃないと思いますね。そうすると、単純に会員制の公開型掲示板、ある意味、ログを公開しているメーリングリストのような、そんな感じにしかならないのではないかという気がします。
私がこの掲示板システムの有意義な発展の方向性として連想するのは、例えば一時期、ガールズサイトを中心に大ヒットした「もっと書き込み隊」という掲示板です。これは書き込み数で「昇進」するという仕組みだったんですけれども、すると当然、くだらないレスを無数につけることで昇進を狙う不届き者が出てくるわけです。会員制+投票システムにより、よりえげつない形で、女の子たちに受ける掲示板になるかもしれないな、と。
もちろん、見た目は何とかしないといけない。角丸のかわいいのにするとか、あるいはスレッドや投稿フォームなどの扱いも、ふつうの掲示板に似せた感じに作り変える必要がある。ほしいのは会員制+投票システムだけですから。うーん、でもダメかな。単純に投稿数の方がいいのかも……。忘れてください。
いずれにせよ、論客コミュニティが独自にグングン発展していくかというと、私はいささか懐疑的なのです。飲茶さんの本サイト、哲学的な何か、あと科学とかの常連読者の内、書きたがり、語りたがりがみんな登録した段階で、成長はほぼストップでしょう。ふつうなら、そこまでです。その先があるとすれば、それはふつうじゃない何か、が材料として放り込まれた場合に限られると思います。
登録制を支えるのは管理人への信頼感、あるいは利用者が多いことからくる安心感なので、後者が期待できない現在、前者で勝負するしかない。だから、この先の発展は見込めない、と私は思います。
で、今後の展望として私が考えるのは、やっぱりレンタルですね。投票システムを作り直したら、ちょっと自分のところにも設置してみたいな、という人はけっこういるんじゃないかという気がするのです。もっとも、当面は無名なので、すぐに人気沸騰とはいかないでしょうけれども。それに、そもそもあのおとなしい広告でサーバ代その他の維持費がペイしているのかどうか、私にはよくわかりません。持ち出しになっているなら、レンタルの提案は忘れてください(またか)。
最後にやむちゃんねる掲示板について。
よくウェブサイトに対するアドバイスとして、似たようなコンテンツを思いつきでどんどん作るんじゃない! ということがいわれるわけです。まあその、「実際のところ、どうなんだ」というといささか怪しいアドバイスなのですが、場合によってはクリティカルヒットします。
「場合」ってどんな「場合」? それは、膨れ上がったコンテンツが管理人自身の調整能力を超えてしまっているケースです。会社のリストラのようなもので、たくさんあるコンテンツの間にシナジー効果がなくなっていると、これはやはりまずいのですね。苦労ばっかり増えて、効果が十分に出てこない。こういう場合は、目先の売上減を覚悟してでも、思い切った再構築をした方がいいのです。
飲茶さんは現在、「やむちゃんねる」「論客コミュニティ」「株かぶコミュニティ」と3つも 2ch 型のスレッドフロート掲示板を抱えているわけですが、常識的には、これはダメですね。ユーザ登録のデータベースが共通しているなら、まだいいんです。いつでも統合できるんだから。でも現在、そうなっていないわけです。こういうのはいけません。最初から、株日記の読者さんはやむちゃんねるの「株板」へ、哲学サイトの読者さんは「哲学板」へ誘導する、というのが正解でしょう。ひとつの板に50や100のスレッドがあってもどうってことない、という事実を 2ch は示しているわけで、哲学だけで掲示板を作り、過疎板をいくつも立てる意味はなかったと思います。株も同様。
知人(完全に没交渉なので、ただ知っているだけの人です)が管理している掲示板にもにゃというのがありますが、これも板数をひとつに絞って正解というケース。何のことはない、それでいいと思うんですよね。
まとまりませんが、アドバイスは以上です。
山田BBSの総長さんも知人じゃないかと思って調べてみたんだけど、結局、単に知人とハンドルネームが同じなだけかも、という結論に。山田BBS開始前にその知人のサイトが消えているので、同一人物でもおかしくはないよな、と思っているんですけど。
それから、株の話もひとつ。私の勤務先の株価が約3年で3倍になったのだけれども、つくづく自分に株は無理だな、と思いました。だって、社員がみな「もっと株価下がるよ、どんどん下がるよ。そのうち紙くずになるよ」といっていた時期に、株価が上がり始めているのです。以降、社員の台詞はずっと「これはまぐれ。あるいは、今がピーク。明日には下がるに決まってる」というネガティブなものばかり。それがいつの間にかグングン上がって現在の価格に。
こんな株、買えたもんじゃないよな、と思う。そういうのを思い切って買える人でなければ儲からないのが株の世界なら、私には一生無縁でしょうね。インサイダー情報を駆使しても、入社以来、一貫して「我が社の株価は下がる」という結論しか出てこないんだもの。
そりゃたしかに、日経の飛ばし記事で株価が急騰したこともあるけれど、「いまさら買っても、もうダメだよね。明日には反落するもんね」と社員は口々にいう。まさかそのままグングン上がっていくなんて、露ほども思っていない。株価がこんなに上がっても、社内で誰かが儲けたという話をひとつも聞かない。自社株会も景気のいい話はぜんぜんないし、そういうものなんだな、と。まあ、自社株会は値が高いときも関係なく株を買うので、バブルの負債が今も残っているんでしょうね。
そういえば、私が入社したときに、祖父が記念に株を買おうかな、なんていっていたけれど、どうなっているだろう。長期保有癖があるから、入社当時に買っていれば、今頃2倍の価格になってウハウハなんだけど。案外、買っていないんだろうな。
ちなみに祖父の株道楽がどれだけ貯金を減らすのに役立ったかを父は知っているので、私の両親はあらゆる投機話に全く関心を示さない。おかげでバブル直前に土地を手放し、バブル崩壊後に家を手放すというもったいないことをしたのだけれど、逆にバブルの頃に何も買い物をしなかったのはよかった。「これからどんどん不動産の価格は上がっていくんだから、今の狭い家から早めに引っ越した方がいいんじゃないか」と不安に脅えてはいたのだけれど、運よく抽選に落ち続けた。
つまり私の両親は賢かったわけじゃなくて、ただ運がよかっただけなんだけれども、とくに気に入った物件にしか手を出さない(2年に1回くらいしか抽選に参加しない)慎重派だったのがよかったのかもしれない。
オリジナルイラスト、小説、サイト作成メモなどを主なコンテンツとする個人サイトです。管理人の如月ニイチさんはどんな方かというと……これがよくわからないんだなあ。今回、コンテンツの内容やウェブサイトの運営方針についてはアドバイスを依頼されていないので、管理人の人となりはそれほど重要な情報ではないのですが、それでもやっぱり、どんな方向性の改善案を示すかという点で少し気になるところではあるんですよね。
ま、あえて情報を伏せているものを無理に聞き出すほどのことではないので、サクッと本論に入りましょう。
見易さ、使いやすさ。特にtextコンテンツは1pの文字量、文字サイズが妥当かどうかが気になります。また、自分以外の方の閲覧不具合がないか等。それと、サイト全体があまりにもそっけない雰囲気ではないか…また来たいと思えるサイトにするには? というようなことを教えてほしいと思っています。欲張りですみません。
ご多忙でしょうがこれからも精進したいと思ってますので辛口のアドバイスをお願いします。
見た目について意見せよ、というご依頼と解釈いたしました。
たいへん具体的なアドバイス依頼なので、箇条書きでポンポンポンと書いていけばいいかな、と思ったのですが、どうも言葉足らずの感が否めず、また私自身、「こうしたらいいよ」と書きながら「本当かなあ?」と自分の言葉に疑いを持つに至り、解説用のサンプルを作成しました。
このサンプルは、ほぼ原本そのままの HTML 文書に、2種類の代替スタイルシート「plan A」「plan B」とスタイルシート切替スクリプトを付加したものです。サイトの表紙のほか、「Text」「Labo」「Contact」もトップページのみ用意してありますので、ある程度、サイト内を見て回る感覚を再現できるでしょう。原本のスタイルシートには「default」と名づけてあります。あちこちのページで適宜スタイルを切り替えてみてください。
原本では「Labo」のスタイルシートがサイト本体とは別に用意されているので、サンプルもそのようになっています(つまり、「Labo」の「default」スタイルは、見た目はそっくりながら、他のコンテンツの「default」スタイルとは異なるファイル)。「plan A」は「default」の改修案なので、これも「Labo」とそれ以外で、別のスタイルシートを用いております。これに対し「plan B」は全ページにひとつのスタイルシートを適用しています。
原本が「Labo」のみ特別のスタイルシートを用いているのは、他のコンテンツと HTML 文書の構成が異なっているためです。ブログツールのテンプレートカスタマイズが不十分、もしくは class 属性値や文書構成などのデザイン方針に混乱がある、といった原因が考えられます。
他と異なる表示結果としたいならともかく、そっくりな見た目となるよう苦心されているのですから、二度手間です。スタイルシートはひとつにまとめて、HTML 文書の構成を1種類にした方がよいでしょう。ブログとサイト本体、HTML 文書の改修が簡単なのはどっち? 当然ブログ側ですよね。テンプレートをいじれば全部まとめて変更できるわけですから。適当に折を見て、ブログのテンプレートをカスタマイズされることを勧めます。
ちなみに、ブログのテンプレートにサイト本体のスタイルシートを組み込む方法は簡単ですよ。テンプレートに直接 <link href="http://(中略).css" rel="stylesheet" type="text/css"> などと書き込んでしまえばよいわけです。
「plan B」で見て回っていて気付いたのですが、ナビゲーションに未整備・混乱があるようです。トップに戻れないページ(Text)があったり、変なロゴのせいで「俺的グッジョブ」というタイトルが2つ重なって表示(BBS)されたり。とりあえず、トップに戻るリンクはサイドバーの「Top」に統一した方がいいですね。
CGI は「Labo」だけちょっと惜しいですが、全体的にかなり頑張ってカスタマイズされていますよね。でも、できればもう一歩進めてほしいところではあります。「BBS」も「Link」も、表紙や「Labo」と HTML の構造を揃えることができるはずなのです。class 属性値や id 属性値をもう少しだけ整理して、最終的には1種類のスタイルシートでサイト内の全コンテンツのデザインを制御できるようにすると、後々楽になります。
お絵描き掲示板は色調以外はカスタマイズ不能なのでしょうから仕方ないとして、メールフォームが小窓扱いになっているのはちょっと謎。別に不都合はないのですけれども、何もわざわざメールフォームの利用に心理的制限を高く設定する必要はないように思います。
私のようなアンチ・コミュニケーション志向なら話は別ですけれども、メール大歓迎ならトップページの下の方にでも置いておけばいいような気がするのですね。ちょっとカスタマイズできる CGI を用いて、送信完了ページからトップへ戻れるようにしておけば十分でしょう。非常に簡素で設定・設置が簡単なメールフォーム CGI として私があちこちで使ったのが Formmail v1.20 ですが、これはそのまま使うと HTML が汚いのでカスタマイズが少し面倒でしょうか。
おそらく現在使用されているのは phpContact でしょう。私が調べた限りでは、とくに小窓を使う必然性もなく、どこのページにも組み込むことができそうでした。「Labo」や「Gallery」などと組み合わせて、それらの全ページから感想メールを出せるようにしてみてもいいかもしれませんね。まあ、労多くして何とやらになりそうなので、とくにお勧めはしませんが……そういう作業をすること自体は、楽しいかもしれません。
掲示板も含め、コミュニケーション系コンテンツをわざわざ深い階層に置くのはもったいない。「Contact」の注意書きは簡単なものですし、あの程度なら掲示板の最上部に記載しても不都合ないように思われます。あるいは私なら、掲示板のサイドバーの下の方に配置しますね。
読んでほしい人は読まない、読まなくていい人だけが読むのが注意書きです。不愉快な発言を削除する際に、錦の御旗となればそれでいいのであって、とくに目立たせる必要を感じません。お絵描き掲示板は不運にも(?)投稿者が少ないので、うるさく規約を表示する必要もないでしょう。
とにかく、私がもし掲示板への書き込み大歓迎の方針でサイトのデザインをするなら、表紙から1クリックで掲示板へ移動できるようにするはずです。サイドバーに「BBS」「メールフォーム」「お絵描き掲示板」と3つも並べるのは、そりゃ私だって嫌です。だからメールフォームは表紙の一部に取り込んでしまうし、お絵描き掲示板は自分以外どうせほとんど誰も使うまいと割り切って「Gallery」へもっていきますね。そうしてサイドバーには「BBS」だけ残すというわけ。
問題あり、と判断しました。ただし、アクセス数には関係ないレベルかな、という気はします。デザインというのは、ちょっとやそっとよくても悪くてもアクセス数には影響しません。
さて、「default」をベースに私がデザインを改修した「plan A」をご確認ください。「plan A」の方が見にくいと感じるようであれば、以降のアドバイスは無意味なので、読む必要ありません(だからナビゲーションの話を先にやったわけです)。
如月さんのウェブサイトが見づらい理由は多々ありますが、決定的にまずいのは行間が詰まっていることです。この1点をどうにかするだけで、相当に見やすさは改善されます。如月さんは p 要素に line-height:1.4; を指定しており、そのおかげで小説は問題なく読めます。
textコンテンツは1pの文字量、文字サイズが妥当かどうかが気になります。
一番心配されていた部分は、及第点といえます。文字サイズはかなり小さいと思いますが、許容範囲でしょう。もちろん私ならもっと大きくしますけれども、絶対に何が何でも大きくした方がいいというレベルではない。1ページあたりの文字量も、適切に設定されているのではないでしょうか。
しかし残念なのは、テキスト本文以外の部分が、かなり見づらいことです。肝心のコンテンツにたどりつくまでのところに、難があります。というわけで、「plan A」では冒頭に以下のスタイルを設定しています。
*
{margin:0; padding:0; font:normal normal normal 100%/1.6 osaka,verdana,'MS ゴシック',sans-serif; font-weight:inherit; text-decoration:none; text-align:left;}
