
管理人の kouzai さんは、2003年にパソコンを使い始め、2004年10月にウェブサイトの運営をスタートした15歳(2005年3月当時)のフレッシュマン。「Easy Fixtures HTML」は初心者から上級者までホームページを作成する人を応援するサイト
で、以前は「Room of Killing Time」と名づけられていました。現在、6月公開を目指して新サイトを建設中とのこと。となると、「いまさらアドバイスをもらっても遅いよ」なのかもしれませんが、きっとこの先何回も新サイトを作ったりリニューアルしたりすることになるはずなので、私の方はあまり気にせず書くことにいたします。
このサイトのデザインのテーマは「スリムで使いやすい」のはずだったのですが、完成してみるとなにやらバランスの悪い気がし、意見をいただけないかと思い書き込ませていただきました。デザインなどのご指摘をお願いします。
デザインについてアドバイスを、という依頼なので、内容には触れるべきではないのかもしれません。だから、詳細は書きません。ただ、「いかがなものか」くらいはいわせてください。どこで勉強されたのかわかりませんが、師事した先生がまずかったのだろうと思います。
もし可能であれば、入門書の傑作「HTMLとスタイルシートによる最新Webサイト作成術」を購入して再入門なさるとよいでしょう。それが不可能であれば、以下に示すウェブサイト群で学ばれることを期待します。
HTML 文書の基本的な作り方について、kouzai さんはいささか誤解されているようです。そして誤解したままに HTML を解説されている。これは残念なことです。まずは HTML とスタイルシートについて、認識をあらためていただきたい。続いてデザイン論について、今一歩、理解を進めていただきたいのですが、これは少しずつでよいでしょう。何せ目標が明確でないので、「街道をまっしぐら」とはいかないだろうと思います。
お勉強は記事の充実・発展に寄与するばかりではなく、kouzai さんの今後のウェブサイト製作全般に好影響を与えるはずです。正しいウェブ製作手法の習得は、作業の大幅な効率化をもたらします。そういったわけで、仮にリニューアル後のサイトがウェブ製作支援サイトではないのだとしても、お勉強が無駄にならないことは保証いたします。
バランスの悪さを心配されているようですが、なるほど、当たっています。kouzai さんのサイトには、いくつかのアンバランスがあります。
まず簡単なところから。
表紙以外のページを見ますと、どうもカッコ悪く見える。それは何故か。
余白の使い方がおかしいからです。
じゃあ正解はどんな感じ? それはリンク先に好例がありますね。解説がいい加減なので私は好きじゃありませんが、とにかくたいへんな人気(表紙だけで1日1万ページビュー)を誇る「みんなのタグ辞書」というサイトがあります。注意してご覧いただければ気付かれる通り、基本的なレイアウトは「Easy Fixtures HTML」と同じなのです。けれども、バランスよく見えますね。そして練りこまれたサイト構造とナビゲーションの妙により、非常に使い勝手がいい。
リッチなナビゲーションはともかくとして、ここではレイアウトに注目しましょう。「Easy Fixtures HTML」のコンテンツページは、一見して右側に余白が多い。まあ、それはいいのですが、逆に左側に余白がなく、枠線と文字がくっついています。これがいけない。
え? それだけ?
それだけです。余白はバランスよく設定してください。「みんなのタグ辞書」は、右側の余白を広告で埋めたりもしています。単なる小金稼ぎに見えて、あれもじつは画面のバランスを取る役割を果たしているあたり、さすがですね。とはいえ、広告はやはり目立ち過ぎる感じもします。そこで左端にルーズリーフの端っこみたいな帯画像を置き、左右のバランスをとっている。絶妙のデザイン感覚です。
じつは kouzai さんも、同じようなことを別の場所でなさっています。表紙を見ますと、「〜系統」という部分の背景色が黒、これに対応させるように、下位項目6つの下に再び空白の細い黒帯を用意されていますよね。この帯を取ってしまうと、デザイン的にアンバランスになることは、ご理解いただけるはず。右を考えたら左も気にする、上に何か置いたら下にも気を回す……バランスの取れたデザインを考えるときの、初歩的な思考ルールです。
というわけで kouzai さんには、まず本文領域に適切な余白を設定していただきたいわけですが、他には、パンくずリストも窮屈な感じですね。copyright の表示も、上下はともかく左右の余白がもう少しほしい。余白の設定がうまくできているのは「Easy Fixtures HTML」という最上部のサイト名を入れている部分ですね。あんな感じに仕上げていけばいいのではないでしょうか。
モノクロを基調とした落ち着いた配色、画像の使い方は、まずまずバランスが取れています。リンク色なども、うまく調整されていますね。
唯一、アンバランスを感じるのが「強調色の赤」です。
スコーンと抜けた、赤そのままの色を使ってしまっているのですが、これは誤りです。各ページ最上部に用意されたサイト名の部分、グレーの背景に赤い文字と黒い文字が乗っていますね? 赤さえなければバランスがいい、と私は書きました。現在の「Easy Fixtures HTML」は全体として端正なグレーのイメージであり、サイト名の背景のグレーはこのサイトを象徴する色です。さて、黒い文字と赤い文字、映えているのはどちらでしょうか? 黒い文字のはずです。
では、どうしたらよいのか。じつは2通りの考え方があります。今回は、両方適用した方がよいでしょう。
まず、ベースの文字色をおとなしくします。モノクロは無彩色、とは色彩の初歩ですが、じつは初級者の定石、感覚的なコツとしては、真っ黒というのもひとつの純粋な色とみなすことができ、実際にそう捉えた方が配色はわかりやすくなります。微妙な濃さのグレーの上に色を置く場合、純粋な黒はいささか強すぎるきらいがあります。何を対抗馬に持ってきてもこれに勝つのは難しい。だからベースの文字色が黒では困る、ということになります。そこで、文字色を濃いグレーにします。
次に、強調色の赤もまた、少しくすんだ色にしてください。方向性としては2通りあります。純粋だが暗い赤にしていくか、濁らせていくか。どちらでもかまいませんが、既に茶色を使用している部分がありますので、赤の明るさはそのままに色をにごらせていく方がうまくいくように思います。
red = #ff0000 です。これを暗くしていくなら #cc0000 や #990000 などへ変化させていく。色をにごらせていくなら、#ff3333 とか、#ff6666 などを指定してみる。これでしっくりこなければ、#cc3333 や #cc6666 などを試してみてください。パリッとした色をうまく組み合わせるのが一番強い印象を与えやすいのですが、主張の強い色をうまく制御していくのは本当に難しい。何だかパッとしないなあ、と思われるかもしれませんが、落ち着いた調和の道を模索するのが無難です。
「Easy Fixtures HTML」の表紙は、コンテンツページと比較してきれいに見えます。余白のとり方がうまく、また対称性をうまく取り入れたレイアウトとなっているからです。背景画像の固定も、画面のちらつきを避ける意味で正解ではないでしょうか(逆にコンテンツページはまずい。スクロールすると背景が明滅して見え、どうも気になりますね)。またテーブルの背景を透過させていることも、少なくとも表紙においては正解です。可読性を損なわず、それでいて素朴に流れすぎない。
とまあこのように見た目についてはいい感じの表紙なのですが、もっと根本的なところに問題があります。
「Easy Fixtures HTML」のコンテンツは、「作成支援系統」「質問交流系統」「その他色々」に3分類され、それぞれ6つの下位項目を有しています。これはおそらくデザインの都合でそのようにされたのでしょうけれども、ここに大きな違和感があります。圧倒的に充実しているのが「作成支援系統」であり、他は水増ししたような項目さえあるわけです。
単純に分量で3等分するべきというわけではありません。1ページのコンテンツであっても、それをフィーチャーしたければ上位階層に単独で1項目与えてよいでしょう。当サイト「趣味のWebデザイン」では「サイト批評サイト リンク集」や「Info」がそれにあたります。コンテンツとしては非常に小さいのですが、「Home, Link, Lecture, Advice, Note, Info」という6つの最上位階層のひとつを、それぞれ割り振って目立たせているわけです。
こうしたことは、明確な意図をもって行うべきです。「Easy Fixtures HTML」において、例えば「HP作成講座」と「HP作成講座」が同格に扱われてよいのでしょうか? 「リンクについて」「相互リンク集」「製作協力リンク集」「製作協力リンク集」とリンク関連で4項目も占めていますが、果たしてそれだけの価値があるのか。私は大いに疑問を感じました。
おそらく訪問者の大多数は「作成支援系統」を重視されるでしょう。しかし同系統は表紙の中で3分の1しかスペースを与えられていないわけです。サイトの中で、「作成支援系統」の占めている意義は3分の1でしかない……現在のデザインからは、そう読み取れます。これが現在のサイトの構成に隠された重大な問題点です。
一案を示します。
リンク関連の入り口をひとつにし、プロフィールや利用規約などはインフォメーションに取り込んで、「質問交流系統」と「その他色々」はひとつにまとめます。そして「作成支援系統」を2つに分けるなどして、表紙のコンテンツ一覧でメインコンテンツに3分の2のスペースを割り当てるのです。あるいは、表紙のデザインを変えてしまうのですね。各項目を平等に扱うのではなくて、例えば「みんなのタグ辞書」のように、重要なコンテンツを大きく扱い、他は小さく示せばよいのです。
最後に、エネルギーのかけ方について。
今はサイトを作ること自体が楽しいのでしょう。それはそれでよいと思います。ただ、将来的には、サイト製作よりも運営の方に少しずつシフトされていくことを期待したいですね。そうなるとまた、新しく色々な問題に気付き、悩むことになろうかと思いますけれども。
現在のサイトを見て回っていて、せっかくの力作が、なんとなくほったらかしにされているような空気を感じました。掲示板などを覗くと、なおのことそうした印象は強まります。もったいないな、と思ったのでした。
アドバイスは以上です。
よくできている、と思う。感動する人は多いのではないか。とりあえず紹介してみる価値はありそう。
……とはいうものの、実際に私が使うかといえば、まあ、使わない。この手の「親切」なツールを「便利」と感じるかどうかは、意見の分かれるところ。中級以上の方、あるいは志の高い初級者は、あまり感心しないのではないか。けれども、そのことは決して、このツールの価値を下げない。
私は別名で読書感想系のサイトを開設しています。いました、といった方が正確かな。読書は好きだけれど、その感想を書くのは趣味じゃなくて、もう1年以上、ほったらかし。本の感想をやめて DVD で観た映像作品の感想を書くことにしたのだけれど、これもすぐに飽きました。向いていないんですね、そういうの。
そんな私が Amazon では200冊以上レビューして、とうとうベスト50レビュアーまで上り詰めたわけです。この先は化け物との戦いになるので、ベスト50に入り続けたら御の字でしょう。くるところまできたなあ、という達成感と同時に、「不思議なこともあるものだ」と思う。読んだ本の感想を書くことと、Amazon でレビューすることに、どれほどの差があるだろう。多くの人にとって、それは同じことかもしれません。けれども、私にとっては違いました。
よい本が売れ、ダメな本が売れない世界を作りたい。そのシンプルな目標が、私のエンジン。本選びの参考となるレビューを志向し、一種独特のスタイルを確立してきました。(参考:Amazon カスタマーレビューで戦う、「HTMLとスタイルシートによる最新Webサイト作成術」が3刷に、問題点の指摘と処方箋の提示はセットで)
Amazon カスタマーレビューに託した願いは概ね実現された今、心残りは放置された読書感想系サイトのこと。私は本を読んで思ったこと、感じたことを記録しておきたい、と昔から望んできました。けれども、なぜか書けずにきたのです。「さあ書こう」と机に向かった次の瞬間、猛烈な怠惰に襲われてやる気を奪われてしまう。なぜ? 日記だって、小学生の頃からずっと「書きたい!」と願ってきたのに、いまだにダメ。誰かに読ませる備忘録しか書けないのです。
自分のためだけに何かをするのは面倒で仕方ない。休日に1日1食になってしまうのも、食事を抜いて困るのは自分だけだからなのでしょう。この怠け者気質、どうにかならないか。
……とまあ、そんなわけで、taigo さんの読書系コンテンツを読んで、「あー、いいなぁ」と羨ましく思いました。楽しく感想を書いて、それが自然とお勧め本の紹介にもなっている。理想的ですよね。
堀島さんについて書いたらナツさんも思い出さないわけにはいかない。
久しぶりに訪問しましたけれども、更新が続いているようで何より。昨年、訪問したときには全体の枠(inbox)のセンタリングにツッコミを入れたい衝動を抑えるのに苦労したものです。ナツさんを怒らせないような形でご意見差し上げる自信は、今もない。
mixiへの招待状というはてなダイアリーが紹介されていたのだけれども、こんなのアリなのか、と苦笑。コメント欄が面白いというか、悲惨というか。
……。タイトルと日付だけ読んで楽しむのが吉。これらはにじ魂というブログの記事なんだけど、管理人さんが善人っぽいので、脱力系のお笑いに。
こちらは笑いごとじゃないのだけれど、でも何だかおかしい。決して、該当者から送られてきた「目を向けるのもおぞましいほどの罵詈雑言」に耐えかねた結果の措置ではありません。
というくだりなど、吹き出してしまった。堀島さんと不幸な出会いをしたトライアングルネットワークスは災難だったけれども、断固たる措置
といっても被害と比較すれば予算の制約が厳しく、実際には泣き寝入りしかできない。理不尽だけど仕方がない。
それにしても、私も相変わらずだけど、堀島さんも変わってないなあ。
単純にニンテンドーDSのような変形機構の携帯電話ならありえるよな、って思ったんだけど、柊さんのアイデアを見てしばし絶句。
これは正直、難しいんじゃないかな。非常に不安定で、力が一部に集中して壊れやすい。世の中で滅多に見かけない形状なのは、ワケがあってのことなんですね。携帯電話を横から見れば同じ形じゃないか、という意見があるかもしれませんけれども、これは全然違います。縦横比のバランスの違いでしかないものの、それがなかなか重大な差なのです。
……といって、絶対に不可能かというと、そうでもないのではないか。ちょっとバランスは悪くなるけれど、操作側を徹底的に簡略化して画面側に機能を集約すれば、ありかもね。ただ、携帯電話は機能の割に値段が安すぎるので、1社数機種体制。1千万台規模で売れている商品なのにね。だから、技術的に可能かどうかということよりも、需要面でつらいのかもしれません。
こういったチャレンジャーが過去に存在することでもあり、今後に期待したいです。といっても私はウィルコムユーザだから、こんな特異な機種が提供されることはずっとないでしょうけれども。
三重県在住の飛那さんが運営する自作小説サイト。以前は二次創作のコーナもあったのですが、現在は休止中。このところずっと忙しいようで、このアドバイスも読まれるのかなあ……。3ヶ月も経ってからアドバイスされてもね、って感じかもしれませんけれども。
アドバイスの依頼を受けたのが2月18日、その後、4月7日にHPのデータが消えたぁあああああああああああ。うわぁあああああああもうダメだーーー
という事件が起こったのだそうで、現在のウェブサイトは暫定的に修復されたものです。大変でしたね、お疲れ様です。「データが消える」という話、しばしば目にはしますが、いまひとつ私にはピンときません。そういうこともあるのでしょうか。アドバイスでは今後の予防策についても少々。
心配なのはMENUページのレイアウトです。やっぱりここが表になるので、いろいろ気を配ったりはしているのですが、なかなか上手くいきません。サイト全体の雰囲気もできればよろしくお願いいたします。
問題があるかないか、という観点からいえば、とくに問題はありません。よりよくする余地はあるか、といえば、それはもちろんあります。ただ、お忙しいようなので、現状維持が無難かもしれません。
現在のレイアウトには2つの大きな欠点があります。
これらの問題点の解決策を、具体例で示したのが「市場へ行こう」デザイン改善案です。CSS でレイアウトを指定していることがよくわかるように、CSS 切替スクリプトを設置しています。JavaScript が有効な環境では画面上部にスタイルを選択するセレクトボックスが表示されますので、「replay」と「no style」を切り替えて見た目の変化をご確認ください。
改善案は、元のデザインをなるべく活かし、簡単に真似できるものを目指したつもりです。
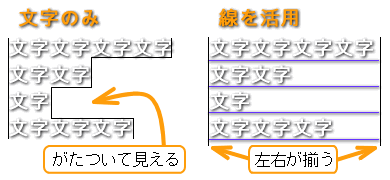
画面全体を貫くデザイン要素……といわれても、これはよくわからないかもしれません。改善案では、その最も簡単な例として、大見出しの下に画面を横切る線を1本、追加しています。たったこれだけのことで、画面が締まります。バラバラに配置されているような感じだった各構成要素が、ピシッと整列して見えます。
デザインの統一感については、改善案の表紙からリンクを辿っていただければ一目瞭然でしょう。2005年5月29日現在の市場へ行こうと比較してください。現在のデザインもそれなりに統一感に配慮したものなのだろうとは思いますが、もう少し徹底させることで清潔感・安心感・安定度が増し、落ち着きが演出されるわけです。
その他、あちこちに控え目な線を付加し、各要素の幅を明示しました。すると、本文領域の左右の端が明確になりますね。文字列の中寄せを排除し左寄せに統一した時点で左端は揃うわけですが、付加した線によって右端も揃って見えるようになり、デザインのがたつきが排除されます。字数の少ない行が連続するような場合、本文領域の右端が曖昧になりやすいのですが、このようなテクニックを使えば、端正な雰囲気を保つことができるわけです。

注意! 線が多すぎると、画面がうるさくなります。ほどほどに使ってください。
外部スタイルシートの活用法まではご存知のようですが、残念なのは、ウェブサイト全体でひとつのスタイルシートを使っていないことです。各フォルダに tmain.css というファイルがあり、フォルダ内の文書から参照しているのですが、その理由がよくわかりませんでした。必ずしも全体でひとつが唯一の正解ではなく、私の改善案でも表紙とそれ以外で分けていますけれども、基本的にはひとつにすることを勧めます。
画像ファイルの置き方などから考えて、リンクの相対指定について知識が不足している(あるいは思い込みによる勘違いがある)のではないかと思いました。HTML 文書だけでなく、画像やスタイルシートも相対指定でリンクできます。相対指定をうまく使って、なるべく少ない数のスタイルシートに装飾を任せてることをお勧めします。これを実現すれば、サイト内のデザイン統一も同時に達成できます。
上記は参考となる解説ですが、例えば第1階層にある「novel」フォルダ内の文書から同階層の「img」フォルダにある replay2.css を呼び出す記述は以下の通りです。
<link rel="stylesheet" href="../img/replay2.css" type="text/css">
最上位階層へ戻って、「img」フォルダにアクセスし、replay2.css を参照する、というわけです。
表紙の改善案で CSS 切替が機能にしている場合、セレクトボックスから「STEP1」〜「STEP7」というスタイルを選択できます。順番に切り替えていきますと、私の CSS 製作ステップを簡単に追うことができます。
/* STEP1 */
html,body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,dl,dt,dd,div,blockquote,q,a,em,strong,del
{margin:0; padding:0; font-size:100%; line-height:1.4; font-style:normal; font-weight:normal; text-decoration:none; background:transparent; color:#333;}
body
{padding:2% 5%; background:url(bg_f.jpg) fixed no-repeat right bottom;}
.selectstylesheet
{position:absolute; z-index:100; right:10px; top:10px;}
/* STEP2 */
h1
{margin:0 -5%; padding:0 5%; border-bottom:1px solid #333; font-size:250%; font-weight:bold;}
/* STEP3 */
p#counter
{margin:-2em 0 4em 16em;}
/* STEP4 */
div#menu
{clear:left; width:50%; float:left;}
div#info
{width:40%; float:left;}
/* STEP5 */
p.history
{line-height:1em;}
p.notice,dd
{font-size:90%;}
ul,form
{margin:2em 0;}
li
{margin:0.3em 0; list-style:none;}
/* STEP6 */
a
{color:#36c; border-bottom:1px solid #def;}
a:visited
{color:#333;}
a:hover
{color:#000;}
del
{text-decoration:line-through;}
/* STEP7 */
h2
{margin-top:2em;}
em
{font-weight:bold;}
これは単なるオマケですが、何かの参考になれば幸いです。
配色に疑問を感じるページがいくつかありました。ひょっとするとそれは、最近、若い女性の間で流行っているカラーだったのかもしれません。その場合は、以下の記事を読み飛ばしていただければと思います。
だいたい配色に困ったら白地に暗灰色の文字にすればうまくいくものです。モノクロ系でまとめてしまう。それで少し寂しいなと思ったら、青を使う。あるいはワンポイントの背景画像にパステルカラーの何かを持ってくる。センスに自信がなくても、この定石に従えば、そこそこの見た目になります。今回の改善案は、この基本に忠実に作りました。白背景、暗い灰色の文字、リンクは青(ただし少し灰色風味)、背景画像は淡いピンク色。
これでサイト内を統一すれば、なんとなくいい感じになります。個性に乏しいのは、さすがに我慢するしかない。ただ、背景画像の選択次第で、ある程度は自分の主張を出すことができます。コーナ毎に背景画像を変えてみるのもよいでしょう。body 要素に class 属性を指定して、背景画像と対応させていけばいいわけです(という説明が意味不明でしたらご相談ください)。
「データが消える」という状況が、私にはよくわかりません。私はパソコンとコンパクトフラッシュとサーバにデータを置いています。そしてパソコンのデータは定期的にバックアップを取っています。
もしサーバ上で操作を誤ったり、あるいはサーバのトラブルでファイルが消えた場合には、パソコンまたはコンパクトフラッシュのデータをサーバにアップロードします。逆にパソコンで操作を誤ってファイルを消してしまった場合には、サーバからデータをダウンロードしてきます。もしパソコンで操作を誤ったことに気付かず、壊れたファイルをサーバにアップロードしてしまった場合には、コンパクトフラッシュからデータを復旧します。それも不可能な場合は、パソコンのバックアップデータから復活させます。
パソコンで原稿を作り、それを FTP ツールでサーバにアップロードするならば、以上のように不測の事態においても簡単にはファイルが全消滅することはありえません。かくいう私も、「パソコンで操作ミス+壊れたファイルをアップロード」という失敗は何度もやらかしています(つまり「データが消える」ではなく「データを消しちゃった」)。ついついチェックがいい加減になってしまうのですね。その際、いつも私を窮地から救ってくれたのがフロッピーディスクに保存していたバックアップデータでした。
「趣味のWebデザイン」はデータ量が数十メガバイトもあるので、さすがにもうフロッピーには保存できません。そこで活躍しているのがコンパクトフラッシュで、いつもこの「最後から2番目」の防波堤に助けられています。
飛那さんがどのような製作手順を踏んでいらっしゃるのかわかりませんが、最低でもローカルとウェブの2箇所にデータを保存されることを勧めます。データの保存箇所は多ければ多いほどよいのですが、手間との兼ね合いを見つつ適切なレベルでファイルを守っていただければと思います。以上です。
『HTMLとスタイルシートによる最新Webサイト作成術』サポートサイトにはまだ情報が出ていませんが、発売から約2年半が経過した現在も私が最もお勧めする入門書『HTMLとスタイルシートによる最新Webサイト作成術』の4刷が決定。Amazon では「ホームページ」「HTML」「スタイルシート」などの検索結果において1位を快走中。本当に素晴らしい本が、きちんと評価され売れていくのは、嬉しいです。とっても嬉しいです。
最近はひどい入門書がずいぶん減りました。HTML やスタイルシートについて、まずまず許せる範囲内で解説する本が大多数です。時代の流れが変わったのでしょう。だから私も最近のレビューでは「この本は欠点が多いので、『HTMLとスタイルシートによる最新Webサイト作成術』を優先的に検討するべき」と書く機会が減りました。よいことです。
罵倒王として名を馳せた「無題」や、あの切込隊長でさえ袋叩きから逃れられなかったのだから、尋常でなく頭がいい人でも、日本の匿名さんたちには勝てないわけだ。うまくいっているうちに更新を投げ出してフェードアウトしないと、真性引き篭もりも小林Scrap Bookも、そのうちに叩かれるようになるんでしょ。叩かれたらそれでお終いってことはないけれど、かなり面白くない体験をすることになるわけだよ。ま、覚悟の上なのかもしれないけど。
株式会社はてなが競合する1470を潰そうと躍起になって各方面からの圧力を加えているというのは事情通の間では既に周知の事実であり、その一端として株式会社はてながリスクコンサルタントを通じてダイナマイト "THE JASRAC" ビッグバングに「1470にいちゃもんをつけてくれ」と大金を握らせ頼んだという情報を入手した。
嘘つくんじゃないよ。よりによって伊藤直也さんが石川直人さんを潰そうとするわけがない。
今の真性引き篭もりでは名誉毀損に相当する記事を好き勝手に書いても読者に許されてしまうわけだけれど、本来、それは異常なこと。そんなもの、いつまでも続くもんか(と思いたい)。たかがジョーク、といえばその通り。たしかに今、はてなが怒ってサービス提供社に相談して記事を消させたら、はてなの方が叩かれそうだ。でも、真性引き篭もりが叩かれモードになったら、状況は一変するよ。名誉毀損を批判する意見が「場」を支配するんだ。
最近、界隈(?)で話題の記事といえばブログの終わりじゃなくて、アルファブロガーの終わりでしょ(笑)。時代の空気をつかんだ記事だけれど、内容はどうだろう。こんな記事がウケてしまうのが、叩かれモードの虚しさ。hankakueisuu さんは徳保隆夫の想定している読み手が「賛同者」であるのに対して、僕の想定している読み手は「僕」である
という。その結果、既に十分叩かれているともいう。切込隊長も昔からそういってた。
最近は切込隊長の力作記事に、毎回のように「つまらない」「くだらない」「無内容」といったコメントがつく。以前なら「馬鹿な俺には理解できない」といったニュアンスで投稿された意見も、今では文字通り切込隊長を見下したコメントになっていることが少なくない。切込隊長の意見に留保なしで賛同したら信者認定されたり。祭が終っても、空気はしばらく元に戻らない。
嘘つくんじゃないよ
が真性馬鹿
のツッコミなのは認めます。認めますが、変なところで名前を出されたはてなのスタッフはどう思うだろうか。id:naoya さんは喜びそうですが、id:reikon さんや「はてなの田中」さんはどうなのか。悲しむんじゃないのか。例えば、そのあたりに紛糾の種があることは理解してほしい。実際にはてなスタッフが抗議することは考えにくい。けれども、明日のギャラリーの空気は読めないはず。著作権法違反は典型的だけど、ある日突然叩かれだすネタが、世の中にはある。
釈迦に説法は承知で、いろいろ書きました。
ブログ時代の誤解だね。コメント欄も掲示板もなくたって「場」は存在するし、五感を閉じても消えやしない。私は「空気」とも書いた。……とか何とか、書こうと思ったけれども、やめた。徳保隆夫さんって、気に入らないものを叩きたいだけですよね
とは全くその通り。ツッコミ屋としては一番、程度の低い方だね。思ったことを書くだけなんだから(参考記事)。
各方面へ怒りをぶつけ続けて2年半、これは一般人にはお勧めできない、とはつくづく思った。で、いつの間にか 2ch の徳保スレもなくなり私は「過去の人」に。今回も現役とロートルの差
を実感。勝ち目なし。爺の繰言を書けば、現役のツッコミ屋に対しては、濁さんやアルヲさんのように勝ち逃げしてほしい痛切な希望と、みんな地獄へ落ちろという気持ちがある。私は俗物だから(中略)希望を書いても嘘に見えようが、それはそれでホントの気持ちなんだな。
当サイトは公開してから何度も記事を書き直すので、RSS に本文を入れてません。が、「なんでも RSS」を使うと、更新後の記事が古い記事とは別に保存・表示されるみたいですね。これをうざったいと思わない方にはお勧めできます。
あと、私が記事の概要を入れていないのは、概要を考えるのが面倒くさいから。今後も入れる予定はありません。
RSS 本については Amazon にレビューを書く予定がないので、備忘録に少々。(何故書かないのかというと、あまり興味がないのできちんと読了する時間を取れないから。勘違いされることが少なくないのですが、私は Amazon にレビューを寄せた本については、みな目を通しています)
まじめすぎる本。多分、一般人には厳しいと思う。ふつうの、人がやりたいことではなく、RSS とはそもそも……みたいなところから始まって、どこまでも正統派の解説が続きます。「そんなことはどーでもいいからさー、はてなRSSのRSSフィードを自分のブログのサイドバーに表示するにはどうしたらいいか、バカにもわかるように教えてよね」って感じのユーザにはつまらないと思う。逆にいって、きちんと勉強したい人にはよい入門書なんじゃないですかね。
まーでも結局、RSS なんて積極的に活用するのは一部の先進ユーザだけでしょうね。私も関心ないし。といいつつ、この本も立ち読み。RSS の活用について、どうして本が出ないんだろう? って疑問の声をいくつか目にしましたが、とりあえず1冊出たということですね。タイトルは「徹底活用」ですが、まあそこは話半分に受け取っていただいて、パラパラと眺めた感じでは、一般人は「入門RSS」よりは本書がお勧めかな、と。
うーん、でもね、通販は危険だと思う。立ち読みしてからの購入を推奨します。というのは、RSS みたいな先進ユーザご用達技術ってのは、ユーザの求めるものが非常に細分化しちゃっているわけですよ。レベルもいろいろ。ソーテックはウェブに目次を出してくれないし、Amazon にも目次は出てこないと予想します。あの会社、ネット通販に関してはやる気なさそうなので。目次をきちんとチェックできない以上、この手の本を通販で買うのはダメだと思う。
2ch のVIP天国(仮)板のローカルルールとして個人ニュースサイト・ブログ・雑誌でのスレの紹介はご遠慮ください
が正式決定された件について、otsune さんの感想は以下の通り。
スレのネタをコピペしてまとめサイトを作るのは公衆送信権的に問題があるよ。というのならまだ理解できるが「紹介を遠慮して欲しい」というのは通らないだろうなぁ。
ニュース速報で新聞社のWebサイトを「紹介」しているのをやめないと筋が通らないだろうし。
備忘録で何度も書いてきたことだけれど、「筋が通る」かどうかは問題ではない。日本の社会において、正義は「場」を支配する多数派の価値観(に基づく感情)が決めます。
気に入らない奴はコメントスクラムとゲンナリ系トラックバックと抗議メールの連射で攻撃しますよ、というだけの話。どうせ趣味でサイトをやってる人間は裁判なんて起こさないし、そんなことでイチイチ警察も動かない。殺人予告があっても同様でしょう。2ch のスレで殺人予告があればどうか知らないけれど、ブログのコメント欄でやられてもね。
2ちゃんねらの意思に反しても潰されない自信がある人は多くない。身勝手なローカルルールなりに、実効性はあると思う。
日本でも何處でも關係ナシに、社會なり共同體なりにおける多數派の價値觀が社會なり共同體の正義を決める。だが、「2ちゃんねる」は「インターネットの社會」とイコールではない。よつて、「2ちゃんねるの正義」は「インターネットの社會の正義」とイコールではない。
徳保氏は「2ちゃんねらーが外部の人間に迷惑をかける事の脅威」と「社會の正義」とを混同してゐる。
私は「場」を支配する多数派
と書いたはずです。世の中の大半の人は、2ちゃんねらの悪行に無関心で、「誰か助けてください」っていったって無視されてしまう。2ちゃんねらは WWW 利用者の数%に過ぎず、VIP天国のローカルルールを正義と崇め奉る人なんて、さらにその一部なんですが、実数として最低数千人は存在するわけですよ。これを上回る人数の「一般人」を連れてくることは非常に困難です。
したがって、特殊なケースを除いて2ちゃんねらの価値観が「場」を支配する可能性が高く、今後生じるであろう多くの「祭り」において、勝つのは2ちゃんねらの方だろうと私は予想します。こうした予想を立てる人は少なくないと思いますから、筋の通らないローカルルールであっても、一定の効力を有するに違いない……と、そういう話です。
或は、2ちゃんねるのローカルルールが可能であるならば、「ニュースサイト」「ブログ」もローカルルールによる對抗が可能です。その是非を判定するには、「インターネット社會」全體からの觀點が必要となり、そこで2ちゃんねるは「一掲示板サイト」に過ぎなくなります。「2ちゃんねるのローカルルール」は、まさにローカルルールに過ぎない、と云ふ事になります。「インターネット社會」全體から見れば、2ちゃんねらーの(徳保氏の所謂)「祭」における行動は「荒し」行爲以上のものと見られません。
非常に説得力を感じるご意見。
「2ちゃんねらーは怒らせたら危ないよ」くらゐの事を言つてゐるのならば、俺も別に文句は言はない。けれども「集團で襲つて來る2ちゃんねらーにこそ正義あり、暴力こそが正義なのだからである」みたいな事を徳保氏は言つてゐる訣だ。許し難い事だ。さう思つて俺は徳保氏を叩いてゐる。徳保氏は、「正義」と言はなくても良いところでわざと「正義」と言ひ、正義の觀念を冒涜してゐる。
なるほど、と思う。それでも私が正義の觀念を冒涜
する理由は以下に書きますが、内容は例によって例のごとく。
ここ数年、2ちゃんねらの「祭り」の多くは「正義を確信」を背景に盛り上がっています。otsune さんが通らない
というローカルルールも、「ニュー速とVIP天国を一緒にするな」「嫌なことを嫌と書いて何が悪い」といった反論も考えられます。
ブログのおもしろさだなぁ、と初めて思った。なかなかすみさんのような談合擁護論ってのは、今まであったにせよ、こう表にでることはなかった。ブログという個人が発言しやすくなる環境ってのは、こういう多様な意見が表に出るという効用をもたらした。すごいなぁ。
そんなアホな。一例をあげましょうか。
自分のアンテナの低さに気づかず、「世の中変わったなあ」みたいなことをいわれても。
あと、談合擁護論自体は新聞にも載るし、雑誌の記事にもなるし、テレビでも流れるし、ラジオでも伝えられます。番組全体の結論としては「談合はいけませんね」であるとしても、ひとつの意見としての紹介は昔からずっと行われてきた、というのが私の実感。
WWW の現状と「俗物図鑑」の世界は、かなり異なっています。ネットで大きく流行るのは、実社会で大きく流行っているものと同じ。趣味に打ち込んできた特異な個性がメディアを侵食していくのではなく、大衆ウケする才能を埋もれさせていた人がヒットを飛ばしているのではないか。ガ島通信は日経BPのコラムのひとつになり、切込隊長は新聞への寄稿や雑誌への連載が増えているのだけれども、その様子を見ると有名ブロガーの社会的位置づけがよくわかるように思う。
ディープなユーザになればなるほどネットと実社会の距離感がつかめなくなりやすいという面はあって、教科書には載らないニッポンのインターネットの歴史教科書でばるぼらさんが、「今後は企業のコンテンツがネットの主役になる」と予測されていて困惑。
3年前の時点でこれほど圧倒的に個人は負けていた事実を、まず認識すべき。当時既に ZAKZAK や asahi.com は1日1000万ページビューを安定して稼いでいました(ASCII刊 WebDesign2003、WebDesign2002)。つまり現在のアキバblogも、企業運営サイトの頂点とは規模において比較にならないことがわかると思う。
ばるぼらさんよりしばさん(あやしいわーるど元管理者)の方が通りがいいと思って、ばるぼらさんの予想に同意しているように見えたしばさんの名前を記事中に使っていたのですが、指摘を受けて一部書き換え。
意外な事実
なのかなあ、これって。SPAM メール業者に夕方のニュース番組のスタッフがインタビューしている様子を見たのは、私がまだ学生だった頃。「迷惑メール」を送る業者の言い分は、「あのね、ホントに私らのメールが迷惑だっていうならね、商売が成り立つはずないのね。嫌がらせしたいのではなくて、宣伝広告のためにメールを送って飯を食ってるの。メールを読んで、これはいいと思って連絡してくるお客さんがいるから、私ら食っていけてるの」というもの。
そりゃそうだよな、と思ったものでした。
仮に社会全体で受取人の迷惑が発信依頼者の利益を遥かに上回っているのなら、民事訴訟か何かでヤラれているはず。無論、迷惑は薄く広く、利益は数千円単位で集中的にゲット、という卑怯なビジネスモデルが支えている問題ではあるのだけれど、メールの受信サーバはたいてい大手プロバイダの管理下にあるし、トラフィックを引き受ける中間経路の業者は限られています。一般の個々の受信者が訴訟を起こすのは非現実的だからといって、訴訟リスクがなくなるわけでない。
先日の結婚式の2次会費用は、男性8000円、女性7000円。男女によってサービスの違いも無ければ、女でも大食の人はいるし、男で小食の人もいる。いつも思うけれど、この差って何?