全称セレクタで line-height:1.6; を設定しているわけです。あとはこれでレイアウトやバランスが崩壊しないよう、あちこちを調整していけばよいということになります。
行の高さを読みやすい値に設定する他に、気をつけた方がよいことは何か?
もちろん回答は無数に存在するわけですけれども、せっかくスタイルシートでレイアウトするなら、ということで私は2番目に「適切な余白の設定」を挙げたいですね。
余白といってもいろいろありまして、とくにここで注目していただきたいのは、メニューと h2 要素のスタイル設定です。「default」と基本的には同じスタイルなのに、不思議と「plan A」の方には窮屈な感じがない。のびのびとした開放感があります。それはなぜか? 配色の調整も効いてはいるのですけれども、決定的に重要なのはわずかな余白の存在なのです。わずか 0.5em の余白が、こんなにも印象を変えるのですね。
まずは小さなところから、というわけで h2 要素の padding 設定をご覧いただいたわけですが、余白の活用には大技もあります。といっても、私が紹介するのは趣味レベルですぐに活用できる簡単なテクニックですから、ご安心ください。
「plan A」では body 要素に設定した padding が全体の構成に大いに寄与しています。body 要素には紺からグレーに変化する大きな背景画像を敷き詰めていますが、コンテンツ表示領域の背景は無地のグレー。メニューと h2 要素をコンテンツ表示領域の端にくっつけ、さらに 1px の線で余白との境目を強調しています。
余白といっても、必ずしも地続きで延長していく必要はないんですね。場合によっては、明確に線で区切って余白を強調してもよいわけです。
あれれ、おかしいぞ? と疑問が出てくるかもしれませんね。メニューや h2 要素を端までくっつけてしまったら、窮屈な感じが甦ってしまうのではないか? というあたり、心配になるのは当然です。じつは、原則は簡単なのです。
これは素人がデザインする場合の目安であって、一定以上の技能がある方なら、こうした制約を軽々と飛び越すことができます。とはいえ、プロのことはプロに任せておけばよいのです。趣味は趣味なりの基準で物事を考えていけばよいのではないでしょうか。そこそこきれいなデザインを実現できたなら、それで満足していいと思います。当サイトも、一見して素人の作とわかるデザインで充足し、ほぼ進化の歩みを止めております。
Opera8 と Firefox1.0.6 と WinIE6 でざっと閲覧した限りでは、問題ないようでした。
たしかにそっけないといえばそっけないですね。デザイン面からいえば、配色と画面構成の華の不足が問題です。
「plan A」ではヘッダーの背景画像を画面端まで繰り返し表示することで青色の帯を確保し、body 要素の背景画像も青つながりを意識し、メニューもチラッと青が顔を出すデザインとし、未訪問のリンク色も青系統に変更しています。モノクロ、しかも黒が目立つ画面を、いくらか青系統へ引っ張る試みです。更新履歴の背景画像も差し替え、華やかさを多少なりとも演出してみました。大差ないとはいえ、幾分クールな雰囲気にはなったかな、と思うのですがいかがでしょうか。
まあ、見た目をいじったくらいでは、本質的なそっけなさは解消されません。根がまじめで、事務的に懸案を処理していくスタイルでサイトを構築されている以上、デザイン的な対処は気休めにしかなりません。かといって、サイト運営のスタイル自体を変えていくのが正しいかというと、それもまた疑問ですね。個性にあった運営スタイルというのがあるわけで、自分が気楽に自然に振舞えるやり方を維持すれば、。それでいいのではないでしょうか。
管理人さんの人柄がいいからといって、必ずしもアクセス向上につながるというものではありません。そっけなくても、多くの人に愛されるウェブサイトはたくさんあります。難しく考えない方がよいと思います。
この質問は回答不能ですね。まあ、他の人に意見を求めてみれば、それこそうんざりするくらいたくさんの意見やアイデアが得られるでしょうけれども、どれも気休めに過ぎない、と断言してもよいでしょう。
一見してひどいと思えるウェブサイトなのに、妙に人気があるというケースはいくらでもあります。1日に100人や1000人しか訪問しないというレベルにおいては、正直いって「何でもあり」です。「こんなウェブサイトはダメだ!」という言説の全てに、あまりに多くの例外が存在するのです。7000万人のネットユーザの内、たった100人だけに気に入られればいいという話なのですから、「何でもあり」なのは当然といえば当然なんですね。
まあ、気休めは気休めなりに役に立ちますので、ダサいホームページ作成マニュアル凝縮版に目を通したりするのも面白いかもしれません。この手のテーマについて考えたり、お勉強したりなさる際には、見返りを期待しないことが大切です。頑張っても何の結果も出ない(アクセス向上につながらない)のがふつうなのです。
EMT さんのアドバイスはていねいで素晴らしいわけですが、いくつか異論があるので書き留めておきます。
まず、未完成のコンテンツは目次に載せるな、ということはよくいわれますけれども、本当かな? と思っています。リンク先を表示してみたら「工事中」だった、といったケースに遭遇すると、たしかにまあ不愉快ではありますけれども、すごく興味深い内容のあるサイトだったら、やっぱり許すと思うんですよね。そして、どうでもいいサイトの場合、不愉快なことなんてひとつもなくたって、すぐに飽きて訪問しなくなってしまう。
というわけで、どうでもいいことなんじゃないか、という気がしています。それに「俺的グッジョブ」の場合、リンク先が工事中なのではなくて、そもそも建設予定コンテンツは単に案内が掲載されているだけで、リンクも何もないわけです。こういうのがあっても、誰も全然困らないのではないでしょうか。
次に、メニューはコンテンツの前に表示すべき、との意見について。ページ内目次ならコンテンツの前になきゃおかしい。そういう意味においては、メニューが先に来た方がいいのですが、他のページへ移動するためのナビゲーションは、コンテンツの後ろでいいと思うんですよね。とくにブログではやたらとこのナビゲーションがリッチになっているわけで、肝心のコンテンツより長かったりする。そんなものをコンテンツの前に置くのは馬鹿馬鹿しい気がします。
といいつつ、私がナビゲーションを本文の前においているのは、最小限度のナビゲーションは閲覧者を安心させると思っていること、そして私自身、コンテンツが全部表示される前に簡単なナビゲーションが表示された方がありがたいと思っていることによります。見出しを見ただけで「あ、間違った」と気付くことがあるのですが、このとき必ずしもブラウザの「戻る」機能がベストとは限らない。ナビゲーションをたどってサイト内を移動した方が好都合なことも多いのです。
ちなみに閲覧者に安心感をもたらすのは、文書の冒頭に戻ればナビゲーションがあるよ、という告知の効果です。実際にそれを使うかどうかは別として、ナビゲーションの存在と位置を知っておくのは悪いことではないと考えています。ようするに、うるさくない程度であれば、ナビゲーションが本文の前に(も)あることには、それなりに利点があると思っているわけです。
とはいえ、HTMLは本と同じようなもので目次があり見出しがあり本文がありますので、それに沿ってサイトのタイトルから順番に配置していってそこからCSSでデザインなさるといいと思います。普通はサイト名・メニュー・見出し・文章となります。
という解説は、どうなんでしょうか。トップページだけに限っていえば、まあそうかな、という感じはします。ただ、この意見に影響されて(?)ブログのサイドメニューを本文の前に配置することには賛成しません。
続いて CSS の書き方について。これは別に反論ではなくて、補足情報。結局のところ、自分が読みやすい、わかりやすいと思う書き方でいいのです。多くの人が読みやすいと思っている書き方は、一度は試す価値があるでしょう。それは否定しません。ただ、やってみてしっくりこなかったら、元に戻してもいいと思いますね。
私は非常に改行の少ない書き方を採用しています。それはなぜかといったら、なるべく少ないスクロールで全体を見渡したいからです。記憶力に難があるので、1画面の中にできるだけ多くの情報を表示しないと、スクロールバーをいじくるばかりで時間が過ぎてしまう。それに、プロパティごとに改行してもしなくても、私から見てとくに見やすさに差がない。……これは極端な例ですが、ともかく趣味のサイトでは自分しかソースをいじらないわけですから、他人のセンスは参考程度でよいはず。
最後にデザインセンスの話。EMT さんのアドバイスは、お勉強の先を目指す場合の話でしょう。趣味レベルのスキルアップでよければ、お勉強すればある程度の進歩は見込めます。デザインの世界は理論と法則が無数にありますので、私や如月さんのような素人さんは、先人が苦労して見出したデザインのエッセンスをお手軽に利用すればよいわけです。ノンデザイナーズ・デザインブック Second Editionはとくにお勧めです。
将来的な課題として。
スタイルシートによるレイアウトを勉強してしばらく経ちますと、CSS の記述がどんどん複雑化して、わけのわからない状態となっていきます。
最悪なのは class 属性値や id 属性値が無節操に増殖し、スタイル設定のバッティングが生じることです。
一時的な現象としては致し方ない面もありますが、落ち着いた段階でスタイル設定を総点検されるとよいでしょう。原点に戻るのです。
最近、私もスタイルシートを整理しなおしました。整理し終えた状態を以下に示します。途中で飽きたので、不完全な箇所もありますが、傾向はつかめるかと思います。
@charset "Shift_JIS";
/*-- position,width,height,float,display,margin,padding,color,background,font,border,etc. --*/
/*-- common --*/
*,#ln li
{margin:0; padding:0; color:#333; background:transparent; font:normal normal normal 100%/1.5 Times,"Times New Roman","MS Pゴシック",Osaka; font-weight:inherit; border:none; text-align:left; text-decoration:none; vertical-align:baseline; list-style:none outside;}
html
{background:#fff url("http://deztec.jp/x/etc/img/x-walk.png") no-repeat fixed right bottom;}
body,.break
{padding:0 30px;}
body
{padding-bottom:5em;}
h1,h2,h3,h4,h5,h6,strong,caption,th
{font-weight:bold;}
h1
{margin:0 -30px; padding:1.2em 0.8em 0.1em; font-size:160%; color:#ddf; background:#006 url("http://deztec.jp/x/etc/img/x-h1bar.png") left top;}
h2,h3,h4,h5,h6
{margin:1em 0 0.8em; padding:0.1em 5px 0;}
h2,h3,h4
{color:#446;}
h2
{margin:1em -30px 0.8em -30px; padding:0 10px; font-size:130%; background:transparent url("http://deztec.jp/x/etc/img/x-hdg.png") no-repeat left top; border-top:1px solid #446;}
h3,#gn
{border-width:1px; border-style:solid; border-color:#bbb #777 #777 #bbb;}
h3
{margin-left:-15px; font-size:110%;}
h4
{margin-left:-10px; font-size:105%; border-bottom:1px solid #779;}
h5
{margin-left:-5px; border-bottom:1px dashed #779;}
h6
{padding-left:0; border-bottom:1px solid #def;}
p,ul,ol,pre,blockquote,table
{margin:0.5em 0 0.5em 0.5em;}
p
{text-indent:0.8em;}
pre,.source,.longsource
{text-indent:0; padding:0.5em; font-family:"MS ゴシック",monospace; border:1px solid #600;}
ul li
{list-style:disc outside;}
ul ul li
{list-style:circle outside;}
ol li
{list-style:decimal outside;}
dl,dd blockquote dl,dd dl.lv3
{margin:0.5em 0;}
dd dl
{margin-left:-0.5em;}
li,dt,dd,li ul,li ol
{margin:0.2em 0;}
li
{margin-left:2em;}
dt
{padding-left:0.5em;}
dt
{background:#ddf; border-top:1px solid #99c;}
dd
{margin-left:2em;}
blockquote
{padding:0 0.5em; border:2px dashed #699;}
q,em,strong
{padding:0 0.3em;}
q
{color:#366; border-bottom:1px dashed #699;}
em,strong
{background:#eef;}
table
{border:1px solid #669; border-collapse:collapse;}
td,th
{padding:0 0.4em; border:1px solid #99c;}
th
{background:#eef; text-align:left; vertical-align:top;}
th,.start-tag,.end-tag
{white-space:nowrap;}
table.fig td
{text-align:right;}