一人ずつ食べた飲んだの量を調べるのは現実的でないから、大雑把に男女で分けて、平均をとっているのでしょう。正直、8対7なら女性不利だと思う。何回か簡単に試算したことがあるけれど、基本的に男性の方がアルコールの消費量が多くて、そこで大きな差が出る感じ。
あと一定以上の規模の場合、男女比を会場側に尋ねられたりすることもあるとか。大皿料理の量を変えたりすることがあったりするのだそう。料理のムダを減らすには賢い手だと思うけれど、最近は廃れた風習なのかな。
個人レベルでみれば多少の理不尽はあっても、情報取得と情報処理のコストを勘案して大雑把にデータ処理していくことで折合をつけるのはアリだと思う。
女でも男以上に飲み喰らう人はいるし、男でも小食で酒を受け付けない人もいる。だったら何故男と女ではなく、飲む人と飲まない人(大食の人と小食の人)で区別しないのか。
やってみればいいんですよ、そうすればわかる。私は分かりました。結局ね、半分くらいの人が迷うのですよ。しかも呆れたことに、やたら飲み食いしたくせに自覚のない人、あるいは逆にとにかくたくさん払おうとする人なんかもいる。2段階では単純すぎると思って3段階、4段階とかにすると、ますます収拾がつかなくなる。結婚式の2次会なんて事前に会費を決めるわけだしね、先人の知恵に倣って男女で分ける他ないんじゃないかな。
人を区別する際に、ボーダーライン付近の人々が多くなりがちな分け方ってのは、どうもあまりうまくない。それでもコストをかけて選別するべき事案は多いけれど、飲食の会費は違うのではないか。ただしこれは大人数の場合であって、少人数ならぎゃばんさんの提案も現実的になります。情報取得と情報処理のコストが下がりますからね。
半年くらい前に職場のグループ3人で食事しました。私、同期の男性社員、上司の女性係長という組合せ。で、吃驚したのは支払いの段になって係長がたくさん払ってくれることになったのを、同期の人が固辞したこと。自分が企画したので、自分がたくさん払うのだという。
彼は院卒なので私と上司の中間の年齢だけれども、入社3年目のヒラが入社7年目の係長を奢るという発想は衝撃的でした。私は忘れっぽい性格なので奢ってもらうの大好き。当然、妄言を繰り返す同期くんを遮って「ありがとうございます」という。年功序列の会社だけに、年齢は違っても入社年次が同じなら扱いは同等。同格の私が「奢られる」ことを表明したので、同期くんは退路を絶たれて陥落。面目は失ったかもしれないが、上司の顔を潰すよりはよかったと思う。
労組が会社から勝ち取った社内交友費(最近、地方行政機関でお手盛り何とかといって問題になってるアレ)が1人1万円くらいあって、これを何に使うかという話になったときに、件の係長は「オペラ鑑賞がいい」とおっしゃった。みんなの結論は「フグを食べる」でしたが、ともかくこういう人を奢ろうとする度胸は私にはない。
たしかに会費は一律でもいい。実際、職場の公式な集まりは一律負担となっています。正直いって参加者が納得すればなんだっていいわけで。ところが社員同士の飲み会であっても私的なものとなると、まあ、いろいろと。1円単位まで各人の注文通りに払うことさえあります。誰だよ、そんなアイデア出したのは? ってムカつくけど、みんなが納得している風ならごねないことにしています。どちらかといえば小銭持ちですし。
あーあ、かわいそうに。
どうしてあの記事だけでこんだけ議論になるのかがわからない。いつも人に見られているブログと思っていなかったし、私自身は挨拶なしのTBは嫌がられるものだろうと思っていましたから「春猫もわめいてるわー」くらいで受け取られると思ってました。
ホントこんなの、結論は何だっていいんですよ。たまたま現在、トラックバックは挨拶無しでいいと考える人が多数派になっているのだけれど、将来、どうなるかわかりませんよ。
コメントもなしに勝手にトラックバックしていく輩に喝ー!!!!
無礼極まりない。
こういう意見があってもいいじゃない。何を無礼と考えるか、なんて、心の問題でしょう。「ふつうはこうだ」とか、「みんなはそう思っていない」とか、それはまあ事実かもしれないのだけれど、春猫さんがなんで謝らなきゃいかんのかね。
誰も「謝れ」なんていってないって? あー、そういうことをいうのはセコイと思います。
……なんて書くと、お前がそーゆーことをいうかよ、ってツッコミが入るだろうな、と思う。ま、たしかに。身勝手なもので、他人が自分と同じようなことをしてるのを見ると、なんだかいたたまれない気持ちになるのです。
どういった経緯で放置サイトが復活する場面に辿りついたのだろう。あ、ひょっとすると復活後またずっと放置されてるのかな。それにしても、3年か……。
私の日記がそれほど面白いかどうかは分からないけれど、面白い日記ってどうやったらかけるのよ
と問われれば、思うところはあります。
怒りに任せて書きたいこと書いてきた備忘録ですが、いい加減、パターンが出尽くしました。私は私を消費し終えたのでしょう。もう飽きました。更新頻度が低下したのは、そのせい。これから夏。暑くなると、ますます気力が減退し、更新意欲も失われていきます。
といっても、私は毎日何かを考えています。ちょっと文章にしたいなと思うこともあります。でも、それらはすべて「面倒くさい」に押し潰されていく。
昨年、更新頻度が低下して以降、ニュースサイトなどに記事を拾われる確率が上昇しました。面倒をはねのけて書いた文章は、やはりそれなりに面白いのかもしれません。すると逆に、書いている内から「これはいくらかウケそうだな」と当りがつくようにもなってきます。まあその、(私には)狙ってウケることはできないわけで、意味のない能力なんですけどね。外れることもあるし。
おしまい。
……面白いかどうかは別として、この記事はどうしようもなく私の文章だな、と思う。
東武伊勢崎線竹ノ塚駅踏切事故から二週間が経ったは自転車に注目した示唆に富む記事。同事故について類似した記事を見たことがない。ブロガーは100万人以上もいるのに。これを、狙って書けるわけがない。
最近、また週末の食事は1日1回になっています。空腹より、食事する面倒が勝つ。ぐーたらもここまでいくと病気じゃないのか。
昨夕6時半頃、私は赤坂で道に迷ってました。地図が読めない男です。焦って右往左往していたら、広場へ抜けました。正面にそびえるビルを見上げれば TBS ……「逆方向じゃん」絶望的な気分に。TBS といえば東京エレクトロンの子会社の面接の際に中へ入りました。懐かしい。TBS は東京エレクトロン発足時の最大出資者だったので、現在も細々と縁があるのだとか。テレビ局の中は迷路になっている、という噂話がありましたけど、TBS はスッキリしてました。で、その会社と現在の勤務先の両方から内定が出たのですが、最終面接でお話した役員さんらの好き嫌いで今の会社を選びました。7月のことだから、けっこう遅かったですね。
というわけで結局、赤坂MOVEについたときには何分遅れだったかよくわからない。招待されておいてひどい話です。ごめんなさい。会場でも謝ったけど、ここにも書いておきます。
さて、私を呼んでくださったのはくつしたさん。最初にライブへ招待されたのはいつだったかな。今回のライブが2周年だそうだから、それより前ではないのでしょうけれども。初めてのときは顔を出すのを散々渋ったような記憶がありますが、もうその理由は思い出せません。たぶん、単に出不精だから休日にどこかへ出かけるのが面倒くさかったんでしょうね。いい加減ですね。その後は年2回程度のペースでライブの客になってます。あれれ、そうすると今回が4回目か5回目? そんなものかな。
もともとはたろたま騒動関連で私がくつしたさんの日記にリンクしたあたりが最初の縁らしい。以来、くつしたさんは備忘録の読者なのだそう。何年も読んで飽きないというのも珍しい……と書いてから自分のアンテナをチェックしてみたのですが、私の巡回先もほとんど変化ないですね。
さて、昨日のライブは「feat.VOICE #6」という名前がついていて、くつしたさんが O・A で、以降、松岡宮、渡邉隆輔、aoi、BITTERSWEET の順。ちなみに O・A というのはオープニング・アクトの略で、つまり「最初の人」っていうだけの意味なのかと思ったら、微妙に違うらしいのです。でもどう違うのかは、客席からはわかりませんでした。持ち時間も一緒のようでしたし、座席が埋まって立ち見がいるくらいにお客さんも集まっていました。私はみながけん制しあって(?)空白地帯になっていた最後の席に座りました。ちゃっかり系。
くつしたさんにとって赤坂MOVEは、
店の人ほぼ全員が、わたしでなくスタッフの犬さんのほうを「くつした」だと思い込んでいたようで。んだからファックスでわざわざ性別とか年齢とか生年月日とか住所とか書いて送ってんのに、見やしないのね・・・・。
そのうえ、セッティング表とか使用機材とか事前にファックスしてるし、リハ待ち時間にさんざんわたしがギターいじってるの見てるはずのくせに、いざセッティングのときにアンプを使うと言ったら「エレキなんですか」って、なんすか。ああすいませんエレキです、って、どうしてわたしが小さくならなきゃいかんのよ。もう・・・・。
って感じだったらしいのですが、ただ観てるだけの客としては悪くありませんでした。aoi さんが即興で「赤坂MOVE、赤坂MOVE空気重い」なんていって笑いをとってましたけど、つまり、ノリを強制されない空間だったわけ。野球場でいえば内野指定席。演奏中に居眠りしたっていいわけですよ、多分。演奏者は怒るかもしれないけれど、こちらはお客様であって、一人の演奏ではなく「feat.VOICE #6」全体を観に来てるんだ、文句あるかみたいな。何せ客席の椅子とテーブルがきれいで、床もきれいで、むしろステージの方がつぎはぎだらけみたいになってて、こうしたことのひとつひとつが、客席優位っぽい雰囲気を作っていたように思う。
スタッフ対応も、どちらかというと演奏者より客席のサービスを重視してるような感じでした。飲み物とか、かつてないほど頼みやすかったですし。というのは、どことはいいませんけど、くつしたさんに呼ばれて出向いたライブハウスの多くは、店員さんもステージに全関心を向けていたり、常連客みたいな誰かとお喋りしてたり、ドリンクチケットをどこで渡したらいいのかさえハッキリしなかったり、カウンタに店員が不在で困ったり。場慣れすれば気にならなくなる程度の小さな障害なのでしょうが、「何となく場違いなところに来てるような気分」が抜けない今の私には、ちょっと冷たい感じがしていたのです。その点、赤坂MOVEはドリンクカウンタの位置は明快だし、店員さんはステージよりも客の方に関心を向けているし、カウンタの位置もステージの正面ではなく脇の奥まった場所にあってよかったです。
えーと、ちっともライブ自体の感想を書いていないわけですが、その理由は、私が本や映画の感想をほとんど書かないことと同じ。一言で感想を書けば、「楽しかったです」。二言で書けば、「楽しくてよかったです」。もうちょっと長く、といわれると絶句する他ない。
それでも、何か書こうと思います。書けない文章を書くコツは、外堀から少しずつ埋めていくこと。いきなり本題を書こうとしない。そうすれば、とりあえず文章はドンドン長くなっていって、最終的に本題に触れても触れなくてもそれなりの感想らしくなったりならなかったりします。
ま、それほど難しく考える必要は多分なくて。くつしたさんが松岡さんとこの掲示板に書いた感想も、周辺の言葉を抜いてしまえばとても圧倒されるライブでした
だけ。逆に松岡さんが日記に書いたくつした評はわたしの前に歌っていた「くつした」様がすごい良かったです。
この一言。「圧倒」「すごい」「よかった」これなら! 私にも書ける! ……ちょっと安心。
ところで、この備忘録は基本的に1話完結形式。ひとまとまりの主張を一気呵成に書き上げて公開するのが基本のパターンです。本稿はこの形式を崩し、思ったこと、考えたことを未整理のまま、どんどん放り込みます。緩いはてなダイアリーユーザに近い更新形態です。これは人気ブログを目指すなら避けるべき手法。本稿を最後まで読んだとき、その理由はアタマの疲労が雄弁に物語ってくれるだろうと思います。
くつしたさんが日記で他の4組のうち3つは弾き語りで、大物なんですね、オープニングアクトなんか見やしないで楽屋で女といちゃついていました。大物ですね。
なんて書いてて、その一方できのうの対バンは、「松岡宮」さんという人がすごかったのです
と松岡リスペクト。逆に松岡さんもいつも、対バンさんと出会うのが楽しみなのですが
と前置きしてくつしたリスペクト(他の対バンについては一言もなし)。あはは。
ここで「大物」という言葉が出てきてくるのは単なる皮肉でもなくて、一般人の考える言葉遣いの基準とは別の価値体系の存在が影響してるはず。はてなダイアラー的にはテラヤマアニさん@俺パパといえば「有名人」だったり「カリスマ」だったりするけれど、それって「一般人」の感覚とはだいぶ違いますよね。……という例え話でわかってもらえるのかな。
(引用者注:「大物ですね。」の続き)そのくせ、リハで一曲だけ聴いただけのくせに、最後に会った時に笑顔で「高階文具店って曲がすごいよかったです」とか言ってきて、おめ、それしか知らんだろうに。おいおいおい。なかなか、むつかしいのです。
なるほど。とはいえ、全員には尽くせない礼儀を社交性の高さでフォローしていこうとする戦略は、無愛想よりは勝るに違いない。一応、1曲は聴いていて、その曲を素直に誉めたのだから、少なくとも嘘吐きではない。「誰あんた?」って顔して挨拶もせずに横を通り過ぎる手もあるわけですよ。その場合、おいおいおい。
は避けられても、それ以上に損をするでしょう。厚顔無恥を指摘してオシマイ、という話ではないかもしれない。
いずれにせよ私はそんな舞台裏を知らず、「くつしたさんと松岡さんって以前からのお知り合いだったのですか?」なんて呑気に訊ねたりしてました。くつしたさんはステージの上でもフロアでも同じ人っぽい雰囲気なのですが、松岡さんは顔からして違ってしまう感じ。表情が違うんですね、多分。でもライブ写真を見るとくつしたさんは客席から観た感じと違って見えて、松岡さんはライブ写真でも客席から見たまんま。そんなことを考えながら喋ってました。それが上の空の理由(すみません!)。
くつしたさんの自己評価では「いまひとつ」だったらしいのですが、私は「いいなあ」と思いましたよ。今だから書くけれど、最初のときは「面白いけど、ていうか、面白い、という区分でいいのだろうか」ってあたりが正直な感想でした。歌はバリバリって感じの衝撃、気に入ったのは MC (曲間のショートトークのことをエムシーというらしい)で、対バンも私の日常に登場しない人たち。音楽の世界はカオスだなあ……と。歌や曲の方で好印象だったのはゲノビズムで、なるほどつくしたさんがリスペクトするわけだ、と納得。
だんだん関心(あるいは感心?)のポイントが変化してきたのは、単に私がくつしたさんの迫力に慣れただけではないと思う。ギターの方はまだぴんと来ないものの、歌唱はとってもいい。「高階文具店」はみなが誉めるみたいなので、「はれるな」について書きます(あー、わかんない人は CD を買えばわかります)。新曲として紹介されたときにはカレーライスとキムチピラフとチーズケーキとポテトサラダと冷やしトマトが気になっていたんです。
ここでいきなり話を寄り道しますが、私はずっと音楽に無関心で、それはテレビや映画やマンガに興味がないのと同様に興味がなかったわけです。別に嫌いというわけじゃなくて、聴けば「音楽ってのもいいものだな」と思うけれど、逆にいえばそれだけ。私にとって、たいていの音楽は心地よく通過していくものだったわけです。
それはそれでいいのだし、文句ないわけ。ただ、あってもなくてもいいものだったから、強い関心を持つことがなく、だからカラオケにいったって歌える曲が全然ない。常識としてヒット曲のさわりの部分は知っているのだけれど、そこしか知らないわけね。だからスピッツの「ロビンソン」なら、「宇宙の風に乗る〜♪」みたいなところしか歌えない。それじゃあカラオケにならないわけで、だから私はカラオケは嫌い。正確には、聴いているだけなら好きなんですけど、「徳保クンも歌えばいいのに」とかいって勧められるのが困る。そういう人がいないなら、カラオケに連れてってもらうのは悪くないですね。
私がくつしたさんのライブを観る機会をもらって、吃驚したというか、気付かされたのは、「頭の中をすいすい通過していくような音楽ばかりじゃないんだな」ということ。ただ、しばらくは単に下手で耳障りが悪いだけなのか、そうでもないのか判断できませんでした。正直いうと、今でも微妙な感じはするわけです。今回のライブでも、多分、一番ふつうに CD が売れたりしているらしい aoi さんの音楽が、やっぱり心地よく頭を通過する系統の音楽。くつしたさんはうまくなってもくつしたさんではあるのだけれど、どちらかといえばリラックスして聴ける方向へ進んでいるような気がするわけですよ。
くつしたさんの曲には、演奏と歌唱だけでなく歌詞にも「引っ掛かり」が用意されていて、それが「はれるな」では食べ物の羅列でした。昔は、そこが気を引いたというか、嫌でもその違和感に引きずられてしまったのでした。頭の中で音楽が渋滞が起き、怒ったドライバーがクラクションをひっきりなしに鳴らすのでますます大混乱。ついには喧嘩も起きますよ、という感じ。それが昨日はどうだったかというと、食品を満載したトラックはノンストップで走り去ってしまい、敢えていえば他の誰かでも書きそうな歌詞、本筋の「1人で食べる今日から さよなら」の方が胸に迫る。
うまくなるというのが即ちそういうことなのか、それとも? というあたり、私にはわからない。「メジャーを目指す」らしいくつしたさんの進むべき道が、私なんかにわかったらむしろおかしいのだけれど。個人的な希望を書くなら、くつしたさんの音楽が持っている「頭を素通りしない引っ掛かり」を消すことなく、進化していってほしいと思う。
帰宅してから聴いた CD は音が非常にクリアで、スッキリした印象。意外な仕上がりに頭がついていかないまま、ボケーっとしながらエンドレスリピート。私のようなトーシローが最初に聞くのは CD の方がいいかもしれないな、なんて思う。迫力が抑えられて、しみじみとした感じで聞けるので、自然に抵抗なく頭へ入ってきます。が、その先で「言葉」が引っ掛かっていく。堆積していく。この感じ。くつしたさんの CD なんだから当たり前なのだけれど、くつしたさんの音楽なんだな、と思う。
次回のライブは6月8日だそうです。
ところで、くつしたさんに呼ばれて何度かライブを観ましたけれど、出てくる音楽家の方々、たいていウェブサイトを持っていらっしゃるのですね。昨日のライブも全参加者がサイト持ちでした(くつした、松岡宮、渡邉隆輔、aoi、BITTERSWEET)。
当然、掲示板なんかもあったりして。ライブが盛況だと、感想の書き込みがあったりするわけです。で、ざっと見て回ったのですが、うーん、一番客が多かった aoi さんのところでも1件きりしか感想がない。そりゃアンケートを欲しがるのもわかる。わざわざ会場にまで出向いた人が、掲示板に感想を一言書くくらい簡単なことだろうに、ほとんど誰も感想を書かない。いくら回収率が低いといっても、アンケートの方がまだしも集まるのだろうし、やっぱり手書きの方が「ホンモノ感」がある。あと、間違いなく会場に来た人の思ったことでもあるのだし。
ひとつ不思議に思うのは、お客さんたちがどこから集まってくるのか。みんな誰かの知り合い、というわけでもなさそうなのです。
松岡さんは私の前上司と同い年。前、といっても上司の方が消えたわけじゃなくて、私がグループを移ったのです。という話は全然、ライブと関係ないはずなのですが、私は音楽を「ながら消費」して25年も生きてきたので、音楽に集中する方法がわからない。というのはイイワケで、じつはわざと関係ないことを考えたりしました。
くつしたさんがいうように、とても圧倒されるライブ
でした。でしたが、圧倒されて染まってしまうことに忌避感があったんですね。「何これ!? 自分は今、何を観せられているの!?」という戸惑いがあり、いったん心が静まって、急に感情が爆発する。「ちょちょちょ、ちょっと待った〜! そりゃ、ライブに飲み込まれるだけで人生壊されるわけじゃなし、とって喰われるわけじゃなし、素直に没頭したって何も問題はない。そんなことはわかっているけれど、でも、でも、もう少し時間をください」というわけで、ちょっと目を閉じてみたり、(´・ω・`) なんて表情を作ってみたり。
無意識に上の空になって、目の前で起きていることと間接的にしか関係のないことをフワフワ思い描くのが私のホームポジション。安心できる生活スタイル。まずそこへ持っていくために、意図的な情報の遮断を行った……あえて説明すれば、そんなところなのかな。
いくらなんでも音楽のライブの砂かぶり席で耳はふさげない。くつしたさんとは別方向ながら、松岡さんの曲も歌詞も歌唱もアタマに引っ掛かりまくり。素直に流れていかないということはつまり、歌詞が頭の中で反響してグルグル回り続けるということで、えーと、よくわからない人は松岡さんの駅員観察日記を読んで想像を膨らませていただきたいのですよ! というか、6月5日に次のライブを行うそうなので、いってみるのが一番いいと思います。
松岡さんにとってはおそらく今後の課題、私にとっては恵みの雨(何のこっちゃ)となったのが、MC でつなぎつつ息を整える時間。ライトのせいかどうかわかりませんが、このときだけはあっさり魔法が解けるのです。常識人として社会生活を送られているのであろう松岡さんに戻ってしまう。私はこの時間帯をありがたく活用して段々に精神状態を立て直しまして、後半は概ね「これもなかなか面白いかも!」なんて余裕をかましてみたりして。強がりです、すみません。
一言で感想を書くと、「ビビりました」。
この備忘録は、招待してくださったくつしたさんのために書いているので、以降3組のライブの感想は省略します。多分、興味ないだろうし。それに、私の中にもしっかり感想を書かない理由はあります。
最初の女性2組は、いうなれば個性派。後の男性3組に個性がないといいたいわけではなくて、なんていうのかなー、ふつうにいい感じだったってこと。「この人らがもっと洗練されていったり、うまくなったりすると CD がどんどん売れたりするのかな、と素直に想像できた」と書けばニュアンスは伝わるかな。私の頭を心地よく通過していくので、「言葉」がガリガリ爪痕を残していったりはしない。でも、「ながら消費」ばかりしてきた私が思うに、それは決して悪いことじゃない。
ただ、音楽に無関心に生きてきた私にとって、つまり結局、渡邉隆輔さん、aoi さん、bittersweet さんらはですね、「あ、その曲知ってる。さわりのところだけだけどね。なんだったかの CM 曲でしょ。歌手? 知らないよ」みたいな扱いになっていくわけで。私は音楽をやっている人間じゃないから。既存の音楽にとくに不満があるわけでもなくて。その巨大な序列の中に、一人二人、知識が追加されても、逆にいえばただそれだけのことで。「めざましテレビ」で紹介されるメジャーデビューした新人歌手と同じ目線で語ることになるわけで。
曲調としては3組とも好きなパターンだったし、売れ出してるらしい aoi さんはやっぱりうまかったし、渡邉さんもよかったし、bittersweet も楽しかったのだけれど、非常に安心してライブを満喫(?)できたのだけれど、私はそれで満足したし、そのことは少なくとも喜んでくれると思うのだけれど……。
ちょっと質問されたので、ここでも書いておきますが、「趣味Web」でオフ会を開く予定はありません。今回、書いたように、くつしたさんのライブにはちょくちょく顔を出しているので、くつした詣でをしていれば私に会うことは難しくないはず。とはいえ、そこまでして会いたい人もいないわけでしょう。だったら別に、会わなくても、ねえ。私はあんまり人と会うのは好きじゃないですし。
これまで私は途中で帰ってしまうことが多かったので、今日は最後までいるつもりでした。でも5組目まで全部見て、ついでに下のフロアの会場でライブしてたうずまきさんも聴いたので、出たときには午後10時くらい。うわわ、こりゃ大変だと思いました。簡単に食事して帰宅したときにはもう、日付が変わりそうになっていたと思う。ひばりが丘でさえこんなに遠かったのだから、茨城の北の方から来てたくつしたさんは本当に帰るの大変だったろうな。
うずまきさんのライブは、とてもよかったです。すごく楽しそう。
リンクされて初めて知ったブログ。ちょっと珍しい感じの2段組。やっぱり自分にできないタイプのデザインには強く魅かれますね。こういうのを作れ、って完成図を渡されれば作れるのでしょうけれども、自分でイチからこれを考えるのは無理。
どこのブログサービスにも、こんな感じのテンプレートがもっと増えるといいな、と思う。
実はこのテンプレートは鴉子さんの作った共有テンプレートをそのまま使っているだけです。レイアウトだけでなく、論理マークアップ用にもCSSがちゃんと指定されている点が特に気に入っています。
へえ〜、それはたしかに貴重ですね。いわれてみれば、記事内の装飾も全体のテンプレートと見事に調和しています。
早速、テンプレートの作者・鴉子さんのごはんできたよ!を拝見。ご飯おいしそう。
イラスト中心のウェブサイトです。管理人は泉洋さん。岡山市近郊に在住。
タグの文法、雰囲気、アクセス数、レイアウトなどを見ていただきたいです。レイアウトのことですが、字が小さくて見にくいかな、とも思っています。他にも何かあればアドバイスをお願いしたいと思います。
きれいにまとまっているウェブサイトですね。白と黒のコントラストは人気のあるパターン。その理由は簡単で、大崩れしにくいから。けれども、真っ白と真っ黒では、少々どぎつい。そのあたりが陳腐さを演出しやすいのですが、それでも最低最悪の状況には陥りにくいというあたり、なるほど人気があるのも当然です。
泉さんのサイトがきれいに見えるのは、白と黒の性格を活かした配色パターンを採用しているから。「黒地に白文字は、アクセントとして用いる」「白地に黒文字は基本パターンとして本文に用いる」これは新聞のレイアウトなどを見ての通り、デザインの定石です。暗色の地に明色の文字を本文に使うのは、特殊な効果を狙う場合だけにとどめるのが無難なのです。
泉さんの選択のひとつひとつは、必ずしも素晴らしい独創の産物ではありません。標準的な、定石といってもよいパターンの積み重ねです。ではそれが欠点になっているかというと、私はそうは思いませんね。「わかっていない人」が定石を崩しても、ろくなことにならないのがふつうです。「守・破・離」などといいますが、まずは基本を守ることです。私も含め、素人は生涯、その段階にとどまるものだと思います。それをつまらないとする考え方もあるでしょうが、私は賛同しません。
横3分割のフレームを採用し、ヘッダーとフッターを黒地に白文字、本文領域を白地に黒文字に……このデザインを決めた背景に、美術の基礎知識があったかどうかはわかりません。センスで決めたのかもしれない。それはそれでよいのです。ただ、次回のリニューアルがあるとして、その際に、私の書いたことをちょっとだけ思い出していただければと思うわけです。定石を知っていて、その上で崩す、その状況に意識的であれば、必要な工夫に気がつくことも多いでしょう。
本文領域で黒背景を採用しているのがギャラリー内の「ORIGINAL」ですが、これには驚かされました。これは正解だと思います。
白背景に絵を直置きするのは、あまりお勧めできません。絵が映えないことが多い。だから、美術館でも展覧会でも、ふつう、白いボードに絵を掛けるなら額装が必須となります。背景と絵の間に何かを挟むわけです。不思議と、と申しますか、額の色は白でもいいんですね。光の陰影で枠が意識されれば、それでいい。紙媒体となると、白背景と絵の間に枠線が必要とは言い切れないあたり、混乱を招くところですけれども……。
で、暗色の背景の上に絵を置く場合、これも絶対とは申しませんけれども、額装などが不要になることが多い。写真のパネル展示などでは、しばしば見られる形式です。あるいは、絵葉書を売っている露天商なども、このテクニックを使っていたりしますよ。
そんなわけで、泉さんがギャラリーのページだけ、本文領域の背景を黒に設定したのは正解ではないかと思ったわけです。白背景のページでは、絵の周りに枠線がほしいですね。もちろん、あえてエッジを消して背景色とつなげて広がりを表現するのはアリですが、とくに意図がないのなら枠を明示した方がよいのです。
(注:逆の話として、絵が中心のコンテンツでない場合、絵の存在感を下げる意図で枠線無しにする、という発想が出てきます。あるいは、画面の右下などに配置されるワンポイントの背景画像において、枠線の有無は大きな意味を持ってきます。空気のように画面に溶け込み、雰囲気を醸成する意図なら枠線無しでエッジをホワイトアウトさせた画像を選びます。明確なアクセントがほしいなら、枠線つきの画像を選ぶのもアリ。たいてい、背景画像は前者の使い方をします)
タグの文法
とは HTML の使い方をいっているのだと思いますけれども、これは相当ひどいです。だからといって、すぐに全部直せというつもりはないし、場合によっては、当面このままでもいいと思う。ただ、そうではあってもですね、相当ひどいということはとにかく知っておいていただきたい。
ソースを見た印象ですけれども、メモ帳を使っていらっしゃるのかな、と思います。もしそうであれば、HTML と CSS のお勉強を多少なりともしていただいた方が、今後、何かと楽になるはずです。とりあえず、メモ帳の代わりに Crescent Eve を使うようにしてください。そして、「ツール→Crescent Eve 起動時の設定→文法チェック→文法チェックタイミング→HTMLファイルを開いた時(にチェックを入れる)」とするだけで、意識が変わってくるはず。
お勧めの解説サイトをご紹介します。
内容に多少のダブりはありますが、いずれもよくできた解説なので短時間でサラッと読めるので、まずは通読されるとよいでしょう。3番目の解説は小難しい感じがありますが、実製作の際に適宜参照することにして、最初は読み流せば十分です。とはいうものの、やはり相当多くの知識を与えられますので、肝腎なことは何か、わからなくなってしまうかもしれません。そこで、最終的にどのようなスキルを身につけていただきたいのかを書きます。
(できれば Crescent Eve を導入してから)当サイト「趣味のWebデザイン」の HTML ソースを、ご覧ください。そして、「WHITE SIGNAL」のいずれかのページのソースと見比べていただきたいのです。当サイトのソースの方が単純だという事実が、ご理解いただけるかと思います。同程度の装飾なら、記述が簡単な方がよいでしょう。ソースが単純なら、文法ミスも減るはずです。
見出しは見出し、段落は段落、箇条書きは箇条書きとしてマークアップする……その方針を徹底すれば、HTML 文書の作成は単純作業となります。見た目はスタイルシートで調整することにして、マークアップの際には余計なことを考えない。そしてスタイル設定は外部スタイルシートで一括管理する。目標はそのあたり。
今は理解できなくとも、ちょっとお勉強なされば、「そういうことか」とわかってくるはず。というわけで、お勉強に興味がわいたら、どうぞ。
前項ではお勉強の勧めを書きましたが、現状、それほど高頻度で HTML 文書を作成しているわけではないのですよね。リニューアルを頻繁に行っているわけでもない。お絵描き掲示板などが日々の更新の舞台となっているわけで。歯切れが悪いのですが、学習の手間と、後々楽できる作業の損得勘定は、ご自分で判断していただければと思います。
ただし1点だけ。入り口ページが非常に高頻度で文字化けして表示されました。使用している文字コードを明示する記述を入れるべきですね。
どのような方法でファイルをアップロードされているのかわからないのですが、少なくとも現在、サーバ上にあるファイルの文字コードは EUC ですので、
<meta http-equiv="content-type" content="text/html; charset=euc-jp">
といった記述を html 要素の開始タグの直後などに入れておくとよいのではないでしょうか。これの問題点は、ジオシティーズのファイルマネージャを使うと、ローカルの文字コード関係なく EUC に変換されるんじゃなかったかな、ということ。いつもウェブ上で表示確認されているならいいのですが、Windows のメモ帳はシフト JIS が基本なので、文字コードは EUC です、という記述を入れると、ローカルで確認したときに文字化けする可能性があります。要注意。
注:WinIE などで JavaScript 有効として当サイトを閲覧しますと、画面の右上にセレクトボックスが出現いたします。デフォルトでは「think」が選択されているのではないかと思いますけれども、他の選択肢を選びますと、デザインがいろいろに変化することがご確認いただけるかと思います。これは HTML 文書自体を書き換えているのではなくて、スタイルシートだけを切り替えてデザインを変更しているのです。リニューアルを頻繁に行うなら……と書いたのは、このように、スタイルシートを交換するだけである程度のリニューアルが可能だからです。「どんなデザインにも自在に変化」とはいかないのですが、ある程度は何とかなります。
配色の項にも書きましたが、「WHITE SIGNAL」の雰囲気はクールな感じ。イラストも硬質な感じがあるので、ピッタリかもしれません。白と黒を基調とし、赤をアクセントに配している現在のトップ絵は、象徴的です。
アクセス数
というのは、どんなアドバイスを期待されていたのかちょっとわからないのですが、現状のアクセス数は多いとも少ないとも言い切れません。今の5倍程度のアクセス数なら、あってもおかしくはないですけれども、逆に半分でもとくにおかしいという感じはしません。アクセス数は、「ひとやま当てる」ことに成功したかどうか、そしてその時期によって、大きく左右されます。
どれほど素晴らしいイラストを描いていても、どこにもリンクせず、そしてリンクされずにいたら、作者しか訪問しないわけです。友人だけに教えても、だいたい状況は似たようなもの。とりあえず同盟に入ったり、同人系サーチエンジンに登録したりすれば、人間関係の構築抜きで外部サイトからのリンクが生じ、そうなると Yahoo や Google など大きな検索エンジンのロボットもやってきて、誰かの目に留まる可能性が上がってきます。運がよければ、どこかでブレイクするでしょう。
けれども、やはり基本的にはですね、1日100人の来訪を狙うあたりの段階においては、人間関係がものをいうことになります。まず、誰かに認めてもらうこと。自分の作品がとてつもなく素晴らしいものであれば、「リンクしました。今後も期待してます」なんてリスペクトのメールを出すだけで、「どんな感じでリンクしてくれたのかな?」と見にきた管理人さんの心をギュギューンと捕まえて、「凄い絵師さんからリンクされました!」なんて逆リンクもしてもらえます。でもそれは難しい。
だから、ふつうに誰かとお友達になるしかなかったりするわけです。お友達になりたい人(注:ここ重要。アクセス向上のために嫌いな人と仲良くなろうとするのは無理筋)を探して、まずサイトにリンクして、リスペクトのコメントをウェブ拍手や掲示板で何度か伝えていく。そういった地味な活動が、アクセスを増やします。
もちろん、コンテンツは充実させていかないといけない。結局のところ、地味な手段は「最初は必要」ですが、それではいつまで経っても「ブレイク」には至りません。ドカンと人気を増やすのは、コンテンツだけです。性格的に掲示板でのコミュニケーションに非常に才能がある場合には、どんどん掲示板が盛り上がってコミュニティサイトになってしまうケースもあります。ただ、これはイラストで成功するよりもっと稀ですね。
フレームをサポートしていないブラウザ(例えば携帯電話とか)からの閲覧は想定外なのでしょうから、とりあえずその点は不問とします。
大目次を横フレームに入れ、小目次を状況に応じて縦フレームに表示するのは、非常に標準的で間違いのない手法ではあります。画面がいつも安定して見えますね。
ただし現行のレイアウトが成立しているのは、大目次の項目数が限られているから。現在、例えば「ギャラリー」をクリックしますと、「PICTURE」「TXT」「FLASH」「MATERIAL」から好きなものを選びましょう、なんてことになっています。別にそれはそれでいいのですけれども、最初から「PICTURE」などを大目次にしてしまってもいいわけですよね。で、そう考えた場合、大目次の項目数が増えますから、横フレームでは無理(破綻する)ということになります。
となりますと、大目次も縦フレームを使うようになり、小目次を表示したとき縦3分割で窮屈な感じ。最近は大画面が当たり前になってきたので、それほど気にすることではないのでしょうが、少し気になりますね。
いずれにせよ、現状の大目次の構成が正しいのかどうかはよくわからない。「MEMO」などは、表紙からリンクするだけでいいのではないか、とも思います。で、大目次を見直すと、レイアウトを変える必要が出てくるかもしれません。私は現在の大目次に少し疑問を持っていて、これも決して致命的な欠点ではないので、そのままでもいいのですけれども、将来リニューアルされることがあるならば、そのあたりも考え直してみてはいかがでしょうか? というご提案。
字が小さくて見にくいかな、とも思っています。
とのことですが、えーとですね、私はこの手の問題については、次のように考えることにしています。
泉さんは、その方がカッコいいと思って、字を小さくされたわけですよね。でも、いくらなんでも、泉さんご自身が読めないほど小さくはしていないはずだし、読めないわけではないけれど嫌になってしまうほど小さいわけでもないでしょう。実際、私の確認した限り、致命的なサイズの文字は見当たりませんでした。
文字サイズにはこだわる方が多いので、不平不満の声が消えることはないでしょうけれども、泉さんのセンスは特殊ではありません。泉さんが許せる範囲で文字を大小する分には、文字サイズが理由でアクセス数が減ることなんて気にする必要がありません。泉さんと近いセンスの持ち主は、やはり少し小さい文字サイズのサイトを好むはずで、収支トントンでおさまると考えていいのです。安心してください。
あと、日本で一番大勢が利用している Yahoo も文字サイズが少し小さいんですね。泉さんのサイトと同じか、もっと小さいくらいです。あれでみんな満足しているのだから、多少のことは気にしないでいいと、私は断言します。
アドバイスは以上です。
以前使っていたネスケでは正常に表示されない上スクロールが重くてとても読めなかった。今使っているFirefoxはスムーズスクロールを切ればIEと変わらない
とのこと。あ、これは当サイトのことです。
私はずっと、「うちは趣味のサイトなので、ネスケユーザが読めなくても気にしません。文法違反はしていないのだから、ネスケが馬鹿なだけ。そんなのには付き合わないよ」といってきました。しかし表向きの説明とは裏腹に、いつも一定のテストは行ってきました。ネスケでの表示不具合が指摘されたとき、私は最新の Mozilla で問題なく表示できることを確認しており、アップデートを勧めることで対応を打ち切ったのでした。そのあたりが、私流の現実との折り合いのつけ方です。
それはともかく、IE の不出来をあげつらう人は多いけれど、それはたまたま皆さんの書く CSS がネスケや Opera に優しく、IE に厳しかっただけなのではないか、という気もします。IE でうまく表示できないときは IE を貶し、ネスケでうまく表示できないときは製作者を貶す。やっぱりそれはおかしいと思う。
Opera6 でうまく見えないといわれていた問題は Opera7 で解決したし、NN7 でうまく見えないといわれていた問題は NN7.1 や Firefox1 でほぼ解決。私の CSS に問題があったのではなくて、NN や Opera が未熟なだけだったのです。ようやく時代が私の CSS に追いついた! って、自慢するほど何か凄いテクニックを使っているわけではありません。単にどこかの記述が相性悪い組み合わせになっていただけなのでしょう。
CSS の適用方法を変更したので現状では Opera ユーザに製作者 CSS は提供されません。これは Opera の JavaScript 処理機構の不備によるもの。例によって、私は対処いたしません。ちなみに私は Opera ユーザです。いつもユーザモードを使っているので、全然、気にしてない。
私がいいたいのは、IE の方が Opera や Firefox より優れた点もあるということ。当サイトの CSS を IE は何年も前から完璧にサポートしてきたけれど、Opera や Mozilla 系は最近ようやくまともに解釈するようになってきたのです。そういった事例は、じつはけっこうあります。IE 同様、Opera や Mozilla にもヘンな挙動は少なくない。なのにひとり貶され続けてきた IE は、不憫な子です。
私の経験上では、むしろ人のいい方々ばかり。
けれども「PC 技術者」でない私は、仕事に使う範囲内でのパソコン操作について、いつまで経っても「人並み」に達しない人をバカにしてます。知らなくても済むけれど、知っていれば仕事がはかどる Tips を教えて「すごーい!」と賞賛されるのは嬉しいけれど、当たり前の操作を教えて「すごーい!」といわれるとむかっ腹が立つ。とはいえ自分もあらゆる面で「人並み」をクリアしているとはとてもいえないわけで、「困ったときはお互い様」だと思ってにこやかにしているつもり。
こういったことというのは、どんな仕事でもあると思いますね。何年も社会人をやっているのに電話の受け方が全然ダメな人を、電話番のエキスパートが見下さずにいられるものかな? というか、「見下す」というと何だか悪いことのようだけれど、ダメなものはダメなのであって、電話の受け方のなっていない人は、少なくともその一点においてはダメなんだ、という認識が必要なのではないか。
人間全体としての評価となると、現代の人権意識においてはいろいろ面倒な制約が多いので話を省略しますが、個別の事象において、人間の評価に格差が生じるのは道理でしょう。パソコン操作の得意な人は不得意な人に対して、少なくともパソコンの操作に関して精神的に優位に立つのは当たり前。それを怒るのはおかしい。パソコンが使えなければ仕事にならないなら、使えなければダメなわけで、そのダメな状態で給料もらってる人間が蔑まれるのは当然。
では何故、前述のような質問が出てくるのか? それは、「パソコンは使いにくい道具。得意な方が普通じゃない」と考える人が多いから。PCできるのってそんなに「偉い」のですか?