textarea,input,#ln,.sss
{border:1px solid #446;}
a
{padding:1px 1px 0; border-bottom:1px solid #c96;}
a:link
{color:#300;}
a:visited,a:active,a.note:hover
{background:transparent;}
a:hover
{padding:0 0 0; background:#ddf; border:1px solid #99f;}
a.note,a.note:visited,a.note:hover
{color:#779; font-size:10px;}
img,#address address,a.note,a.note:hover
{border:none;}
img
{vertical-align:text-bottom;}
del,hr,.hidden,.break #ln
{display:none;}
ins
{background:#eee;}
/*-- class,id --*/
#deztec
{padding:0 0 5em;}
.lv1,.lv3
{float:left;}
.lv1
{width:49%;}
.lv2
{padding:0 10px 0 30px;}
.lv2 h2
{margin-right:-10px;}
.lv3
{width:50%;}
.break,.end,#address
{clear:both;}
#gn,#ln,.sss
{background:#fff;}
#gn
{position:absolute; right:0; top:0em; margin:0; padding:0.2em 1em 0.1em 0.5em; z-index:1; border-width:0 0 1px 1px;}
#gn li,.memo li,#address li,#address address
{display:inline; margin:0; padding:0 0.2em;}
#ln
{width:17em; float:right; margin:0 -30px 1em 1em; padding:1em 1em 0.5em 0.5em; border-width:0 0 1px 1px;}
#ln ul li
{margin-left:1em;}
.sss
{position:absolute; right:1em; top:2.5em; margin:0; padding:0.5em 0.5em 0.2em; z-index:1;}
.longsource
{height:200px; overflow:auto;}
#address,address
{margin:1em -30px; padding:0.25em 30px; display:block; color:#000; background-color:#eef; text-align:right; border-style:solid; border-width:thin 0; border-color:#ccd;}
簡単に説明しますと、まず class や id によるスタイル設定の分岐をオマケ扱いとし、まず自分が使いそうな要素のデフォルトスタイルを一通り設定するのです。段落はこんな見た目にしよう、リストはこうしよう、引用は……。それからおもむろに、ナビゲーション用などの特別なスタイルを設定していきます。その際、なぜその箇所のスタイルは特別なものでなくてはならないのか、ということを問い直していきます。こうすると状況が整理され、見通しが大幅に改善されます。
スタイルシートがこのように整理されていると、マークアップも簡単になります。なぜなら、特別なスタイル設定が必要な箇所以外の部分、すなわち日々更新される記事の本文は、class 属性値などをいちいち考えずにシンプルにマークアップできるようになるからです。
如月さんの作成された文書を見ますと、例えば小説の本文は p.text で段落がマークアップされているわけです。それはおかしいと思うのですね。段落の中身はテキストに決まっているのであって、むしろテキスト以外の何かが p 要素としてマークアップされている方が異常なんです。であれば、本文領域で用いられるふつうの p 要素に class 属性は不要なはずです。ナビゲーションや注釈など、本文以外の箇所に用いられる p 要素だけに class 属性を付加するべきなんですね。
こうした意識が浸透しますと、class 属性などはテンプレート的に使いまわされる箇所に追いやられ、日々の更新ではスタイル設定の都合を考えずに、素直なマークアップができるようになります。日々の更新が class や id から開放されると、ようやく素直にスタイルシートに感謝できるようになってきます。
アドバイスは以上です。
管理人の k さんとご友人方の小説などが公開されているウェブサイトです。
最近サイトをリニューアルしたのですが、IE以外のブラウザで見た場合はデザインが微妙にずれてしまうんです。ない知恵絞って色々と調べたりはしたのですが、やればやるほど泥沼になってしまいました。全てのブラウザとは言いませんが、せめて使用頻度の高いブラウザくらいには対応したいものですので、宜しければアドバイスお願いします。
ご希望の件、対処不能です。
簡単に申し上げますと、HTML という規格、そして CSS という規格も、いささかの曖昧さを残しているのでありまして、結局のところ、微妙にずれてしまう
ことは避けられないといわざるをえません。Yahoo! も Google も、みんなブラウザごとに微妙にずれて
表示されているのが実情であります。IE のバージョンが違うだけでも、見た目が変化してしまうのです。
ただし、テーブルを真ん中に表示させたいだけなら、簡単です。
自動挿入される広告にインラインフレームが使われているので、文書型は Transitional を選択せざるをえないわけですから、単純に align 属性を用いればよいわけです。必然性に欠けるテーブルレイアウトを採用していることでもあり、「align 属性だけに潔癖になる必要はない」と私は判断します。
<table style="width: 736px; height: 368px; text-align:left;" summary="all" border="1" cellpadding="2" cellspacing="2" align="center">
align 属性は Transitional な文書型にきちんと定義された正規の属性ですし、歴史ある存在なので、Opera や Firefox もちゃんと対応しています。というわけで、用済みの div 要素は削除。
<div style="text-align: center;">←削除
中略
</div>←削除
簡単に補足解説しておきますと、text-align:center; とはブロックレベル要素の中にあるインラインの内容を中寄せで表示させるスタイル設定です。table 要素はブロックレベルの要素ですから、text-align で中寄せすることはできないのです。Windows 版 IE は text-align で table 要素も中寄せ表示しますが、これは実装ミスです。
k さんが table 要素にいちいち text-align:left; を指定していますが、それは table 要素を囲む div 要素に text-align:center; と指定したため、そのままでは table 要素の内容が全て中寄せ表示されてしまうからでしょう。align 属性の導入により問題が解消され、各 table 要素から当該の指定を排除できます。
スタイルシートを勉強すると、ウェブデザインが楽になるよ、という話を読んだことがあるかと思います。でも、現在の k さんのやり方では、全然、楽になっていないはずです。かえって面倒が増えているというのが実感ではないでしょうか。table 要素を中寄せするなら align 属性を使った方がよっぽど楽だったというのも、そのひとつですよね。けれども「CSS なんてつまらない!」と決め付けてしまうのは早計です。
スタイルシートは、正しく使うことで最高のパフォーマンスを発揮します。そして残念なことに、正しく使うためには勉強が必要で、そのお勉強には1週間くらいかかります、多分。非常にわかりやすい解説サイトをご紹介しますので、お勉強するかどうかはご自分で判断なさってください。
align 属性を知ったことにより、当面の悩みは既に解消されているわけです。それで満足するのも、ひとつの選択なんです。
少なくとも簡単で、より適切なウェブサイト作成講座の1章と2章を読み終えた、という前提でアドバイスを続けます。改善案を、もっと改善していこう、という試みです。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<title>終着駅</title>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<meta name="robots" content="none">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
</head>
<body style="color: rgb(0, 0, 0); background-color: white;" link="#330099" vlink="#330099" alink="#ff0000">
以下略
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>終着駅</title>
<link rel="stylesheet" type="text/css" href="k.css" media="screen,tv">
</head>
<body>
以下略
*
{margin:0; padding:0; font:normal normal normal 100%/1.4 "MS Pゴシック",Osaka,sans-serif;}
body
{padding:5em; font-size:small; color:#000; background:#fff;}
まずブラウザのデフォルトスタイルを殺し、続いて body 要素に全体のバランスを調整する指定を放り込んでいます。body 要素に font-size:small; を設定することにより、たくさん設定されている font 要素を一掃。
ちょっと一息つきましょう。
では後半。
前略
<div style="text-align: center;">
<table style="width: 736px; height: 368px; text-align: left;" summary="all" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top; width: 300px;">
<table summary="all" style="text-align: left; width: 382px; height: 82px;" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;">終着駅<br>
<br>
<font size="-1">Site
since:2004/01/01<br>
<span style="color: rgb(255, 0, 0);">Last update:2005/07/16</span></font>
</td>
</tr>
</tbody>
</table>
<table style="width: 382px; height: 100px; text-align: left;" summary="all" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;">
<table summary="all" style="text-align: left; width: 370px; height: 26px;" cellpadding="1" cellspacing="2">
<tbody>
<tr>
<td style="text-align: left; vertical-align: top;"><font size="-1">□ <a href="http://gdioepmkof.shrine-maiden.org/infomation.html">Infomation</a></font>
</td>
</tr>
</tbody>
</table>
<table style="text-align: left; width: 370px; height: 42px;" summary="all" cellpadding="1" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;"><font size="-1">□ <a href="http://8726.teacup.com/a12neo/bbs">BBS</a><br>
□ <a href="http://mst.cook.cgiboy.com/" target="_blank">チャット</a></font>
</td>
</tr>
</tbody>
</table>
<table style="text-align: left; width: 370px; height: 35px;" summary="all" cellpadding="1" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;"><font size="-1">□
Contents<br>
├ <a href="http://gdioepmkof.shrine-maiden.org/ss.html">小説</a><br>
</font><font size="-1">└ 雑記</font><br>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table style="text-align: left; width: 382px; height: 197px;" summary="all" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;"><font size="-1">管理人:k<br>
協力:明人、E-KEI (敬称略)<br>
URL:<span style="color: rgb(0, 0, 102);">http://gdioepmkof.shrine-maiden.org/</span><br>
<br>
当サイトはリンクフリーです。<br>