なんて逆ギレ発言を誰も咎めないのは、奇異に感じます。できる人はできない人より「偉い」に決まってる。……という考え方が、なぜか通用しないのですね。例によって、「正義は多数派にあり」という話。
こういった質問なら、質問者の感覚の方がヘンだといわれることが多いのではないか。
この質問では、逆に質問者に賛同する人が多いのでは? 日本人は金儲けの才能を「つまらないこと」と評価しがち。今、「パソコンができる」というのも、同じような扱いなんだ、ってことなんですね。
id:strange さんの感想に、思うところは書かれてました。
ちょっとだけ意見を追加すると、批評には、作者へのメッセージと、消費者へのメッセージという2つの側面がありますが、いずれにしても、問題点の指摘とともに処方箋の提示があった方がありがたい。Amazon カスタマーレビューで戦うに書いたように、選択者である消費者に強くアピールするためには、酷評するならお勧めの代替品を提示することが有効です。「ある商品を買わせない」だけでは、非生産的でつまらない。
津田さん(id:ozric)は酷評される側の逃げ道として、「評価者が素晴らしいと思うものを付記する」ことを勧めています。かなりひねった意見ですが、素直に考えても、この提案は有効だと思う。「駄作者はいつまでも駄作者なのだ」と思っているなら話は別ですが、今後に期待できるなら、進むべき道を示すのが親心。作者にダメージを与えることだけが目的でないならば、もう少し親切になってもいいのではないか。
というわけで、作者か消費者、少なくともいずれか一方に親切であろうとするなら、酷評にはお勧めのものを付記した方がいいように思います。
何をもってブログなのか、については俺は「玄関ページのソレっぽさ」で着地して居るんですけど――ああコレも誰かの受け売りのような気がした、たぶん徳保さん。
そういえば、そんなことを書いたこともあったな……というわけで、記事をサルベージ。
2003年12月16日の記事ですから、ずいぶん時間が経っていますね。でもわれながらよく書けた記事のひとつだと思っていたので、こうしてまだ内容を覚えていてくださった方がいるのは嬉しい話。
私はメーカー勤務。本社が工場と一体化しているので、みんな出勤すると更衣室で着替えます。社長だって作業服を着ます。男性社員が多いので、男性用更衣室は広いのがふたつ。女性用更衣室は狭いのがひとつ。……だと思っていたのです。
金曜日は資源整理の日。分かりやすくいえば、ゴミを分別して集積所へ持っていく日。今日、初めて生ゴミ処分を担当した私は、集積所の場所が分からないので職場の同僚の後ろについていったのです。何でも、受付棟の脇にあるのだとか。ところが、「いつもの場所」は工事中。生ゴミ処理バケツが見当たりません。さてどうしたものか、という話になりました。
幸い、周囲を見回すと、受付棟の勝手口のような引き戸の曇りガラスの向こうに、明かりが見えました。そこで、中にいるであろう誰かさんに、バケツの場所を訊ねてみることにしました。で、同僚がガラガラと戸を引き開けた。
「キャー!!!!!」
私の位置からは中の様子は見えなかったのですが、何が起きたのかは明白でした。えええええ!? 受付嬢の派遣さんたちって、そんなとこで着替えてたの? 女子更衣室は狭すぎる、と聞いてはいたけれど。同僚は慌てて戸を閉めたように思いますが、この一瞬は長かったですね。
閉じた戸の向こうから「信じらんなーい!」「許せなーい!」とか怒声がバリバリ浴びせられる。ううう。こういうのはマンガの世界の話だと思ってました。でも、それもおそらく実際には長い時間のことじゃなくて。というのは、再び戸が開き般若面の派遣さんが「何の用ですか」と同僚を詰問したとき、まだ彼女は割とみっともないカッコでした。多分、気をつかってくれたんだと思う。
こちらがしどろもどろで謝りつつワケを話すと、「それなら受付の警備員さんに訊ねてください」といって、ピシャリと戸が閉じられてしまう。それ以上は、とりつく島もないって感じ。
こりゃー、今日は諦めた方がいいかも、と同僚と話して、数メートル先の受付でバケツの移動先を聞きました。最初からこうすればよかったと、後悔することしきり。仕方ないので、休日に何かお土産でも買って、月曜日にあらためてお詫びに伺うことに。
……という経緯で知ることになったのが La Famille というケーキ屋で、上記リンク先はオーナーのコラム。お菓子作りの修行旅に単身出かけたフランス。それはお菓子作りに夢をかけてきた私の50代にして体当たりの挑戦でした。
なんて話を読むと、なんだかご利益がありそうな気がしてきます。明日は、お勧めされたスイーツなどを食べ歩こうかと思ったり。(スイーツはラーメンと違って1日にたくさん食べていいものじゃないよ! という意見も)
朝イチで謝りにいったら許してくれたので、ホッとしました。
「用のあるときはノックしてください」
ごもっとも。
貧乏ヒマだらけ内の1コンテンツ。うちのサイトの軌跡は転載リソース集にまとめられているのですが、こういうのはやはり記録しておいた人が正解ですね。読者にとってはどうでもいいのかもしれませんが、子どもの写真をまとめたアルバムを見る親の気持ちって、こんな感じなのかな、と思います。まあ他人にまで、公開するかどうかは別としまして、時々 CD-R などにスナップショットを焼いておくといいと思いますね。
ところで5月13日付の雑記にひとつコメントを寄せたのだけれど、古い記事にコメントするときって、いつも「これって読んでもらえるのかな?」と思いますね。私がコメントに書けばいいようなことを備忘録に書いたりするのは、そういった不安もいくらか関係しています。
すみれが大好きな vol さん(埼玉県在住)が、すみれにまつわるあれこれをぎっしり詰め込んだ壮大なウェブサイトです。
レンタルサーバの容量を次々に使い果たし、現在、3つ目(4つ目?)のレンタルスペースを順調に埋めているところ。これらのファイルをリンクでつなぎ合わせてひとつのサイトに見せているわけですが、頭がこんがらがりそうですね。3月は調子よく4件アドバイスしたところで急ブレーキとなったのですが、それは「すみれ想」へのアドバイスに困ったからです。それにしても、まさか1ヵ月半も足踏みすることになるとは……。
- 山路来て なにやらゆかし すみれ草
- 松尾 芭蕉
菫(すみれ)は日本人の好きな花のひとつ。けれども、とくに若い世代では実物を見たことのない人が多いと聞きます。私は森の外れの小学校に通っていたので、春の自然観察で毎年、すみれを見る機会がありました。最後に野生のすみれを見たのは高校時代、美術部の個人活動として写生に出かけたときでしょうか。小中高一貫教育で、それぞれ別の校舎とはいえ、すべて森の外れの斜面を切り拓いて建てられた学校です。毎日だって森に入ることはできたのですが、そこにいる間は、なかなか恵まれた環境に気づかないものです。
南関東ではすみれの花の季節も残り少なくなりました。私は今年もこうしてすみれの花を見ることなく春を終えつつあり、高校時代も遠くなったものだなあ、と思うばかり。
はじめまして「すみれ想」というHPを開設してます。コンテンツの数の割りに内容が浅いので、まず内容の充実とは思うのですが、レイアウトが気になりそちらの方に気持ちが向いてしまいます。表紙をメニューがすべて見えるようにすることと、写真を一枚いれることにしたいと思っています。でもなかなかぱっとせず ちょこちょこ変えています。他の方にはどのように見えるのか気になります。変えたほうがいいところを教えていただけるとうれしいです。よろしくお願いいたします。
いろいろ私も考えたのですが、一言でいえば、今のままで構いません。レイアウトが気になるなら、どんどん変えていけばよいのではないかと思います。3ヶ月ほど変遷を見てきましたが、レイアウトに細かく手を加えつつも、更新ペースは高いレベルを維持していましたね。スタートから5年目ということを考えますと、驚異的といってよいでしょう。ふつうは、どうしようもなく飽きるものです。vol さんのすみれへの愛は本物なのだと思いました。
アドバイスにたいへん時間がかかった理由について、まず説明したいと思います。
もし私が「すみれ想」の管理人なら、デザインはともかくサイトの構成は現状と全く異なるものになっていたはずです。私には vol さんのように精緻なサイト運営はできませんので、もっと大雑把に運営できる構造へ変更します。そしておそらく、変更の結果は大雑把な読者にとっても悪くないものとなるでしょう。
というわけで、最初は、サイト構造をシンプルにしよう! という方向でご意見差し上げるつもりで書き始めたのでした。サイト構造がシンプルになれば、ナビゲーションの問題も簡単に片付くし、いいこと尽くしのように思えたんですね。けれども、何度かサイト内を巡回するうちに、「このアドバイスは無理筋だな」と考えるようになりました。
サイト構造の大幅な変更をする場合、作業上、最大の関門は過去ログの再構成です。「すみれ想」のような巨大サイトの場合、いまさら全部作り直すのは個人レベルでは非常に困難ですから、過去ログはそのまま放っておいて、これから作るコンテンツだけを新構成に基づいて設計・配置していくことになります。
けれども、開始5年目にもなるサイトを再編成するだけのメリットが果たしてあるのか。サイト運営に大きな慣性力が働いている間は煩雑な作業も繰り返しの単純作業に収斂し、低コストで継続できるものです。「ここら辺で一区切りつけたい」あるいは「ファイル管理のコスト(労力)増大のため更新意欲減退中」といった動機があれば話は別ですが、vol さんは精力的に活動されているわけです。
「今後、どんどん大変になっていくんだよ」という脅しも半分は嘘。無限にコンテンツが増えていくわけもなく、日々更新されていく項目は一定の範囲内に収まってしまうはず。ファイルを収めるフォルダを適切に階層化していくことさえできれば(注:ここに微妙な問題がある)、まあ大丈夫だろう、という話になります。
「すみれ想」の中で、とくに感銘を受けたコンテンツをいくつか書き並べてみたいと思います。紹介順序に意味はありません。
以下この項は、この記事をご覧になる vol さん以外の一般読者の方々を主な想定読者層として書きます。ご注意ください。
凡百の管理人には作れないお化けコンテンツをズラリ揃えた「すみれ想」の中でも有数の完成度を誇る、驚異のコンテンツ。vol さんと多くのすみれとの出会いを描いた記録です。
趣味とはいえ、市井の人がこれほど多くのすみれと出逢うのは尋常のことではありません。すみれにこれほど多くの種類があったことを、初めて知る方も多いでしょう。しかも目次で数を稼いでいるだけではないのです。豊富な画像と情感あふれるテキスト。個人サイトの王道を行く内容が素晴らしい。
凝ったページデザインに行き届いたナビゲーション。ていねいねつくりに好感が持てます。このコンテンツだけで十分、通常考えられる個人サイトの水準を突破しています。
すみれの雑学をエッセイ集の形式で再整理したコンテンツ。これがまたすごい。テキストから雑学知識だけ拾っていったなら、中学理科程度の内容かもしれません。しかし、vol さんの長く深いすみれとの関わりと、膨大な画像資産が融合した結果、稀に見る質の高い記事に仕上がっています。すみれ用語集の他、「すみれ想」内の各所との連携も内容の深化に大いに寄与しています。
この項もコンテンツ内のナビゲーションが完備されており、サイトの表紙から順に連なる「パンくずリスト」もつけ忘れがありません(私の見落としがなければ)。これは途轍もないことです。
一見、ふつう。でも……。
どんどん読んでいくと、まずその物量に圧倒され、続いてこれほど多くの便りを交わす vol さんのネットワークに圧倒されるでしょう。すみれ愛好家は全国にいますが、これほど多くの便りを受け取るのは並大抵のことではありません。
さらにそれらを整理してきれいにまとめ上げる手際のよさは、毎度ながら感心することしきり。
すみれの花便りと双璧をなす、驚くべき情報量を誇る投稿コンテンツ。
一茶、芭蕉、子規など64句を集めています。色紙に筆で書いたような画像が雰囲気を出しています。
古今の著名な和歌集などから35首を集めています。詳しいことはわからないのでただ羅列しています
というのですが、なかなかどうして。またここでも、かるたを模した画像がよい効果をあげています。
ことば3部作の掉尾を飾るコンテンツ。当然、ちょいちょいと雑誌の端から言葉を引用しておしまいのはずはありません。すみれの花は色ごとに花言葉が違い、誕生花としての担当日も異なっていること、ご存知でしたか? 詳細は、ぜひ実際にご確認を。
こんなデザインも採用されるのか、という驚きも少々。個別の記事はふつうなんですが、目次ページのデザインは特色ありますね。利用者はスーッと通り抜けてしまうのかもしれませんが、これを作るのはかなり手間ですよ。
面白い効果を狙った代わりに拡張が困難なデザインなので先行きに不安がありますが、苦労を厭わない vol さんが管理人である限り、大丈夫でしょう。
着々と書き溜められていく日記系コンテンツ。日々の感動を淡々とつづった文章を引き立てるのは、やはり写真。たくさんの大コンテンツを抱えるサイトながら、日記の過去ログも膨大。vol さんは只者ではありません。
サイト内を見て回って、一番感心したのはコンテンツの充実ですが、二番目はナビゲーションの整備でした。
ほぼどのページにもいわゆる「パンくずリスト」が用意されており、多くのコンテンツを有するコーナではまず間違いなく前後の記事へのリンクがありました。それも、ページの上と下の両方です。
「横のリンクと縦のリンクを整備しましょう」という話は、私も過去のアドバイスで繰り返し述べてきました。ところが私自身、サイト内の全コンテンツで実践できているかというと、答えはノーです。やはり面倒が先に立つ。私の解決策はブログツールの導入でしたが、vol さんは地道にコツコツ努力を続けてこられました。膨大な量のコンテンツにひとつひとつナビゲーションを用意された過程を思うと、自然に頭が垂れます。
あちこちにフレームを用いたナビゲーションがありますが、私の見落としがなければ、全てフレーム無しでも大丈夫なように作られているのは、尋常なことではありません。
そして最大の衝撃は、各フレームのソースにありました。なんと noframes 要素がきちんと用意されているのです!! これには感動しました。泣けます。
FrontPage Express 2.0 をご利用になっているようで、font 要素など多用されているのですが、その一方で外部 CSS ファイルなども活用されていますよね。このあたり、あまり面倒に思わないのでそうされているのでしょうが、ちょっともったいないような気もします。マークアップをもっと簡単に、シンプルにしていくことができれば、日々の更新はもっと楽になるのではないか、と思ったのです。
というわけで、一例としてサイトの表紙について改善案を作ってみたのですが……なかなか難しいですね。あまりうまくできませんでした。
真似できそうなレベルで、と考えて、基本的にはテーブルレイアウトを踏襲しています。マークアップとスタイル設定をシンプルにするため、一部、デザインを簡単に整理したりもしました。
HTML + CSS の合計でファイルサイズ半減です。画像も一部削減。1回書いたらそれきりの CSS はともかく、日々更新する HTML ファイルの簡素化は、作業負担の削減に直結します。もし興味がおありなら、お勉強の進み具合にあわせて、だんだん CSS に多くの部分の装飾を任せていくとよいでしょう。
とはいえ、絶対に、何が何でも、というつもりは全くありません。これほどの規模のサイトともなると、コーナ毎にデザインが異なるのもそれはそれでいいんじゃないかと思ったりもします。画面のどこかにすみれの画像を配置するという方針も、よい効果を上げていると思いますし、今後も気になるところをチョコチョコ直していく方針でよいのではないでしょうか。
変えたほうがいいところを教えていただけるとうれしいです。
というご依頼だったのに、ほとんど何もアドバイスできなくて申し訳ありません。
とにかく素晴らしいサイトだったので、感動しました。
- 島村
- 藤本さんが、もうこんな仕事嫌だ、やめるって言ってました。
- 吉原
- えー、まじで!!藤本、何があったんだ?
- 藤本
- 著作権侵害記事や荒らし行為があまりに多くて・・・このまま続けていく自信がなくなったんです。
- 田代
- 著作権の問題ってずーっと前から問題になってただろ。対策やってきたんじゃなかったのか?