相互リンクについては掲示板にお願いします。<br>
<br>
<img title="" style="width: 200px; height: 40px;" alt="" src="banner.jpg"><br>
バナーURL:<span style="color: rgb(0, 0, 102);">http://gdioepmkof.shrine-maiden.org/k.banner.jpg</span><br>
<br>
リンクの際はTOPページにお願いします。</font> </td>
</tr>
</tbody>
</table>
</td>
<td style="vertical-align: top;">
<table style="text-align: left; width: 383px; height: 291px;" summary="all" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr style="color: rgb(0, 0, 102);">
<td style="vertical-align: top; height: 10px;"><font size="-1">更新履歴</font> </td>
</tr>
<tr>
<td style="vertical-align: top;"><font size="-1">□
2005/07/16<br>
小説を地味に更新したり改訂したり。<br>
<br>
</font><font size="-1">□
2005/07/08<br>
小説を仮更新。</font><br>
<font size="-1"><br>
</font><font size="-1"></font><br>
</td>
</tr>
</tbody>
</table>
<table style="width: 100%; height: 82px; text-align: left;" summary="all" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;">
<table style="text-align: left; width: 371px; height: 51px;" summary="all" cellpadding="1" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;"><font size="-1">□ メール<br>
├ <a href="mailto:genesikku@hotmail.co.jp">PC</a><br>
└ <a href="mailto:hide.tto@ezweb.ne.jp">携帯</a><br>
</font></td>
</tr>
</tbody>
</table>
<table style="text-align: left; width: 371px; height: 53px;" summary="all" cellpadding="1" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top;"><font size="-1">□
LINK<br>
├ <a href="http://gdioepmkof.shrine-maiden.org/s.html">相互 </a><br>
└ <a href="http://gdioepmkof.shrine-maiden.org/o.html">お気に入り</a><br>
</font> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table summary="all" cellpadding="2" cellspacing="2" style="text-align: left; width: 785px; height: 1px;">
<tbody>
<tr>
<td style="vertical-align: top;">
<div style="text-align: center;"><small><a href="http://www.bunseki.net/index.html" target="_blank">アクセス解析</a>&<a href="http://www.sem-seminar.com/index.html" target="_blank">SEM/SEO講座</a>
for <a href="http://www.cubit.co.jp/index.html" target="_blank">オンライン
ショップ開業</a>/<a href="http://www.onlineshop-seminar.com/index.html" target="_blank">運営</a> </small>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
前略
<table summary="レイアウトテーブル">
<tr><td>
<h1>終着駅</h1>
<ul>
<li>Site since:2004/01/01</li>
<li><strong>Last update:2005/07/16</strong></li>
</ul>
<h2>MENU</h2>
<p>□ <a href="http://gdioepmkof.shrine-maiden.org/infomation.html">Infomation</a></p>
<p>□ <a href="http://8726.teacup.com/a12neo/bbs">BBS</a></p>
<p>□ <a href="http://mst.cook.cgiboy.com/" target="_blank">チャット</a></p>
<p>□ Contents<br>
├ <a href="http://gdioepmkof.shrine-maiden.org/ss.html">小説</a><br>
└ 雑記</p>
<p>□ メール<br>
├ <a href="mailto:genesikku@hotmail.co.jp">PC</a><br>
└ <a href="mailto:hide.tto@ezweb.ne.jp">携帯</a></p>
<p>□ LINK<br>
├ <a href="http://gdioepmkof.shrine-maiden.org/s.html">相互 </a><br>
└ <a href="http://gdioepmkof.shrine-maiden.org/o.html">お気に入り</a></p>
</td>
<td>
<h2>更新履歴 </h2>
<p>□ 2005/07/16<br>
小説を地味に更新したり改訂したり。<br>
□ 2005/07/08<br>
小説を仮更新。</p>
<h2>ご案内</h2>
<ul>
<li>管理人:k</li>
<li>協力:明人、E-KEI (敬称略)</li>
<li>URL:<em>http://gdioepmkof.shrine-maiden.org/</em></li>
<li>当サイトはリンクフリーです。</li>
<li>相互リンクについては掲示板にお願いします。</li>
</ul>
<dl>
<dt><img title="バナー画像" width="200" height="40" alt="バナー画像" src="banner.jpg"></dt>
<dd>バナーURL:<em>http://gdioepmkof.shrine-maiden.org/k.banner.jpg</em></dd>
</dl>
<p>リンクの際はTOPページにお願いします。 </p>
</td></tr>
</table>
<p align="center"><a href="http://www.bunseki.net/index.html" target="_blank">アクセス解析</a>&<a href="http://www.sem-seminar.com/index.html" target="_blank">SEM/SEO講座</a> for <a href="http://www.cubit.co.jp/index.html" target="_blank">オンラインショップ開業</a>/<a href="http://www.onlineshop-seminar.com/index.html" target="_blank">運営</a></p>
</body>
</html>
原本とは全く別物となっているので、順を追って解説しましょう。
原本の HTML ソースを複雑にしているのは、テーブルの入れ子です。私の見る限り、一番外側のテーブルには段組の実現という積極的な意味がありますが、入れ子のテーブルには、要素のグループ化の他に役割がないようでした。であれば、なにもテーブルのような重厚長大な要素を持ち出す必要はないわけです。見出しを活用して情報を整理すれば十分なのではないでしょうか。というわけで、テーブルの記述は次のように簡略化しました。
<table summary="レイアウトテーブル">
<tr><td>中略</td><td>中略</td></tr>
</table>
入れ子を全部排除して、1行2列のシンプルなテーブルとしています。width, height, cellpadding, cellspacing 属性など、面倒くさいデザイン指定を全て排除していることに注意してください。align 属性まで消えていますね。じつは CSS でブロックレベル要素を中寄せする方法があるので、それを用いているのです(今回は詳述しません/k さんは当面 align 属性で中寄せすればよいと思います)。
続いてテーブルの中に入れる要素を整理します。原本の構成は少々錯綜していますので、以下の通り、再構築しました。
<h1>終着駅</h1>
Site since:2004/01/01
Last update:2005/07/16
<h2>MENU</h2>
□ Infomation
□ BBS
□ チャット
□ Contents
□ メール
□ LINK
<h2>更新履歴</h2>
□ 2005/07/16
□ 2005/07/08
<h2>ご案内</h2>
管理人:k
協力:明人、E-KEI (敬称略)
URL:http://gdioepmkof.shrine-maiden.org/
当サイトはリンクフリーです。
相互リンクについては掲示板にお願いします。
バナー画像
バナーURL:http://gdioepmkof.shrine-maiden.org/k.banner.jpg
リンクの際はTOPページにお願いします。
見出しレベルの設定などに注目。全体を4つのグループに分けています。これを2つずつ、「サイト名」と「メニュー」を左、「更新履歴」と「ご案内」を右に配置。明快ですね。上記の段階では要素の割り振りが未設定となっている見出し以外の部分は、最終的に p 要素、ul 要素、dl 要素などで処理しています。
前略
table
{width:700px; margin:auto; padding:1px; border:1px solid #ccc;}
td
{width:50%; vertical-align:top; border:1px solid #ccc;}
h1,h2
{padding:0.2em 0.8em; font-size:120%; background:#ccc;}
ul,p,dl
{margin:0.8em 1em;}
li
{list-style:none outside;}
p#footer
{text-align:center;}
em
{color:#006;}
strong
{color:#f00;}
a
{color:#309;}
a:visited
{color:#309;}
a:hover,a:active
{color:#f00;}
たったこれだけ? そう、これだけなんです。難しいことは何もしていません。HTML 文書の記述を大幅に簡略化したのに、外部スタイルシートもこんなに簡単で足りるのです。ファイル容量の合計で4割以上のカット。しかも、この外部スタイルシートはサイト内の全文書で使い回すことができるのですから、今後のサイト作成は非常に楽になるわけです。
おそらく Another HTML-lint の減点を避けるためなんでしょうけれども、何でもかんでも style 属性で処理しようとするのは感心しません。table 要素にいちいち summary="all" なんて書かれているのもおかしいです。これは非常によくないパターンです。場当たり的に減点を避けようとしている。ソフトウェアのせいなら k さんに罪はありませんが、もし手書きでマークアップされているなら、ウェブサイトの製作手法を見直すべきです。
急がば回れ、と申します。HTML と CSS について、きちんと1から勉強しなおすべきです。
とりあえず、style 属性を使うのはやめましょう。画像の幅や高さを style 属性で処理したって間違いではありませんが、W3C の HTML や CSS の勧告書だって img 要素の width 属性と height 属性を素直に用いています。HTML で設定していい領域というのもあるのです。
もちろんたいていのスタイル設定は、できる限り CSS で行うべきです。ただし style 属性ではなく、外部スタイルシートでやってください。外部スタイルシートとは何か、という話は、途中でご紹介した解説サイトを最初から順に読んでいって、お勉強すれば理解できます。私はあまり「勉強しろ」ってうるさくいわないことにしているのですけれども、外部スタイルシートだけは勉強した方がいいです。悪いことはいいませんから。
でも、どうしてもお勉強が面倒なのであれば、今回はとりあえず align 属性を覚えていただくだけでもかまいません。
ところで、最後の改善案でも、テーブルレイアウトは残っています。それはなぜか、という話を最後にします。
そもそもサイト内で table 要素が使われているのは、レンタル CGI のページを除けば表紙だけ。つまり表紙がサイト内の特殊ページとなっているわけで、こういった場合、必ずしも表紙のデザインを完全 CSS 化する意味はほとんどないんです。
スタイル切替を狙っているわけじゃなし、table 要素で段組をしたっていい。中寄せで段組して全体を枠線で囲んで……というデザイン意図をスタイルシートで実現しようとすると、たいへん多くの知識が必要となります。スタイルシートの恩恵を受けるだけなら、そのずっと手前の段階で十分です。表紙のテーブルレイアウトをスタイルシートで置き換えるためだけに、勉強時間を3倍、5倍に増やす価値があるでしょうか?