- 島村
- はい、対策して、減ってはきているんですけど、なかなか…。
- 田代
- スクラップ機能、よく槍玉にあげられてたけど…。
- 島村
- はい、そうなんですけど、スクラップ機能って、あくまで他の人のブログ記事を引用する、ってだけの機能ですよね。著作権侵害記事がなければ、それが引用、転用されることもないわけで。まず、著作権侵害記事自体が作られないようにすることが大事だと思うんです。
- 田代
- ふむ。
- 藤本
- 機能を大きく制限すると、きちんと使ってくれてる人に不便になってしまうし、どんなに機能制限をしたとしても、やろうと思えばいくらでも著作権侵害できちゃうわけで…。
- 島村
- お客様一人一人に、著作権についての理解を深めていただくことが何より大事だと考えたんです。
- 田代
- それで理解を深めてもらう活動をやってきたんだよね。でも、なかなか難しいと。
- 島村
- はい。
- 藤本
- 著作権侵害以外にも、アダルトや、荒らし行為など、後を絶ちませんし…。
- 吉原
- NAVERブログは簡単、便利に気軽に使ってもらう、というのをポリシーにしていたじゃない? それが、喜んで使ってもらえている一つの理由だったと思うけど、これからもっとたくさんの人に安心して使ってもらうには、もう少し違うアプローチが必要なのかもね。
- 藤本
- 問題なのは、匿名性が高いってことじゃないかしら。これはNAVERブログに限らないかもしれないけれど…。
- 吉原
- 無責任に使っちゃう人がいるってことだよね。
というわけで、Naver ブログをやめて、CURURU という SNS 型コミュニティサービスへ移行しようという結論が導かれるわけです。
私はスクラップ機能には大賛成なのです。Naver ブログのデフォルト設定はスクラップ拒否なのですが、できれば初期設定でスクラップ許可のまま押し通してほしかったですね。
Web の log において、リンクの問題点は何か。それは、リンク先の記事がアッサリ消えてしまうということです。本や雑誌、あるいは CD などであれば、中古市場や図書館などを丹念に回れば、人気のあった作品であれば絶版(廃盤)後にも読んだり聞いたりできることが多いですよね。ところが WWW では、作者が消すと決めたら一撃でコンテンツが消えてしまう。Internet Archive だって、クレームがあればログを消します(英語でしか苦情を受付けていませんけど)。
本当に素晴らしい記事が、作品が、作者の一存で WWW から消えてしまう。著作者が作品の公開・非公開を完全にコントロールしたい、という気持ちはわかるのですが、果たしてそれが世の中のためになるのだろうか、と私は思います。
ネット世論というのはおかしくて、昔の Napstar が潰されたときは残念がる声が大きかったのに、Naver ブログが相手となると叩く声ばかり。相違点は多々ありますが、どっちも不特定多数を結びつけるウェブサービスという大雑把な括りでは共通していますよね。私が思うに、世論を誘導した決定的なポイントは、著作権被侵害者の主体がプロか素人か。ネットユーザは、自分たちがプロの作品をコピーする行為に甘く、素人の作品のコピーに厳しい。剽窃や盗作の批判ならともかく、転載だって(しばしば)許さない。
パブリックP2Pのような考え方を支持するなら、素人のコンテンツだって、コピーと無許可流通をある程度は認めなければ、矛盾するのではないでしょうか。あるいは、お金になる素晴らしいプロの作品こそ、ガッチリ保護されるべきであって、コピーされても、さらにコピーが公開されても実害の生じない素人の作品に過剰な権利を付与する必要はないのでは?
とはいえ、結局のところ権利者が転載を認めていく他ないのが現状。しかしながらクリエイティブ・コモンズは一部の意識の高い層にしか浸透しないでしょうし、さてどうしたものか。そこへ登場したのが、スクラップ機能を搭載した Naver ブログと転載機能が売りの Yahoo! ブログでした。
これに対してYahoo!ブログは新たな「Y!転載厨」を生むかなんて危惧論ばかり出てきたのは何故なのか? 情報の消費形態を規制しようとする著作者の近視眼が世界を閉塞させていく……と説いたのが、例えば CCCD 問題におけるネット世論のあり方でした。ならば自らの著作権についても、率先して開放を説いてもよさそうなものなのに、仲間の話となると権利意識向上のアジテーションばかり。権利の制限が世界をよくする可能性を、なぜ想像しようとさえしないのか。
Naver ブログのスクラップ機能や、Yahoo! ブログの転載機能が有効に機能すれば、素晴らしい記事が作者の一存で消滅してしまう危険が減り、サイトの閉鎖について思い悩む時代が終ります。素晴らしい記事なら必ず誰かが転載し、検索エンジン経由で到達できる状態が維持されます。逆に誰も転載しなかった記事は、「需要がなかったのだから消しても構わない」と判断できます。
ボタンひとつで転載できるのだから、リンクより簡単。これほど素晴らしいウェブ「ログ」システムが他にあるでしょうか? mixi と同様、Naver ブログや Yahoo! ブログも、インターネットを再発明しようとする挑戦なのだと思います。
Naver や Yahoo! が目指すのは、潤沢なフリーコンテンツを自由に享受できる世界です。本は仮に絶版となっても、買って手許に置いておくことができました。ウェブのコンテンツはたいてい無料ですが、気に入ったコンテンツを素人が簡単に保存し未来へ伝え残す仕組みが、従来のネットには存在しませんでした。
Winny の挑戦は夢破れました。そして大勢が悲しみました。では Naver と Yahoo! の挑戦はいかに? 今、著作権の侵害を不安視するあまり、スクラップ機能や転載機能そのものを殺そうとする人が多い。P2P 自体は素晴らしい技術だといい、「不安」だけで未来を潰そうとする勢力を批判していたのは誰なのか? 私はここで、「どーだ、福祉の喫茶店からも著作権料を徴収する JASRAC の気持ちがわかったろう」とはいいたくありません。
最近、巡回先のリンク先によく登場する中で目に余る著作権侵害系ブログが【仮名で自らblogを開設することすらできない臆病系commentatorが集う卑怯系blog】mumurブログです。こちらはライブドアブログを使っていて、Naver ブログの藤本さんがいうどんなに機能制限をしたとしても、やろうと思えばいくらでも著作権侵害できちゃう
の一例。
でもどういうわけか、新聞社の記事をいくら転載しても怒る人は出てこない。ネット世論の担い手たちは、新聞社の著作権には興味ないみたいですね。
これはもう断言してもいいけれど、「無断転載禁止」と明記している(注:明記してなくたって転載は違法であるという話は脇におく)個人運営のブログから勝手に記事を転載しまくっている1日1万人が読む人気ブログがあったら、絶対に叩かれているはずですよ。誰かが著作者にご注進のメールを出したりなんかして転載がバレ、そうなったら後はもう時間の問題。
で、叩かれたときに、不用意に「リンクしているんだからいいじゃん」とかいうと、ブログ生命を絶たれかねない。
今、mumur さんのブログのことを新聞社にチクる読者は一人もいないだろうし、そして新聞社から連絡があって mumur さんのブログが規約違反で潰されても「当然じゃん」と思う人は多くないはず。それはなぜかといったら、日本人は、「庶民」と「それ以外」に別のルールを適用して生きているからです。匿名の誰かさんである限りは「庶民」の側で、だから記者様の玉稿を転載しても「それくらい許すのが新聞社の度量ってものだろう」とか思ってるんじゃないか。
新聞記者なんてただのサラリーマンなのに、記者が庶民の真似をすると「記者のくせに」ってことになる。これだから匿名はやめられないというか、逆に匿名が嫌われるのも当然だとは思う。
たくさん文章を読むのが面倒な方は、3番目のリンク先のみご覧ください。
なんでたかがリンクされるくらいでメールの返信をしてやらにゃならんのだ。それとも、ウェブログからリンクされるときは無許可でいいけど、メディア(って何)からリンクされるときは許可制とでも言うのだろうか。それとも、ただのリンクじゃなくてヘッドライン掲載だからと言いたいのかしらん?(だとしたら線引きはどこでしてるんだ?)
マスコミを貶してブロガーを持ち上げ、両者を対等に置くような言説はよくあるのだけれど、そのくせ、相手がマスコミとなると「礼儀を尽くせ」みたいな意見が出てくる。個人が運営するヘッドラインサイトなら無断リンクでも絶対に文句をいわないだろうし、メールで連絡があったらむしろ恐縮するかもしれない。相手がどこかの会社だとわかると、途端に高飛車になる庶民ってのは、嫌なものですね。
「iframe 要素を用い内容のないブログをランキング上位へ送り込む行為」を何とかして防ごうとしているグループの活動記録。
ReadMe! のケースしか知らないのだけれど、ランキング上位に登場したって、それほどアクセス増は見込めないのではないかと思う。経験上、ReadMe! ランキング経由の読者数は、全読者数の約1%でした。象徴的な意味はあるのでしょうが、物理的な影響力は無いも同然。
iframe 要素で密かにブログを呼び出す方式でブログをランクインさせるには、もともと数千人以上の客を集めているサイトを持っていなければならないわけで、そこまで成長した出会い系サイトやアダルトサイトが、なぜわざわざ遠回りな宣伝をするのかよくわからない。無数にある出会い系サイトの中の、わずか数十サイトのやっていることだから、「頭のオカシイ連中は常に一定割合存在するものであって云々」って話なのかな。
何はともあれ、iframe 要素を使ったランキング操作に対処するには人力をもってするしかない。例えばリンク元がアダルトサイトだから一律にダメって話じゃないはずなんですね。ランキングの数字は、本当に「読者」の数字を示しているのか? そこを問題にしているわけです。動ナビニュースからのリンクだったら、ホントに読者がいるはず。で、そういうことまで考えるとなると、リンク元のページを見ても、簡単には判断できませんよね。ソースを確認して、どんな方法でブログを参照しているか、ていねいに調べなければいけない。
その人件費、誰が負担するのかな。追及者のみなさんは、「不正」ランキングによる逸失利益を過大に見積もっているように思われます。
素朴な疑問ですが・・・スタッフと相談したなら・・・apacheの.htaccessで、リファラーが2chならばdenyする。つまり、サーバの設定で、2chからのアクセスを禁止してアクセスランキングに入れない方針にすれば済む話ですよね?
そりゃないでしょう。2ch 経由が全部「不正」とは限らない。2ch プロバイダの利用者が、スレでリンクされたブログを読もうとするケースとか、どうするの。羹(あつもの)に懲りて何とやら、って雰囲気の提案ですね。
私の素朴な疑問を書きましょう。
所詮、「たかがランキング」なんですよ。現在ライブドアには約50万のブログがあって、つまり30万人くらいはブログ利用者がいると思いますけれども、「不正」ランキングを気にされている方が約1万人ですか。まあ30万人いれば1万人くらい、気にしてもいい。でも1万人ねぇ……っていう。iframe で密かにブログを呼び出しているといってもですね、それでボロ儲けできるわけではない。さして実害もないのに、サーバのログから単純にランキングを生成したら、そんなにいけないか。
1万人が怒ったって、残る97%のユーザの消極的な支持と、基本的な機能の充実と、ライブドアの知名度があれば、今後もどんどん会員は増えていくでしょう。砂漠に水を撒くのもそろそろ面倒な今日この頃と嘆く気持ちはわかりますが、賛同はできませんね。
今頃、反応するのもアレですけど。昨年12月の話題。
幅広い環境への対応、という題目も、現実的な人数を数え上げていくか、観念的に対象を広げるか、という立ち位置の違いによって結論は変化します。
あらら、そういうことで悩まないためにスタイルシートという概念があるものと思っていましたが、違いますか? いつまでもそういういつまでもそういう理想と現実なら現実を取るよ、みたいなことを言っていると、テーブルレイアウトから脱却出来ず、僕のように残念がる閲覧者が出てくるわけですが。
観念的に対象を広げていこうとすると、「日本語で書くのをやめて、英語にしようよ」に到達すると思うのです。現実的な人数を数え上げていく
とは、「自分のやりたいこと」「自分に作れるかどうか」などに規制された範囲内で、実際に獲得しうる最大の閲覧者数というものを考えること。
多くの携帯電話に対応するには文字コードをシフトJISにして、テーブルレイアウトも避け、ページ容量を厳しく制限しなければいけません。観念的には、それだけ注意すれば、最大限に見積もった潜在的読者数は、簡単に倍増するわけです。でも現実はどうでしょう。
mustan さんの主張は理解できるつもり。おおもとのニュースサイトのデザインが相当にシンプルで、スタイルシートを使って損することがないものだったのも事実。あの場面で、スタイルシートの勧めを説く気持ちはわかりますよ。私だって、時にはそういうことをします。ただ、他人が頑張って啓蒙活動している様子を眺めていてですね、なんだか醒めてくる自分がいるわけです。
ニュースサイトのほとんどに見られる形式の段組について。あー、テーブルレイアウト使っても良かったんだ。テーブルレイアウトってHP界では「禁断の」って謳い文句を良く見てたので避けてたの。柱リンクとか、ピックアップとか便利だし見やすいなぁ、とは思ってるんだけど。
「古いブラウザでもきちんと表示される、スタイルシートによる段組」はかなりの難題です。不勉強な人でも、5分間勉強するだけで(想定読者層の閲覧環境において)確実に段組できてしまう(しかも直感的にわかりやすい)テーブルレイアウトを、単純に代替できるものではない。
文章構造さえしっかりしていれば見えるということですが、それはどの程度の「見える」なのでしょう。リンクの設定が反映されていなくても初期設定状態でなんら問題ないと思って、リンクはスタイルシートで設定しているのですが、FONTが反映されなかったら、うちの場合壊滅的です。文章は読めても見映えが。
やっぱり少なからぬ人々は em 要素と strong 要素だけじゃ満足できなくて、様々な装飾によって、微妙なニュアンスを表現したいと望むものです。「強調していることが伝われば、見え方にはこだわらない」なんて考え方には、そう簡単にはついていけません。
やきもろこしの唐黍(とうきび)さんが、最も楽に希望を実現する手法は何でしょう? それはやはり、テーブルレイアウトであり、font 要素の装飾ではないかという気がするわけです。楽をした代償としての逸失利益と、勉強の面倒はどちらが勝つか。面倒が勝つような気がします。そして現実に閲覧者を増やすのに最も効果的なのは、HTML や CSS の勉強じゃなくて、コンテンツの内容でしょう。
そのサイト自体がテーブルレイアウトで組まれている分には「お好きにどうぞ」な話ですが、「テーブルレイアウト、オッケーです!」みたいなことを吹聴されるのが(しかもアクセス数の多い人気サイトで)勘弁出来ないと言っているのです。
う〜ん、そうお考えになる気持ちはわかるというか、私も以前はそんな感じでした。今はバランスの基準が変化しまして、ある意味で「テーブルレイアウト、オッケーです!」でもいいんじゃないか、と。W3C 的穏当さに歩み寄り、さらにもう一歩、向こう側に片足を突っ込んでいるような状況。「Strict HTML + CSS というデザイン手法にこだわるなら、難しいことをするのは諦めなさい」と明言するようになったのが、ひとつの転機だったように思います。
不勉強をそのままに、ごちゃごちゃと難しいことをしたがる人が多いわけですよ。その一方で、Strict HTML + CSS について考えていった結果、逆にシンプルデザインに帰着してしまった自分もいる。不勉強な人が、一番ゴチャゴチャしたのを作りたがっていて、それは魂の叫びであって、「お勉強すればそんな情熱は幻のように消えるよ」と説得する気力を私は失いつつあります。
あー、テーブルレイアウト使っても良かったんだ。テーブルレイアウトってHP界では「禁断の」って謳い文句を良く見てたので避けてたの。
これが唐黍さんの発言です。使っても良かったんだ。
といわれたら、今の私は「そうですね」と答えます。そう答えるしかないと思います。(参考:"いろは"の先のCSS 第8回)
しかし、「mixi人口が1000万人になれば」って言うけどさ、そんなに猫も杓子もmixiに入ってしまえば、そこはもう「選ばれた者たちの別世界」ではありえないわけで。そして、実際にmixiをやっている人は、どんどんオープンになっていく人と、どんどんクローズになっていく人の両極に分かれていっているような印象もある。
それにしても、これだけ「個人情報保護」が叫ばれている御時勢なのに、一方では、「mixi」のような、自分の個人情報をオープンにして、日頃接点が無さそうな人に、ダイレクトに繋がれる(可能性があるだけで、実際には必ずしもそうではないのだが)ツールが流行しているというのは、不思議な気もしなくはない。
最近、mixi の中をあちこち見て回っているのだけれど、予想以上に本名を出していない人が多いです。WWW で公開しているプロフィールと全く同じ内容の人もいるくらい。多分、実際に会って話したことのない相手とかをどんどん呼び入れている人がたくさんいるのでしょう。
この記事において、私が「SNS は閉鎖的な世界だから参加者が信用できる」と書かなかったのは、こうした現状を踏まえてのこと。「人づてでないと参加できない」ルールは、参加者の質を直接保証するものではなく、「連帯責任のような形で、ひとつの抑止力になる」というのが私の考え。
mixi 日記の多くが「全体に公開」となっている現実は、SNS が「本来の使い方」をされていないことを意味しているのでしょう。コミュニティだって、大半は「全体に公開」されています。つまり、SNS にもかかわらず、意外な出会いとか不思議な人の縁を信じている、期待しているのです。そのような面に注目すれば、まさに mixi は WWW へどんどん近づきつつあるわけです。
では結局、mixi は WWW と同じになってしまうのか。それはありえないだろうと思うのですね。
日記にアクセスが集中したとき、相当知識の足りない会員であっても、自分で日記の公開レベルを変更できるのが mixi です。自力では無理でも、招待してくれた友人にでも頼めば、方法を教えてもらえるわけです。そして荒らしに襲われたときも、別にスーパーハカーじゃなくたって、犯人を特定して運営者へ通報できてしまう。さらに mixi でできることは限られているから、表面的な差異化は不可能となり、結果的に人間そのものがクローズアップされてくる。
事実上、実名情報を隠匿して参加できてしまう mixi は、SNS の枠からズれて、「もうひとつの WWW」になっていくでしょう。しかし決して「小さな WWW」にはならないはずです。
どんどんオープンになっていく人と、どんどんクローズになっていく人の両極に分かれていっているような印象
は、私も共感します。ただ、それはfujiponさんが心配されているような方向性ではなく、別の形で解決されると予想します。
すなわち、「オンライン属性のみで参加し、オフライン情報を隠匿することでオープンになっていく人」と、「オフラインの人間関係をオンラインに持ち込む代わり、オンラインでは閉鎖的サークルを作っていく人」に分かれていくのではないか。そして今、急速に増えているのは前者であり、今後もその傾向は変わらないような気がします。すると最終的に mixi は、匿名が排除され、実名は不可視領域へ退避した、仮名ばかりの世界、つまり大勢が夢見てきた「安全ないんたーねっと」に近いものとなっていくのではないか。
当初、人々が思い描いた SNS が GREE の失速により先行き不透明となった最大の理由は、日本のネットユーザの大半が、ネット人格と日常生活のキャラクターを別々に有していたことだと思う。本名でネットに参加しても、そもそも友人・知人間のやり取りは携帯電話のメールで済んでいるので、オフラインの人間関係を SNS へ持ち込む理由がない。だから、SNS で展開されるのは、結局のところネット者同士のコミュニケーション。それなら、むしろ仮名の方がよい。