サイトの規模をどんどん大きくしていって、表紙だけでなく全てのページでリッチなレイアウトを採用したいんだ、ということであれば、それはもうスタイルシートを勉強した方がいいのです。それだけの価値がある。けれども、現在のように、表紙だけリッチなレイアウト、他は非常にシンプルなレイアウトでいいよ、ということなのであれば、話は違ってくるはずなんです。
アドバイスは以上です。
写真素材を配布しているウェブサイト。管理人のユキさんは東京生まれ東京育ちの高校生。飼い主に似てかわいい犬を大切にしているのだとか。大学への進学を希望されているそうなので、そろそろお勉強がたいへんなのかな?
サイトデザインの善し悪しと、素材とサイトの雰囲気に違いがあるのか、を客観的にみていただきたいです。そして利用規約(素材ページの入り口にあたるもの)は見やすいかと、素材自体の技術(簡単なことで構いませんので)いくつかお願いいたします。
悪くはないです。イメージマップのインパクトは強くて、ちょっと目を引くデザインになっていますよね。ただ、手放しでは誉められないかな、という感じはします。手を加えた方がよいのではないかと思われるポイントを、いくつかご紹介します。
まず、目次側フレームにスタイル設定して、目次画像の周囲の余白を消すと、スッキリしますよ。同時にメニュー画像を小さくしてメニューフレームの幅を削減すると、例えばブラウザのサイドバーを表示しても圧迫感のないデザインとなります。また画像形式が GIF なのに拡張子が .jpg になっているのも気持ち悪いので、改善案では画像形式を JPEG 形式に変更し、43KB から 26KB へ軽量化しています。適切な圧縮率を選択すれば、JPEG 形式でも軽い画像を作ることは可能なのです。
次に、本文フレームにスクロールバーを表示します。スクロールバーの色指定は IE にしか効果がないので、他のブラウザのことはとりあえず考えないことにしまして、とりあえずスライダの枠線くらいは表示してもいいのではないでしょうか。
BODY {
SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #ffffff; SCROLLBAR-SHADOW-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #696969; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-DARKSHADOW-COLOR: #696969
}
というわけで、上記のスタイル設定を、次のように変更しました。
html,body
{scrollbar-face-color:#fff; scrollbar-highlight-color:#d5a690; scrollbar-shadow-color:#d5a690; scrollbar-3dlight-color:#000; scrollbar-arrow-color:#d5a690; scrollbar-track-color:#fff; scrollbar-darkshadow-color:#000;}
改善案では本文の文言自体が大幅に変更されていますが、そのあたりの事情は後述。
スクロールバーが邪魔に見える感覚は間違っていないと思います。しかし、だからといってスクロールバーを消してしまうのが正しいのかというと、大いに疑問です。全く表示しないのではなくて、ある程度おとなしいデザインとすることで妥協する方がよいと思います。
だいたい以上の2点を変更することで、より多くの人にとって使いやすいデザインとなります。
世の中には、画像を扱えない環境(例えば音声系ブラウザ)や、フレームに対応できない環境(例えば携帯電話の内蔵ブラウザ)もあります。そこまで対応しようと考えると、抜本的なデザイン改訂が必要になりますが、現実問題として、そうまでする必要はないように思います。すぐにできること、簡単なことで、利用しやすい環境を広げることに役立つという観点から、2点に絞ってアドバイスいたしました。
サイトのデザインはかなり「さっぱり」していまして、メニューの画像ひとつでイメージを強烈に規定しています。したがって、メニュー画像が配布している素材と同系統かどうかということを考えていけばよいわけです。
結論からいえば、概ね同系統といってよいのではないでしょうか。素材には幅があるので、全てがどうこうというのは難しいわけですけれども、大筋で一定の空気をまとっています。ザラっとした、カタい雰囲気。ノイズを活かした仕上げ。都会のダークサイドをフィーチャー。カッコよくまとまっていますよね。
残念ながら、これはダメですね。長過ぎます。「読まないでいいよ」と閲覧者に宣言しているようなものですよ、この長さは。
たいていのウェブサービスやソフトウェアの利用規約なども、こんな感じですよね。ダラダラと長い。読む人なんて、どうせ滅多にいないでしょ、と利用規約を書いた人自身も思っていて、だからわざと読み飛ばしやすいような工夫をしていたりするわけです。本当に真剣に読んでほしいなら、利用規約をきちんと読まないと正解できないクイズなんかを用意すればいいんですよ。全問正解しないと先へ進めない、とかですね。でも、誰もそんなことはしない。
利用規約がこれほど長くなった背景には何らかの理由があるのでしょう。私なら、思い切って短くしますけれども、そうはできない理由があるなら、それはそれでかまいません。ただしその場合、「別ページに用意した利用規約をよく読んでからご利用ください」とした方がいい。常連さんに毎日、あんなに長い利用規約を読ませようとするのは、あまり性格のいい人のすることではないと思います。
利用規約(the terms of use)
to English...here
*黒い太字で表示してある単語は別ウィンドウで解説しております。
不明な単語がありましたらクリックしてみてください。
(→単語集)
*使用可能サイトであるかの大まかな判断はこちらを参照してください。
* 非営利目的でのご使用を主としてお使いください。
*本サイトの素材は商用サイトの利用は基本的には禁止しております。
(HP作成代行、商用、オンラインショップ、営利目的サイトなどでの利用希望の方は必ず事前にお問い合わせしてください)
*宗教・違法・また18歳未満が閲覧できないような出会い系サイトやアダルトサイトでの使用はお断りしています。
*本サイトはすべての素材の 著作権を放棄していません。
*個人的な素材利用であればリンク・ご報告共に必要ありません。
ご好意でしていただける場合はメールフォームか掲示板での 事後報告をしていただけると嬉しいです。感想もお待ちしております。
*画像の 直接リンクは絶対に禁止です。
*サイト内の素材を使用して起こったいかなる損害・トラブル・不具合に本サイトは一切責任をおいません。ご注意ください。
*非営利目的とした個人利用であれば印刷もしていただいてもかまいません。
*ただし 2次配布を行う場合は 著作権表示が必要となります。
* 拡張子の変更もしてくださってもかまいません。
写真画像を主に扱っていますのでほとんどがJPEG、またはPNG形式です。利用する際に重かったり表示速度が遅かったりする場合はGIF画像への変換をお勧めします(画像は粗くなります)
*規約違反と思われるサイト、また他に不明な点(素材の使用合否が不明な場合等)がありましたらフォームでお願いします。
フォームでの質問等はAページで回答しています。
尚、利用の際の事後報告の場合はAページには表記されません。
サイトでの利用
*こちらはリンクは必要ありませんがご報告だけお願いします。ご報告はメールフォームか掲示板でお願いいたします。
*強制はありませんがリンクを貼ってくださると嬉しいです。
貼ってくださる方は"こちら"を参照にお願いします。
加工について
*加工する場合は必ずメールフォームでご報告をしてください。事後報告でかまいません。
*加工した画像にも当サイトの素材によるものなので 著作権表示は必要です。
再配布(2次配布)する場合も当サイトからであるという 著作権表示を必ずお願いします。こちらも事後報告でかまいません。
*バナー台としての加工もかまいません。
*加工される方は必ず "こちら"をご覧ください。
(*素材は画像にカーソルをあわせて右クリック、「名前を付けて画像を保存」でダウンロードできます。)
現行の利用規約からテキストを抽出すると上記の通り。じつに長い。これを私がリライトした例を示します。
かなり話が端折られていますが、実際問題としては、これで十分でしょう。
あと、これはとくにお勧めするわけではないのですけれども、私のように「著作権を主張しない」と決めてしまえば、いろいろ気楽になります。悩みや心配そのものが、きれいさっぱりなくなりますから。みんな勝手に使えばいいよ、それでどうなろうと知ったことじゃない、と。そういった道もある、ということです。
とくにいうことはない、といいますか、私は画像の加工を苦手としていますので、意見するほどの技能を持っていないわけです。PhotoshopElements の操作が複雑すぎて嫌になって放り出し、ずっとホームページビルダー付属のウェブアートデザイナーを愛用している、というエピソードひとつとっても、そのあたりの事情は理解できましょう。
と、これで終ってしまっては申し訳ないので、「画像の見せ方」についてひとつだけ。
背景画像をチェックしていて気になったのですが、基本的にはどの画像も角への配置を狙っているんですよね。なのに、お試し画面では全体に画像が敷き詰められてしまうわけです。素材の印象を不当に落としてしまう結果となっているのが残念です。そこで、右下に画像が配置される改善案を作ってみました。
今回、私はいくつかの改善案を示しました。じつは、それらはパッと見てすぐに真似できるようにはなっていません。ソースを見ても、何がどうなってそういった見た目になっているのか、よくわからないだろうと思います。
とくに素材ページ改善案は理解しがたいでしょう。私は JavaScript には疎いので、スタイルシートを切り替えることで背景画像を交換する手順を採用しています。そのため、素材ページの改善案を使うためには、まずスタイルシートのお勉強が必要なのです。ところが、スタイルシートをちゃんとお勉強するには、そもそも HTML のお勉強が必要なので、これは長い道のりとなります。
ただ、この苦労を受けて立つか逃げるかということは、今後の更新や、あるいは新サイトを立ち上げる際の労力にじわじわと効いてきます。もちろん、例に漏れずこの道も、究めようとしたらどこまでも時間を吸い上げられます。適当なところで見切りをつけなければなりません。では目安としてどれくらい勉強したらいいのかということになりますが、私は最近、以下の2サイトをご紹介するのが常となっております。
非常に飲み込みの早い方でも、お勉強に1日はかかります。ふつうは、1日2時間×1〜2週間くらいのコースになると思ってください。そして勉強したことを活かしてサイトのリニューアルをするには、さらに1ヶ月かかるのではないでしょうか。だから、とりあえず過去ログはそのままにして、これから新しく作るページだけは新しい方法で作っていこう、と割り切るのがお勧めなのですが、それはまた別の話。
とにかく、お勉強というのは、そんなに簡単じゃない。ただですね、九九のようなもので、いったんわかってしまえばその後はラクなのです。「さざんがく(3×3=9)」をいちいち「3+3+3=9」とやったら気が狂う。その気が狂うようなことをやっているのが、現状であるとお考えいただきたい。
小学校2年生だか3年生だかになるまで、私たちは九九を知らなくても平気でした。九九を習ってしばらくたっても、九九を覚えた価値を実感できなかった。それから年月が経ち、今や九九なしでは気が狂う世界にいる。HTML や CSS について勉強するというのも、同じような話なのです。
ユキさんが現在、ご存知なのは、とにかく何でもいいからお望みの見た目を実現できればそれでいい、というレベルの技能です。それは足し算の世界です。3つのことをするには3つの手間をかけなきゃいけない。100個の文書のデザインを変えるには、100個の文書全部に手を加えなければいけない。
HTML と CSS というのは、本当はもっと便利な道具なのです。100個の文書の見た目を変えるのに、たったひとつのファイルに手を入れればいい。そう、掛け算の世界なんですよ。3×100 なら算術記号は1つで足りますが、3+3+3+3+……+3 とやったら、99個の算術記号が必要です。圧倒的な差があるのです。当サイトのように、約2000もの文書からなるウェブサイトをリニューアルすることを想像してください。ユキさんの慣れ親しんだ方法だけでは、気が狂うわけです。
きちんと学び、正しく技術を用いていけば、自然とデザインも改善されます。ユキさんのウェブサイトは、デザインにおおよその統一感はあるものの、微妙な不整合が随所にあります。それはなぜかといったら、デザインを統一的に制御する仕組みではなく、それぞれの文書にそれぞれの装飾を行い、なんとなくセンスで統一感を作り出していく方針だからです。結局、その場その場の判断は少しずつずれていき、コンテンツごとにあまり意味のないデザインの差異が生じています。
現在のやり方を維持する限り、この問題は根絶できません。何度潰しても、またどこかから湧いてきます。時間無制限のモグラたたきのようなものです。そんなこともあって、私はこの問題について、必ず対処せよとは申しません。ユキさんはけっこう頑張ってサイトの統一感を出しており、一定の水準をクリアされています。これでいいじゃないか、と思うのも事実なのです。
だから、現状に問題があるから、という言い方ではなくて、ウェブサイト作成が楽になりますよ、という利点を強調したい。今後、ひょっとすると5年とか10年くらい、興味が続くかもしれないわけです。今のサイトはなくなってしまうとしても。そうであれば、どこかで、できればそれも早い内に、勉強した方が得なんです。
そういわれてもね……というのが実際のところでしょう。ま、それはそれで仕方ない。興味がわいたら、ちょっとつまみ食いしてみてくださいな。
アドバイスは以上です。
やっちゃいけないとわかっていても、実家に電話をかけてしまった。直感的に、震源は千葉だと思ったので。西東京で大揺れ。成田は大丈夫なのか?
なかなかつながらないようなら、つまりそういうことなのだろうと思って諦める、すぐにつながるなら、被害ないということだろうと判断できる……身勝手な話。そんなもの、気象庁の発表を待てばいいのだ。幸い電気もネットも切れていない。テレビがなくても速報は手に入る。
電話はすぐにつながって、向こうはなんともなかったことがわかってホッとした。
「NORA」の同人サイトです。二次創作の小説、とくに夢小説が中心。NORA といっても音楽家の NORA さんではありません。筧一成先生が月刊少年ジャンプで連載中の「人間界で暮らす悪魔」を描く人気漫画「NORA」のことです。第2巻、第3巻まで発売中。
管理人の静香さんは、私立高校2年生。気になる気になる男子を発見
したので、サイトをどうしようか悩んでいるのだそうな。恋をしたい、
そして素敵になりたい。
とのこと。ぜひぜひ楽しく頑張ってください。
本当は5月24日の誕生日までにアドバイスできたらなあ、と思っていたのですが、もうすぐ7月の24日……。もう高校生は夏休み目前じゃないか。ということはもう梅雨明け? 月日の経つのは早いものですね。アドバイスが遅れてごめんなさい。
全体的に見たイメージ。文章は読みやすいかどうか。何かしら目に付くところはあるか。
客観的なアドバイスが欲しいと思いまして、御依頼をしました。二次創作という、見るのにとても微妙な代物ではありますが…どうぞよろしくお願い致します。
客観的なアドバイス
というご依頼はよく見るのですが、それは無理です。発言のひとつひとつに、客観的データの積み上げによる根拠を明示することは、私には出来ません。それはあらかじめご了解をいただきたい。規約の方にも疑問、ご相談をいただいた件について私見を述べます
と書いております。あくまでも、私見。独断と偏見によりアドバイスの文言をチョイスしているのが実情です。
最初にはっきり書いておきますけれども、静香さんのウェブサイトはよくまとまっており、とくに文章が読みにくい箇所もなく、したがって現状維持で構いません。
このサイトの問題点は一見して明らかです。あまりにも華がない。
ただ、それで誰か困るかといったら、おそらく誰も困らない。だから、現状維持で構わないのです。
となると、「華がない」ことは「問題」なのか? というあたりが問われましょう。ここが微妙なところでしてね。アクセス数に華のあるなしはほとんど関係ない。だから、ある閲覧者がリピーターになるかどうかということを基準に考えるなら、「それは問題じゃない」という答えは正解です。結局のところ、パッと見の印象なんてのは、少なくとも趣味のウェブサイトにおいて気にする必然性がない。
……と、こう書いてしまうと、もう私には何もアドバイスすることがないのですが、でも本当のことなんだから仕方がない。とてつもなくひどいデザインのサイトなら、さすがに私も「ちょっとこれは……」という。静香さんのサイトの「華のなさ」は一目瞭然だし、それはたしかに少し気になるのだけれども、これは閲覧者が逃げる性質の「問題」じゃないんだなあ。
多分、よそのサイト批評掲示板や、アドバイスサイトなどで意見を求めると、きっと問題視されると思うのです。やっぱり、これでいいのかなあ? という感じがするから。「これでいいんだよ」と私は何度でも強調しますが、その私でさえ、「経験的にはわかっているけど、わかっているんだけどさ……」というもやもやを抱えてる。そうでなかったら、当サイトが読者サービスで用意しているスタイルシートを、もっと単調なものにしているはずなんですよね。
このあたりがデザインの魔というか、ずぶずぶはまっていくとどうしようもなくなる領域なんです。私の希望を述べるならば、静香さんにはぜひ、今後も飄々とシンプルデザインを貫いていただきたいです。
まずデザイン面からいいますと、読みやすさに問題ありません。いや、どんなデザインにしたって文句は出るんですよ。改行が多いのがいいとか少ないのがいいとか、どっちの意見だってあるわけですし。
で、私が静香さんのサイトの読者層というものを想像するに、静香さんの選択は間違っていないと判断した、ということです。
おそらく、静香さんのサイトの読者は、改行が多目の方が好みでしょう。すると、多くの人が犯す誤りは、一文の途中で改行してしまうこと。これがなぜ間違いなのか、ということは、ブラウザの表示領域を小さくし、逆に文字サイズを大きくしてみればすぐにわかります。で、「これは嫌だ」と思って文中改行をなくすのかと思いきや、文字サイズを固定したり、やたらと小さくしたりする。文章をテーブルに入れて、文字サイズとテーブルの幅を固定するところまで突っ走る方も少なくない。
そうやって、どんどん閲覧環境を狭めていくことが、一概に誤りだというつもりはありません。1行字数にもこだわるといえばほぼ日刊イトイ新聞という大成功例が存在しますからね。文中改行したって1日100万人が読むウェブサイトを作ることは可能なんです。
ただ、私は推奨しません。糸井重里さんは、明確に1行27字(くらい)が一番読みやすいのだというビジョンを持っており、後からそれをひっくり返すことを考えていないし、おそらく実際、少なくとも過去の記事について1行字数を変更しようとは決して思わないでしょう。けれども、たいていの個人サイトはそうではない。なんとなく気分で、デザインがころころ変わってしまう。1行字数について、一家言あるわけでもない。自分が読みやすいと思う見た目であれば、何だっていいだろうと思うわけです。
一文の途中で改行してしまったら、それはもう全くどうしようもないというか、後から1行字数を変えようと思ったって、どうにもなりはしない。ひとつひとつ改行し直す? やってられないですよね、そんなこと。
というわけで、静香さんの選択はエレガント。基本的に、一文の長さを短くする。そして句点で改行。ときどき長い文も出てくるけれど、それも句点で改行する。万一、長い文が連続しても画面を文字が埋め尽くすことがないよう、スタイルシートで行の高さを文字の1.8倍にする。さらに左右に余白を作る。
静香さんのデザインは巧みで、シンプルな画面の中に、うるさくない形で工夫が織り込まれています。「どう? すごいでしょ」と自慢しない。「いわれてみれば、読みやすいね。気付かなかったなあ」という境地。これって、理想的ですよね。
続いて文章そのものの読みやすさについても何か書こうかと思いましたが、とくに気になる欠点がない。かといって、文章を誉めるうまい言葉も持ち合わせていないことに気付いたので、この項は省略。
「シンプルで読みやすい、素晴らしいサイトですね。何も問題ないです」という話を延々としてきたわけですけれども、せっかくなのでいくつか、「改善」につながる話もしてみたいと思います。まあ、瑣末なことばっかりなので、暇があればという感じで読んでください。
一番、気になったのは、夢小説のデータ登録です。男性名を入れるべきか、女性名を入れるべきか。結果的には女性名を入れるべきだったんですね。まあ、これは静香さんが女性で、リンク先も基本的に女性管理人のサイトであり、そもそも夢小説が主に女性に人気のあるコンテンツだということを考えれば、常識でわかることだったのかもしれませんけれども……一概に女性名を入れるのが当たり前、と片付けていいのかな、と。
次に、連作(または連載)小説の目次での扱い。「01-02-03-...」と並んでいるので、連作だということはわかるのです。別に何か混乱するわけでもなんでもないのですが、単発の小説はひとつひとつタイトルが目次に記されているわけで、おそらく最も時間がかかっているであろう連作が、目次では最も寂しい扱いになっているのは残念な気がしました。シリーズ名のようなものを、小見出し風に表現できるといいんじゃないかな、と思います。