本名なんか登録するのは、非常に危ない。なぜかって? だって、SNS でネット者同士のコミュニケーションをしている様子を、オフラインの知人に知られたくない(方が少なくない)でしょう。本名で登録していたら、偶然、同じ SNS に知人が入っていた場合、まずいことになりかねません。お互いに本名で登録しているなら秘密を握り合うこともできるけれど、向こうが仮名で登録していたら一方的に情報を抜かれるだけです。最悪。
というわけで、ネットでも実名でコミュニケーションを取り合っていたような人々以外、例えば「ネット? Yahoo!ニュースを見てるくらいだよ」というフリをして生きてるような人々が SNS の主役となったとき、GREE が伸び悩んだのは半ば必然だったように思います。
以前、話題にしたときにはよく理解していなかったのだけれど、松永さんは私に似たところがあるんですね。それは何かというと、煽らなくていい相手を煽り、作らなくていい敵を作るということ。
小倉秀夫の「IT法のTop Front」のコメント欄が荒れ続けた最大の要因はコメントを書く側にあったと私は思いますが、それだけではない。小倉さんの煽り口調も、少なからず影響していたように見えました。絵文禄ことのはのコメント欄がしばしば荒れる理由に、松永さんのレスの返し方、反応の手段、記事に現れている性格などが挙げられることは事実といってよいでしょう。
今回も久々にバカな厨房がメインブログに涌いてきたなんて書いていらっしゃるのだけれど、喜ぶ(?)ような話かな、と思う。それはともかくとしまして……。
私は(イメージとして)ただただしさんはすごく立派な人と認識していて、なんで単なる挑発エントリー
[引用元]なんかのために対立しなきゃならないのか。太鉄さんやtachさんの反応も参考になりますが、もったいないと思いました。たださんのtDiaryのUTF-8対応という回答を半ば無視して、
煽り方が悪いとか、しゃべり方がへらへらしているとか、どうでもいい話にどんどんシフトしているな(´ー`)y-~~
まあ後ろめたかったのね、ということでファイナルアンサー
たださんの感情的な反論が一番残念
と書いてしまう。やっぱり、これはヒドイと思う。
こんなことを私が書くと、「お前がいうな」と思う読者は多いでしょう。例えば、以下の記事。
たしかに世間様の倫理観には反するのだろうし、損得をいうなら、「馬鹿なことをした」と私も思います。けれども私は、世間様の倫理観や損得の上に、別の何かを置いて行動しています。だから、世間様の倫理で責められても、よりによってfujiponさんを叩いてしまう大損を理解しても、私はやめられなかった。(補足:「よりによって」と書く理由は、私が叩いたfujiponさんの日記の、同じ日付の別の文章を読めば分かる。fujiponさんは私の記事にしばしば好意的な感想を寄せてくださっていた)
たぶん、松永さんの対応を(程度はともかく)ヒドイと思う人は少なくないだろうし、損得をいうなら、収支は赤字でしょう。少なくとも私にはそう見えます。とすると、それでも攻撃的姿勢を貫く理由、松永さんなりの正義があるのだろうと思いたい。確信犯なら、仕方ないでしょう。けれども、「そんなつもりはなかった」なら、一歩引いた方がよいと思うのです。
私は感動しやすい人間なので、テレビ番組なんか見てると、すぐに涙ぐんでしまいます。イルカが「キュー」とか鳴くだけでウルッとくる。なんかおかしいんじゃないのか。で、昨年、急に DVD で映画とか見るのに目覚めて、かれこれ300枚くらいいろいろレンタルしてみたんだけど、日本のテレビドラマの直球勝負は凄いと思った。「プライド」とか。あと映画なら「黄泉がえり」とか「セカチュー」とか。そっかー、こういうのが受けるのか、なるほどー、と感心しました。
ずっとテレビとかほとんど見ずに生きてきたので、まだ斜に構えて見る状態になってなくて、だからいいのかなと思っていたのですが、そうでもないのかな、と最近は思うようになりました。楽天広場なんかを見て回ると、20年も30年もテレビ漬けみたいになってる人が(迷走して結末が分からなくなったので、この記事は没)
「じつは今までの数字が間違っていて、何らかの技術的な対策によって不正を解消しただけ」という説は出てこないのかな、と思ったり。つまり、不具合で登録数が減少したのではなくて、今までの登録数が何らかの理由による水増しだった、という可能性。
「趣味のWebデザイン」は /design/ で215件(公開136件)、/design/index.html で203件(公開121件)登録されているらしいのですが、本当にそんなにたくさん登録されているのかどうか、調べたことは一度もありません。
いや、たぶん本当に不具合なんでしょうけれども、「ひょっとすると、ひょっとするよね?」と思わないでもなかったり。
リンクに添えて書いてた文章が長くなったので、新規記事にします。
昔、松永さんにデフォルト設定に引きずられる人々という記事で噛み付いたのだけれども、これは私の誤りでした。システムが生成する記事形態だけそっくりにしたって、はてなダイアリーと MovableType は同じにはなりませんね。「追記が長くなったから別の記事にしよう」とか「記事の順番をちょっと入れ替えよう」なんて、MT では気軽には無理だもの。ID をファイル名にする古いやり方をしていたら、どうしたって不自然になるし。
とはいえはてな風 fc2blog の挑戦はやっぱり面白いし、あとビスコさんの記事を読むと性善説に味方したくなる(関係ない)。関係ないついでに書くと、はてなの新機能パンくずリスト
ですが、本来、パンくずというのは通ってきた道順を示すもの(=昔話「姥捨て山」で老母が息子が帰り道に迷わないよう折った木の枝)。なので、なんで「パンくず」リストじゃないものが、そんな名前をつけられたのかな、と不思議に思ってます。というか、よく考えてみると「リスト」ですらないような気が……。
で、本題。
私が管理しているウェブコンテンツはいつの間にか手に負えないくらいの分量になってしまっているので、しばらく前からアクセス解析の範囲を備忘録その他のコンテンツに絞っています。それでもリンク元が多すぎるので、検索エンジンとアンテナを排除してリンク元一覧をチェックしている状況。1日300ページくらいからリンクされており、その内、250くらいは以前見たことがあって、新たな更新のないことが予想されるページなので、改めて確認することはありません。
「ひょっとして何か言及されているのかな?」と期待するのが、残る50ページ。当然、毎日そんなにたくさん新規にリンクされているわけもなく、ちょっとガッカリするのですが、これが私の巡回パターン。アンテナ登録サイトは上限15と自分で決めていて、それは何故かというと、巡回時間を適当に制限するため。リンク元と更新されてる巡回先+閲覧先で紹介されてる記事まで読んだら、もうバカみたいに時計の針が進んでいるわけで、これ以上は無理かな、と。
基本的にリンク元は1日分しか見ないのですが、それでも300件から50件を選ぶ作業は面倒。申し訳ないけれど、リンクを辿ってきた記録が1〜2件のリンク元ページは、やっぱり見落とすことが多いです。というのは、休日は平日より時間をかけてリンク元をチェックし、ときには以前の日付のリンク元も再確認するのですが(注:ある程度閲覧者の多いサイトの管理人さんには、こういうことにマメな人が多い。私だけが特別なんじゃない。ホントの話ですよ、これ)、見落としに気付くことが少なくないのです。
それで何がいいたいのかというと、レンタルブログサービスを利用しているサイトからのリンクは、リンク柱からのアクセスと勘違いしやすいのです。私の記事をひとつの切っ掛けとして、せっかく力作や傑作を書いてくださっているのに、それを読み落とす悔しさ、悲しさは、おそらく筆者が思っている以上に大きいと思います。ですから、もしよろしければ、私の記事の感想などを書いていただいた際には、ぜひリンクを5回以上連打していただきたいのです。
それまで1日0〜2回しか記録のなかったサイトから突然5回以上のリファラが残ったなら、まず見落とすことはありません。3回は微妙、4回は境界線。5回なら安心です。
とはいえ、現実にはブラウザのキャッシュが働いてしまったりして、なかなかそううまくいかないかもしれないのですが……。とにかく、リンク元の記事を私は読みたがっているので、ご面倒でなければよろしくお願いします。「ご面倒でなければ」なんていってもまあ、面倒に決まっているんですけど。
紙媒体の雑誌・書籍に、私がウェブに公開したコンテンツが紹介されたことは何度かあるのだけれども、それで訪問者が増えたことは一度も無かったように思います。一定の価値を有するコンテンツを作成した結果として紹介されたに過ぎず、いわば勲章のようなもの。もらっても仕事は増えない。これは意図に反することですが、Folio もそんな場になりつつあるのかな、という感じはします。
ま、考えてみれば、新聞に書評が出たからといって売れない本がバカ売れすることはないし、逆にそれほど簡単ならマスコミはとっくに財閥になっているだろう、と。昔、「関口堂書店」というテレビ番組があって、いいときには視聴率が10%くらいあった。民放だから全国ネットじゃなかったかもしれないけれど、500万人くらいは見ていたんでしょう、あの番組を。じゃ、そこからミリオンセラーがポンポン出てきたか? 答えはノー。数ヶ月かけて執筆状況を特集し続けた本だって、短期間1位を占めるのがやっとだったこともありました。さだまさしの本は売れましたね。
今、文芸雑誌が売れていない。「オール読物」は別格として、大半の雑誌は著名な作家の単行本より部数が少ない。読者の興味が分散して1点買いに走っているということなのか……。単行本の価格がほぼ統一されている少年漫画誌などはわかりやすいのだけれど、半分以上の記事を読めば雑誌はお買い得なんですけどね。
日本人は馬鹿だということは、60年安保と70年安保の学生運動が証明してる。岸信介の安保条約改正案がいかなるものか、サッパリわかってない連中が国会を包囲してワーワーギャーギャーやった。70年安保では何人も警官が殺し、とうとう学校の校舎まで壊して投石の材料なんかにしてしまった。それが小学生のやったことじゃなくて、大学生のやったことなんだから、日本人の頭の程度なんて知れてるんだ。
私は成田で育ったから、成田闘争がどれほど馬鹿げたものかは、よその人間よりは実感としてわかってる。成田空港は、成田市民と千葉県民が国に頼んで造ってもらった(誘致した)のです。だから千葉県議会も成田市議会も空港建設推進派が常に圧倒的多数派だったのだし、首長選で反対派が勝ったことだって一度もない。なのに民主国家日本の国民は、相当の補償を提示されても頑なに土地にしがみつく僅かな反対派にばかり同情し、その反対派に巧みに取り入って闘争の主体となった左翼過激派がどれほど乱暴狼藉を繰り返し、人々を苦しめ、悲しませ、ついには殺人まで犯しても基本的な考えを変えなかった。
日本国民は連中に放火されて焼かれた家を見ようとしなかった。マスコミがちょっと取り上げても、反応が薄いから、どんどん扱いは小さくなっていってしまう。そりゃ確かに放火なんて毎日のように起きているよ。でも、大きく取り上げられるべき放火、国民がみな関心を持ってくれたら、続発をとめることができたかもしれない放火が、こうして全国版の社会面から地方版へ、さらに地域版へと扱いが落ちていったことを、私は悲しく思う。
政府のやり方に多少の非があったとしても、いつ政府が、人が寝ている家を、深夜に襲撃して放火したんだ。それを許容してしまう(そういう現実を見ようとしないのも許容の一形態だと思う)のだから、日本人の考えることは理解できない。
マスコミに喜んでリークする"店"の連中のニヤつき笑いが浮かんできて、お客様の話は聞いても聞いてないフリ…っていう、ぼくたちの頭の中に巣くっていたある種の暗黙の了解が音を立てて崩れてきますね。
敷居を跨ぐ店は選ぼうね。
私は1980年生まれなんだけど、少なくとも私の記憶を探る限り、大衆向けのお店でそのような暗黙の了解
が確固として存在した時代を知りません。
時々勘違いしている人がいるけれど、聞き込み取材にちょっと協力しても、マスコミは謝礼なんてくれませんよ。だから、動機は金儲けじゃない。ニヤつき笑い
という表現は、「では一体何が動機なのか」について、ひとつの説得力ある仮説を示しているとは思う。ただ、個人的な経験から類推するなら、話はもっとずっと単純ではないかと思う。
尼崎の事故について JR 西日本の社員が休日にやっていたこととかについてワーワー非難しているマスコミに対する意見として、例えばこんなジョークがあります。
わかったわかった、「事故当日、138人の職員が快楽のためのセックスをしていたことが判明。うち16人は生」とか、とことんまで叩きゃいいじゃねえか。「奥さんはそれで満足してましたか?答えて下さいよ!」とか。
特に不適切な体位でコトをイタした不届き社員を調査して、部署別体位別できちんと報告せよ、とか。
essa さんはジョークのつもりなんだろうけれど、essa さんが引用した id:hon さんの主張は、実はジョークを装ったマジな意見じゃないかとも読める。
で、こうしてマスコミを叩いている意見がワッと盛り上がったのが数日前のことなんですが、ネット世論が国民のふつうの声かというと、そんなことはない。店員がどうして客の会話を報道にバラすのかといえば、それは怒っていたからに違いない。あいつらを許しておけるか! と正義に燃えたからに違いない、と私は予想します。ただそれだけのことなんじゃないかと。
で、そういった感情に基づくリーク情報というのは、私の生きてきた範囲内では常に世の中に存在しました。昔はそうではなかったという意見が仮にあったとしても、にわかには信じ難い。店員さんが3人いれば3人、10人いれば10人全員が、「仮に悪いことであっても、商売上知りえた秘密は絶対に他人に漏らしてはいけない」と考えていなければ情報は漏れます。「家族に話すくらいいいだろう」「友達に話すくらいなら許されると思う」なんてことになると、ますます封じ込めは困難になりますよね。
ニヤつき笑い
のような形で表現される感情が動機なら、犯人はある程度限定されてくると思う。そうではなくて、正義観からの情報リークだったとなると、これはもう誰が犯人でもおかしくない。まあ、「犯人」という言い方はともかくとしましてね。
この手の情報が事件のたびに掘り起こされてくるのは、情報の消費者がそれを許容しているからです。客の会話を盗み聞きして得た情報をマスコミに流すことを叩くより、マスコミを通して自分がその情報にありつけたことを喜ぶのが日本の多数派だから、「悪者」を叩くためなら暗黙の了解を破ったことなんて気にしていない。その同じ空気がリーク者にもあって、だから悪びれもしない。マスコミの記者は、消費者やリーク者と同じメンタリティでルール破りに無関心になるか、あるいは「そういう仕事だし」と割り切っているか。
これはテラヤマアニさんのコメント。これまた同じ問題の別な表現。勝てそうな相手として中学生が選ばれたのは事実だろうけれど、それだけかな? アニさんの文章がパクられたときに、パクった側を見下げ果てた屑野郎だと思った人はたくさんいたはずだけれど、そのアニさんが他人の写真を無断転載して知財にたかるダニ
と自称しても「開き直りやがってムカつく」と思った人はいないと思う。
面白いサイトだから、好きなサイトだから許しちゃう。そんなことで、不正義が気にならなくなる。美人の画像のいくつかは、全く何の必然性もなく転載されているのに、何とも思わない。(情報消費者もリーク者も)社会正義に燃えて、お店の信用とかお客さんの安心感なんかどうでもよくなってしまうことと、構造は同じ。
ようするに何がいいたいのかというと、店員の情報リークを許容するのが、この社会の暗黙の了解なんでしょ、ということ。アニさんが肖像権の侵害を指摘されないのも。それでいて、国民の常識として許されないタイプの情報リークに対しては、絶対に「情報をリークした」という理由でバッシングが起きるはずだし、肖像権侵害問題だって、これまで多くのサイトを潰してきたことは周知の通り。著作権を理由に「痴漢男」出版を怒る人々が、自分たちの大好きな「痴漢男」まとめサイトが著作権侵害画像を多用していることに無関心なのも、暗黙の了解なんだよね。
日本で「常識」にしたがって生きようと思ったら、このように矛盾に満ちた状況を受け入れなければならない。……という現実は、もはや暗黙の了解どころか、当たり前の空気になってしまっていて、意識しないと「常識」通りに生きられない私はいつも苦労してます。ホント、世の中わけわかんないんだから。
先の記事で九十九式は「巨大なアクセスを有するサイトではない」のか?にリンクしたとき、ふと思い出した話題があるので、書きます。
一昔前まで、広告の目立たないサービスがほしい! と連呼していた人が、今では平気で広告貼りまくりのウェブサイトを運営していたりしますよね。XREA は広告の出現位置を自分で細かく制御できることで有名だったりしたわけですけど、「広告呼び出しタグ」を書かなければ、簡単にルール違反できたわけです。あるいはジオシティーズの利用者が CSS で広告を消し、2ちゃんねらに通報されてアカウント削除、なんてのも日常茶飯事でした。あれは何だったのか、と思う。
一番よくいわれたのは、見た目がカッコ悪いという話。デザインの都合だというわけ。
でも、そうじゃなかったんですね、多分。自分にお金が入らないからムカついてただけなんです。タダでサーバを借りていたくせに。でも、消費者なんてのは、所詮その程度。日本は先進国で、日本人は文明人ということになっているけれど、実態は自慢できるようなものではないということ。
せっかく広告のないサーバを借りているのに、画面の3割も広告に費やしているデザインのサイトがあったりして、時代が変わったな、と思う。
ていうか、私の見ている世界の人口構成が変化しただけなのかもしれないけれど。というのは、かつて私が好んでみていたテキストサイト界隈というのは、なぜか金儲けとアクセス稼ぎに批判的でした。しかも奇妙なことに、界隈の住人たちは、それが「ふつうの感覚」だと思ってた。でも、それは間違いだったわけです。だって、アクセス向上指南サイトはネット黎明期から存在していたのだし、そこには(ある種の)宣伝も馴れ合いもアリだ、と書かれていたのです。そういった解説が、世間では受け入れられていたのでした。
ブログブームがやってきて、トラックバックという機能が紹介されたとき、さすがの私も「なんという下品な機能なんだ」と思ったものでした。ところが、ふつうの人々がどんどんブログとやらを書くようになると、この身勝手極まる宣伝機能を「便利だ」といって喜ぶ書き手が「ふつう」になってしまいました。やっぱり、テキストサイト村の人々の方がマイナーだったんだな、と私は思ったものでした。
一方、金儲けの方はというと、これもまた昔々から小遣い稼ぎ指南系サイトというのが一大ジャンルをなしており、大勢が「よーし、頑張って稼いじゃうぞ〜」と熱心に勉強していました。ところがテキストサイト村の小うるさい人々は、やっぱり中の世界ばかり見て物をいってた。ちょっと人気の出たテキストサイトがバリュークリックのバナー広告を貼ったりすると、「アクセス乞食」に引っ掛けて「リアル乞食」などと呼んで蔑んだわけです。
ブログブームがきた途端に、アフィリエイトやアドセンスが普及しました。どっと外から「ふつうの人々」が入ってきて、敵が増え過ぎたせいか、小金稼ぎを蔑む声もあまり聞こえなくなってしまいましたね。「アサマシい」というアソシエイトに引っ掛けた言葉が流行ったのも、けっこう前のことですよね。あれが最後の抵抗だったのか。
で、狭い世界の「常識」とやらを振りかざして人をいじめていた人々が、今、何か反省しているという話を聞いたことがない。堂々と「アクセス向上」とか「小金儲け」を指南していた「本当の敵」を見ずに、目の前の小悪を叩いても意味がなかったと、そろそろ気付いてもよさそうなものです。あるいは、「転向」したなら「私は転びました」って、ちゃんと書いたらいいと思う。なんてね。
……で、それが九十九式は「巨大なアクセスを有するサイトではない」のか?と何の関係があるのか、って? いや、直接は関係ないんですけどね。
迎賓館裏口が先月リニューアルされたわけです。今でこそ左カラムはリンク集になってるけど、リニューアル中に暫定案として示されたデザインでは、左側も広告スペース。つまり3カラムの内、2カラムが広告だった。やっぱりこういうことができるのは、人の小遣い稼ぎをくさしたりしなかった柊さんみたいな人だけだよな、と、妙に感心したのでした。