3番目、これも現状維持で不都合はないのですが、表紙の一番目立つリンクが他サイトへのリンクなんですよね。まあ、なるほどという感じのリンクなのですが、それでもちょっと私はもやもやします。
私なら、例えば右上に飛ばします。とりあえず一番上にあれば、最初に読んでほしいという意図は伝わります。それでいて、目立たなくなりますよね。肝心な目次などはみな左にあるわけですから。ただ、現在の文字数では、ちょっと重い。文言を工夫して、字数を減らした上で右上に配置する手順となります。(注:多分これでうまくいく、と予想しているだけなので、実際にはうまくいかないかもしれません)
7月20日のリニューアル、お疲れ様でした。
大きくレイアウトを変えるわけでもないのに、けっこう面倒だったろうと思います。小説本文のリンク色が以前のままとなっているのは、おそらくファイル数が多すぎて、リニューアルが面倒だったからでしょう。
スタイルシートについて、もう少しだけお勉強されると、次回のリニューアルが非常に楽になるはずです。正確にいえば、次々回のリニューアルから楽になるのであって、次回だけはちょっと苦労していただく必要があるのですが……。具体的には、「外部スタイルシート」の使い方を学んでいただきたいのです。難しい話ではないので、下記の易しい解説サイトなどご覧ください。
外部スタイルシートを使えば、ひとつのスタイルシートを書き換えるだけで、サイト全体のデザインを改変できます。いくつかのファイルだけリンク色を書き換え忘れた、といった問題が根本的に解消されます。
当サイトをデフォルト設定(アクティブスクリプト有効)の Windows 版 IE などで閲覧しますと、画面上部にスタイルを選択するセレクトボックスが出現いたします。もし現在、セレクトボックスが出現していたなら、ぜひスタイルを切り替えてみてください。外部スタイルシートにデザインをお任せするということは、HTML を触らなくともスタイルシートを切り替えるだけでリニューアルできるということです。これは楽しいですよ。
このように外部スタイルシートの活用には利が多いのですが、多少の準備が必要です。まず全部のファイルに外部スタイルシートへのリンクを作らねばなりませんし、また現在 body 要素に書き込んでいるリンク色の設定などは消しておくべきです。そのあたりが、面倒だろうな、とは思います。
多くのファイルを一気に書き換えるサイに便利なのが、Speeeeed のような検索置換ツールです。こうしたフリーソフトを使いこなすことができるなら、面倒な作業も短時間で終了します。興味があればお試しください。よくわからなければ、忘れてくださってけっこうです。
シンプルなサイトですし、構成を変えねばならない必然性はありませんが、私なら、少しだけサイトの構成を変えます。
夢小説のキャラ登録を表紙に置き、目次に NORA 小説とその他の小説へのリンクを置きます。つまり、story.html を省略するわけです。メインコンテンツへのクリック数はひとつでも減らしたい。そこで、更新履歴には新作小説へのリンクも含めます。
0720.改装終了。氷室VS古董夢削除。エヴァンゲリオン連載開始
といった感じ。静香さんのサイトを訪問した読者は、表紙でキャラ登録して、そのまま更新履歴から最新作へ移動。これなら1〜2クリックで読みたいコンテンツに到達できますよね。
なるほど、よさそうだな、と思ったらご検討ください。
アドバイスは以上です。
アドバイスをもとに静香さんが作成された新デザインに、私が手を加えた改善(?)案を提示します。本当に改善されているのかどうか、いまひとつハッキリしないのでクエスチョンマーク付。参考になりそうだな、と思われたら、コピーも改変もご自由にどうぞ。
この改善(?)案では mark.png という画像を使っています。HTML と CSS の記述は以下に示しますが、画像も合わせてダウンロードしないと再現できませんのでご注意ください。
Yahoo! 登録おめでとうございます!
来訪者に優しく使いやすい素材サイトを目指して
発展してきたウェブサイト。シンプルな構成ながら、コンテンツの量は膨大。すごいなあ。まあ、世の中には信じ難いレベルの物量攻勢で訪問者を圧倒する素材屋さんがいくつもあり、趣味の世界の奥深さを体現しています。それらを比較すればたしかにちいさなホームページの素材屋さん
なのでしょうけれども、趣味に打ち込むエネルギーはやっぱり主婦がすごい。
今回のアドバイス対象ではないのですが、じつは楽天広場に元祖!?非・DEBU屋という関連サイトがありまして、私は非常に感心しました。楽天広場のユーザにはとんでもなく不勉強+センス皆無の人が多くて、下手なカスタマイズをして見苦しいデザインにしている人が多いわけです。なので、こんなにきれいに、きちんと整理・構成されたコンテンツを提供できるということに感嘆し、ものは使いようだなあ、と思いました。
管理人のひでぶぅ!さんは広島県在住。昨年3月にお嬢さんが生まれて育児にハマっているのだそう。子どもをかわいいと思えるかどうかは人生の幸・不幸の大きな分かれ目ですが、ひでぶぅ!さんは幸せママに仲間入り。末永くお幸せに!
目下の悩みごとは産後太り。このまま中年太りへとダイレクトに移行してしまうのも悔しいので、ダイエットに挑戦中なのだとか。効果は出ているのかな? 出産後もダイエットするどころか母乳のためにとせっせと食べてたらあっという間に更に立派なボディに
というのは、やってしまいがちな間違いと聞きます。別に太るほど食べる必要はないのだそうです。ふつうに健康体重を維持していて母乳が出にくい場合、それは体質の問題だから気にしても仕方がないらしい。
私の父は非常に忙しい仕事をしていたので、母は故郷の愛知県へ帰って私を産みました。父がやってきたのは、なんと1ヵ月後。そのとき母に向かって最初に発した一言は「あれ? まだ産んでなかったの?」……これがジョークじゃなくてマジボケなのが父のとんでもないところ。結局、母が痩せるまでには10年かかったのですが、じつはダイエットにまじめに取り組んでからは半年あまり。ひでぶぅ!さんは2月にはじめたそうなので、そろそろ効果が出てもいい頃?
……とか何とか、アドバイスと関係ない話を書いているのは、正直いってアドバイスするべき内容がないからです。この調子で楽しくサイト運営を頑張っていってくださいね。おしまい。ということにしたいなぁ。今回の「アドバイス」は雑談と思って読んでください。
スタイルシート初挑戦なので、ちゃんと見えているか、ユーザビリティはどうなのか気になります。よろしくお願い申し上げます!!
まずご相談の件について回答いたしましょう。
スタイルシートが有効でも無効でも問題なく閲覧できました。ユーザビリティが気になるとのことでしたが、素材屋に求められているサービスをきちんと提供しており、ていねいなつくりに好感を持ちました。小物画像の「透過の確認」など、一流どころのサービスからきちんと学んでいるのは立派。サイトの構成やナビゲーションも奇をてらうことなくシンプルにわかりやすく作られており、センスのよさを感じます。
掲示板や自動登録リンク集など CGI が出力するページのデザインをきちんとカスタマイズされていたことにはビックリ! 苦労されたろうなあ……。そして衝撃的だったのが更新情報を RSS で提供されていたこと。RSS リーダの利用者なんて滅多にいないことをよくお分かりのようで、サイトの片隅でつつましく提供されているあたり、お見事です。
全般にきれいなデザインなのですが、気になることがないわけではありません。ひとつだけ、アドバイスいたします。
ひでぶぅ!さんのデザインには、「余白」をうまく使おうとする考え方が不足しているように感じられます。例えば画面最上部のタブ風ナビゲーションですが、せっかく角丸にしているのに、上辺と表示領域上端の隙間が 1px しかないので窮屈な印象があります。タブ風ナビゲーションでは Amazon や Apple が有名ですが、いずれもタブ上に余白が設定されています。
その他、本文の配置についても同じことがいえます。いろはの先の CSS 第1回で簡単に図解しているのですが、こちらにも転載しておきましょう。

適度な余白がデザインの質を高めます。スタイルシートの padding プロパティを活用してください。
「HPを作ろう♪」のコーナに使われているキャプチャ画像がみな JPEG 形式になっているのは何故でしょう? 画像を軽くするためなのかもしれませんが、それならもう少し圧縮率を調整された方がよいように感じました。なぜなら、壁紙などのページはブロードバンド利用者向けに、1ページに多数の画像を入れているわけです。別にそれはかまわない。それで困る閲覧者の方が今は少ないわけです。画像の数が少ないページで画像を頑張って圧縮する必要性は高くありません。
私は基本的に PNG 形式を使います。お勧めツールの導入手順をご覧ください。私自身、ナローバンドの利用者ですが、ツールの操作方法の図解はきれいな方がいいと判断しています。とくに ViX の導入と設定はかなり大胆に画像を多用しています。参考にしてください。
ブラウザのデフォルトを採用するのは悪くありませんが、パンくずリストの部分は背景色が青緑なので、少し見づらい感じがします。その部分だけはリンク色を変えた方がよいのではないか、と思います。リンク以外で下線を用いていませんから、リンク色を変えても混乱はないと思うのです。
とくに利用者が迷うことはないので、ナビゲーションに不満の声が出ることはないでしょうが、作者としては少し損をしていますね。つまらないと思うかもしれませんが、この手のサイトを隅々まで利用してもらうためには、表紙をサイトマップのようにしてしまった方がよいのです。
もちろん表紙に全ページへのリンクは用意できないでしょう。けれども、第2階層までのリンクなら、できそうですよね。そして各第1階層の表紙を「下層の全コンテンツへのリンク+新着紹介+ピックアップ」という構成にすることも可能でしょう。作業負担が大きすぎるようなら現状維持でよいのですが、まずは一度、ご検討ください。(イメージがわかないようであればご相談ください。ひとつ「こんな感じ」という作例を作ります)
ふつう、タブの色を複数用意する場合、タブと帯の色を揃えます。つまり、「トップ」のタブ色が #3bc ですから、トップページの帯色を #3bc とします。え? 現在そうなっているのに何の不満があるのかって? おかしいのは「テンプレート」のタブ色も #3bc になっていること、そして全ページの帯色が #3bc となっていることです。これではいけません。
まず同じ色のタブがあるのがおかしい。タブの色をコーナ毎に変えるなら、全部違う色にしてください。同系色の明るさ違いで構いませんので。そして各コーナの帯色を、各コーナのタブ色と揃えてください。
それが面倒であれば、Apple のような手を使うのが定石です。帯の上端(タブの下端でもよい)に線を用意し、帯とタブを分離します。そして現在地のタブとの間だけ線を消して一体感を演出するわけです。これなら1色で足ります。Amazon は2色を用いています。現在地のタブ色だけ帯色と同じにするわけです。こちらの方がわかりやすいですね。