あと、迎賓館裏口のリンク集にある「日記1」と「日記2」は、一体どんな基準で分かれているのかなあ、としばらく疑問に思ってる。
私の記事は典型的な書き飛ばしだったのですが、それがひとつの切っ掛けとなって素晴らしい記事が世に登場したのは本当に嬉しい。蝦で鯛を釣るとはこのこと。
左リンクの「日記1」と「日記2」では何が違うと云う徳保さんの疑問だけど、僕的には日記1は「読ませる日記」、日記2が「笑わせる日記」と云う分類をしているつもり。あくまで僕のフィーリングだし、実は本人も上手に分類できてると思っていない。
ご回答ありがとうございます。疑問がひとつ片付いて気分爽快です。
しつこいけど Folio Vol.9 の話をもう少し書きます。まわりくどい宣伝だと思っていただいても可。
Vol.8 の頃から、なんとなくそうなりそうな雰囲気というのはあったのだけれど、Vol.9 最大のリンク元は(検索エンジン以外では)mixi です。ダントツといっていい。次がはてなダイアリー。はてなダイアリー利用者が多いのは、はてなユーザに文芸に関心のある方が多いという説が当たっているからかもしれない。ま、何はともあれ、今キテるのは mixi なんです。
2005年5月にもなってこんな話をするのは時代遅れかもしれませんけど、ちょっと見過ごせない事実があって。それは何かというと、この備忘録からリンクをたどった人数よりも、某氏の mixi 日記からリンクをたどった人数の方が多いのです。これには正直、驚きました。
馬鹿にしていたのではなく、単に事実として、ウェブサイトのカウンターの数字が当サイトと2桁くらい違っているわけです。社交的な方なので、mixi では積極的に活動されているようです。それでも彼の mixi 日記のページビューとこの備忘録では、閲覧者数にして数倍の差はあるんじゃないかと思う。というか、思ってました。
ところがどうでしょう。
半閉鎖空間の mixi で書かれている日記が、WWW で「公開」されている、そこそこ閲覧者数が多いと思われる日記よりも、少なくともリンク先へ人を流す力では勝っているんですね。
いくら「mixi は客層がよい(=書き手の意を汲んでくれる閲覧者が多い)」としても、100人送り込むためにはそれ以上の閲覧者数を要するのが道理というもの。100人といったら個人ウェブサイトの上位15%以内です。全員がクリックしていると考えてもこの数字ですからね。クリック率を低く見積もれば、とんでもないことになります。
私の知る限り、アクティブユーザの大半は mixi 日記を mixi 会員全員に公開していらっしゃいます。そうでもなければ1日100人以上もの閲覧者数は実現し得ないだろうと思いますけれども、いずれにしても、mixi というのが、今や WWW の一部を縮小再生産したような「世界」になっているんだな、ということをあらためて実感しました。この調子で進化し続けるなら、将来は1日1万人が読む mixi 日記も登場するでしょう。
mixi というのは、かつて競争に敗れ、インターネットになれなかった形態の復活版です。
一度は淘汰された姿なのだけれども、ここにはひとつの可能性があります。優しい人々がコミュニケーションを育てていくための条件が揃っています。現在、mixi 利用者は数十万人に過ぎません。しかし、100人以上の閲覧者を有する日記は、既に多数誕生しています。mixi はどこまで大きくなるのか、そして、どんな世界に進化していくのか、私は興味津々です。
参加者の増加を mixi の WWW 化と捉えて心配する向きがあります。ある意味で、たしかに mixi は WWW に近付いていくでしょう。けれども、それは WWW への同化ではなく、WWW の再構築ではないかと思うのです。(注:私は「WWW」を、「自由に参加でき、情報を送受信する形態の自由度が高く、誰にも知られずに行動できる(とみなせる)」世界を象徴する言葉として用いています)
mixi は今、ひとつのサービスから、一種のインフラへとステージを移行しつつあるように見えます。
大勢のお客さんがやってきた mixi 日記は、いずれも mixi 会員全体に記事を公開されていましたので、直リンクをここで紹介してもかまわないでしょう。どれが誰の記事かは、とりあえず伏せます。現時点で経由閲覧者数が多い順にご紹介(注:1日で10人以上が辿ってきた日記のみ)。
mixi 会員じゃないから読めないよ〜シクシク、という方は、とりあえずメールか電話でご相談ください。
あと、Target capture は毎回、Folio をご紹介くださいます。たいへんありがたいです。
また Folio の話。
最近の Folio はカウンターをつけていませんが、その理由はよくわからない。「メリットがない」ことはわかりますが、それも漠然とした意見であって、とくにこれといった理由があるわけではないのでしょう。
過去の Folio からカウンターを外すことはできないので、いまさら隠しようもないことなんだけれども、訪問者数は必ずしも多くないのが実情ではあります。私の原稿に限って話をすれば、公開後1週間の累計で備忘録の読者数より多くの人に読まれたのは、全9回の内3回。いずれも大手ニュースサイトからリンクされた結果でした。不思議と、作者自身が自分の記事にリンクしても、それを読もうとする人は決して多くない。
最近の Folio は全記事で閲覧情報を取得をしているのですが、調査範囲内で Folio 史上最高にヒットした記事は厳選!フラッシュ/ゲーム集です。6万ページビューを超えていて、Folio Vol.6 のカウンターの数字は、過半がこのページで稼いだもの。文芸中心のウェブ雑誌として、一抹の疑問を感じるのは事実です。(注:Vol.5〜7 では特集の全記事にカウンタを設置。Vol.1〜4 は表紙のみ計測)
逆に人気の無い記事のページビューは長期累計で300〜500といったところ。これを多いと見るか少ないと見るかは微妙なところですね。いずれにせよ、同じ Folio に収録された記事であっても、トップと最下位では100倍以上の人気格差があるということです。「不人気だから切る」といった発想とは無縁の編集体制なので、執筆者の方がこのあたりを気にされる必要はありません。
Folio の主要なリンク元は、1番目に検索エンジン、2番目が寄稿者・取材対象者のウェブサイト。というわけで、発行後1週間くらい関心を持ってアクセス解析の結果を眺めている私などは、執筆者・取材対象者の方々の感想をよく目にします。そこに書かれているのは、「ウェブ雑誌に取材されました! 嬉しいです」みたいな文章が多い。「嘘から出た真(まこと)」というとまた意味が違ってしまいますけれど、志を表現する言葉として、実態はともかく「雑誌」を名乗り、それらしい感じで(?)ウェブサイトを構築してきたことの意味について、考えさせられます。
モノの見方はいろいろある。
私は高校時代の思い出を、これまで基本的に「成功談」として語ってきたし、今でもそういう思いは強い。「実績」は厳然としてそこにある。嘘でもごまかしでもない。数十年の組織の歴史の中で、少なくともひとつの面で、史上最高の結果を出した。それも圧倒的な結果だ。
もちろん、私一人の成果ではない。何せ、私がしたのは環境作りだけ。実際に成果を出したのは、才気あふれる仲間たちだった。私がいてもいなくても、そこそこ盛り上がったことは間違いない。ことによると、私などいなかった方が大成功につながったのかもしれない。けれども、そういう話は寡聞にして知らない(注:私が無知なだけという可能性は当然ある)。
けれども、ではそれだけか。それが唯一の歴史観か。そうではない。
私は高校時代の「成功体験」を、その後、積極的に再生産しようとはしてこなかった。むしろ、同じことは二度とするまいとしてきた。それは何故か? ひとつの回答を、昨日書いた。
「結局、肯定と否定、どっちなんだ?」と選択を迫る人は多い。そうやって簡単に割り切ろうとする。……と書くと、またぞろ不穏な空気が出てくるのだけれど、私は単純化について、それはそれで重要なことだと思っている。
だから、回答を示すことにしたい。
私は、高校時代にやったことも、Folio の現状についても、肯定的に考えている。
成果が出たんだから、細かいことは気にしないでいい、とは思わない。でも、とにかく成果を出したかった気持ちには今でも共感するし、私のしたことを恨む人がいても、それは甘受する。もっとうまくできた、自制があってもよかった、そうかもしれない。が、それが全てか。
Folio Vol.9 は今回もとてもよい内容だと思うし、多少の遅れは許容できる(と考える)。ただ、自分の領分で目標を達成しても、組織全体では目標を達成できないことについて、多少の徒労感はある。
私が今の会社を選んだのは、歴史があって、のんびりとしていて、そして大企業だったから。
私は幼少時より安定志向が顕著で、子どもらしくないといわれ続けてきた。けれども、今にして思うまでもなく、それは単に、他の子どもとは異なる場所に戦線を見出していたに過ぎないのだと思う。
「若い頃は馬力があった」という人の話を聞くと、「若い頃はバカでどうしようもなかった」の間違いじゃないのか、と思うことが少なくない。
注:この記事の文章はハチャメチャですが、とくに改稿の予定はありません。
今回もデザイン案を渡されてから先の作業を担当。幅可変の段組で、ちょっとやそっとではレイアウトが崩れないもの……という希望を満たすため、今回もテーブルレイアウトになってます。前回書いた通り、これは仕方ないと思う。何はともあれ、デザイン案が示されてから4日で全部仕上げて公開できたのだから、Folio のウェブ製作もスピードアップしたものです。私が担当する創造力を必要としない作業は、短くなるに越したことはない。
ただ、いつものこととはいえ、こうした作業時間の短縮がコンテンツの創造に十分寄与しているかというと疑問が残る。ここが難しいところ。
ま、私が雑用だけを担当しているのは、そこに勝算があったから。HTML ファイル、テキストファイル、ワード文書など雑多な形式で提出された原稿を、所定のデザイン案にしたがってウェブサイトに変換していく作業については、「こうすれば簡単に、もっと速くできるんじゃないか」という腹案がありました。順調に経験値を積み上げて結果を出したことには満足していいのかもしれないけれど、暗中模索の道しかないと予測のついていた領域を他人任せにしておいて、「こっちはちゃんと結果を出しているんだからさ、後はそっちの問題でしょ」とはいえない。
読者から見れば私も編集部の一人で、「今回も発行予定に間に合いませんでした」の責任を等しく分担しているわけです。「そんなこといったってデザイン案が出たのが既に発行予定日より後だったんだけど」というのは、内部事情を知っている私一人にしか通用しない言い訳なんですよね。
とりあえず、確実に時間短縮できるところはやる、という目標は達成しました。でも発行予定日は守れない。正直、発行予定日がすごく重要だとは思っていません。いくら遅れたって、読者数には影響しないんだもの。つまり、割とどうでもいいことなんじゃないかという気はしてる。ただ、小なりとはいえ、趣味とはいえ、組織を回転させていくには「時間」の区切りが必要なのであって、目標をクリアできなかったというひとつの結果は、組織どこかに問題があることを如実に表していると思う。
テストの点数がよければ、すなわち「頭がいい」ことになるのか? 答えは「否」だと考える人が大多数だとしてもだよ、そしてそれはひとつの真実だとしてもだよ、やっぱりテストに正解できなかった事実が、ひとつの問題の所在を明らかにすることまでは否定できないでしょう。そして、テストに合格する「頭のいい人」と不合格の「頭のいい人」を比べたら、より完璧なのは前者のはずで、ようするに「テストなんてどうでもいい」ってことにはならない。
……とか何とか、そういったことを考えましたね、私は。
編集部に加わった時点で、自分が担当したい、自分ならできると思ったことは、何とか実現できた。でも、その結果として達成されるはずの目標は、達成されなかった。よくある話。でも。
私は社会の歯車となって生きたいと思っていて、組織のトップになって辣腕を振るうようなことは、もうたくさんだという思いがある。それは散々やっただろう、と。高校時代はその頂点で、自分は自分のやりたいことのために組織に食い込み、頂点に立ち、全体を振り回して望みを叶えてきた。私が膨大なエネルギーを注ぎこんでいる間は、みなも概ね私の目標に賛同してくれた。だからうまくいった。でも、私が抜けた途端に、そういった集団は目標を見失って瓦解していく。私の妄念ではなく、全体の空気、みんなの漠然とした思いを反映させていく組織になる。
私が Folio に期待してきたのは、定期的に〆切を設定してくれる「場」でした。それなしには、書きたいのに書けない文章があったから。できれば Folio は月刊になってほしいけど、諸所の作業負担が大き過ぎるということで、どんどん発行感覚が延びていってる。そりゃ困るぜ、おい。ということで一枚噛んだ。これが私の動機。
OB として組織崩壊の様子を眺め挫折感と虚しさを味わったことを私は忘れないが、一番重要なことは、一時的に自分がコントロールしていたかに思えた組織も、結局は借り物だったこと。私は自分で組織を作ることができなくて、みんなのための組織を自らの欲望のためにほしいままにしていただけだった。だから最後には灰燼に帰し、みんな傷ついた。不遜を承知で敢えて書くなら、私がガンガン介入していけば、一時的には Folio は〆切を守る雑誌になると思う。そして発刊頻度も増えると思う。で、それは素晴らしいことなのか。
ここで前段に書いたことをひっくり返すのだけれど、やっぱりテストの点数はテストの点数に過ぎない、ともいえる。私が猛烈な熱意で説いて回れば、いったんは「〆切はスッゲー大切!」「〆切厳守のためなら死ねる」といった熱病を蔓延させることはできるかもしれないのだけれど、Folio にかかわる人々の、素直な総意がそんなところにないことを、私は知っています。
高校時代というのは、私の理想についてこない人間を「バカ」だと思い、だからバリバリ啓蒙しようとしたんだ。みんなそれほど強い信念や理想を抱いているわけじゃないから、猛烈な独裁者がいれば、なんとなく組織はその方向で回りだしてしまう。すると次第に慣性力が働いて、あたかもみんな最初から同じ方向を向いていたような気分になってくる。でも、それは嘘なんだな。というか、私は私なりの挫折を通して、それは嘘なんだと思うようになった。私は私の職分を守り、自分の居場所の中で理想を追求するのがいい、と思うようになった。それなら、致命的な迷惑はかけずにすむだろう、と。
でもやっぱりアレですよね、今私は、Folio と〆切という題材でもってこうして話しているわけですが、これはひとつの例え話であって、何というかこう、あーまとまんない。
アレってなんだよ。
歯車じゃ嫌だ、という気持ちは分かる。分かるけど、世の中は自分中心で回っているわけじゃなくて。私は歯車になりたい。優秀な歯車に。でも、でも……。
「ゲーム脳の正体は、たぶんプラズマ」
なんだってーーー
- ※
- 「プラズマの正体は宇宙人」/たま出版社長
- 「UFOを見たという人はゲーム脳」/森教授
- 「森教授は宇宙人」/矢追純一
似たようなネタをどこかで見たけど忘れた。
「24時間デモクラシー」の話は、ブログ:ココログ:ココログの泉:@niftyが出展でしょう。そしてその元ネタは、Blogの祖、ハーバード大学研究員へかな。
Weblogという言葉は、1997年にJorn Bargerが作ったものというのが定説ですが、当然造語の前にそれをさすブツがあるはずで、Dave Winerの仕事がそれに合致するというのは正しいでしょう。
但し、Rebecca Bloodは、「24時間デモクラシー」のようなイベント発祥というより、自然発生的にリンク(+コメント)を並べたサイトがいくつも出てきて、その一つの作者だったJorn Bargerがそれを……という書き方をしています。
個人的にはRebecca Bloodの説明のほうが妥当だと思いますが、Dave Winerにしてみれば自分が関わったプロジェクトの印象が強いのは当然でしょうね。
yomoyomo さんの解説。
飛び石連休の GW が明けた今朝、私はいつもより10分だけ早く寮を出た。早く寮を出るほど、電車は空く。毎年、GW 明けは大混雑になる。しかし今年は、それだけではないのだ。もうひとつ、決定的な混雑要因があるのだった。
私はいつも最後尾の車両に乗っている。西武池袋線ひばりが丘駅は、ラッシュ時間帯であっても25分間で池袋に到着する位置にある。午前7時1分発快速池袋行きの最後尾車両は、ふだんなら比較的空いており、駅の階段を下りるとホームの端がきちんと視認できる。しかし今朝のホームは人垣が幾重にもできていた。予想の範囲内だったが、できれば楽観的予想が当ってほしかった。
西武池袋線がラッシュ時間帯に女性専用車両を導入したのは5月1日。しかしこれまでの一週間は、今日を迎えるための予行演習だった、といっても過言ではない。
快速が到着する3番線側を基点とした何本もの列に並ぶ人々は、奇妙なことに、みな一様に横を向いていた。最後尾の10両目、拡声器の割れた声がワンワン響いてくる方向だ。
列の後ろを通り抜け、ホームの端を目指して進むと、ピンクの垂れ幕とプラカードが見えてくる。構内放送も断続的に繰り返されている。
8両目乗車口の後ろを足早に通り抜け、9両目4番目の乗車口の列まで到達すると、サッと視界が開けた。
それは奇妙な光景だった。高校野球大会開会式のように両手でプラカードを持っている若い駅員、その隣で拡声器を手に誘導する駅員、各乗車口前でホテルのドアボーイのように手を差し伸べて案内している駅員……。みんな大マジメなのだった。駅員はみな男性で、しかも若い。肉体労働の激減した昨今の駅員にも、いまだに雇用の男女格差があるのか、と思った。
人影まばらな女性客の列は、大勢の好奇の注目を浴びて戸惑っていた。
9両目乗車口付近の大混雑と、プラカードの向こうに広がる空間の落差。ふと上野動物園のパンダ舎を思い出した。ガラスの壁があるようだった。いつの間にか、拡声器の声も意識の外になっていた。
個人的には、女性専用車両は結構なことだと思っている。これでトラブルが減るのなら、歓迎したい。
今朝の極端な状態は、遠からず解消される。好奇の視線に尻込みし、あえて女性専用車両に背を向けて7両目、8両目方面へ歩き去った女性客も何人か見かけた。驚くべきことに、9両目にすら女性客が乗ったのだ。
いつもお父さんと一緒に通学している中学生。電車が揺れると、不安な顔で父を見上げる。昨年までは見かけなかったから、中学へ進学すると同時に電車通学をはじめたのだろう。もう1ヶ月が過ぎた。池袋についてから、親子で何か話していた。明日から娘は、10両目に乗るのだろう。
これまでも最後尾車両は比較的空いていたから、見覚えのある顔は多い。
部署違いで名前も知らない会社の大先輩。いつも足を引きずっていて、込んだ車両はつらそうだった。今朝は見かけなかったが、女性専用車両が空いているしばらくの間、うまくすれば席に座ることもできそうだ。
同伴出勤していた中年夫婦。いつも二人寄り添って、しかし何を話すでもない。お互いの顔を見るでもない。ただ、傍にいる。今朝も境界線まで二人でやってきた。そして立ち止まる。プラカードの青年は、それに一瞥もくれず愚直に正面を見つめている。
夫がスイと目を流した。妻はゆっくり向こうの世界へと歩み去る。それきり、振り返ることもない。首をこなたへ向けると、夫はつまらなそうな顔をして、新聞を眺めながら列に並んでいた。向こう側に何の関心もなさそうだった。
喧騒はみな頭の上を通り過ぎていく。静かだった。そして電車がホームに滑り込む。
ぎゅうぎゅうに押し込められるのは、久方ぶりだ。今週は、もう20分、出勤を早めようと思った。
ふだん階段付近の車両を利用されていた場合、1本早い電車をご利用ください。5分のロスは小さくありません。いつもギリギリの出勤計画をされている方は、相応の準備が必要です。
結局、出勤時間を変えなかった。各駅停車に乗れば空いているのだ。ところが、階段を下りてビックリ。昨日の大混雑はどこへやら、いつも通りの人出になっていた。1日で最適順応する日本のサラリーマンはすごい。
件の中年夫婦は、二人並んで9両目に乗った。