とはいえ、おそらく PHP の include でタブナビゲーションを読み込んでいるのでしょうから、Apple や Amazon の真似をするのは難しいと思います。タブ色を全部変え、各コーナの帯色をそれに合わせていく他ないのではないでしょうか。
どうでもいいといえばいいことなので、そのままでも別に構わないのですが……。
個人的に、たった8項目しかないタブナビゲーションの内、最も目立つ左右両端の2つがどちらも表紙へのリンクとなっていることに疑問を感じます。サイト名の方だけ残し、「トップ」は消してもいいんじゃないでしょうか。あるいは、ふつう、これは Amazon のように処理するのです。サイト名が入ったロゴはタブの上に配置しまして、トップへ戻るタブはひとつだけにします。
サイト案内をトップページに統合した際にタブの項目数を変えなかったので、(おそらく暫定的に)現在のようになっているわけですが、そろそろきちんとした方がよいのではないでしょうか。
しばらく休む、といいつつ、ついつい更新してしまうのがダメなところ(病気?)。
今月はアドバイス以外、一切更新しないと堅く決めて、日記は Echoo! で書きます(書くのかよ)。読みたい人は指とまに会員登録してエコログ検索で「備忘録」を調べてください。すぐにわかります。
えーと、多忙なのについつい日記を更新してしまうのがマズいので再び休止を宣言したのですから、私がエコログを全然更新しなくても勘弁してください。
仕事で画像を扱うなら、ネットで探すより安い素材集を買った方がいい。今回は向井さんの画像がほしかったわけだから、それは無理だったのでしょうが、無理なものは無理と考える他ない。つまりイメージイラストで我慢するのが妥当。ネットで無料公開されているイラストや画像のほとんどは商用利用不可。作者から使用許諾をもらうのは、あまり現実的でない。OK だとしても返事が遅けりゃ POP の性質上、意味がない。ダメだったらまた1からデザインを考え直さなきゃいけない。だからネットで公開されている個人作成の画像は使わない、というのが、たぶん現実解。
POP の作成なんて暇を見つけてやる仕事なのだろうし、画像自体が無料でも、他の部分で人的コストが大きかったら商売にならないんですよね。
カスタマーレビューにもあるけど、この手の「量で勝負する素材集」は、POP のような一定のクオリティで足りる用途にはバッチリ。具満タンや素材辞典は質も悪くないと思います。
じつは Folio で私が使った画像のいくつかは、こうした素材集から持ってきたものです。最近では(一部の)プロフィル画像に用いられている花の写真とか。Folio は商売じゃないから、最初は無料の素材屋で探そうと思ったのですが、加工禁止とか何とか、みんないうことがバラバラ。とても把握しきれない。かといって数箇所だけで素材を探しても、いいものが揃わない。「買った方が早いな」というのが結論でした。
ローカルのハードディスクにデータを全部コピーして ViX などでサクサク検索するのがお勧め。20枚以上もある CD-ROM を1枚ずつチェックするのはだるい。面白いもので、20万点以上も画像を持っていても、やっぱり希望に合うものが見つからなかったりします。ネットで何万点も画像素材を見て回ったら疲れ果てて簡単に妥協してしまうでしょうが……。少しのコスト負担で、いいことたくさん。
なんでキャリア官僚には役職定年という制度がないんだろう。じつは制度は存在するけど有名無実化しているのか? 私の父の会社は50歳で役職定年、55歳で定年。現在、嘱託で勤続中。これも一応、60歳まで。その先5年間、どうするのかよくわからない。父のことだから、必ずどこかで仕事を見つけるのでしょう。
卒論なんて、こんなまじめに考えなくても通るものだと思っていたんだけど。毎月、状況報告をしているのだし、終盤には何回も事前チェックがあるわけで。とくに研究のタイトルは教授が示したものをそのまま使うのだから、考える必要ゼロ。というか、バカ学生どもがほとんどみんな卒業できるんだから、大したものじゃないのは当たり前。
そういえば、審査の結果、卒論が落とされたって話、聞いたことがなかったな。私の出身学科が異常なのか、落とす方が珍しいのか知らないけれど。
私のところの場合、一応「30ページ以上書け」という指示はあった。書くことがないので、写真と図表を増やして体裁を整えたことを覚えている。私の卒論を読み返してみると、ようするに作業報告なのだな。核となるアイデアは先生と協力企業の方の思いついたもの。それを半年あまりの時間をかけてあれこれ実験して、その効果を実証しました、という記録集。
卒論はたった3部しか作らない(自分用、研究室用、協力企業への報告用)ので、印刷にはコピー機を使っていた。プリンタで1部刷って、2部コピーをとる。30ページちょいしかないので、当然、片面印刷にする(そうしないと背表紙に文字を入れる厚さが不足する)。これを家庭用製本機で表紙を糊付けして完成。お手軽というか何というか……。ちなみに製本機のない研究室では、ホチキスで製本しているという噂があった。
だいたい、卒論なんて誰も読み返さない。先生がファイリングするのは、学会向けに1ページに要点をまとめた資料だけ。私の卒研はどういうわけか、学生発表会ではない場所で2度も発表することになったので、ちょっと困ってしまったものだった。実験の現場を知っている身からすると、データにウソはなくても、「これでいいのかなー」と。たまたまいい結果が出ているだけのような気がしていたので。ちなみに、このときの資料が私の卒論の「概要」に流用されている。手抜きといえばその通りだけど、みんなそうしていた。学会に出したよ、という記録にもなって、一石二鳥という考え方もあった。
でも、工学部のふつうの卒論って、たいていこういうレベルだと思う。隣近所の研究室の先輩の卒論まで参考のために目を通したけれど、どれも大差ない。「実験がうまくいかなくて悩んだ」とかそういったレベルで頭を使っているだけ。肝腎の核となるアイデアを毎年いくつも出している先生が、やっぱり偉い。
機会学会の第41回関東学生発表会で東大生の発表を見たけれど、レベルが高いとはお世辞にもいえなかったことを覚えている。私が優秀賞を貰ったんだけど、これは順当な結果だと思った。でもあの発表の大半が学生自身の創意工夫の成果だったなら、バカにして悪かった、と謝るべきだったかも。私が自分で卒論のテーマを見つけろといわれていたら、多分、何一つできなかっただろうから。
ん〜、読み返してみたんだけど、そういう話でもないのか?
誘惑(2005-06-29)の追記。
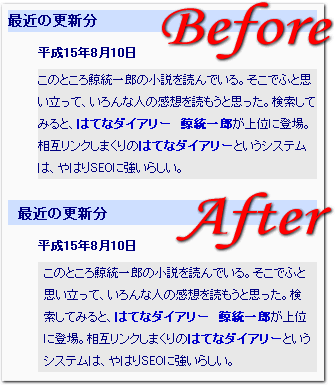
興味のある記事があったら、気軽にリンクすればいいんですよね。それで取り上げられるか否か、なんて考えないで。
……と、いうことだろうと思います。
大手サイトにおもね
ることを勧めているわけではなくて、好きなサイトにリンクして、場合によっては報告するといいんじゃないかな、という話なんですね。お互いにハッピーになる提案。私が紹介した例は、全て純粋なリスペクトのリンクとその報告から始まった関係なのです。
妹が、「誰もねぎらってくれない」と涙ながらに訴えていたのでアナウンスしておきます。うちのサイトのデザイン、システム構築は妹の手によるものです。私にはそういう方面のセンスが足りないので、書くの専門です。
書いた文章のアップ作業も、ほとんど妹にやってもらっています。でもそういうのって表からはわからないので、妹は不満なようで……。
「誰も感謝してくれない」「誰も褒めてくれない」とぶつくさ言っています(笑)。いや、デザインあっての文章だからさ! 感謝してるって! 姉ちゃんだけだったらしょぼサイトだったって! たとえどんなに美味しい食べ物でも、器が良くないと美味しそうに見えないじゃん? そんなもんだって。
あれれ、誉めたつもりだったんですが。
ところで、こういう話を読んで思い出すのは当然、にゃごろう村時代。村長・山田大佐が文章を書き、助役・バラ職人(=私)がデザインその他を担当。初期は村長がアクセス向上にご執心だったのに、いつしか立場が逆転して私の方がアクセス向上にこだわるようになってしまいました。結局、それが原因で村の閉鎖(1回目)に至ります。
村のアーカイブを順に見ていくと、私の勉強がどんなペースで進んでいったかがよくわかりますね。私は結局、のとじさんのようなレベルには達しませんでした。ところがなぜか、にゃごろう村の助役を解雇されて作ったサイトが02初級Webサイトデザインアドバイスというアドバイスサイト。その自信がどこからわいてきたものか……。
私の場合は、よい本を大勢に勧めることを目的に書いています。自分のサイトで書くより、多分、読んでくれる人が多い(=影響力が大きい)と思うので。逆にこうした目的がない場合は、自分のところで書く方が楽しいでしょうね。字数制限もないし、アフィリエイト収入も少し入ってきますから。
私も投稿が採用されないことがあるのには不満があります。自衛策として、手元の「書評.txt」に下書きし、コピーアンドペーストしたテキストを投稿しています。
反面教師として。
ところで、読み返してみると私が最初は天変地異論者でなかったことが判明。そういえば、学生時代はみんな本名だったので、私も本名でやっていたんですね。何で忘れていたんだろう。社会人になってしばらく、実名や住所の秘匿に注意していた頃に記憶の底に封印されてしまったということか……。
「sb はテンプレートシステムについて JUGEM クローンを目指して開発されたけれども、当初より著作権法違反にはならないよう十分に配慮されていた」と私は認識しています。コピーされているのはテンプレートシステムの仕様のみ。これはアイデアの領域と私は考えます。
JUGEM と sb の管理画面は見間違えようがないし、初期設定のテンプレートとスタイルシート、そして当然、スクリプトの記述もオリジナル。「表現」の領域は全てオリジナルで固めているわけで、著作権で攻めるのは難しいと思う。テンプレート変数の名前に高い創作性はないでしょう。
highbiscus さんが著作権を持ち出さないところを見ると、これが「表現」ではなく「アイデア」にまつわる問題だという認識はあるのでしょうね。であれば、道義的問題を持ち出して非難するのは、まずいのでは? 特許や実用新案などの制度で保護されないアイデアは共有知として活用した方がよい、と私は考えます。
「道義」を盾に先発優先思想で価値闘争に持ち込む危険性は「提言騒動」の謝罪・経緯説明・被害対策サイトに明らか。STOP THE 「先発優先」提言や忙しい人のための簡略「提言騒動」話など関連サイトも多数あるので、議論のコアを要確認のこと。「アイデア」が特許などを除いて保護されないことには一定の理由があります。
……反論というより根本的な見解の相違ですね。sb と JUGEM の相似点は全てアイデアの領域と私は判断しましたが、同意をいただけなかったようで。UNIX に対する Linux のように、MT の仕様を模倣したオリジナルコードのブログツールが登場しても法的問題は生じないと私は考えているわけです。